発生した問題
Twitter公式のシェアボタンはツイート内容を動的に設定できない。
そのため、ユーザの操作結果に応じた内容をつぶやかせたいときは、何らかの工夫が必要になる。
ボタンを JavaScript で都度生成する API もあるが、直接 DOM を操作するため Vue との相性があまりよろしくない。
解決編
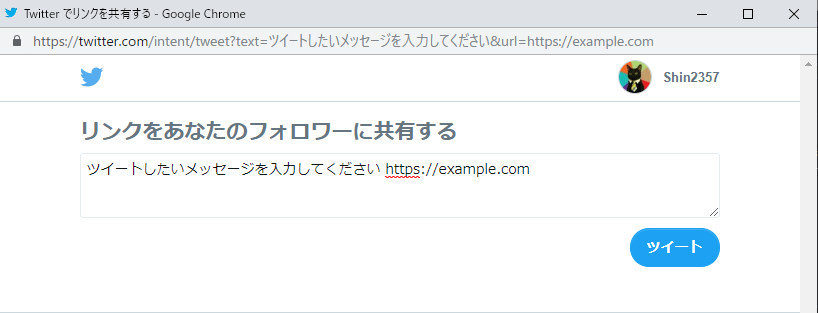
自分でボタンを作ってみた。
デモ: https://codepen.io/POPOPON/pen/MRqgPv
単純にシェア用のURLをそのままWindow.openの引数に指定している。
methods
methods: {
popUpTweetWindow() {
const url = `https://twitter.com/intent/tweet?text=${this.message}&url=${this.siteUrl}`
const option = 'status=1,width=818,height=400,top=100,left=100'
window.open(url, 'twitter', option)
},
}
デザインは入れていないので、青鳥のロゴ等は自分で設定する必要がある。
またあくまで非公式なやり方なのでそこは注意が必要。