version情報
Vuetify 2.3.19
v-btn の問題
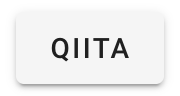
v-btn内の英字テキストは全て大文字にされてしまいます。
例えば「Qiita」と入力したのに表示は「QIITA」になってしまう感じです。
これはtext-transform: uppercaseが効いているためです。
解決法
組み込みのtext-noneクラスを付ければ、text-transform: noneが付与されるためこれを阻止することが可能です。
大文字にならない
<v-btn class="text-none">
Qiita
</v-btn>
CodePen
See the Pen Vuetify text-none sample by Masa-Shin (@POPOPON) on CodePen.
色々な記事で様々な解決法が紹介されていますが、恐らくこれが2020年12月現在もっとも適切な方法だと思われます。