ウェブサイトを作る必要が出たので App Service で構築しました。
すでに持っている(がびっくりするほど何も書いていない)ブログも Azure 上で動く WordPress ですが、こちらは VM (Ubuntu) に WordPress を普通にインストールしたものです。
元 Linux 系エンジニアなので Linux のお勉強も兼ねています。というのは建前で、当時 Azure なんもわからなすぎて VM につっこみました。
今回は App Service で構築してみます。過去に Qiita で書いている方もいますが、記事が古くなっているようなので需要はあると信じています。
Marketplace からリソースを作成
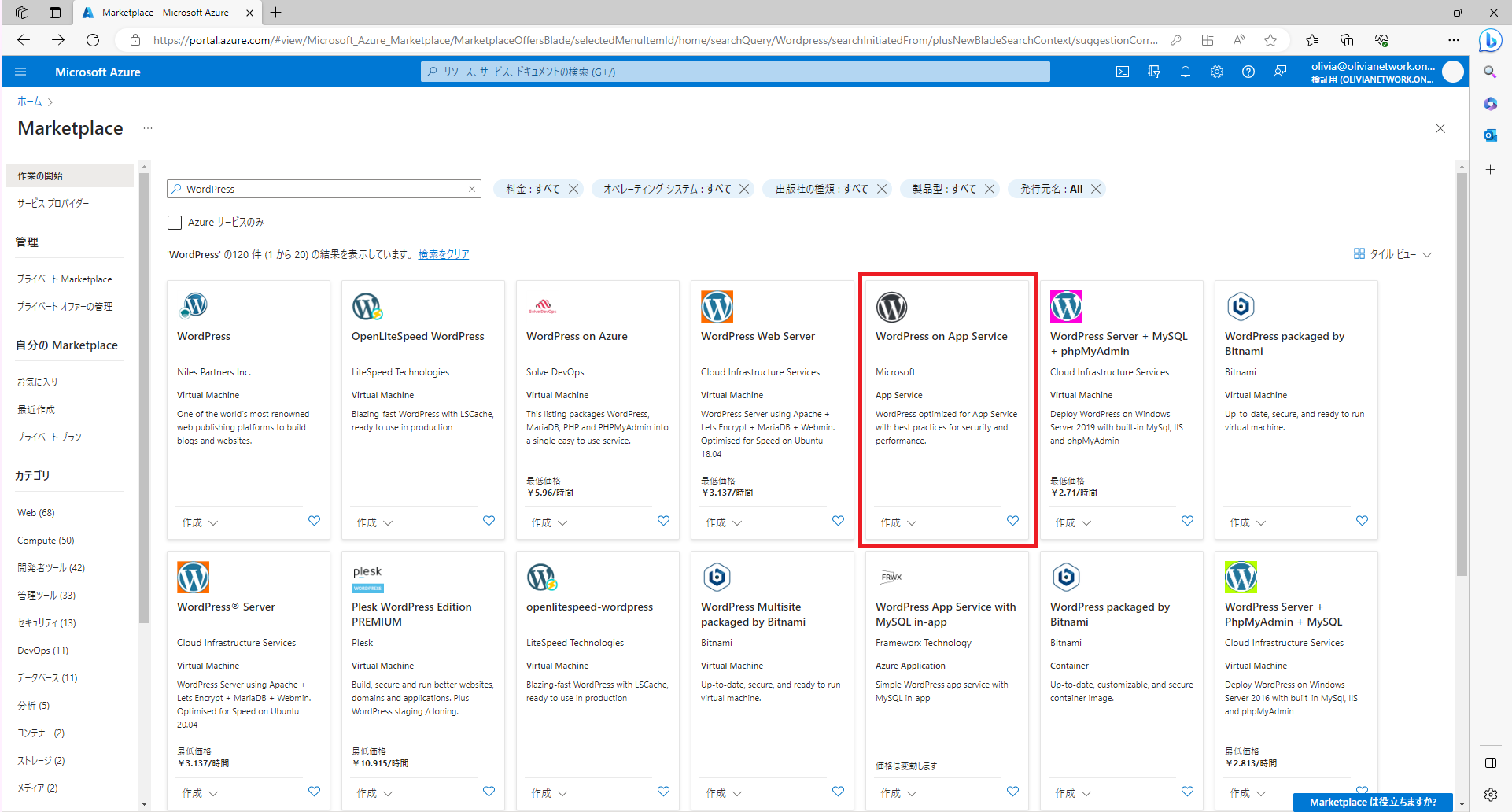
まずは [WordPress] で検索しました。WordPress だけで 120 もあるようです。
今回は App Service を使いたいのでこちらをクリック。

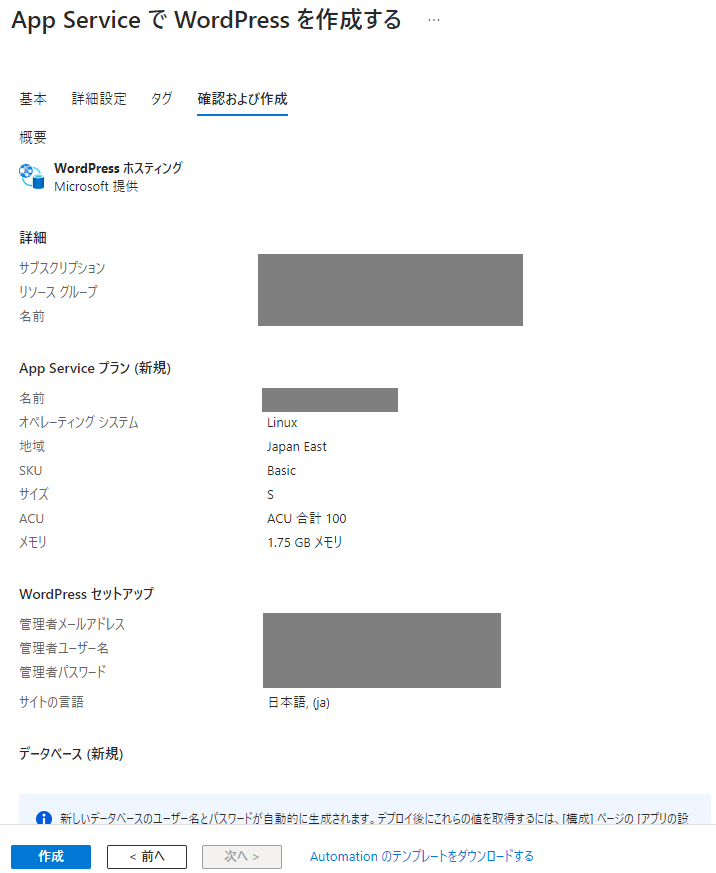
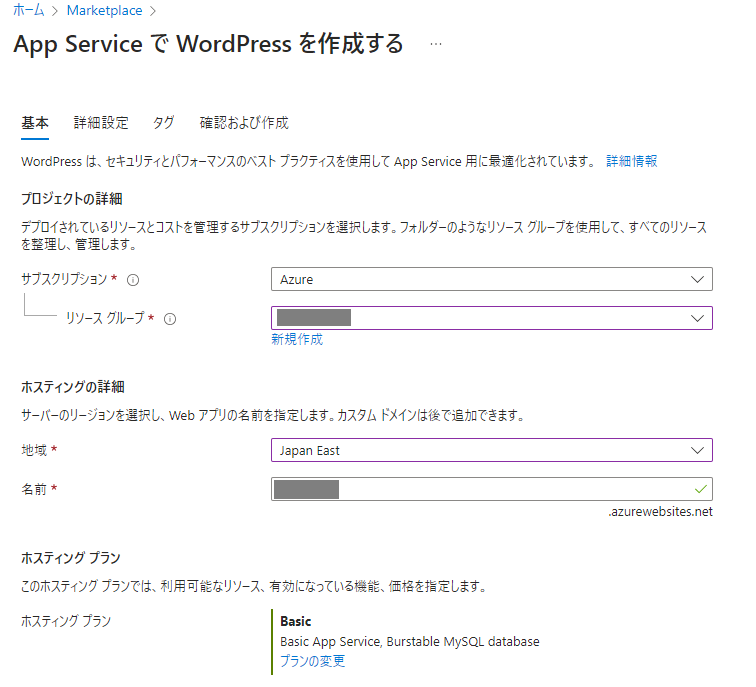
普段通り、サブスクリプション・リソースグループ・リージョンを指定します。
[ホスティングの詳細] の [名前] には、一意の文字列を入力します。

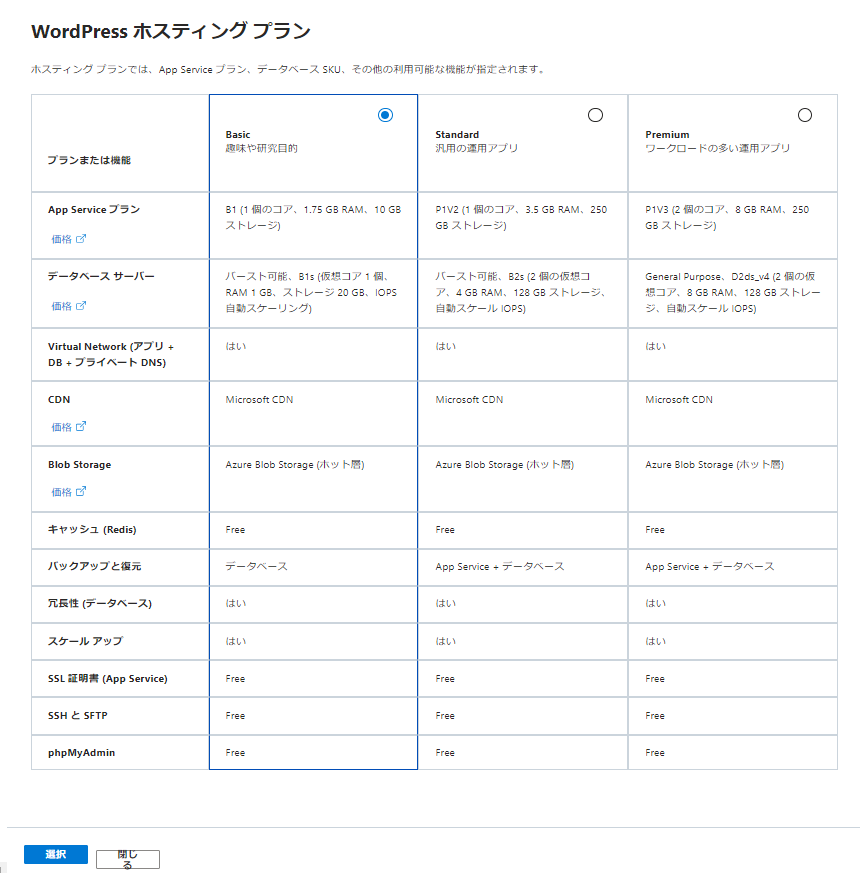
今回本番環境ですが、ほとんどアクセスされないことが想定されるため Basic を選択。

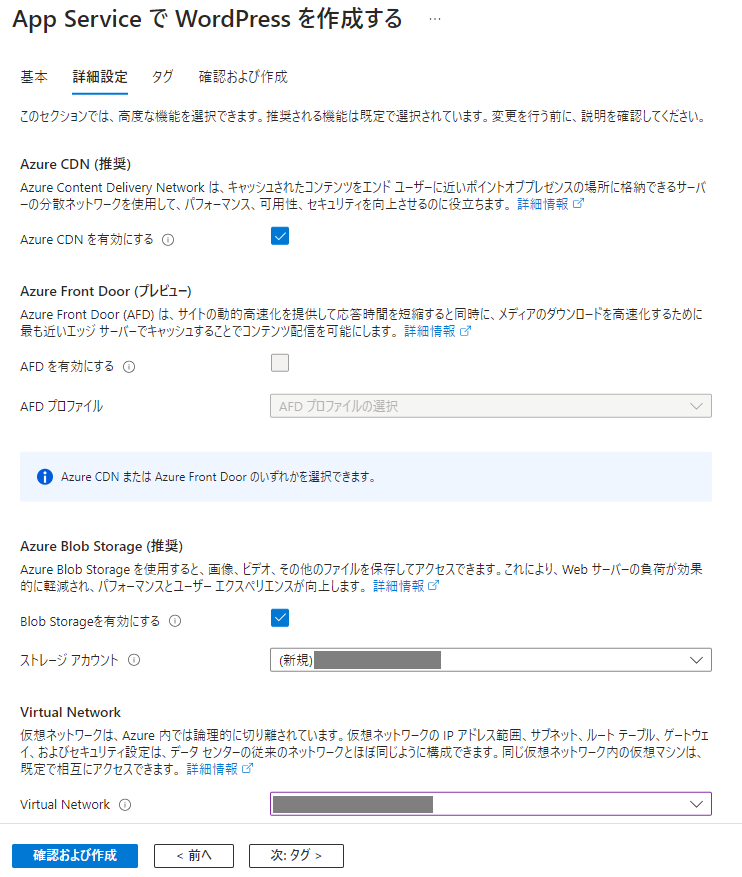
今回は Blob Storage を使用します。
Virtual Network は事前に作成したものを選択。

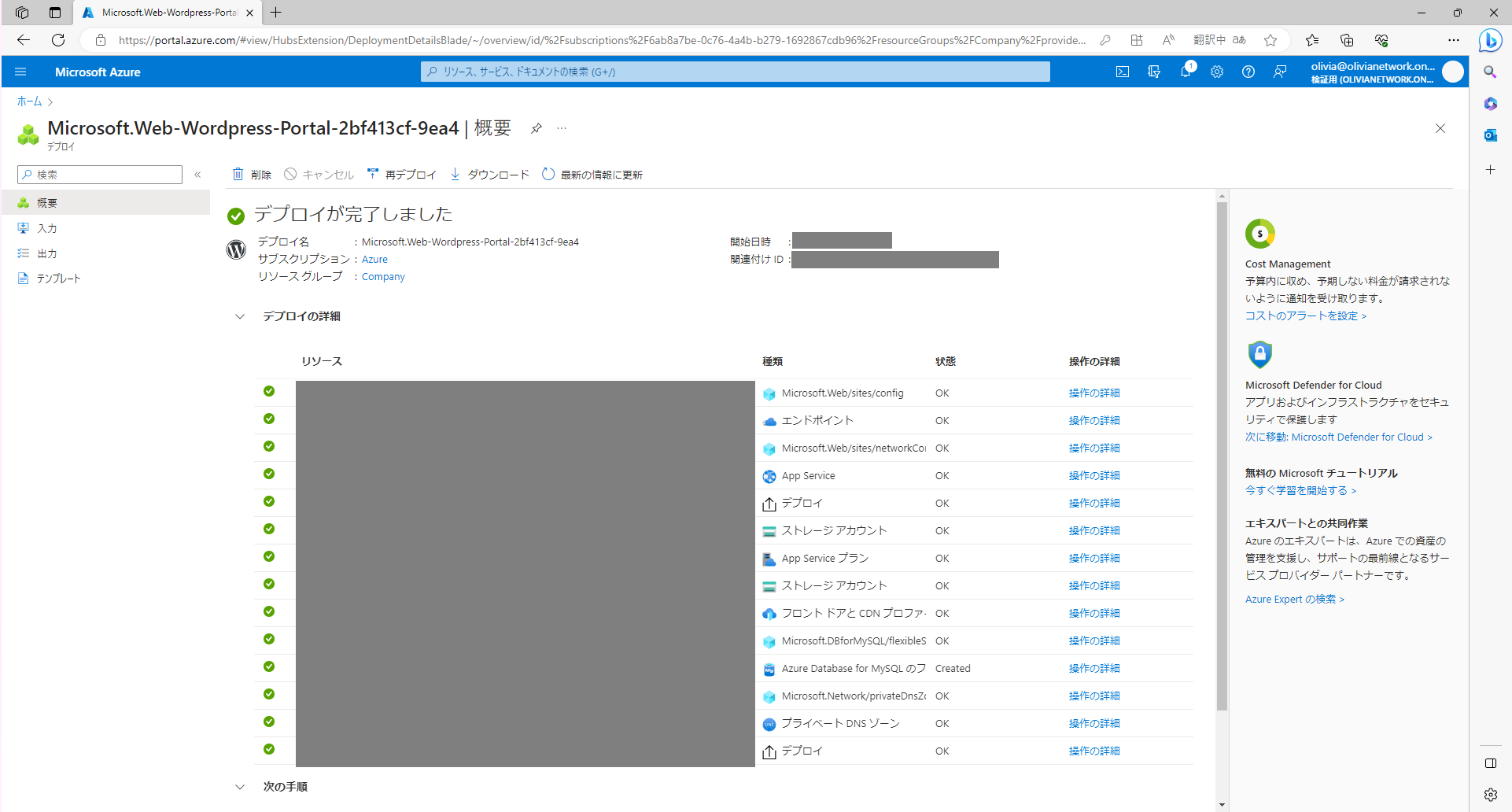
デプロイ完了!
作成後放置していましたが、7 分程度かかったようです。
ポチって押したらバッて作ってくれて超便利~(語彙力)

カスタムドメインを設定
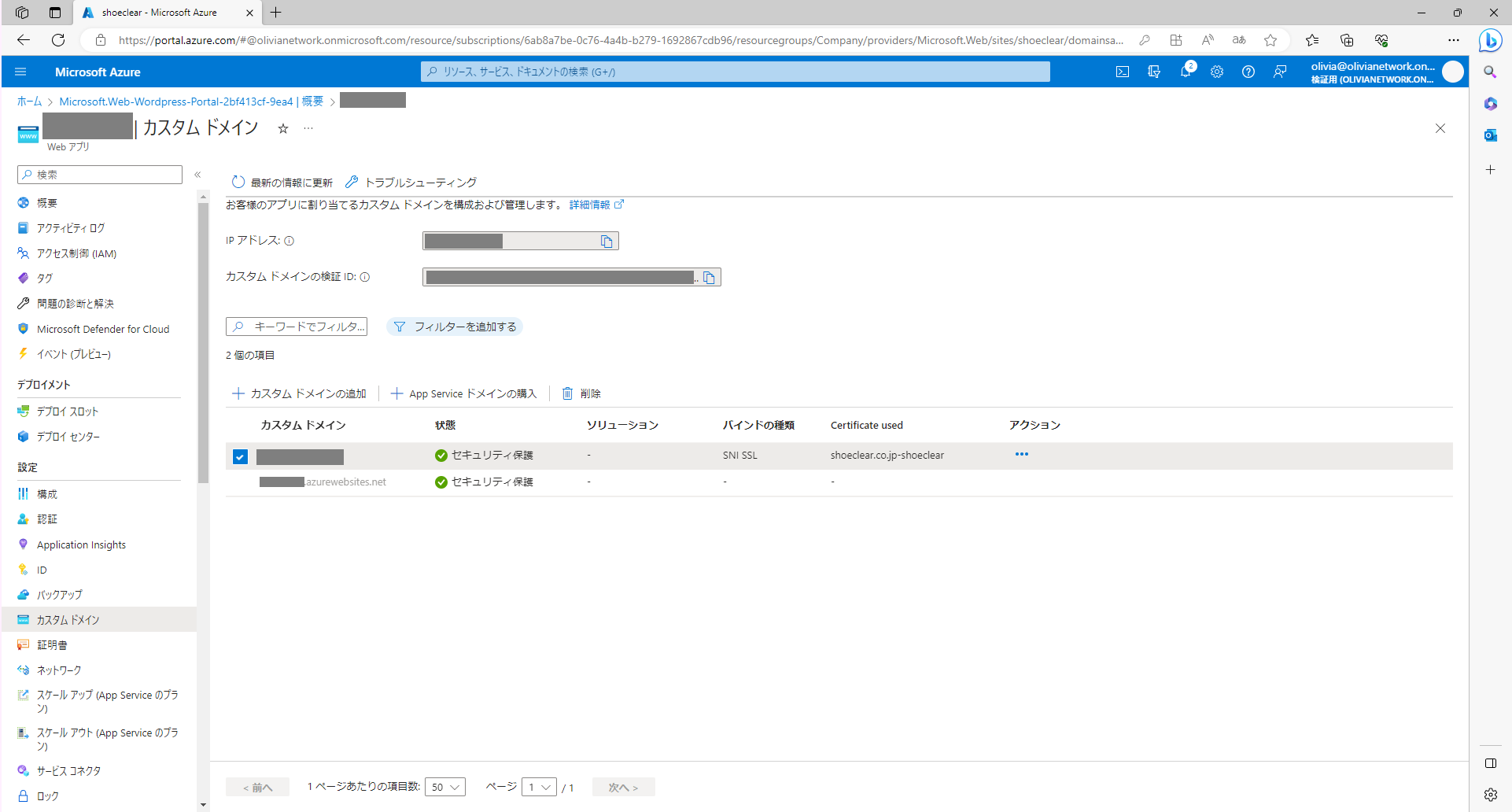
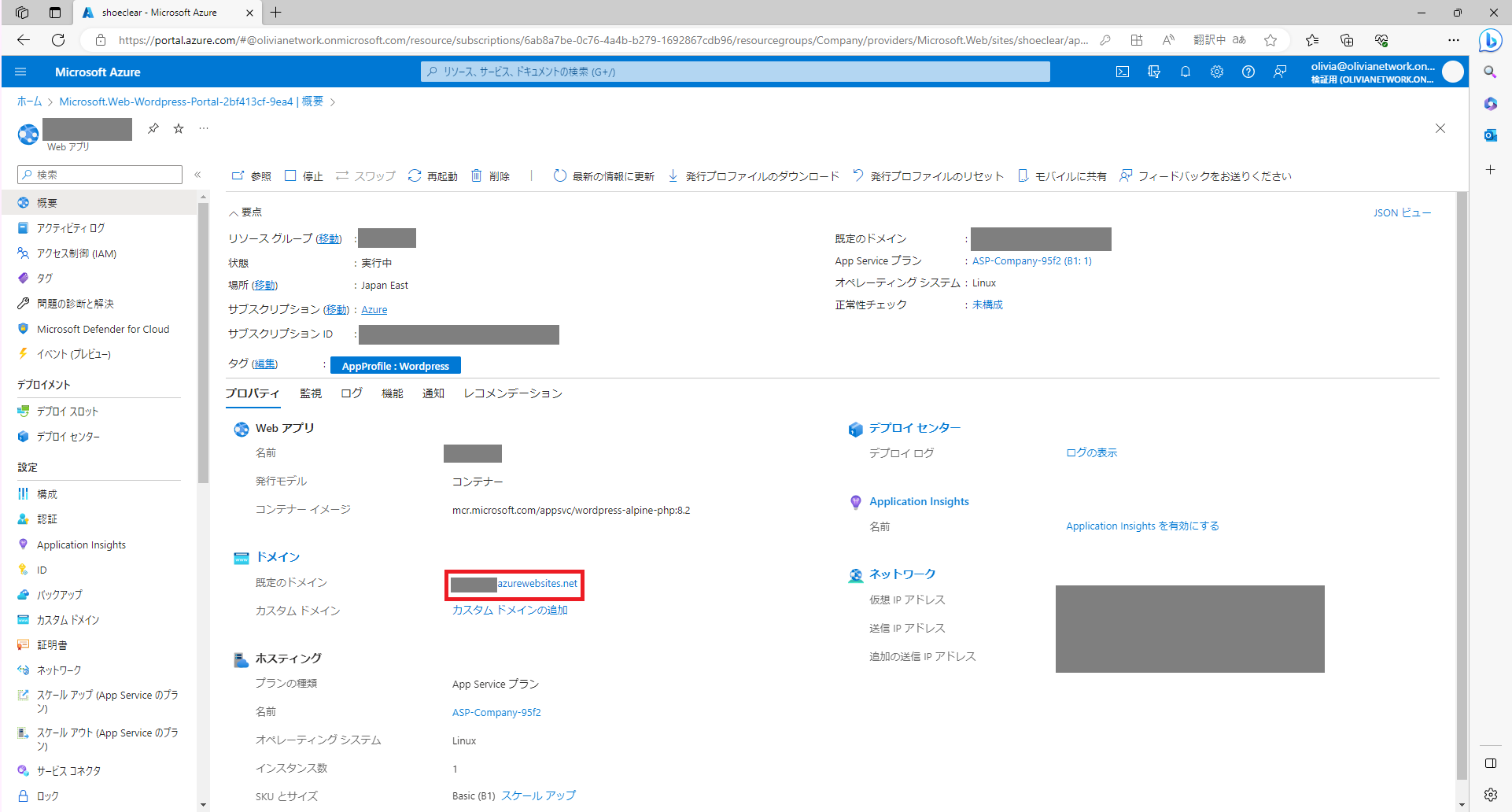
できたリソースがこちら。
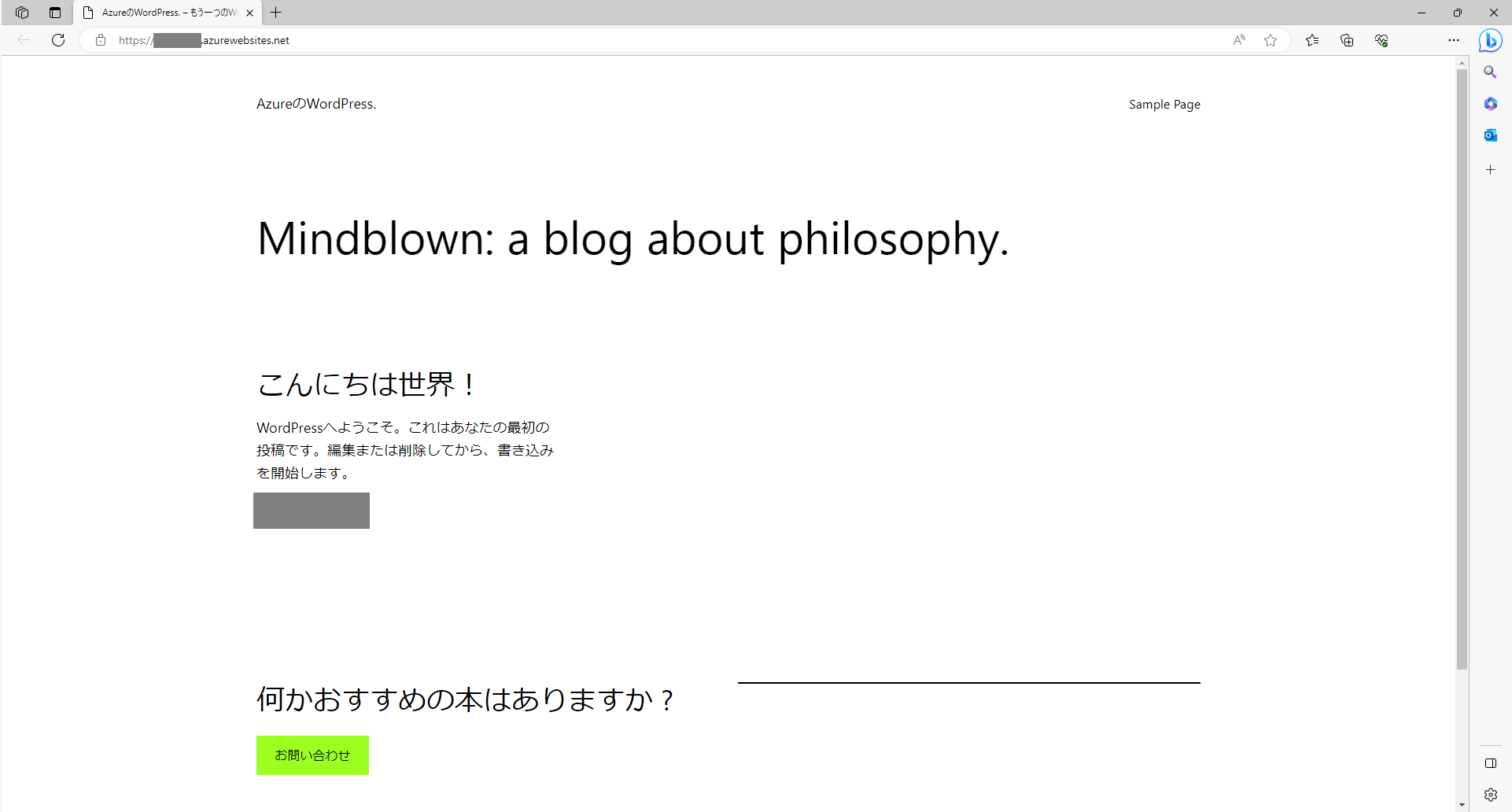
[既定のドメイン] から URL をクリックするともう WordPress ができている。
便利かよ。


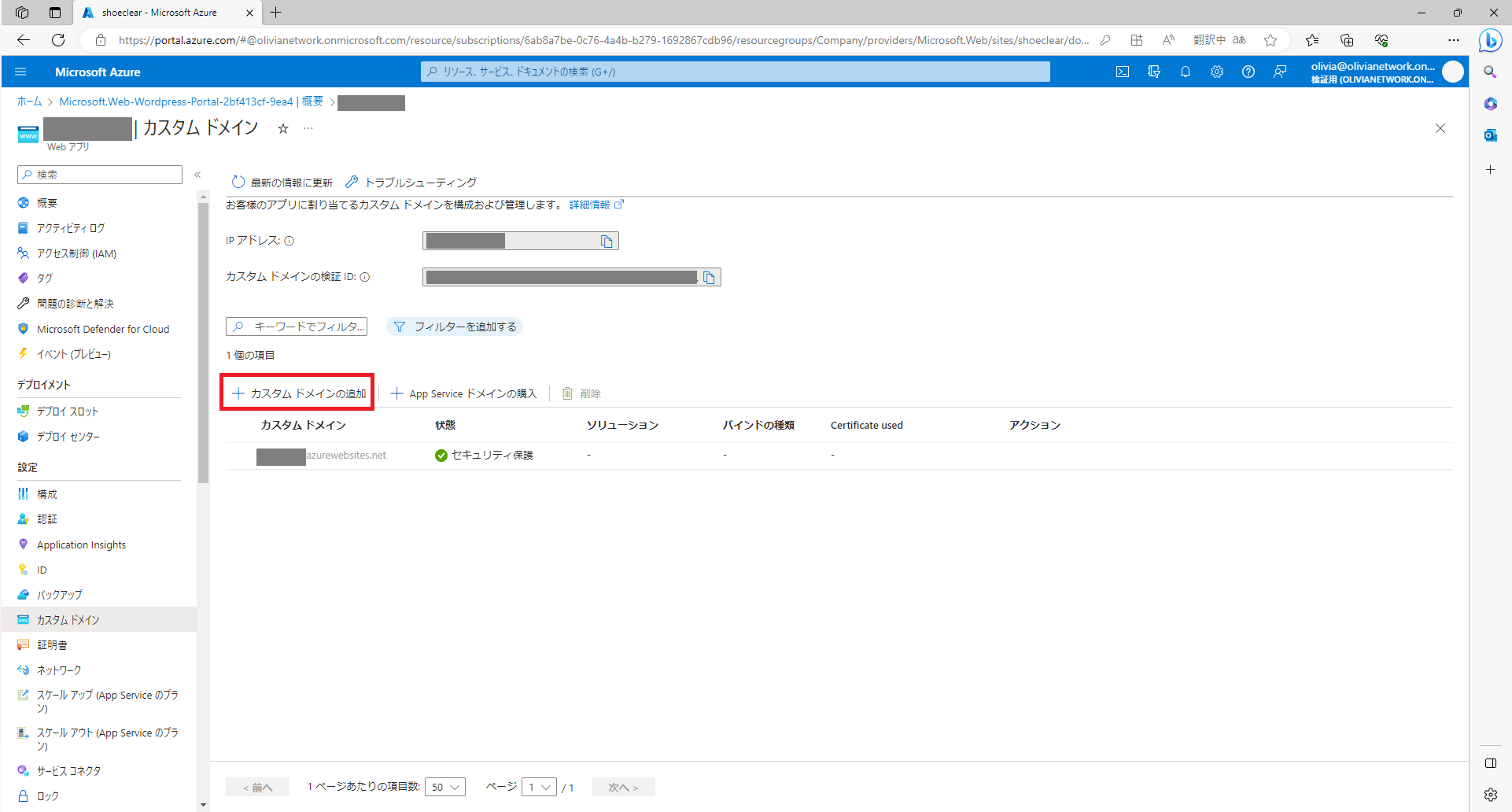
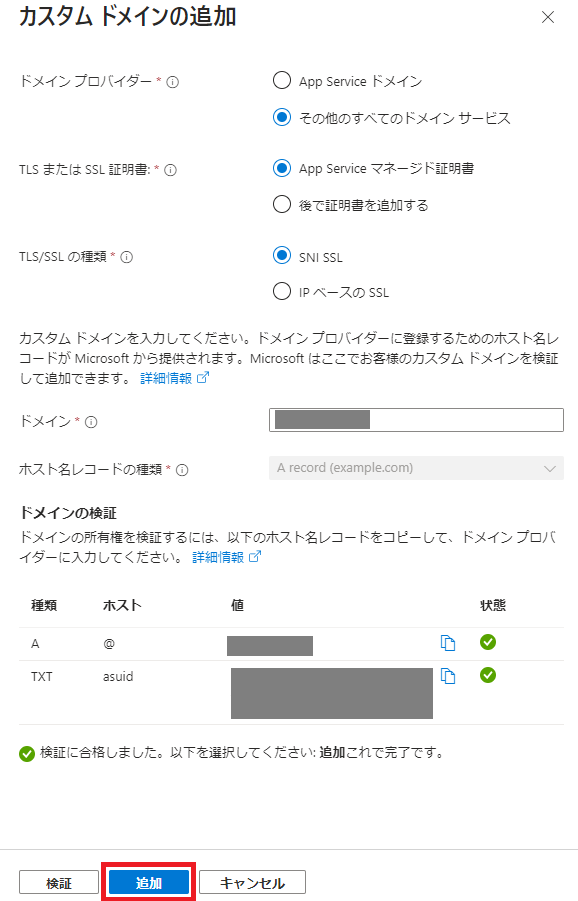
今回はカスタムドメインを使いたいので [カスタム ドメイン] > [カスタム ドメインの追加] をクリック。

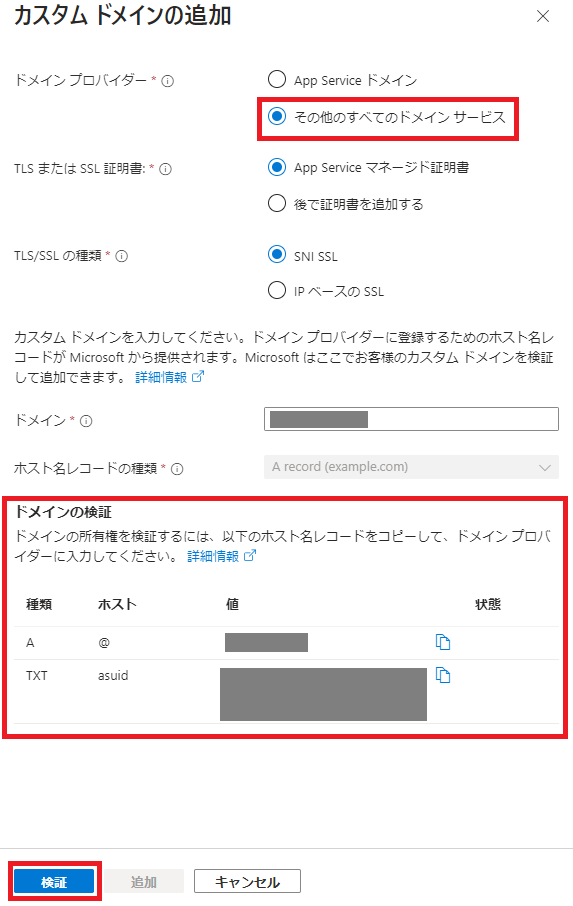
今回はお名前ドットコムで取得したドメインを使用するので、[その他すべてのドメイン サービス] を選択。
カスタムドメインを入力すると、[ドメインの検証] が表示される。
このホスト名をお名前ドットコムに登録し、[検証] をクリックする。

[検証に合格しました。] と表示されれば OK
[追加] をクリックする。

WordPress を使う
アクセスしてみた。ひょ~~~~簡単!!
普段は会社様の社内インフラとかやってるのでこういうの感動します。

さいごに
思ったより 100 倍くらい簡単でした。
WordPress のいい感じのテーマあったら教えてください。クレジット消せるやつがいいです。
完全理解とかのレベルにすらなってないです。