はじめに
はじめに
こんにちは、OhaGiです。
友人の @godhexagon , @TKQuQ 他2名とチームを組み、コミックマーケットでの使用を想定したアプリ『 こみっぷ 』を開発しました!
チーム開発の経験を積むことと、開発の勉強を目標に制作を進めました。
Github URL
Github releaseにてapkファイルを配布中です
この記事は、こみっぷの使用方法、開発背景についてまとめた 概要編 です。
コミュニケーション面でのトラブルをまとめた コミュニケーション編 はこちらからご覧ください!
 こみっぷ紹介
こみっぷ紹介
 概要
概要
- 『こみっぷ』は、コミックマーケットを より楽しく、そして快適に 参加できるようサポートするアプリです
- 従来の紙の地図の代わりとなるアプリ であり、作成した地図を簡単に確認できること目標としています
- コミケ当日に紙の地図と同様の使用感を維持するため、 地図表示の軽量化 にこだわっており、スムーズでストレスフリーな体験を可能にしています
- サークルやブースの詳細な調査機能は追加せず、 当日のためのメモ機能のみを搭載 し、シンプルで使いやすい設計にしています
 使用方法
使用方法
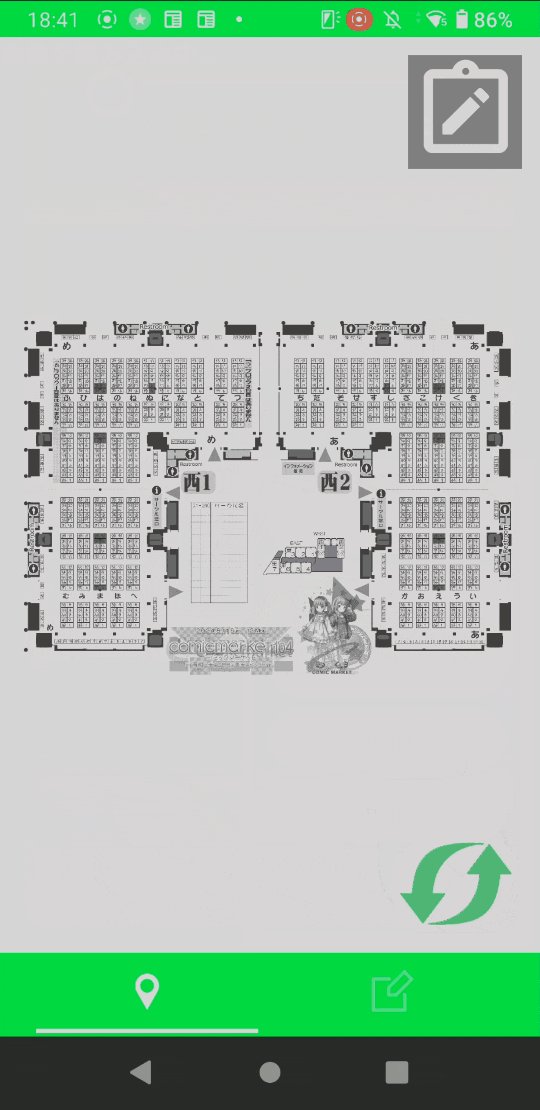
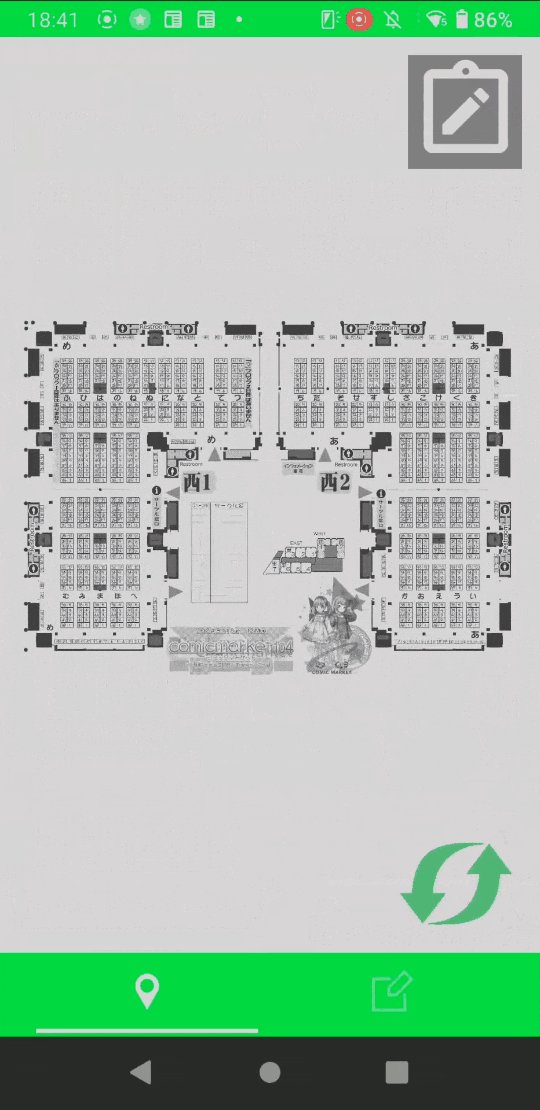
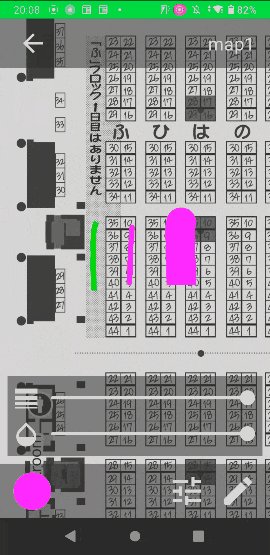
| 地図追加機能 | 地図表示・切り替え機能 |
|---|---|

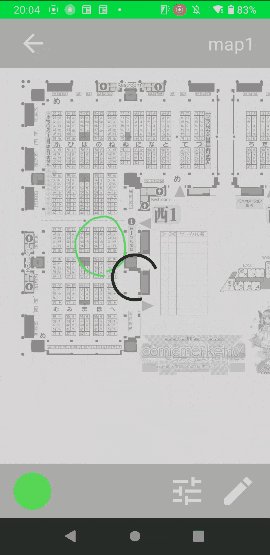
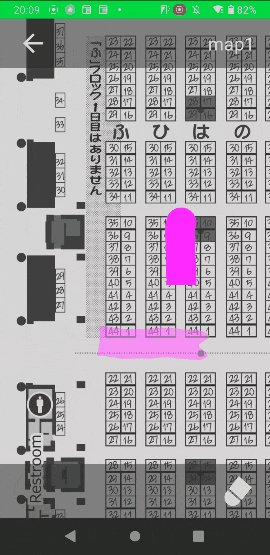
|

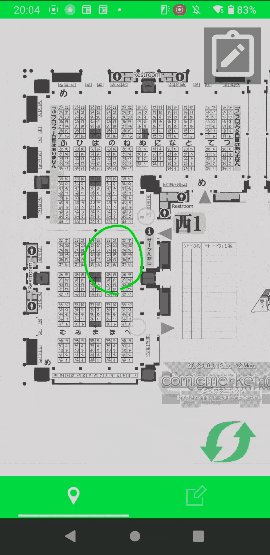
|
| 登録したいPDFファイルを指定し、地図の名前を入力出来ます。 | 表示する地図を切り替えることが出来ます。地図の拡大縮小も可能です。 |
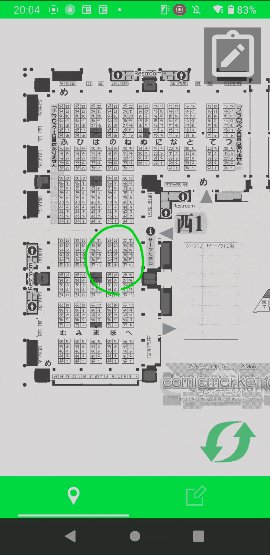
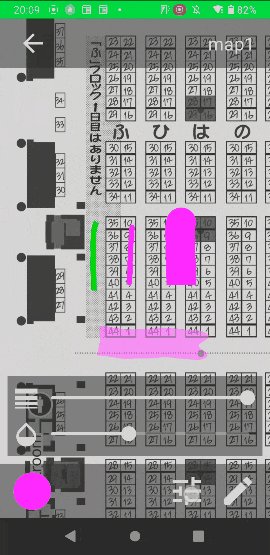
| 地図編集機能 | 手書きメモ機能 |
|---|---|

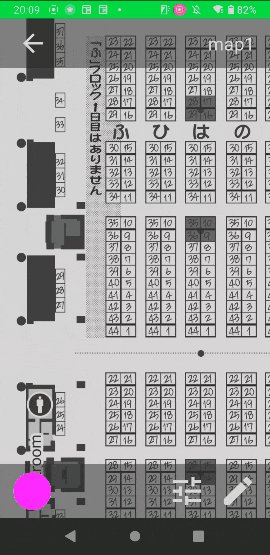
|

|
| 登録した地図の名前の編集と地図の削除を行うことが出来ます。 | 手書きでメモを書き込める機能です。このモードを終了すると自動で内容が保存され、地図表示機能に反映されます。 |
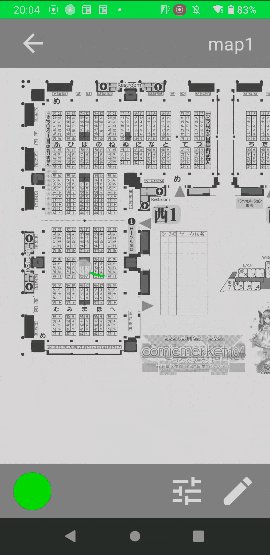
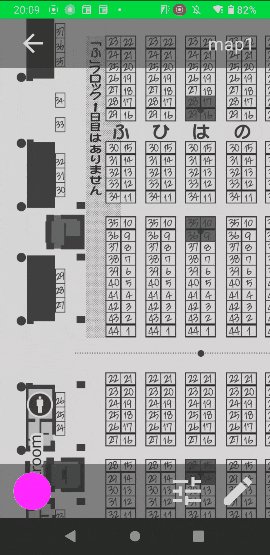
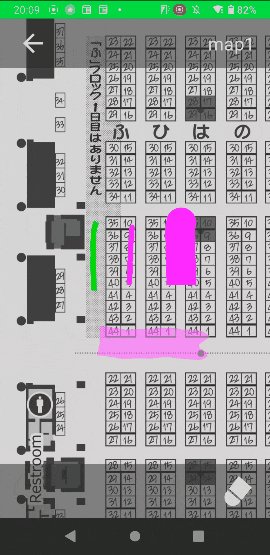
| 手書きメモ機能(ペンモード) | 手書きメモ機能(消しゴムモード) |
|---|---|

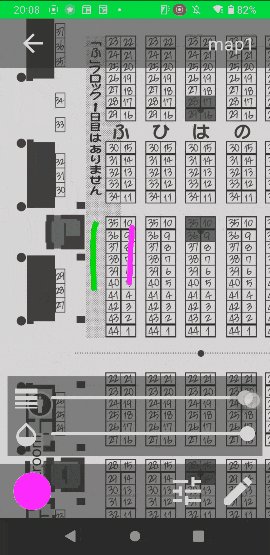
|

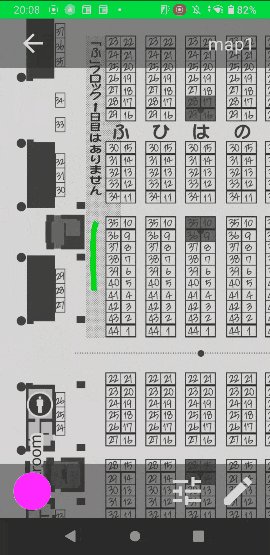
|
| 色、太さ、濃さを変更可能なペンで地図にメモを残せます。 | ペンモードで書き込んだメモを削除出来ます。 |
 使用技術
使用技術
技術選定理由
コミックマーケット会場の通信回線が不安定なため、ネット通信が不要な ネイティブアプリ を作成することにしました。
専門学校でJavaを学んでいるため、学習の延長として Kotlin を採用しました。これにより、理解しやすくスムーズに開発を進めることができました。
 使用ツール
使用ツール
- GitHub
- 言わずと知れたソフトウェア開発のプラットフォーム
- Discord
- 連絡・タスク通知・実装の相談、オンラインでのデイリースクラム等の連絡ツールとして使用。実際の企業で使用されているslackも見当したが、無料で制限なく使える上普段から使い慣れているためDiscordを採用。
- Mindmeister
- マインドマップの作成に使用。無料で複数人での利用が可能だったため採用した。
- Figma
- 画面設計、詳細設計の作成に利用。
- Notion
- タスクボード、ドキュメントの管理等に使用。
 開発背景
開発背景
 開発動機
開発動機
- コミックマーケットに参加した際、 紙の地図はかさばって使いにくい と感じたこと
- 現在リリースされているアプリは サークル調査機能を重視 したアプリが多く、 当日の使用に特化 した紙の地図のような使用感のアプリがなかったこと
以上の理由から、「 当日の使用感 」に焦点を当てて、機能を作成することにしました。
 開発過程
開発過程
1.案を練る
マインドマップ を作成し、アイデアを出し合いました。
複数人が好きなタイミングで自由に、気軽に書き込めるよう、MindMeisterを使用して多くのアイデアを引き出しました。
2.要件定義
機能要件
- 地図を取り込み、複数保存
- 任意の地図を表示
- 地図ごとにメモを追加
- 2本指で地図を拡大・縮小
非機能要件
- 地図の表示は早くする
- 誤操作を低減
3.画面設計
Figmaを使用したことで、視覚的にわかりやすい設計が可能になり、チーム内での意見交換がスムーズに行えました。
4.詳細設計
コンポジションツリー、クラス図共にFigmaを利用して作成しました。
コンポジションツリー
クラス図
5.タスク管理
タスクの可視化を目的に、Notionで タスクボード を作成して管理しました。
また、 デイリースクラム を実施し、タスクの割り当てや進捗状況の確認を行いました。
 苦労したこと
苦労したこと
今回の開発における1番の課題で、1ヶ月近くタスクの遅れをもたらした存在。
それは...
コミュニケーションエラー
です。
我々はコミュニケーションのトラブルに何度もぶつかりコミュニケーションの難しさを身をもって思い知らされました...
具体的なコミュニケーションの問題と解決策についての記事はこちらからご覧ください。
 実際に使用してみて...
実際に使用してみて...
- 開発動機で挙げた問題点を解決できるアプリになりコミックマーケットをより楽しむことが出来た
- 自分が設計したUIやDBが実際に採用され、それがアプリとして動作するのを見たときに大きな達成感を感じた
- 当日にバグやクラッシュが発生しないか非常に不安だったが、無事に問題なく動作してくれたので安心した
- 1回以上クラッシュすると予想していたが、当日最後までクラッシュしなかったので予想外だった
- 描画機能において、線の最大太さの調整や、ストロークの検出判定を改善するなどの自分の変更が、実際の利用で快適に操作できることにつながっていることがとても楽しく感じた。フロントエンドのうち、特にユーザが直接感じる部分に関しては、アイディアを形にするのが重要だと思った
- 画像処理はデータベースアクセスなどと比べて圧倒的に長い
- コミケ会場で、人が多すぎてインターネットに繋がりにくかったので、ネイティブアプリにして良かった
- 地図の画像を変える時のロード時間はほぼ無く、スムーズに変えられるのでストレス無く使うことができた
- 線の太さや濃さを変えるスライダーの当たり判定がシビアなので改善の余地があると感じた
 学んだこと
学んだこと
-
@OhaGi_
- コミュニケーションの重要性
- チームワークの大切さや意思疎通の難しさを学べました。コミュニケーションは相互に意思を伝達し合うことが大事! @godhexagon
- メモを取ることは効果的
- すべてをメモろうとするときりがないですが、メモという中期記憶はメリットもあるので適せん使っていくといいと思いました。他人にメモを取るようお願いするのもいいかもしれません。 @TkQuQ
- 可読性の高いコードを書く重要性
- コードレビューを通じて、他のメンバーが理解しやすいコードを書くことの大切さを学びました。
 開発スケジュール
開発スケジュール
 さいごに
さいごに
以上が、従来の紙の地図に代わるアプリ『 こみっぷ 』の紹介です。
開発メンバーのほとんどが初心者でしたが、無事に期間内に完成させることができました。今回の開発を通して、 チームでのコミュニケーション や、自分の役割に対する理解を深める ことができたと感じています。
今後も、チーム内での意思疎通を大切にしながら、 開発スキル と コミュニケーション能力 をさらに向上させていきたいと思います!