概要
iOS14にて、ヒラギノフォントを指定していたUILabelで、 g や jといった、
下にはみ出す文字の下部が見切れるようになったので、その対応。
問題の詳しい解説などは以下などを参考にしてください
https://koze.hatenablog.jp/entry/2020/05/11/093000
http://akisute.com/2015/11/ios.html
環境
Swift5
Xcode11.3 (Xcode12.0でも動作確認)
解決作
*正直この対応で本当に問題がないのか、あまり自信はありません。間違いなどありましたら、ご指摘いただけますと幸いです🙇🏻♀️
Extentionで関数使って修正している情報は見つかったのですが、
今回すでに問題が起こりうるヒラギノをつかった箇所がたくさんあり、かつヒラギノの設定はxibでやっていたため、修正もxibやStoryboardでできる方法を探しました。
サイズを調整するカスタムクラスを作成しました。
調整の内容自体は上でも紹介している以下のリンク先の内容と同じです。
http://akisute.com/2015/11/ios.html
import UIKit
class HiraginoUILabel: UILabel {
override var intrinsicContentSize: CGSize {
var size = super.intrinsicContentSize
// ヒラギノフォントで日本語と英語が混じっている場合のラベルサイズずれ対応
if let font = self.font,
font.familyName.hasPrefix("Hiragino") { // 念の為ヒラギノフォントであること確認
size.width = ceil(size.width);
size.height = ceil(size.height + abs(font.descender));
}
return size;
}
}
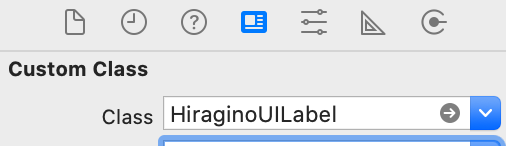
これで、xib側で、ヒラギノを指定しているLabelにカスタムクラスを指定すると、高さが自動で調節されます。
念の為カスタムクラス側でフォントを確認しているため、他のフォントに変わってクラス指定を外すことを忘れても、何もしないようにしています。

以上です。

