・ScrollAnimationについて
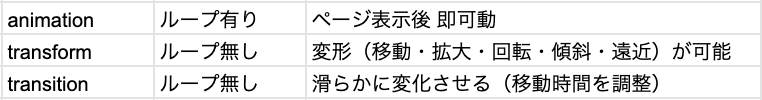
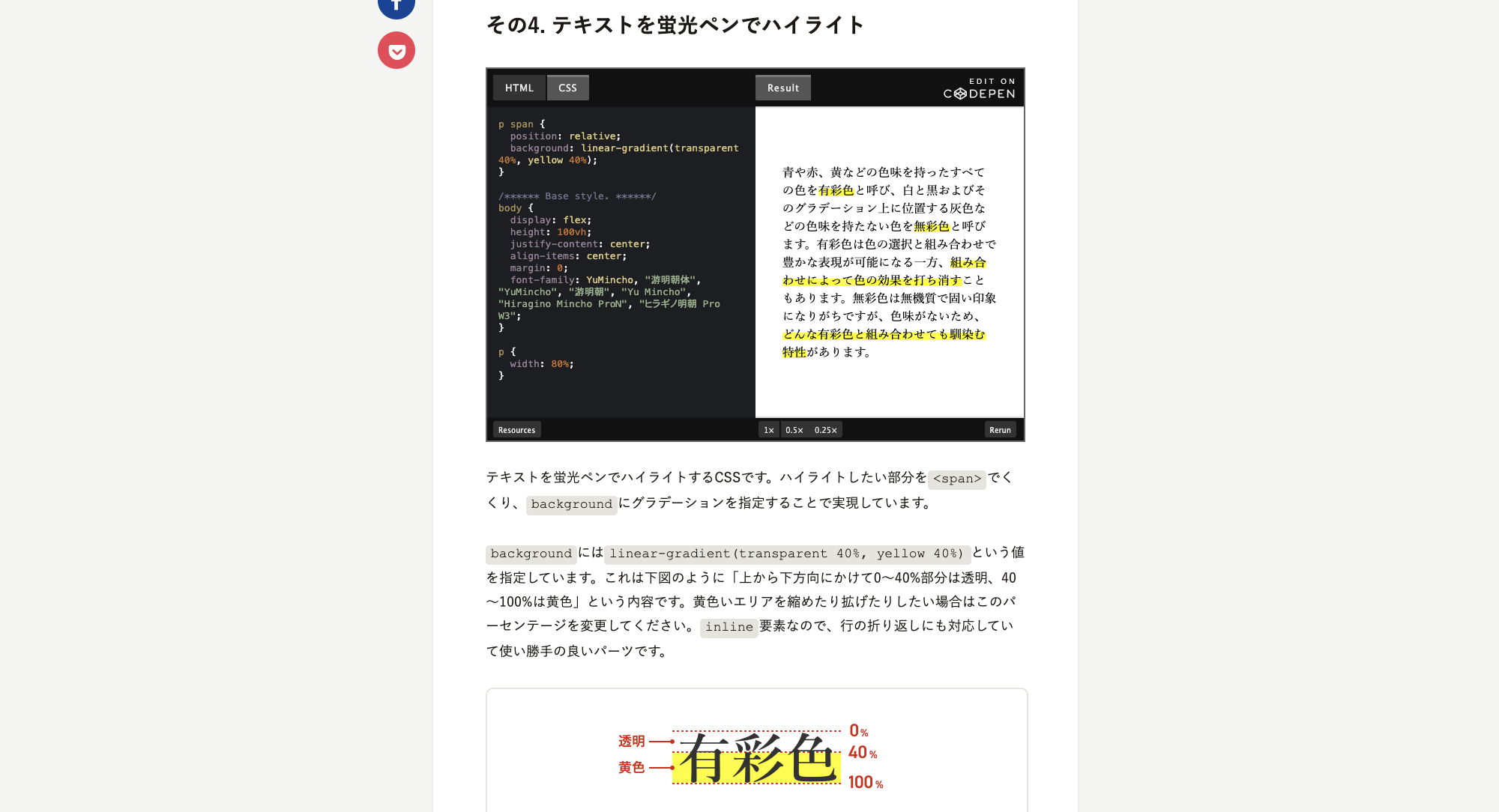
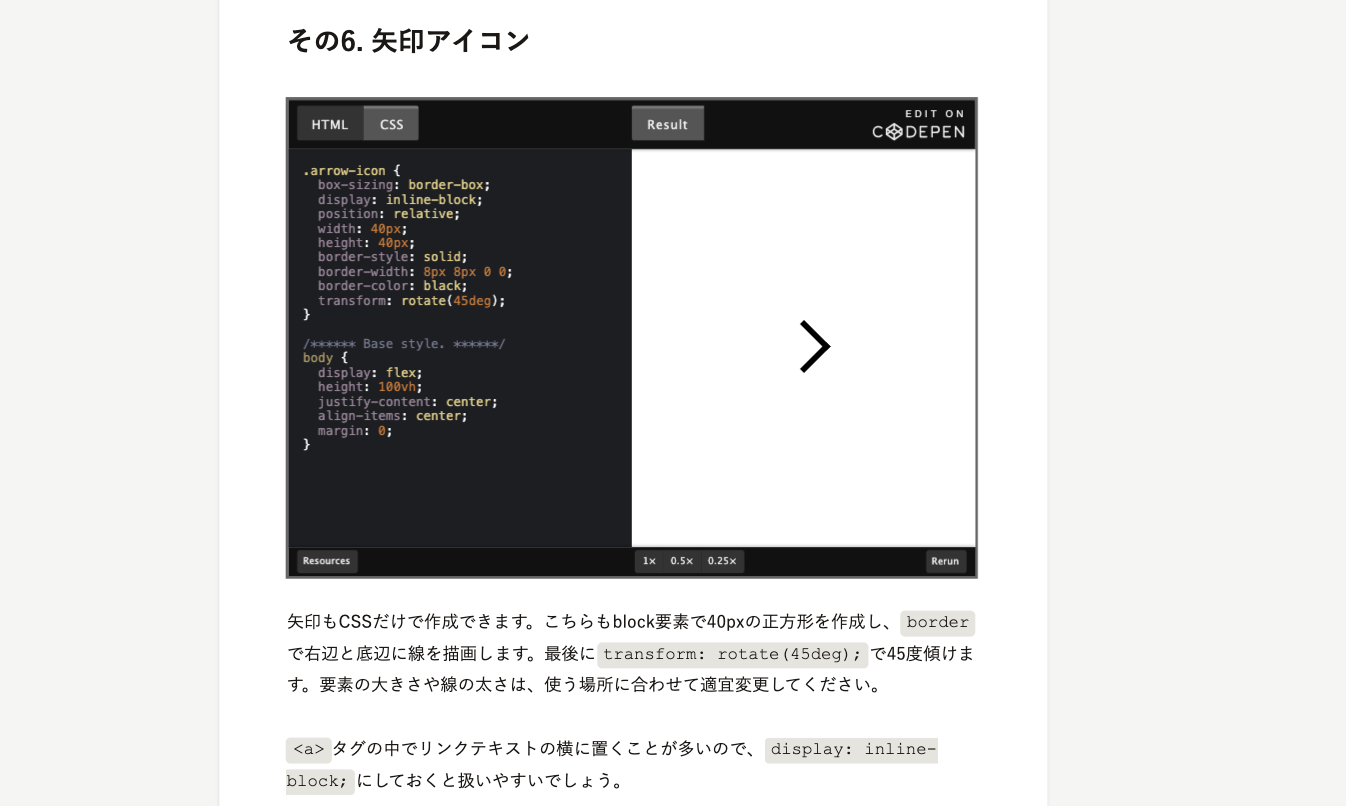
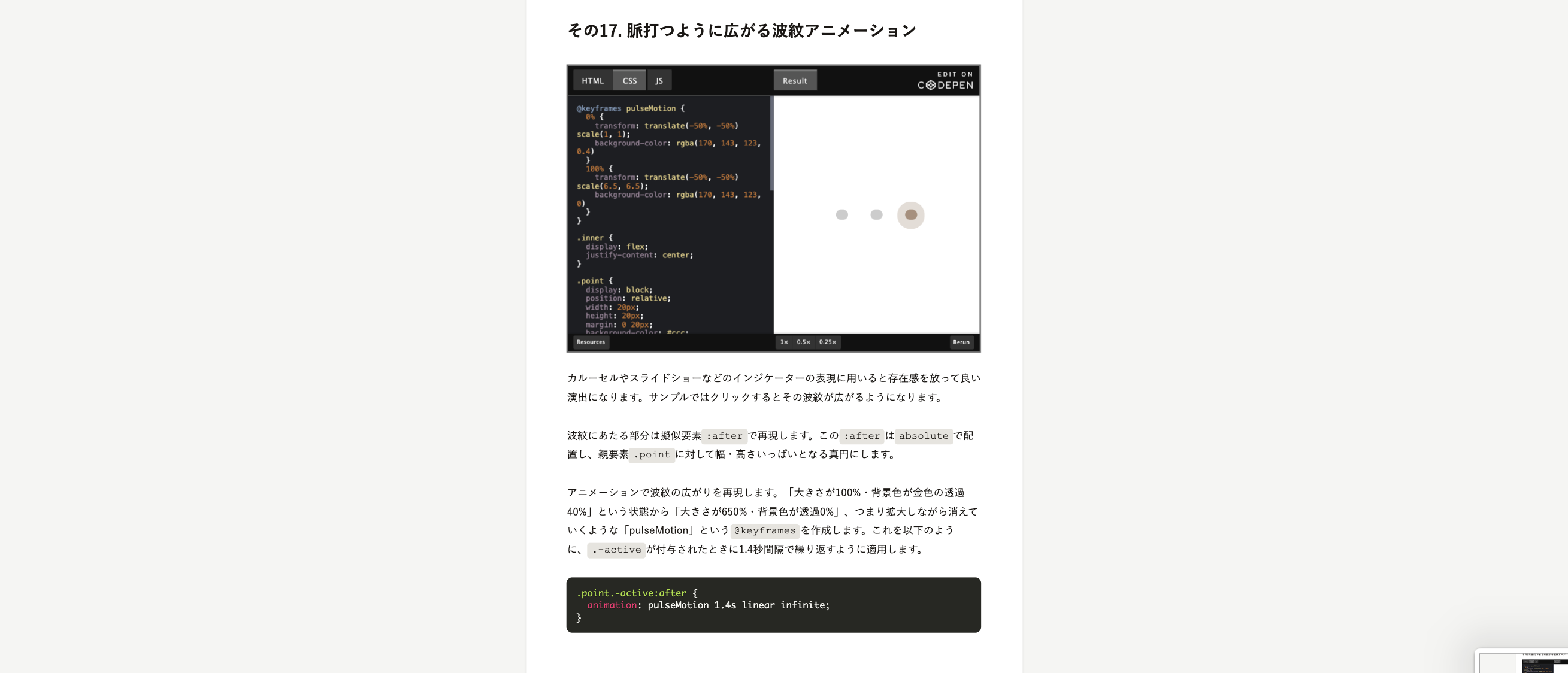
・ここまで動かせる!楽しいcss アニメーションのサンプル集
に書いてあったanimation/transition/transformの違いがめちゃくちゃわかりやすかった
・動くWebデザインアイデア張
デジハリの講師人が作成してくれたサイトで、書籍にもなっている。
ローディング画面の実装方法、ハンバーガーメニューの実装方法など必要なアニメーションは大体揃ってる。
スライドインアニメーションの実装方法についてわかり易く記述してあるサイト
シンプルにtranslateXとYの値を緒ちょっといじればいいと言うことが書いてあるので最初に見ておくと理解しやすい。
アニメーションの終盤はゆっくり動かすanimation-timing-function: ease-out;、
アニメーションが終わった後はその状態をキープするanimation-fill-mode: forwards;
など、めちゃくちゃ説明がわかりやすい。
アニメーションに時間差を付けたい場合はこうする〜なども書いてあり、アニメーションがよくわからない状態でも理解しやすかった。
テキストアニメーションの参考になるサイト
ディズニーのアニメーション基本原則を活用した@keyframe設定により、よりナチュラルな動きに。
まるで単語が叫んでいるようなズームエフェクトはCSSでスタイリングされています。
ボックスが伸縮しながら表示されたあとに、文字テキストが出現するアニメーションテクニック。