前回のご紹介と今回やること
part1はこちらです
前回ネットワーク環境を作ったので、
今回はweb/DBサーバを立てて、wordpress入れて起動するところまでを行います。
注釈として、今回はどこかに公開することなどは想定しないため
ドメイン取得はせず、冗長化もしません。
レシピ
2.webサーバ構築
(1)Linuxサーバを立てる。
EC2のインスタンスメニューからインスタンス起動を選択して
ポチポチ選択していって、Linuxサーバを立てます。
自分で色々試作するための環境なのでリソースは最小構成でいきます。
ネットワーク設定はpart1で作成したものを使います。
AMIはAmazon Linuxです。
制限周りはssh(port22)だけ解放して、後から必要なものを開けていくようにしています。
・名前:odin-web 適当な名前で
・Amazon マシンイメージ (AMI):Amazon Linux 2023 AMI
・インスタンスタイプ:t2.micro
・キーペア:任意のpemを作成 ※保存忘れずに
・ネットワーク設定:part1で作成したVPCとpublicサブネットを指定
・パブリックIPの自動割り当ては有効化
・セキュリティグループはセキュリティグループ名を任意で作成
・ルールはとりあえずssh(port22)だけ解放
・ストレージはいじらない(8GB)
でインスタンスの起動
↓↓↓↓↓↓↓↓↓↓
こんな感じでインスタンスが「実行中」になれば完了です。

(2)sshで接続してみる
インスタンスが起動したら、接続確認します。
コマンドプロンプトから
ssh -i "hogehoge.pem(作成したキーペア)" ec2-user@(IPアドレス)
(3)Apacheをインストール
インスタンスを立てたら、Apacheインストールします
#ec2インスタンスのライブラリをupdateする(お作法)
sudo yum update -y
#Apacheインストール
sudo yum -y install httpd
#Apache起動
sudo systemctl start httpd.service
#Apache起動確認
sudo systemctl status httpd.service
(4)ファイアウォール設定
現状publicサブネットはssh(port22)しか許可していないので
Webアクセスするために80port許可をする
EC2のメニュー「セキュリティグループ」から作成したセキュリティグループ
odin-webを探す
「インバウンドルールを編集」でインバウンドルールに
タイプhttpでポート範囲80のインバウンドルールを追加する
(ソースは一旦、Anywhereで)
これでapacheが起動した状態で80portを受け付けられるようになったので
Webアクセスができるようなったはずです。
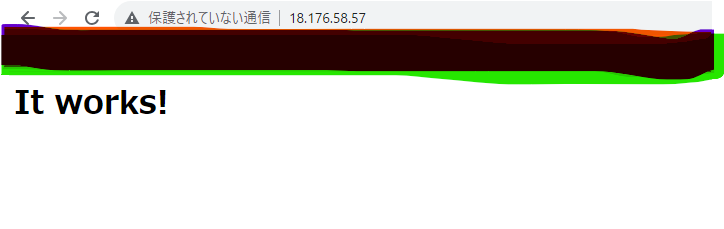
ブラウザからIP直指定でアクセスすると…

Apacheが「It works!」を返してくれました。
(5)ElasticIPを設定
今回ドメインは取得しませんが、IPだけは固定しておきます。でないと面倒なので。
(課金あり)
Elastic IP アドレスのメニューから「Elastic IP アドレスを割り当てる」
で「割り当て」したら、割り当てられたIPアドレスを「アクション」メニューから
すでに作成済のwebインスタンス(とプライベートIPアドレス)に関連付けます。
3.DBサーバ構築
Webサーバがあれば大体遊べるのですが、wordpress立てるためDBサーバも用意します。
今回はmysqlで構築することにしました。
(1)セキュリティグループを作成する
DBサーバへのアクセスはWebからのみとします。
EC2のセキュリティグループメニューから「新規セキュリティグループを作成」
・インバウンドルールを編集する
・タイプにMYSQL/Auroraを選択
・ソースを「Webサーバのセキュリティグループ」で指定する
(2)RDSを構築する
aurora-mysql8.0を使います。
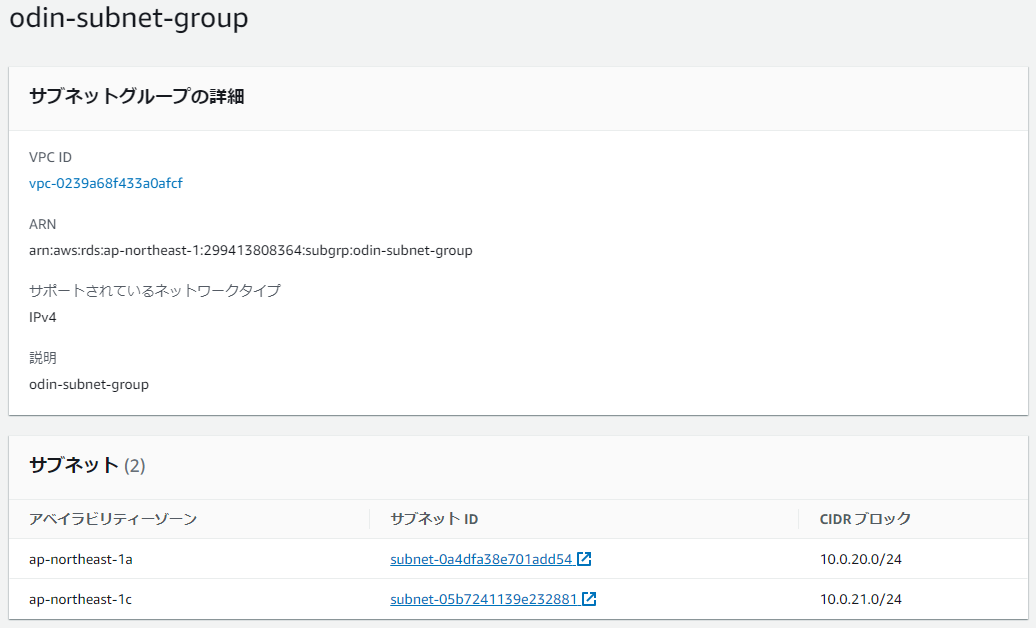
①サブネットグループ
アベイラビリティゾーンとサブネットにDBサーバ用に作成したものを
指定する。冗長構成を取りたい場合は、もう一つDBサーバ用のサブネットを
用意して指定します。
こんな感じ。CIDRは10.0.21.0/24としました。
②パラメータグループ
パラメータグループファミリーにaurora-mysql8.0を指定
あとは特にいじらない

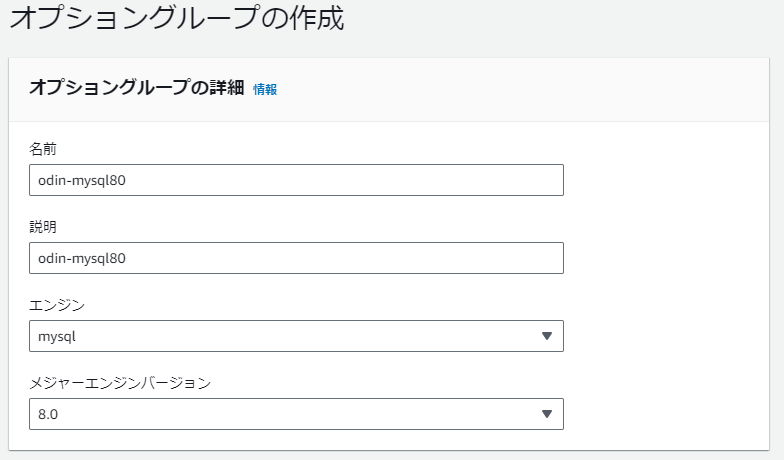
③オプショングループ
エンジンにmysql メジャーエンジンバージョンに8.0を指定

ここまでが下準備
④データベースの作成
RDSの「データベース」メニューから「データベースの作成」
テンプレートは開発/テスト
インスタンス設定は最小
マルチAZ配置はせず、最小構成で作る
サブネットグループ、セキュリティグループはこれまで作成したものを指定
して「データベースの作成」
無事出来ました。

サブネットグループ、セキュリティグループは間違いないか確認しておくのが吉

(3)WebサーバからRDSへ接続確認
DBサーバを構築できたので、Webサーバから接続確認をします。
#Webサーバに再度接続して、mysqlをインストールする
sudo yum -y install mysql
#mysqlコマンドで接続する
mysql -h (endpoint) -u (user) -p
# endpointはRDSのダッシュボードから確認できます。
# ユーザはrootユーザを使用
# passwordを求められたら、RDS作成時のpasswordを入れる

ログインできるとこんなターミナル画面になります。
5.へ続きます

4.wordpressを立てる
いよいよ本題に入っていきます。
(1)wordpress用にDBを作成
DBサーバにデータベースを作成していきます。
・CREATE DATABASEコマンドでDB作成
文字コードや照合順序を指定しています。詳しくはググって下さい…
CREATE DATABASE [odin] DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci;
[]がデータベース名

Query OKで返ってきたら、一応作成したデータベースを確認する
SHOW DATABASES;

指定したデータベース名で作成できています。
次にDB接続ユーザを作成します。
#DB接続ユーザを作成する。
#odinがユーザ名。IDENTIFIED BYの後が接続時のパスワードになります。
CREATE USER 'odin'@'%' IDENTIFIED BY '*********' ;
#DB接続ユーザへデータベースを触る権限を付与。
GRANT ALL ON odin.* TO 'odin'@'%' ;
#権限設定を反映させる。
FLUSH PREVILEGES;
#ユーザ一覧を表示させて、作成できたことを確認。
SELECT user ,host FROM mysql.user;
最後にmysqlへの接続確認。一度mysqlから抜けて、再び接続。
exit;
mysql -h (endpoint) -u (user) -p
#(user)は先程作成したユーザを指定します。
接続できたらOK!
(2)wordpressインストール
wordpressインストールにあたり
phpが必要になるので先にインストールしています。
#phpインストール
sudo amazon-linux-extras install -y php8.1
#wordpressインストール
#ホームディレクトリにダウンロードした後で解凍
cd ~
wget https://ja.wordpress.org/latest-ja.tar.gz
tar xzvf latest-ja.tar.gz
ls
wordpressのディレクトリが出来ました。

apache配下にwordpressのディレクトリをコピーして
権限を変更した後に、apache再起動をします。
cd wordpress
sudo cp -r * /var/www/html
sudo chown apache:apache /var/www/html/ -R
sudo systemctl status httpd.service
ここでstatusを確認(activeになっているはず。キャプチャlostしました…)
sudo systemctl restart httpd.service
sudo systemctl status httpd.service
再起動して、再びstatusを確認。activeになっていればOK!
webブラウザからwebサーバにアクセスすると…

これでwordpressインストールされました。
(3)wordpress設定
あと少し。「さあ、始めましょう!」のボタンから設定を行っていきます。
サイトのタイトルとメールアドレスは任意のものでOK
ユーザ名、パスワードは構築したDBのものを使う

「Wordpressをインストール」を押下すると

OK!


これでwordpressを起動させることが出来ました。
この後どうするの?
とりあえずwebサービスを提供する環境はできたので、思いつつままに
やりたいことをやっていきます。
part3ではWebサーバ側でpythonプログラムを動かしていきます。
またpart1,2でwordpressを立ち上げるまでの流れが出来ています。
もしこの記事をみて作りたくなった人は参考にしていただけると
大変嬉しかったりもします(`・ω・´)