こんにちは、相変わらずのChatGPT頼りの ウエハラ シンペイです。
巷を騒がせてますね、BADHOPと舐達麻のビーフ。
一連の騒動を詳しく追ってるわけではないですが、舐達麻の新曲が良すぎた。
攻撃的でTERIYAKIビーフをサンプリングしたリリックもですが、GREEN ASSASSIN DOLLARのトラックが最強かもしれない。
Codepenで言葉を残すアプリケーションを作ってみた
残念ながら俺はラップはできない。。ただ日々流れていく日常会話も、テキストに残したらしたらそこにはとんでもないパンチライン・名言を潜んでいるかもしれない。
開発環境
codepen
HTML
CSS
JavaScript
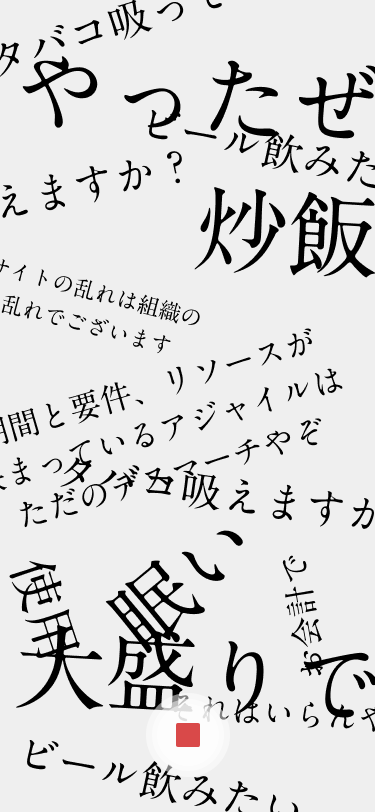
まずはデザインイメージを作ってみる。
ただテキストにするだけじゃ「エモさ」が足りない。常に流れていくからこその言葉の趣を残しつつ、音じゃなく視覚化することで何か新しいモノが見つかるんじゃないかと思い、まずは簡単なデザインイメージを作ってみました。

雑多で働く直感
雑多な言葉の中だからこそピンとくるワードが目に入る。書き起こしのような長文でがなく短いワードが散りばめられてるからこそ、直感的に自分がピンとくるワードに目が止まる。そんなイメージのアプリを目指します。
Codepenを使ってサクッと実装
今回はフロントエンドでほぼ思いつきだし、モチベーションが保つうちにサクッと作ってみました。ベースはChatGPTに下記を依頼しつつ細か部分はコード修正
HTML、Css、Javascriptで下記の要件のプログラムを書いてください
・スタートボタンを押したらマイクの入力を開始してストップボタンで停止してください
・マイクの入力された音声をテキストに変換してブラウザに表示してください
・画面内にテキストが収まるようにランダムに配置してください
・テキストはランダムで回転させてください
・フォントは明朝体
ほぼイメージ通りに出来ました!

プレビューはこちら
https://codepen.io/cfvobjal-the-looper/full/JjxegLr
※マイクをONにしてください
本当は
・バックグラウンドで音楽を流す
・文字が配置されたのに合わせて効果音を出す
・ドラック&ドロップで文字移動できる
・音量によってテキストサイズ変わる
なども実装したかったですがは一旦ここまで!
感想
こんな感じで普段の会話も残してみたら、面白い発見があるかもしれないですね。個人的には夜の繁華街あたりで誰も知らない名言を残せたら面白いのになと妄想してます笑