数時間が溶けてしまったので、自分用メモを兼ねて公開しておく。
問題点
ブックマークレット等、任意のWEBサイトにコードを流し込める状態で、ユーザが入力した文字を取得したい。Google Spreadsheetを含む多くのWEBサイトでは、以下のようなコードを流し込むと可能である。
Google Slides 内
window.addEventListener("keydown", e=>{
console.log(e.key+"を押した!");
});
しかし、Google Slides(Googleスライド)とGoogle Docs(Googleドキュメント)は、このコードでは思っている通り、動作しない。正確に言うと、上部にあるメニューの部分をクリックした後に入力したキーは取得できる。しかし、スライド内の文字を編集している時は、このイベントは発火しない。
解決方法
iframe内でkeydownイベントを処理しているため、そこにaddEventListenerをつけてあげる。
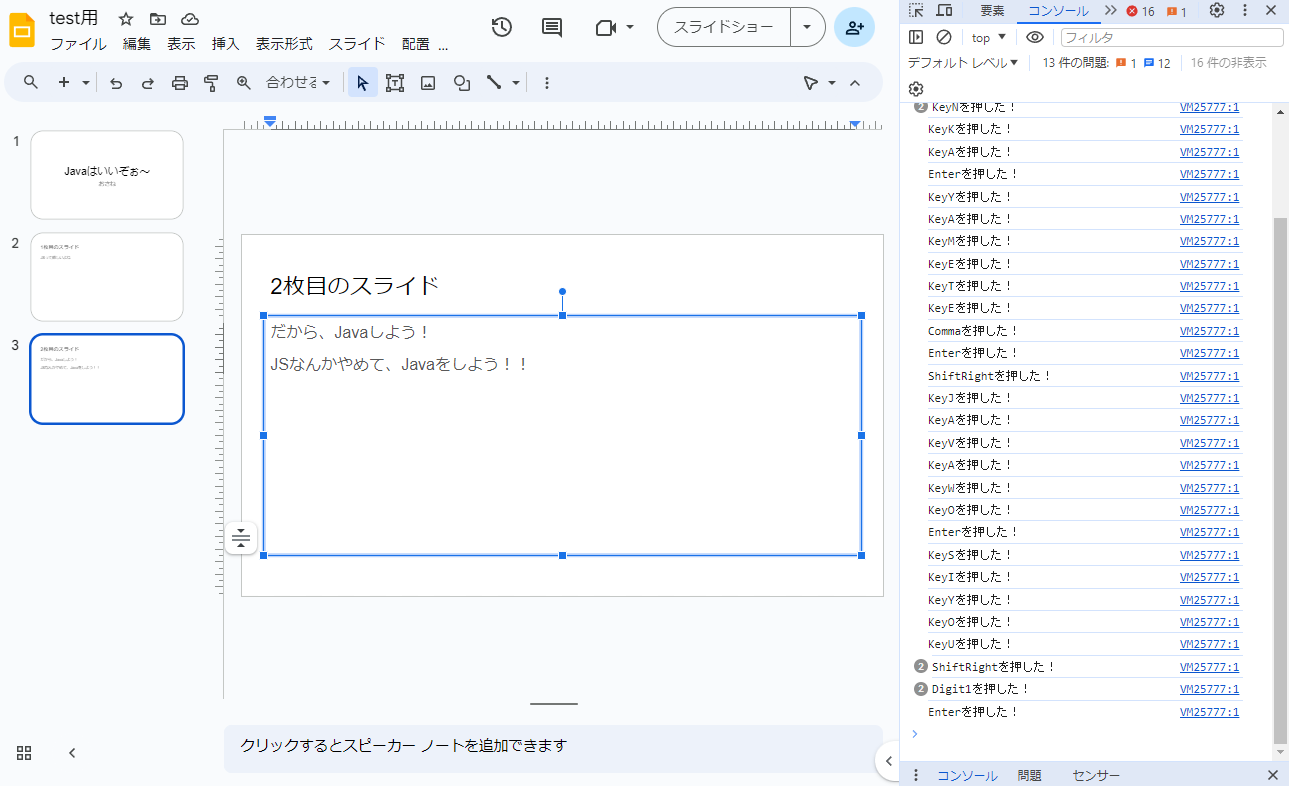
Google Slides 内
document.getElementsByClassName("docs-texteventtarget-iframe")[0].contentDocument.addEventListener("keydown", e=>{
console.log(e.code+"を押した!");
});
参考文献