やりたいこと
- Vuetify でディープセレクタを使う
- v-select の余分な空白を削除する
サンプル
<template>
<v-select class="select-input-none" />
</template>
<style scoped>
.select-input-none >>> .v-select__selections input {
width: 0;
}
</style>
ディープセレクタとは
公式の説明を見ても、Webアプリ開発初心者の私としてはちんぷんかんぷん
親から子のスタイルを上書きするのは何となく理解できるけども...
ネットで調べながら半日以上かかって、やっと理解できた。
覚え方
親コンポーネントに適用するスタイル名 >>> 上書きしたい子タグのスタイル名
名前をこんな感じにしてCSSを設定すると、後半で指定したスタイルを上書きでるよう。
サンプルで言うと「select-input-noneを適用したコンポーネント以下のタグ」で
「v-select__selectionsが適用されたタグの子のinputタグのスタイル」を上書きするイメージ。
Scss
Scss を使うとこんな感じ (2021/05/08 追記)
<template>
<v-select />
</template>
<style lang="scss" scoped>
::v-deep .v-select__selections {
input {
display: none;
}
}
</style>
(親コンポーネントのクラス指定をしなくてもいけた)
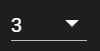
v-select の余分な空白
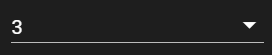
数字1文字だけ表示して詰めたいのに、デフォルトだと謎の空白がある...
ネットで調べると、英語のサイト がヒット!
.v-select__selections input { display: none }
これを設定するといいらしい。
ただ、実際に 設定しまうと、キーボードの上下入力ができなくなる。
なので、display: noneではなくwidth: 0を設定するのが吉。(って書いてある)
やったね![]()