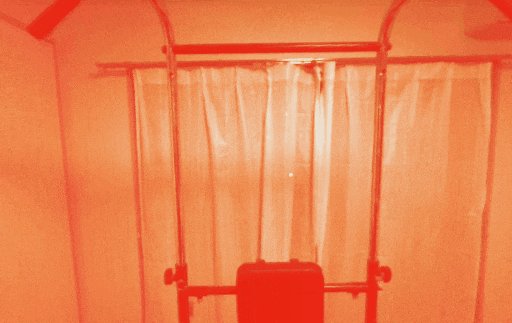
See-Through
MirageSoloでMRが可能になる新しい機能です。
導入方法
GoogleVRからダウンロードできます。
MirageSoloを用いてビルドを行うまでの手順はこちらの記事が参考になりました。
→Mirage Soloから始めるDaydream開発
ただし、
・SDK、NDK等のバージョンチェックが必要(動作しないバージョンがある)
・2019.1では動作しない?(ビルドできない、apkファイルを開けない)
などの条件があるのでシースルーモードを導入するにはひと手間必要です。
①Unity2019.1のインストール時にAndroidのもろもろ一緒にダウンロードする
②Unity2018で①でダウンロードしてきたAndroidのもろもろを利用してビルドする
という手順で行えばSDK関連は何も考えず勝手にビルド環境が構築されるのでおススメです。
→さらに詳しくはこちら
あとはMirageSolo側でバージョンアップをして、
設定>ベータ版の機能>Turn on see- through modeのチェックを入れときましょう。
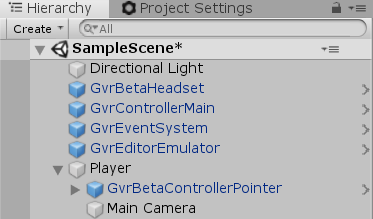
Hierarchy
Assets > GoogleVR > Beta > Demos > Scenes > HelloMR
をAdd Open Scenesしてビルドするだけでも可能ですが、せっかくなのでまっさらのシーンから配置してみました。

Playerというゲームオブジェクトはデモシーンにも存在しており、
コントローラーとカメラを一緒に移動させるために用意されたものと解釈して同様の階層構造を再現してます。
Demo用のPrefabやInstantPreviewなどは必要ないので配置してません。
Script
あとはコードです。
デモシーンのスクリプトはAppボタンを押すと
VR空間→白黒→セピア調→以後ループ
の順に遷移するようになっています。
今回はVR空間→セピア調→以後ループという実装で書き換えました。
using GoogleVR.Beta;
using UnityEngine;
public class ViewModeChange : MonoBehaviour
{
GvrControllerInputDevice gvrControllerInputDevice;
[SerializeField]
GameObject[] hideDuringSeeThrough;
void Start()
{
gvrControllerInputDevice = GvrControllerInput.GetDevice(GvrControllerHand.Dominant);
bool supported = GvrBetaSettings.IsFeatureSupported(GvrBetaFeature.SeeThrough);
bool enabled = GvrBetaSettings.IsFeatureEnabled(GvrBetaFeature.SeeThrough);
if (supported && !enabled)
{
GvrBetaFeature[] features = new GvrBetaFeature[] { GvrBetaFeature.SeeThrough };
GvrBetaSettings.RequestFeatures(features, null);
}
}
void Update()
{
if (gvrControllerInputDevice.GetButtonUp(GvrControllerButton.App))
{
SeeThroughModes();
}
}
void SeeThroughModes()
{
if (!GvrBetaSettings.IsFeatureEnabled(GvrBetaFeature.SeeThrough))
{
return;
}
GvrBetaSeeThroughCameraMode camMode = GvrBetaHeadset.CameraMode;
GvrBetaSeeThroughSceneType sceneType = GvrBetaSeeThroughSceneType.Augmented;
switch (camMode)
{
case GvrBetaSeeThroughCameraMode.Disabled:
camMode = GvrBetaSeeThroughCameraMode.ToneMap;
break;
case GvrBetaSeeThroughCameraMode.ToneMap:
sceneType = GvrBetaSeeThroughSceneType.Virtual;
camMode = GvrBetaSeeThroughCameraMode.Disabled;
break;
}
GvrBetaHeadset.SetSeeThroughConfig(camMode, sceneType);
bool seethruEnabled = camMode != GvrBetaSeeThroughCameraMode.Disabled;
foreach (var go in hideDuringSeeThrough)
{
go.SetActive(!seethruEnabled);
}
}
}
スタート内でシースルーモードに対応しているかどうか確認しています。
なくても動きますが一応。
void Start()
{
bool supported = GvrBetaSettings.IsFeatureSupported(GvrBetaFeature.SeeThrough);
bool enabled = GvrBetaSettings.IsFeatureEnabled(GvrBetaFeature.SeeThrough);
if (supported && !enabled)
{
GvrBetaFeature[] features = new GvrBetaFeature[] { GvrBetaFeature.SeeThrough };
GvrBetaSettings.RequestFeatures(features, null);
}
}
GameObjectのOn,Off
シースルーモード⇔通常のVRモード
この遷移時に不要なゲームオブジェクトを非アクティブに、
必要なゲームオブジェクトをアクティブにしています。
bool seethruEnabled = camMode != GvrBetaSeeThroughCameraMode.Disabled;
foreach (var go in hideDuringSeeThrough)
{
go.SetActive(!seethruEnabled);
}
使い道の例としては、デモシーンのようにVR空間内で部屋(オブジェクト)の中にいた場合などが挙げられます。
部屋(オブジェクト)自体を消してあげないとシースルーモード時に
部屋(オブジェクト)が邪魔して周りが見えません。
また、別の例として
コントローラーをシースルーモード時に映しっぱなしにしていると
現実空間のものとゲームオブジェクトの両方が目に入って気持ち悪いです。
なので、消してあげたほうがいいです。
このコードももちろん丸パクリなのですが、アクティブ、非アクティブを含めて
たった5行でキレイに書いてて心から美しいと思いました。
カメラモード
GvrBetaHeadset.CameraModeを参照して
現在のカメラモードに応じて、別のカメラモードに切り替えています。
| カメラモード | 内容 |
|---|---|
| Disabled | VR空間 |
| RawImage | 白黒 |
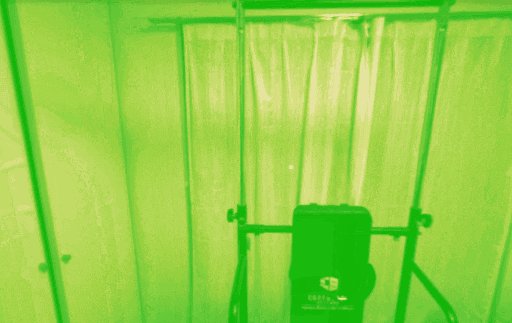
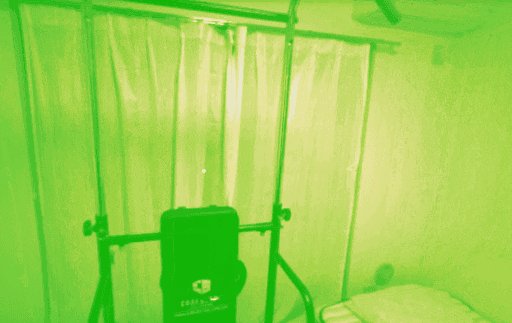
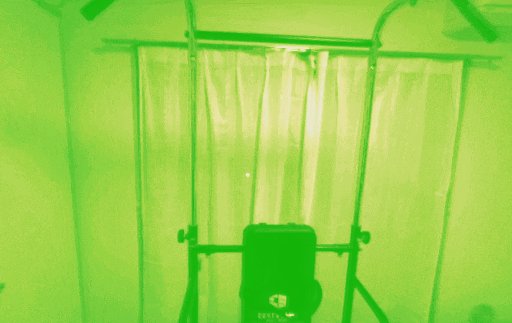
| ToneMap | セピア調 |
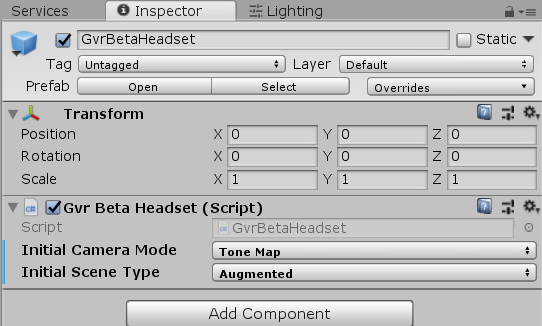
2019/05/12 追記
今回はスクリプトでカメラモードを変更しました。
最初から最後までシースルーモードを使用し、変更する必要がない場合は
GvrBetaHeadSetのパラメータを変更してあげればOKです。
GvrBetaSeeThroughSceneType
こいつのパラメーターが2つ用意されていて、
AugmentedとVirtualなのですが違いがさっぱりでした。
ドキュメントには
These control where the scene is rendered from. Generally in a virtual scene the scene should be rendered from the users' eyes while an augmented scene should be rendered from the camera's position to match the see-through images.
とありましたが、被ってみても何の違いも感じませんでした。
誰かわかる方いたら教えてください。
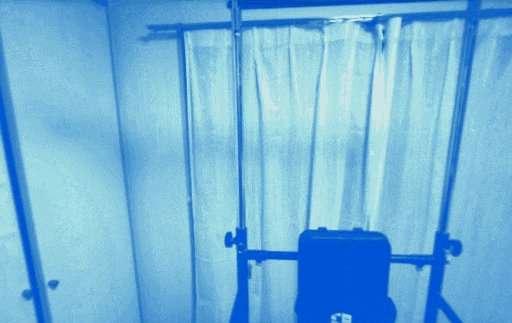
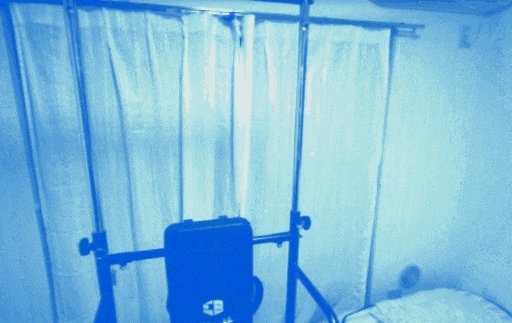
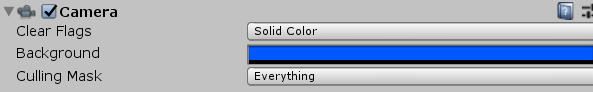
色の変更
カメラのBackgroundを変更してあげれば見える景色の色も変えられます。

MirageSolo(Daydream)に幸あれ...