元記事:https://www.octoparse.jp/blog/top-30-data-visualization-tools
データの視覚化は、情報やデータを見える化することによって、人々が効果的に洞察を得ることに役立ちます。データ視覚化ツールは、グラフやチャートなどを利用してデータをより分かりやすく読み上げます。多くのデータ視覚化ツールから最適なのはどれですか。本記事では2019年おすすめのデータ可視化ツール30選を紹介します。あなたのニーズに合わせて一番ふさわしいツールを選びましょう。
#ノーコード型ツール
##1.チャートとグラフ
###1) RAWGraphs
RAWGraphsは、オープンソースのWebデータ視覚化ツールです。Microsoft ExcelおよびApple Numbersのようなスプレッドシートと、Adobe Illustrator とSketchのようなベクトルグラフィックエディタの利用を結びつけることを目的としています。RAWGraphにデータをインポートして、グラフをカスタマイズし、SVGかPNGの画像をエクスポートするだけです。さらに、RAWにインポートされたデータはWeb側に処理されるので、データの安全性が保証されます。

###2) ChartBlocks
ChartBlocksはシンプルなオンライングラフ作成ツールであり、データインポートとチャートデザインの仕方はデータインポートガイドに従えば簡単にできます。SNS上でグラフを共有したり、グラフ編集可能なベクトルグラフィックとしてエクスポートしたり、グラフをWebサイトに埋め込むこともできます。現在、無料版、プロ版とエリート版が提供されています。

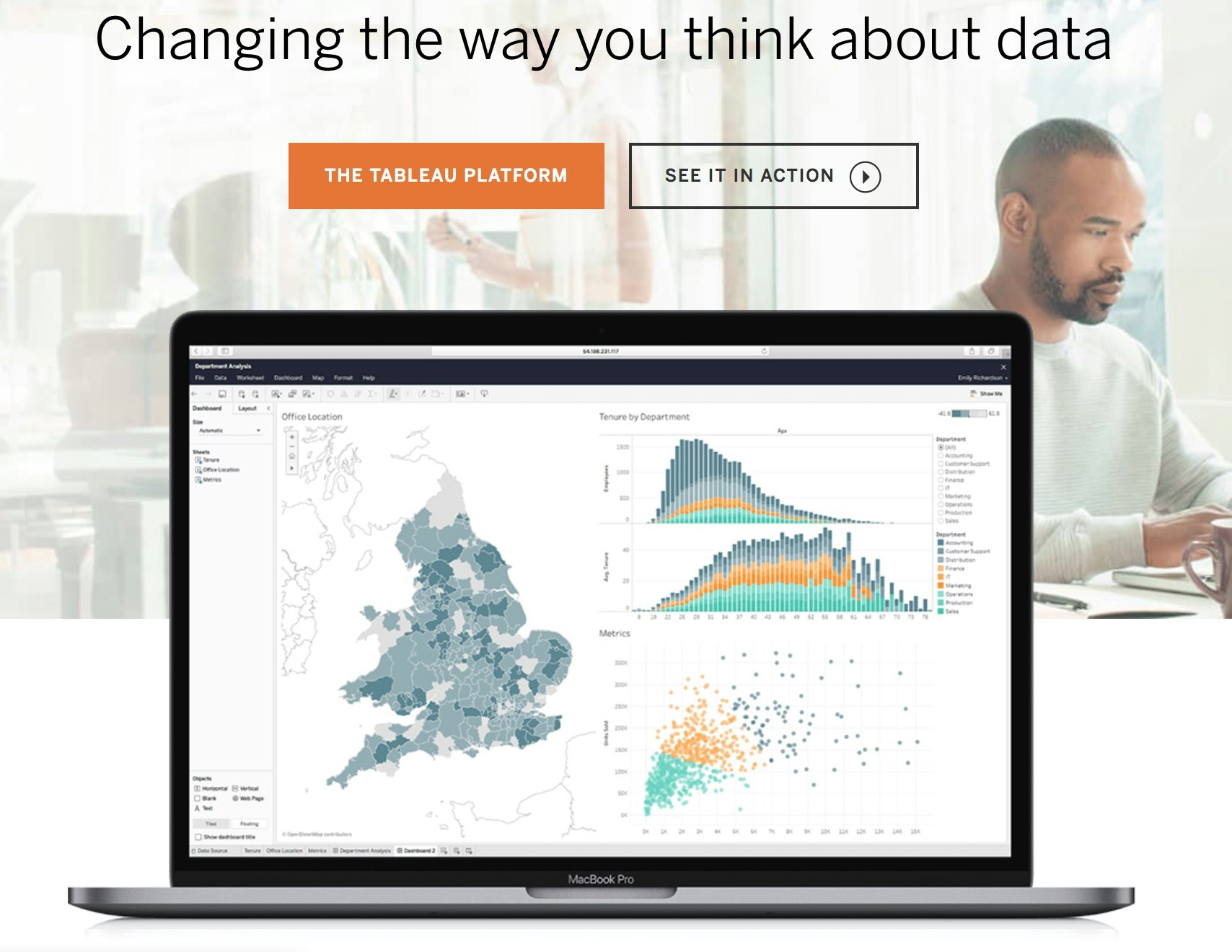
###3) Tableau
Tableauは世界中で有名なデータ視覚化ツールとして、人々にデータを効果的な見える化にするサービスを提供しています。Tableauは非常に強力で柔軟な分析プラットフォームで、プログラミングなどの専門知識・スキル不要で複数のユーザのコラボレーションも可能です。また、ブラウザ・デスクトップ・モバイルからデータを使ったり、アプリケーションに埋め込んだりすることもできます。

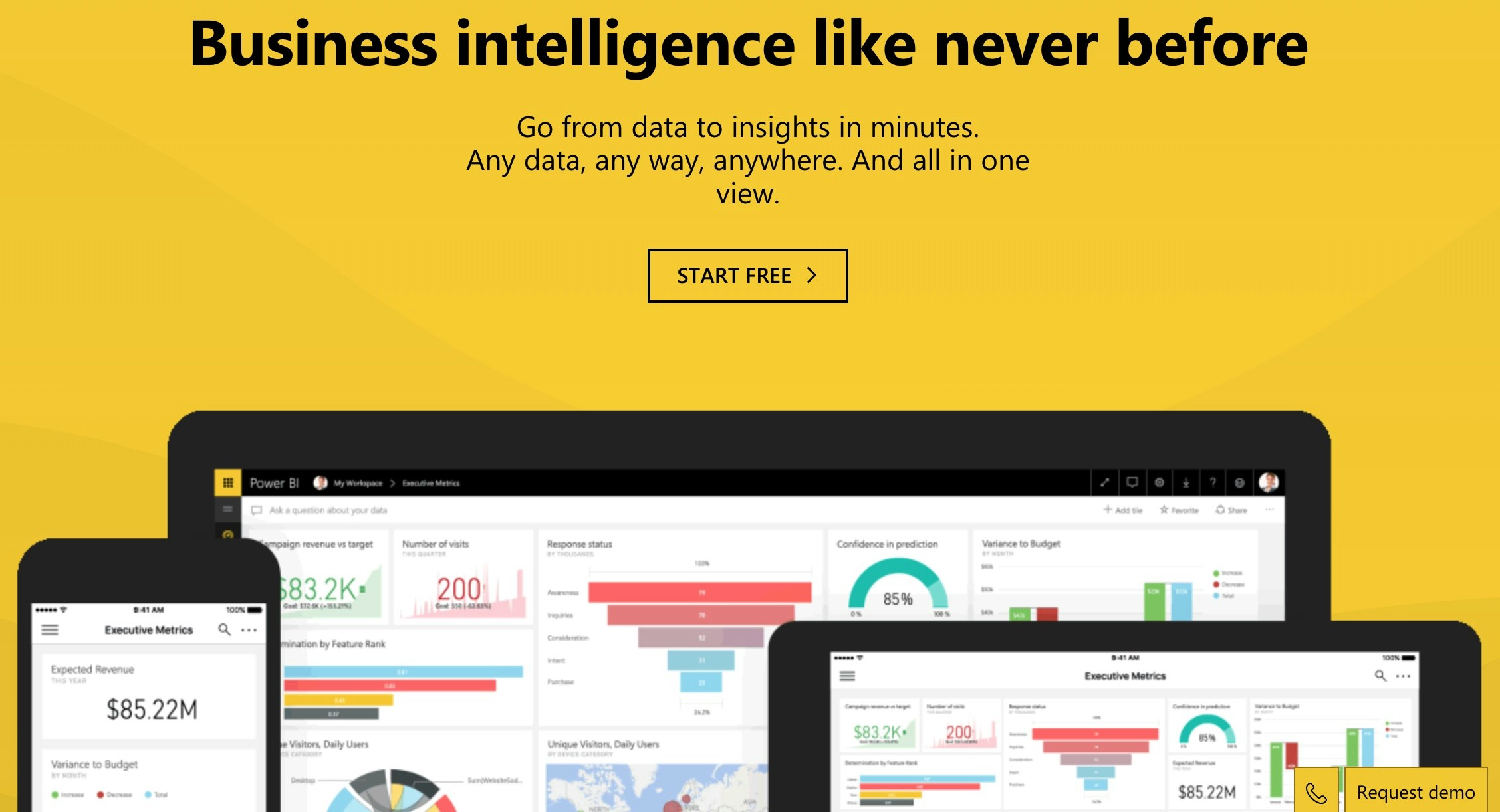
###4) Power BI
Power BIは、Microsoft社が開発したBIツールです。Excel、CSV、Oracle、Webページ、Googleアナリティクスなど、どんなデータにも接続できます。誰でも利用でき、どんなデータでも対応可能なので、欲しいデータをすぐに取得できます。利用制限付き無料版、プロプランと高級機能付きプレミアムプランの3種類を提供しています。

###5) QlikView
QlikViewは、主にビジネスユーザーに焦点を当てたビジネススマートツールであり、ユーザーはデータを簡単に分析できます。データセット内で検索したいキーワードを入力するだけで、関連情報やデータを見つけることができます。個々のユーザーに無料版でも強力な機能を利用できます。

###6) Datawrapper
Datawrapperは、オンラインのデータ可視化ツールであり、創立者の多くは記者出身であるため、プラグラミングの知識を持たない記者を主な対象として、グラフや地図の作成機能をサポートしています。記者はDatawrapperを利用すれば、豊かなグラフを作成して読者の注目を集め、内容をよりよく説明することができます。さらに、 サイトのブログにグラフの設計経験や裏にある様々なストーリーを共有しています。

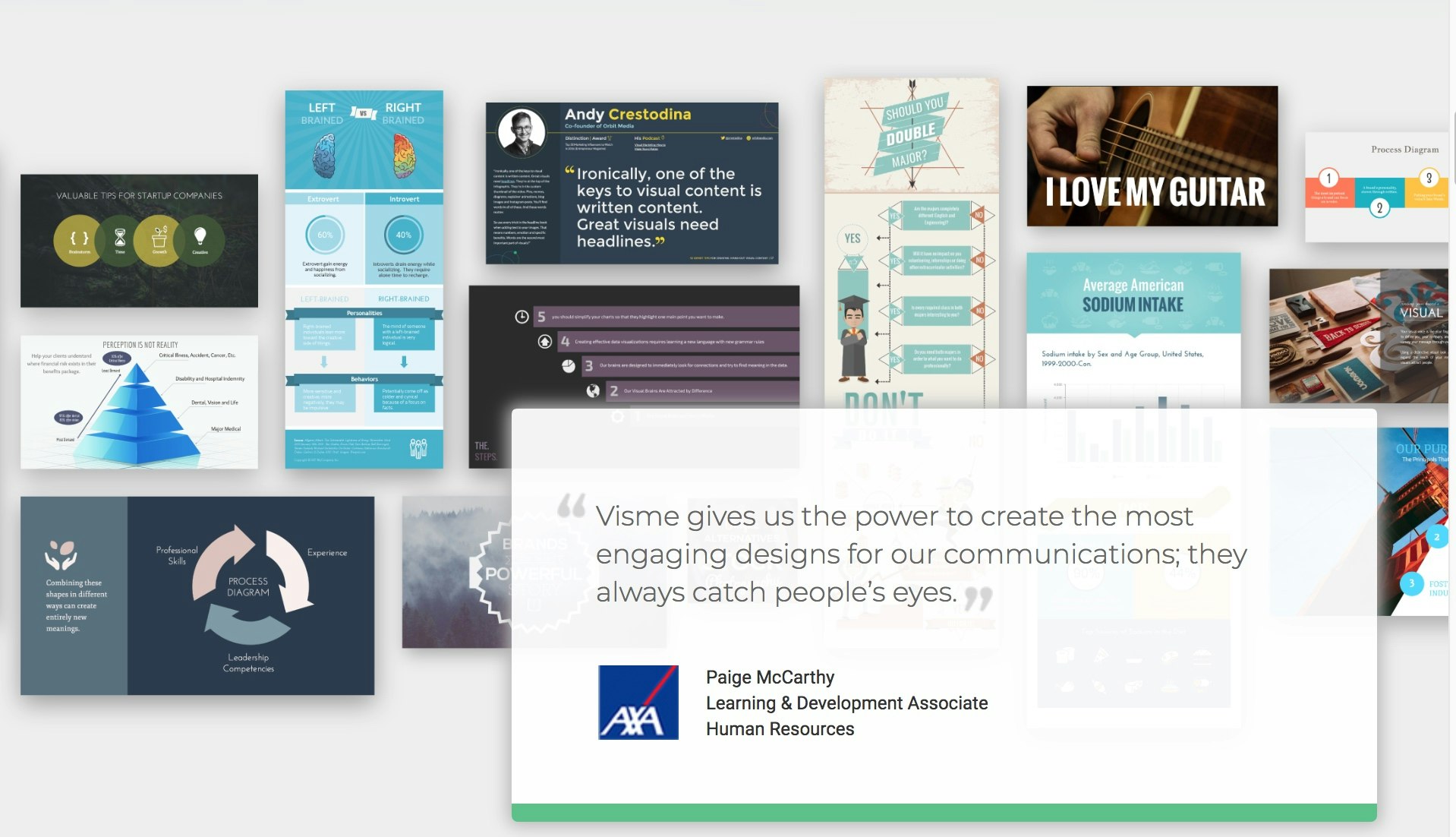
###7) Visme
Vismeは、プレゼンテーション、グラフ、レポートを作成するためのアイコン、テンプレート、フォントをサポートし、さらに動画やデータのリアルタイム更新もできます。3つのステップだけで、ユーザはInstagram、LinkedInやYouTubeなどのSNS用のグラフが作成できます。Vismeを使えば、モバイル端末の制限がなく、内容をいつでもチェックすることができます。無料プランの他に、教育と非営利団体向けに割引を提供します。

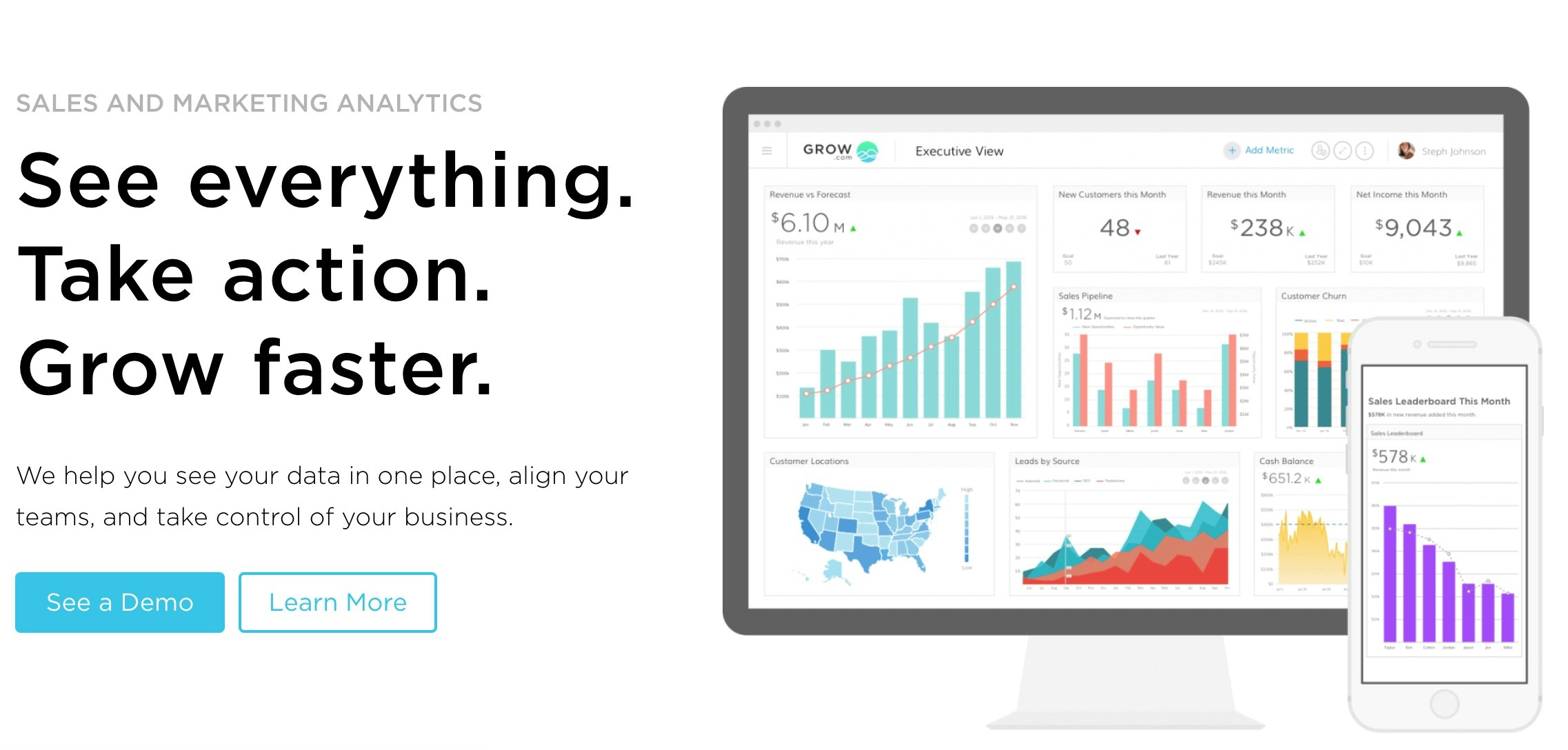
###8) Grow
Growは、企業専用のBIツールです。企業全員がデータを追跡し、独自のダッシュボードを作成できます。Growは競合他社の8倍の処理速度に達し、300以上のレポートデータのリアルタイム更新もビジネス目的でサポートされます。

###9) iCharts
iChartsは、NetSuiteとGoogle Cloudユーザー向けのBIツールです。iCharts BIをNetSuiteのダッシュボードに追加することで、データを分析し、毎週頻度でレポートを自動的に更新できます。Google Cloudユーザーにとって強力で直感的な機能を備えた、iChartはドラッグアンドドロップ操作だけでデータにドリルインできます。

##2. インフォグラフィック
数回のクリックだけでソーシャルネットワークインフォグラフィックを作成することができます。視覚化ツールによってインフォグラフィックを作成することは非常に簡単で便利です。
###10) Infogram
インフォグラフィックを作成できるブラウザベースのサービスです。無料テンプレートを使ってインフォグラフィック、チャート、およびマップを作成できます。ダウンロードするか、またはWebサイトにソースコードを埋め込むこともできます。インフォグラムは非常に強力で人気があり、無料の基本計画を除いて、それはまたプロの計画、事業計画などを提供しています。

###11) Visual.ly
Visual.lyはマーケティングためのインフォグラフィック、ビデオ、レポート、および電子ブックを簡単に作成できます。ユーザーはVisual.lyに数多くの優れたインフォグラフィックをアップロードしたので、いつでも参考できます。SNS上でかなり人気を持っています。

##3. マップ
コードを書けなくても以下のソフトを利用すれば、地理情報レポートを生成できます。
###12) InstantAtlas
InstantAtlasは、可視化マップレポートを生成するサービスであり、プロフェッショナルなサポートも提供しています。これにより、情報アナリストや研究者は、統計データとマップを組み合わせた動的でインタラクティブなパップレポートを作成できます。

##4. ネットワークグラフ
ネットワークのデータを視覚化するネットワークグラフの複雑なノードとリーフを生成するには専門のツールが必要です。
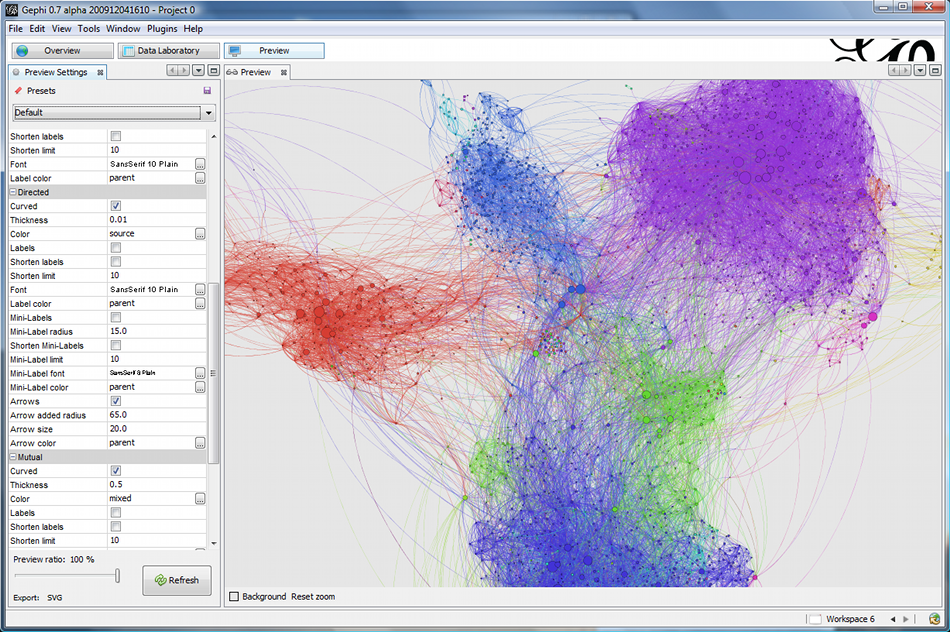
###13) Gephi
Gephiは、あらゆる種類のグラフやネットワークを対象とした、主要なオープンソースの視覚化ソフトです。SNSでのフォロー状況や選挙状況などを可視化を簡単にできます。

##5. 数学のグラフ
数学のグラフは教育で広く使用されており、誰でもこれらのグラフをオンラインで簡単に生成できます。
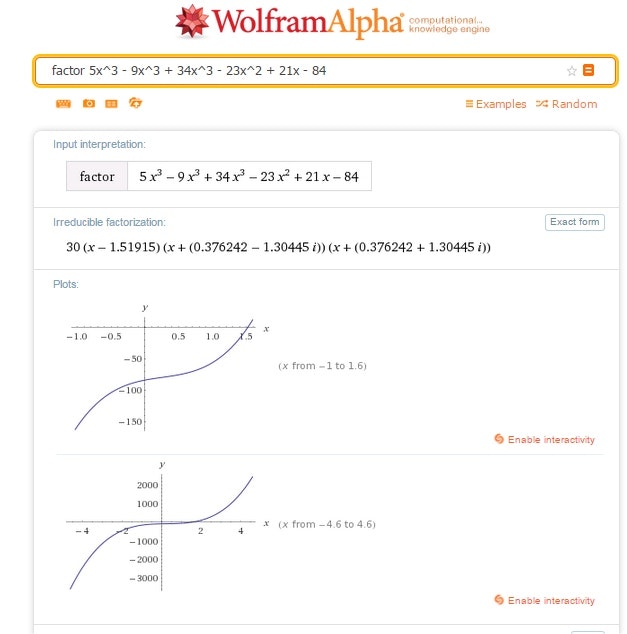
###14) Wolfram|Alpha
Wolfram | Alphaは入力した質問に対してエンジン内に構造されたデータに基づいて解答を返してくれる計算知識エンジンです。Wolfram | Alphaの基礎操作とデータ処理を行うMathematicaは 数値的、記号的計算をサポートし、科学的および数学的グラフィックスの強力なグラフィカル可視化を持っています。したがって、Wolfram | Alphaはさまざまな数学的問題に答え、その答えを明確で美しいグラフでユーザに提示することができます。Wolfram | Alpha Proにアップグレードしてデータや画像をアップロードして分析することもできます。

#エンジニア向けツール
エンジニアはデータを統合し、チャートライブラリを使ってこれらのデータを美しく複雑なチャートやグラフに変換します。オンラインで利用可能なチャートライブラリが何百もあります。その中の多くはウェブとモバイルデバイスディスプレイのためにJavaScriptで実行されます。
##1. チャートとグラフ
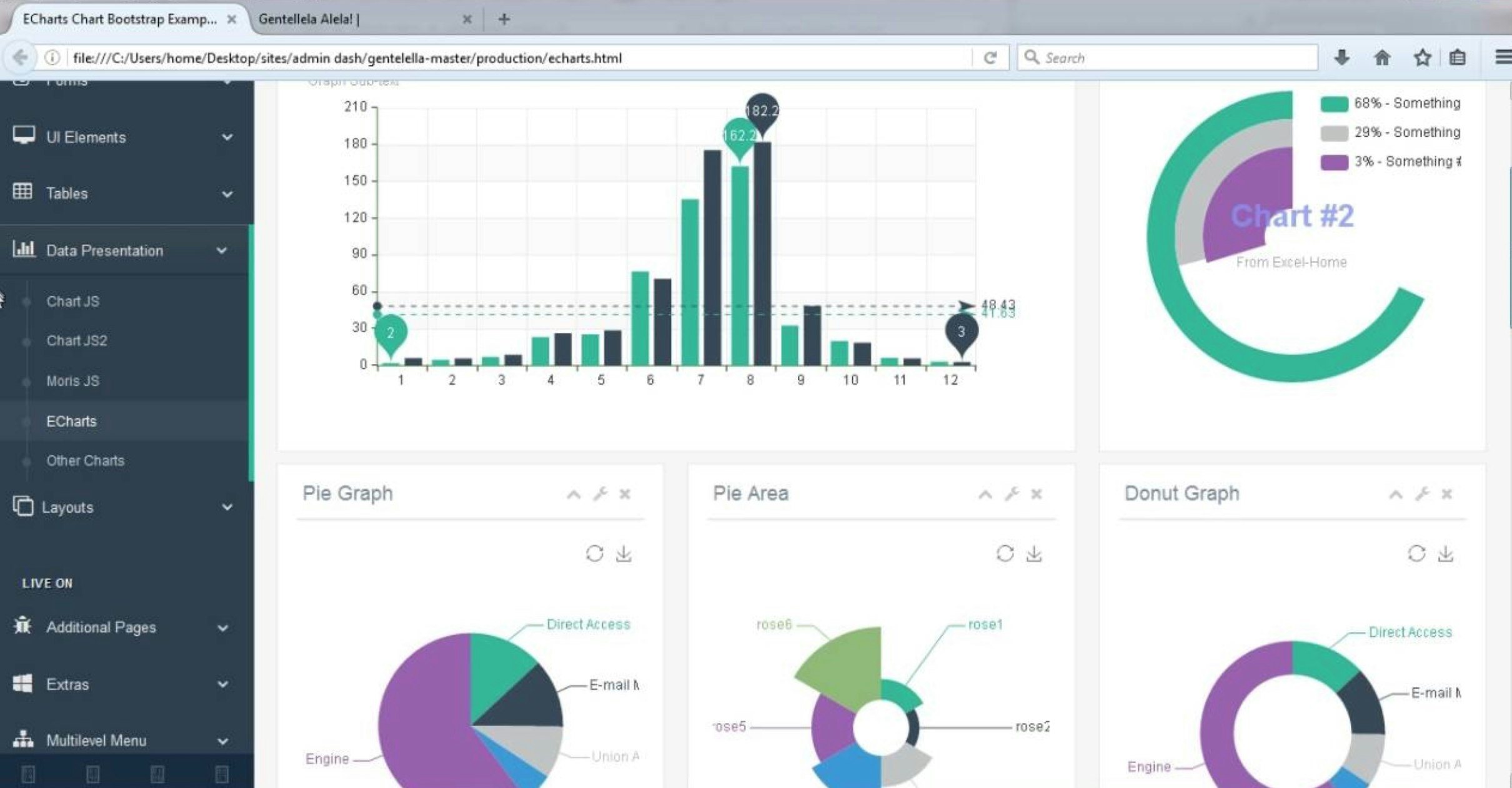
###15) ECharts
EChartsは、"Enterprise Charts"の略で、JavaScriptで実現されたオープンソースの視覚化ライブラリです。ドラッグアンドドロップによるデータの再計算、データビュー、バリュードメインローミングなどの革新的な機能の多くは、ユーザーとのインタラクティブを大幅に向上させ、データをマイニングおよび統合する機能を提供します。

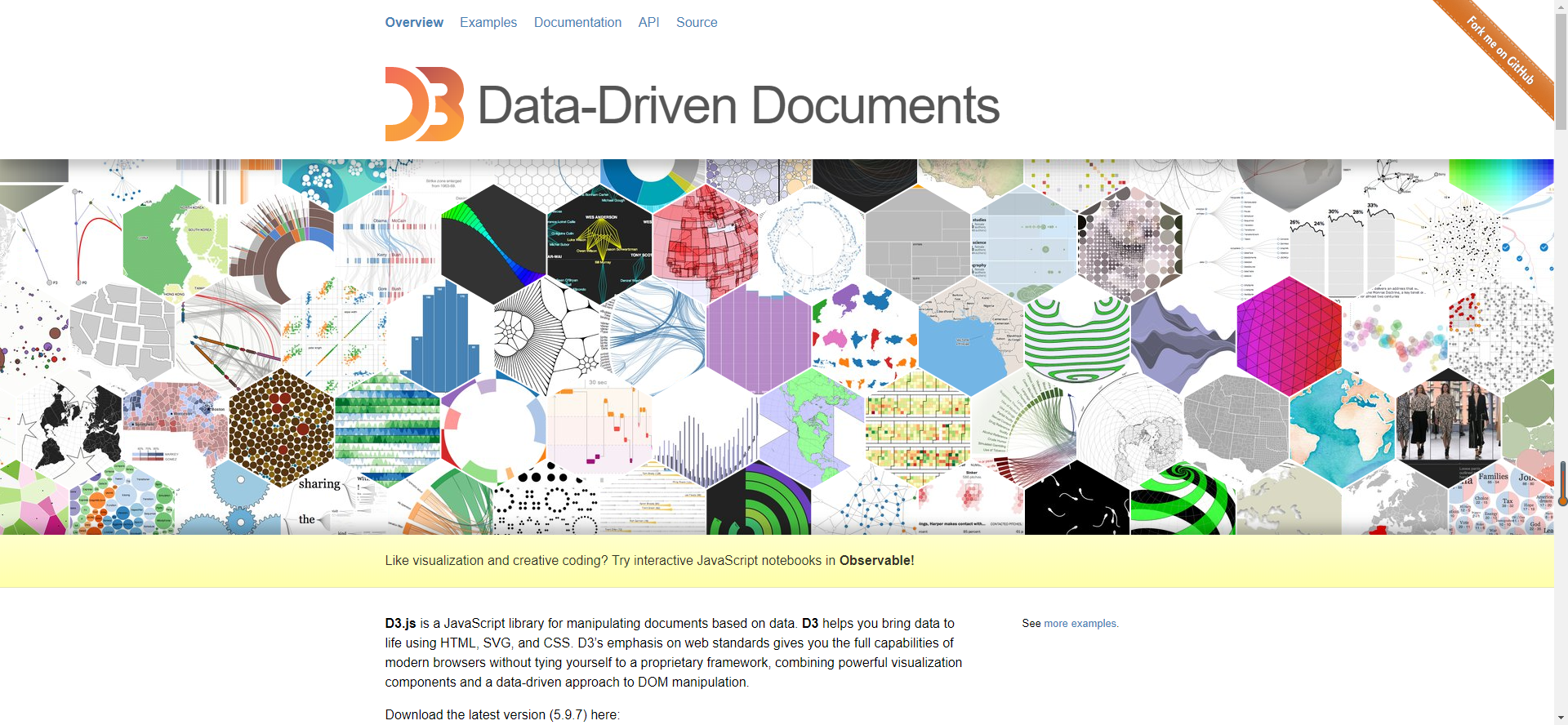
###16) D3.js
D3.jsは、JavaScript性の可視化ライブラリであり、最初の習得は複雑ですが、強力で柔軟性があり、深く学ぶ価値があります。

###17) Plot.ly
Plotlyは、インタラクティブなグラフを作成し、多種多様なグラフやマップを作成するためのよく知られている強力なデータ視覚化フレームワークです。等高線図および3Dチャートなどあまり見かけないグラフを作成できます。Plotlyのチームは、今最も急速に成長しているR、Python、およびJavaScript製のオープンソースの視覚化ライブラリを保守しています。同時に企業にPythonを利用して作成した最新の豊富な分析アプリケーションを提供します。

###18) Chart.js
Chart.jsは、デザイナーや開発者向けのオープンソースのJavaScriptグラフライブラリであります。データにカスタマイズ可能な8つの動的視覚化の表示方法を提供します。Chart.jsは、HTML 5 Canvasで優れたレスポンシブグラフを作れます。Chart.jsではさまざまな種類のグラフを組み合わせたり、日付、対数、またはスケールデータをプロットできます。データの変更か色の更新の時に利用できる動画がたくさんあります。

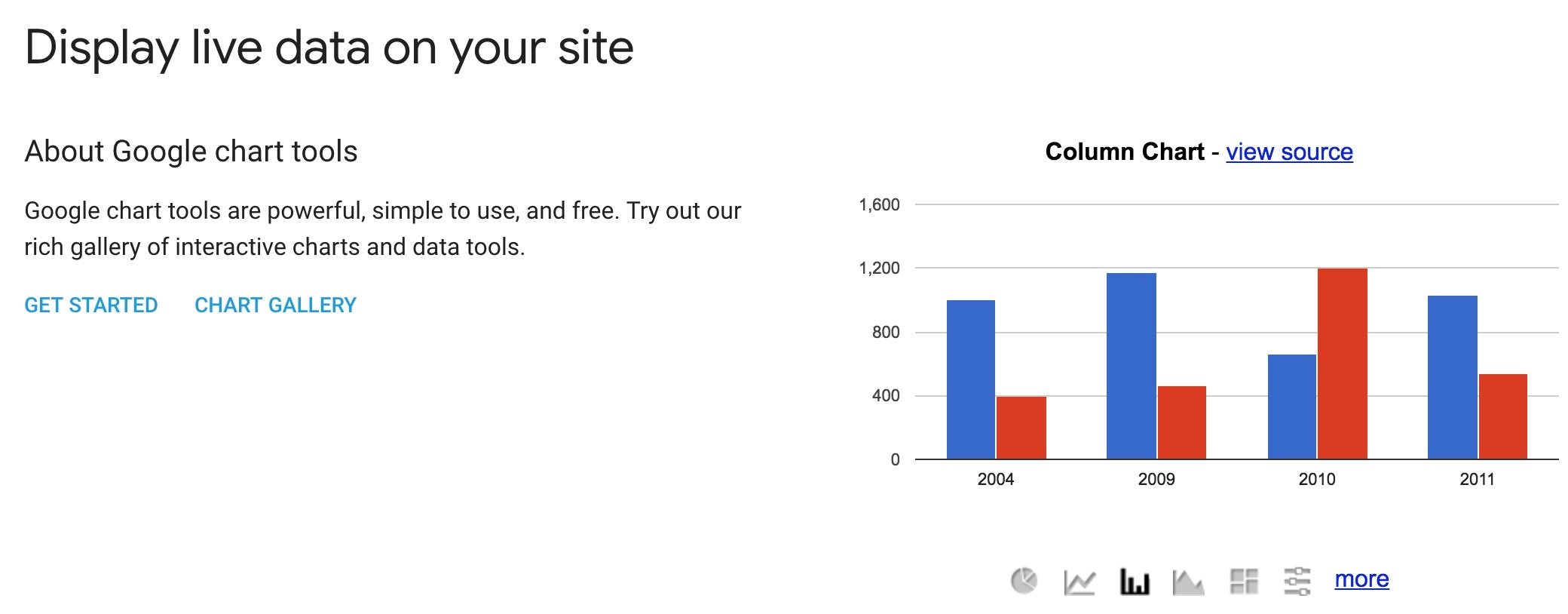
###19) Google Charts
Google もグラフライブラリのGoogle Chartsを開発しました。開発者に無償で利用していただくだけでなく、3年間の下位互換性の保証も完全に無償で提供しています。単純なJavaScriptをWebページに埋め込むことで、さまざまなチャートテンプレートから選択してカスタマイズして、独自のインタラクティブチャートを作成できます。

###20) Ember Charts
Ember ChartsはEmber.jsとd3.jsフレームワークで構築されたオープンソースのチャート作成ライブラリであり、拡張性に優れています。Ember Chartsは主に時系列図、ヒストグラム、円グラフ、散布図を描画します。Ember.js開発チームと一緒に、Ember Chartsはグラフィックスのインタラクションに焦点を当てて、常に強力なエラー処理機能を備えています。

###21) Chartist.js
Chartist.jsは使いやすて、即応性と柔軟性に富んだOSSのグラフライブラリであり、カスタマイズ可能な応答グラフを作成するために使用できます。

###22) Highcharts
JavaScriptのOSSグラフライブラリであり、インタラクティブなグラフをWebサイトやWebアプリケーションに簡単に追加でき、個人学習、個人Webサイト、および非営利目的の使用に無料で利用できます。さらに、HighchartsはD3.jsよりも互換性があり、最新のブラウザではSVGを使用し、グラフィック描画用のIEブラウザの下位バージョンではVMLを使用して、コンピュータのすべてのモバイルデバイスおよびブラウザで使用できます。Highchartsを商用または政府のWebサイト、イントラネット、またはプロジェクトで実行したい場合は、プレミアムサポートとともにライセンスを購入する必要があります。

###23) FusionCharts
FusionChartsは、無料バージョンのほかに、強力なJavaScriptのグラフライブラリと直接の技術サポートにより有料サービスを提供します。FusionChartsはインタラクティブなデータ視覚化を通して素晴らしいグラフと地図を生成することによって開発者の負担を減らすことができます。

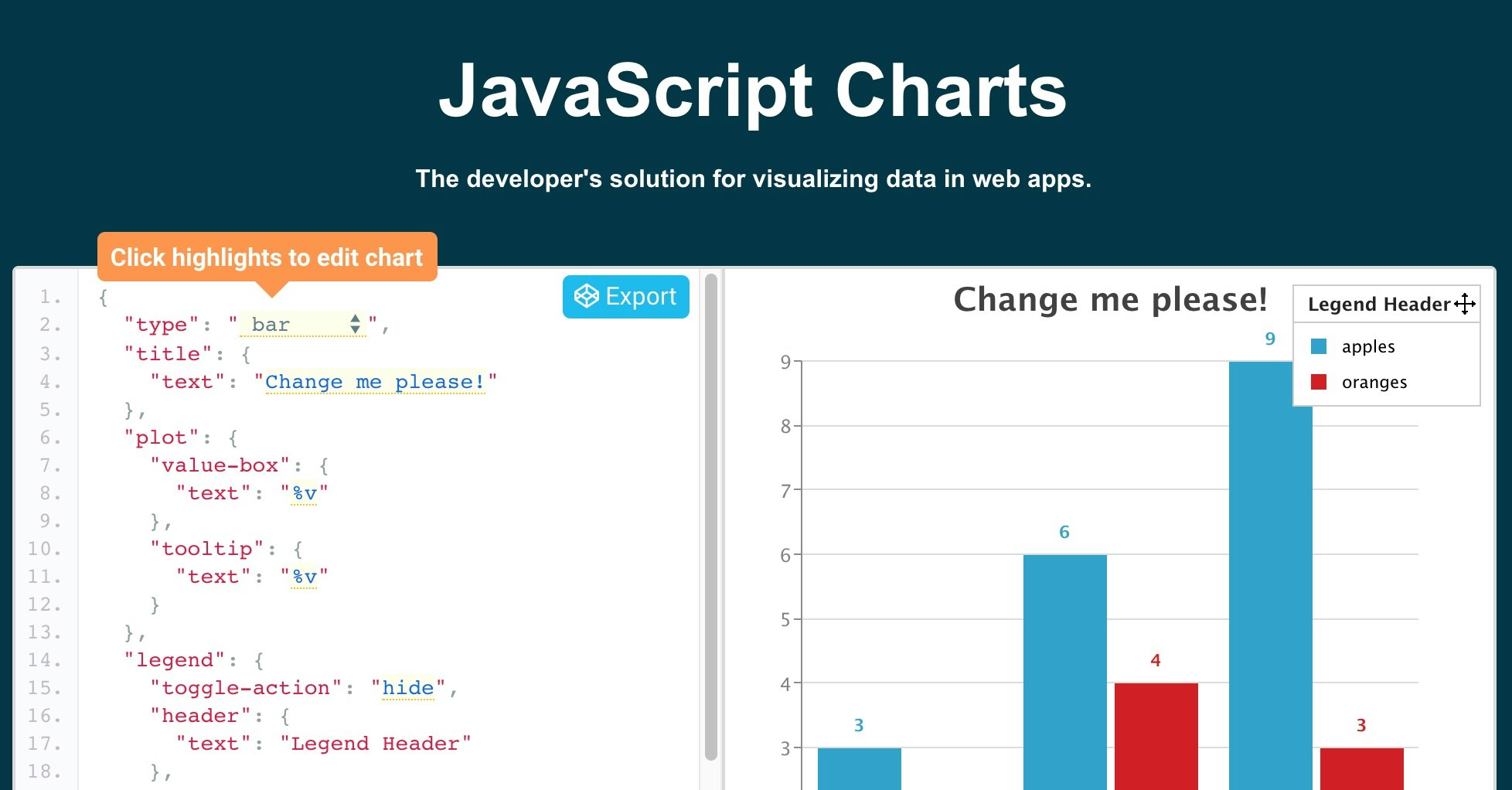
###24) ZingChart
ZingChartは、主にSaaSサービスとしてEnterprise向けにJavaScriptで実装された有料のグラフライブラリです。1秒以内に10万データポイントを表示できるビッグデータグラフを提供します。あらゆるデバイスサイズに対応する応答グラフやインタラクティブグラフもサポートされています。個々のユーザーはZingChartの無料版を使用することができます。

##2.地図
開発者がWebサイトでインタラクティブな地図を表示したい場合は、JavaScriptの地図ライブラリが不可欠です。
###25) Leaflet
Leafletは、JavaScriptのOSSグラフライブラリであり、モバイル向けのインタラクティブマップ用です。それはすべての主要なデスクトップとモバイルプラットフォームにわたって効率的に働き、たくさんのプラグインで拡張することができます。

###26) OpenLayers
OpenLayersは、インタラクティブなWebマップを作成するためのクライアントサイドOSSグラフライブラリです。ほとんどのブラウザをサポートし、何も設定せずに使用することができます。業界で最も広く使用されているマップエンジンの1つとして、OpenLayersは主要なGISベンダーと大多数のWeb GIS開発者によって採用されています。

###27) Kartograph
Kartographは、インタラクティブな地図アプリケーションを構築するためのシンプルで軽量なフレームワークです。デザイナーやデータジャーナリストのニーズを念頭に置いて作成されました。Kartographは2つのライブラリです。Kartograph.pyは美しくコンパクトなSVGマップを生成する強力なPythonライブラリである一方で、Kartograph.jsはすべての主要ブラウザで動作するインタラクティブマップを作成できるJSライブラリです。

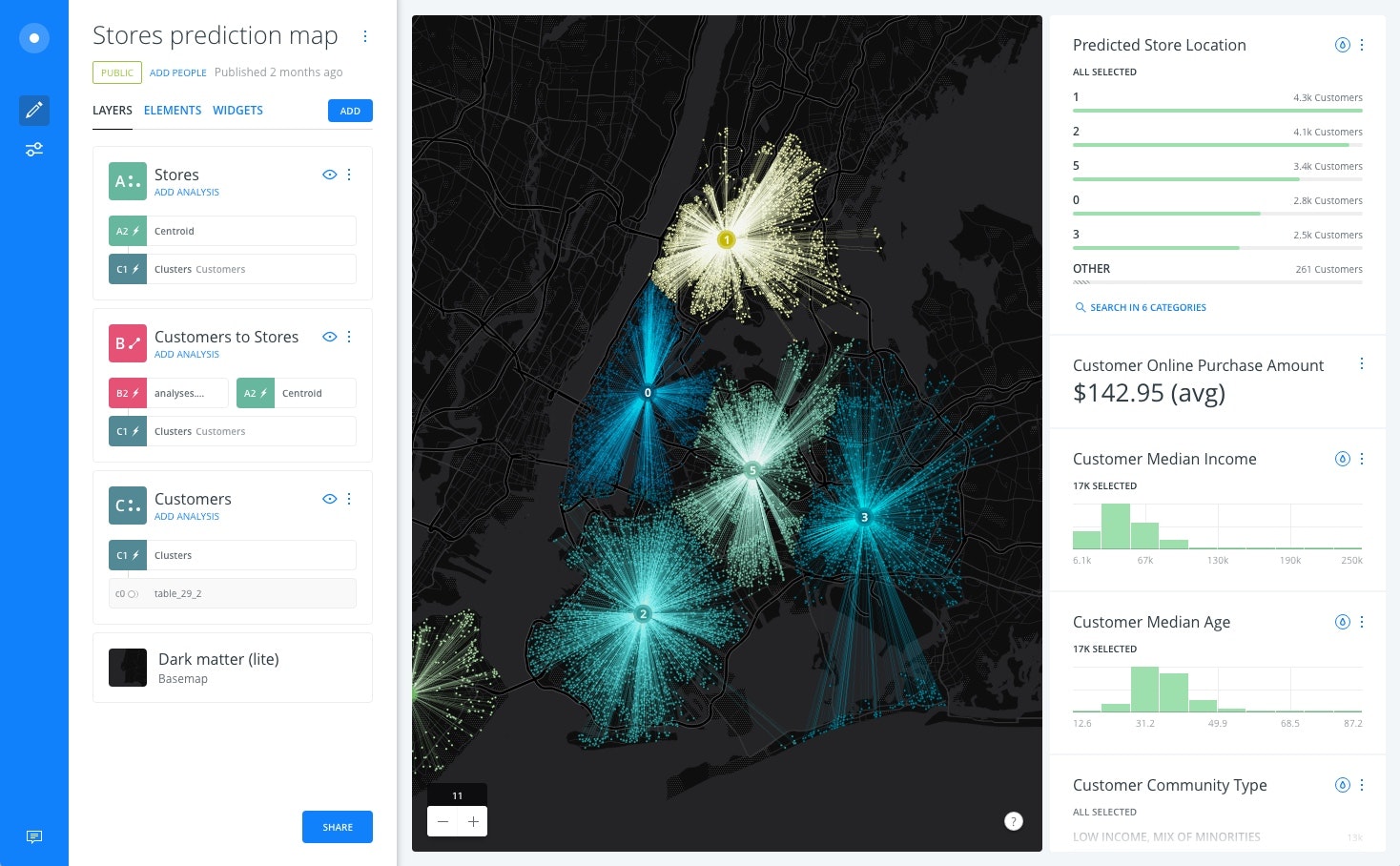
###28) CARTO
CARTO(元CartoDB)は、位置データを自動的に検出して分析するための、オープンソースの強力で直感的なプラットフォームです。 CARTOを使用すると、地理空間データをアップロードしてデータセットまたはインタラクティブマップに視覚化することができます。

##3. ネットワークグラフ
ソーシャルネットワークを視覚化するためのソフトウェアであるGephiは、リレーショナルデータを扱う人々の間で非常に人気があります。また、ネットワーク表示用のJavaScriptチャートライブラリもあります。
###29) Sigma
Sigmaはグラフ描画専用の対話型可視化JavaScriptライブラリであり、ネットワークの単純な対話型出版物から動的なネットワーク探索を特徴とするリッチWebアプリケーションまで、Webページにネットワークを表示できるように支援することを目的としているため、ビッグデータネットワークの視覚化に非常に役立ちます。 Gephiからグラフをエクスポートする場合は、Sigmaを使ってWebページにグラフを表示できます。

##4. 株価チャート
オンラインの株価情報は、時系列と密なデータをサポートする特別なチャートライブラリに表示されます。
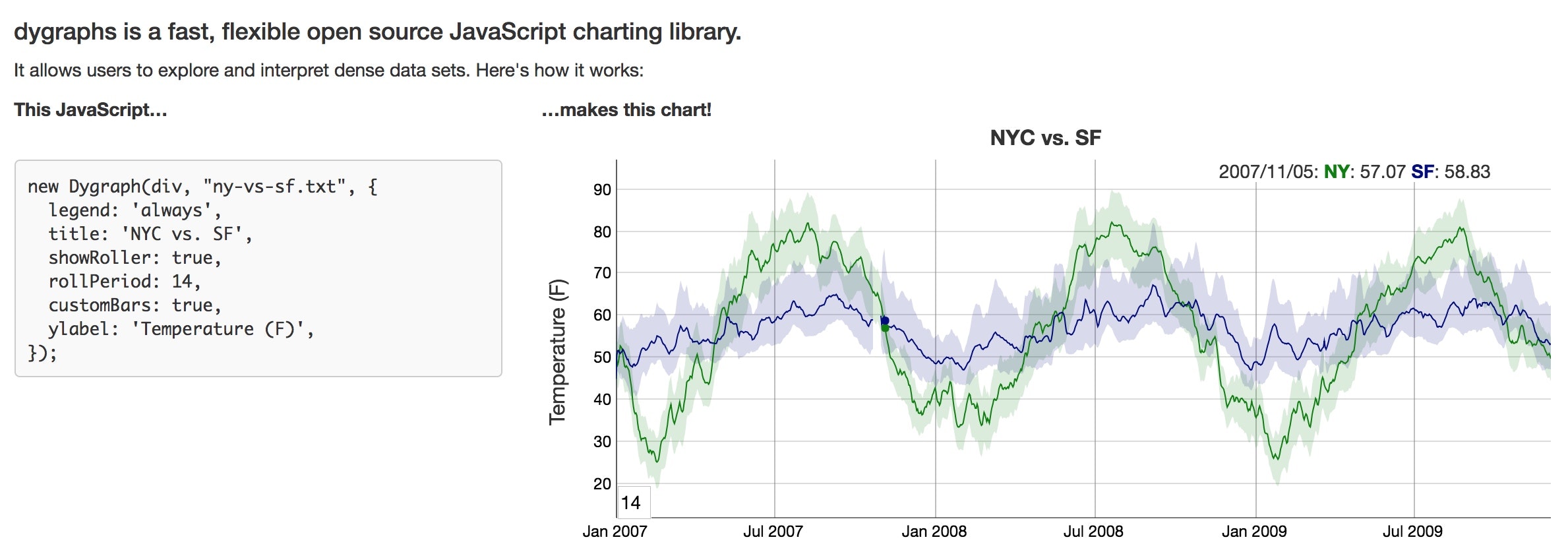
###30) dygraphs
dygraphsは、主に株価チャートや資金調達チャートに使用される、高速で柔軟J avaScriptのOSSグラフライブラリです。インタラクティブでスケーラブルな時系列チャートを作成し、ユーザーが高密度のデータセットを調べたり解釈したりできるようにします。dygraphsはデフォルトのマウスオーバータグ、ズーム、パンと非常にインタラクティブで、同期や範囲セレクタなどの他の便利なインタラクティブ機能もあります。

#結論
上記のツールのほか、データ分析に役立つツールはまだたくさんあります。これらのデータ視覚化ツールを使ってから、あなたに一番適しているツールがどれなのかがわかります。データ分析に必要なデータはどこから取得すれば良いのかという疑問があるのではないですか。ご安心ください。全てのデータ分析にはデータスクレイピングサービスもそれらのツールと同じように盛んになっています。