前書き
「あれ、TextFieldであの表現...どうするんだっけ...」
となった時にでもこの記事を参照していただけますと幸いです。
サンプルコード
装飾なし
TextField(),
icon
TextField(
decoration: InputDecoration(
icon: Icon(Icons.ac_unit),
),
),
prefixIcon
TextField(
decoration: InputDecoration(
prefixIcon: Icon(Icons.ac_unit),
),
),
suffixIcon
TextField(
decoration: InputDecoration(
suffixIcon: Icon(Icons.ac_unit),
),
),
Icon Style (Color)
TextField(
decoration: InputDecoration(
prefixIcon: Icon(Icons.ac_unit, color: Colors.amber,),
),
),
Icon Style ( Size )
TextField(
decoration: InputDecoration(
suffixIcon: Icon(Icons.ac_unit, color: Colors.amber, size: 40,),
),
),
prefixText
TextField(
decoration: InputDecoration(
prefixText: '東京都渋谷区'
),
),
suffixText
TextField(
decoration: InputDecoration(
suffixText: '@gmail.com'
),
),
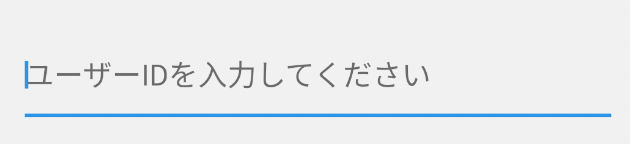
hintText
TextField(
decoration: InputDecoration(
hintText: 'ユーザーIDを入力してください'
),
),
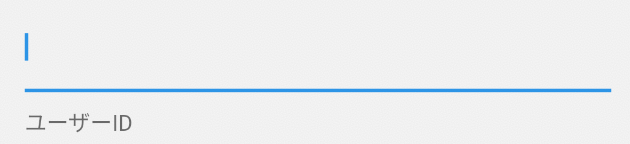
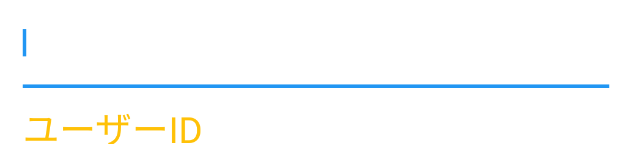
helperText
TextField(
decoration: InputDecoration(
helperText: 'ユーザーID'
),
),
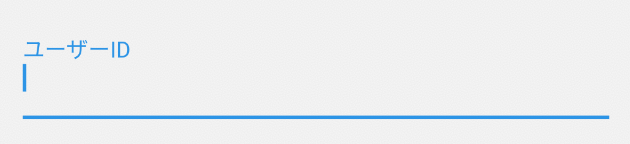
labelText
TextField(
decoration: InputDecoration(
labelText: 'ユーザーID'
),
),
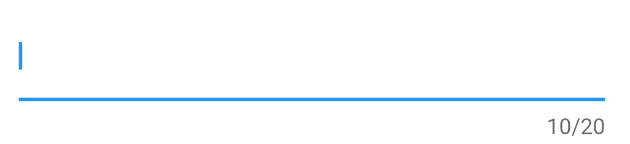
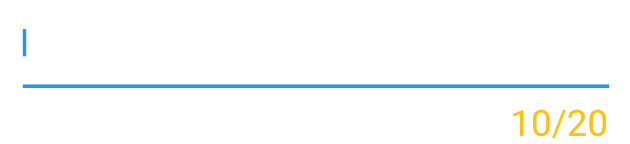
counterText
TextField(
decoration: InputDecoration(
counterText: '10/20',
),
),
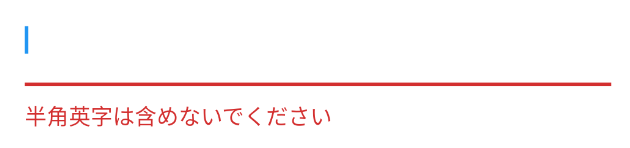
errorText
TextField(
decoration: InputDecoration(
errorText: '半角英字は含めないでください'
),
),
Text Style
テキストスタイルの箇所は必要に応じてコードを変更してください。
スタイル適用可能なテキストは以下です。
・labelStyle
・counterStyle
・errorStyle
・prefixStyle
・suffixStyle
・helperStyle.
以下、2つのサンプルを掲載します。
TextField(
decoration: InputDecoration(
counterText: '10/20',
counterStyle: TextStyle(
fontSize: 20,
color: Colors.amber,
)
),
),
TextField(
decoration: InputDecoration(
helperText: 'ユーザーID',
helperStyle: TextStyle(
fontSize: 20,
color: Colors.amber,
)
),
),
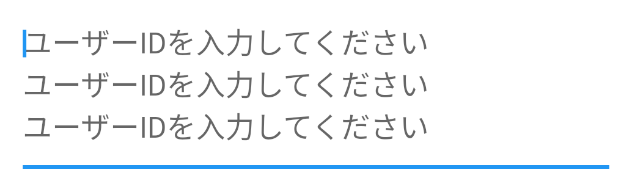
MaxLines
maxlinesも同様に必要に応じてコードを変更してください。
maxlinesが適用可能なのは以下です。
・hintMaxLines
・helperMaxLines
・errorMaxLines
TextField(
decoration: InputDecoration(
hintMaxLines: 3,
hintText: 'ユーザーIDを入力してください\nユーザーIDを入力してください\nユーザーIDを入力してください'
),
),
hintTextDirection
TextField(
decoration: InputDecoration(
hintText: 'ユーザーID',
hintTextDirection: TextDirection.rtl,
),
),
floatingLabelBehavior
ラベルテキストが常時浮いた状態になっている
TextField(
decoration: InputDecoration(
labelText: 'ユーザーID',
floatingLabelBehavior: FloatingLabelBehavior.always,
),
),
フォーカス時にラベルテキストが消える
↓フォーカス時
TextField(
decoration: InputDecoration(
labelText: 'ユーザーID',
floatingLabelBehavior: FloatingLabelBehavior.never
,
),
),
border none
TextField(
decoration: InputDecoration(
border: InputBorder.none,
),
),
underline
TextField(
decoration: InputDecoration(
border: UnderlineInputBorder(),
),
),
border 角丸
borderの色はborderSideで変更可能です。
enabledBorder = 何もしていない時の挙動、見た目
forcusedBorder = フォーカスされた時の挙動、見た目
TextField(
decoration: InputDecoration(
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(30),
borderSide: BorderSide(
color: Colors.amber,
)
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(30),
borderSide: BorderSide(
color: Colors.amber,
)
),
),
),
filled
TextField(
decoration: InputDecoration(
filled: true,
fillColor: Colors.grey,
),
),
TextField(
decoration: InputDecoration(
filled: true,
fillColor: Colors.grey.shade200,
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(10),
borderSide: BorderSide.none,
)
),
),
enabled false
入力を受け付けない
TextField(
decoration: InputDecoration(
enabled: false,
hintText: 'ユーザーID',
),
),