WordPressでオリジナルテーマを作成した際に、特に何も設定をしないとこのような状態になっています。
自分で使う分にはこれではいいかもしれませんが、お客さんに納品する際にこれではカッコ悪いなぁって思ったので、サムネイルの設定について調べました。
サムネイル用の画像を準備する
まずはサムネイルに表示する画像をアップします。
それっぽくみえるものでよいと思います。
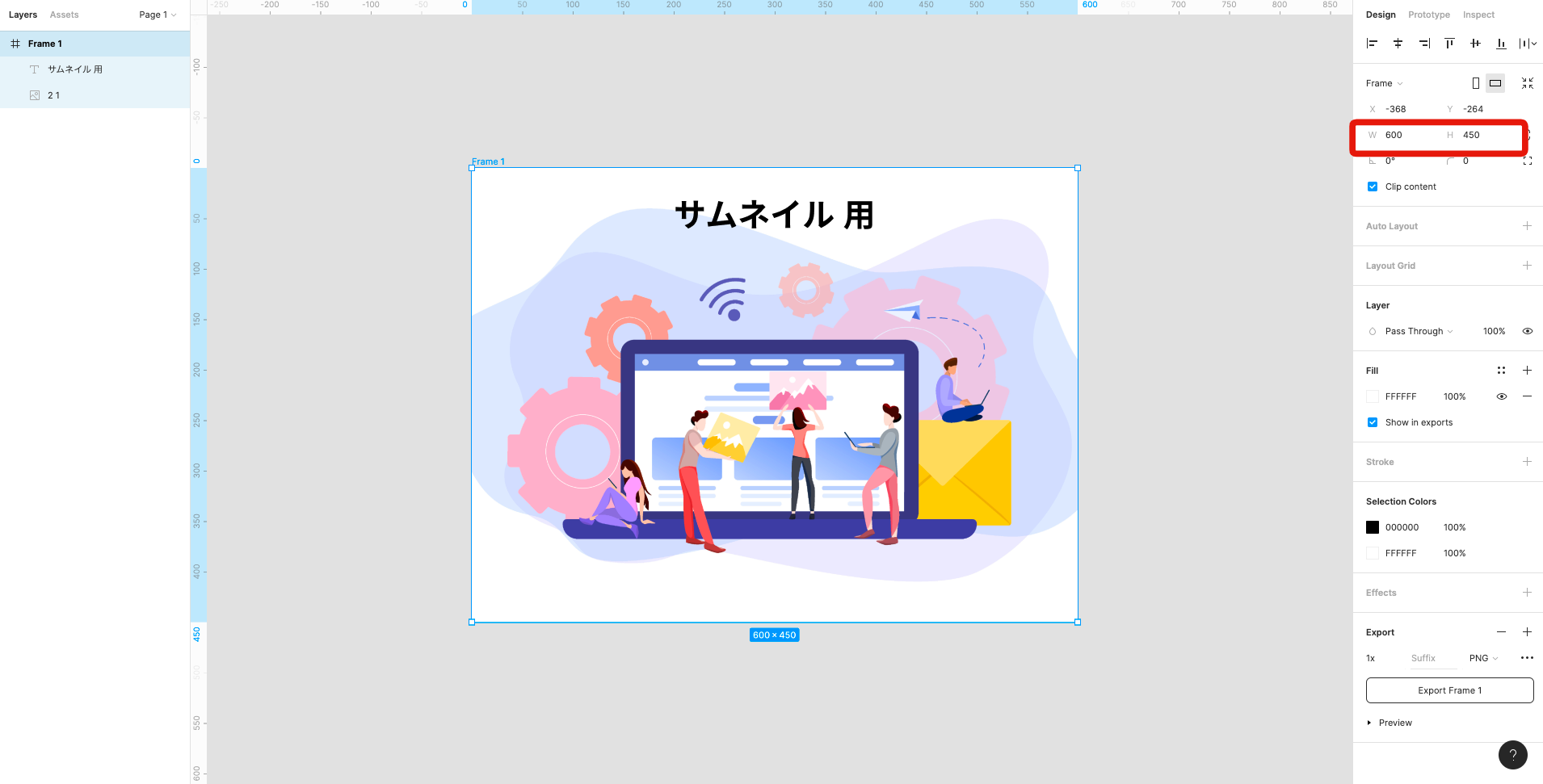
縦横比3:4に調整する
サムネイルの縦横比が3:4なので、切り取りしていきます。
これは自分の使いやすいアプリやソフトを使えばよいかと思います。
サイズは縦450 横600 と指定しました。
画像の名前を変更する。
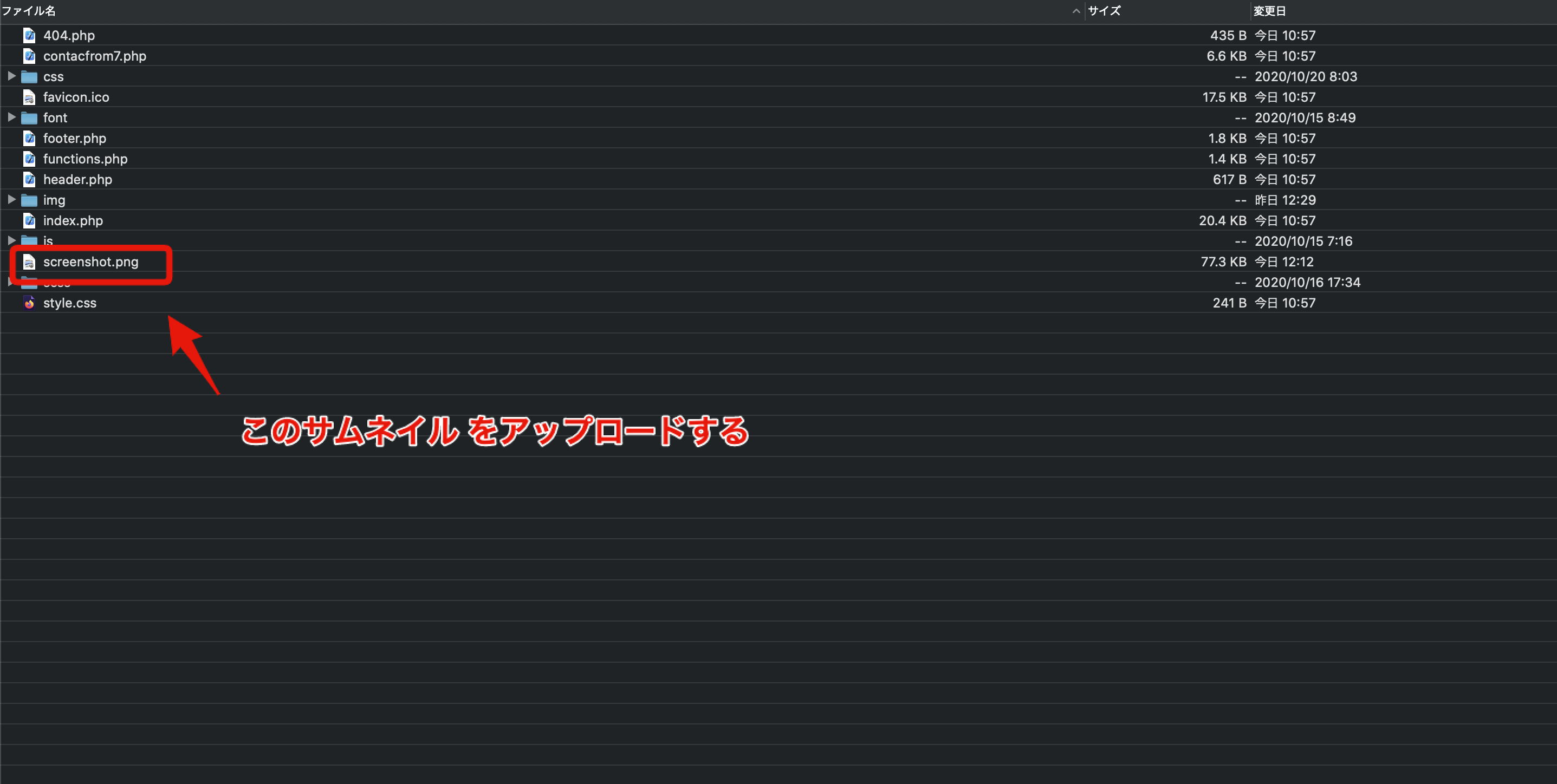
screenshot.jpgに名前を変更してください。
形式はpngでも問題ありません。
画像をテーマフォルダーにアップロードする
あとは、ダウンロードするだけですね。
アップロードする箇所は、テーマフォルダ内の同じ階層で大丈夫です。
(index.phpやheader.phpと同じ階層)
まとめ
このように無事に変更することができました。
ちょっと手を加えてあげることで納品時のクオリティがあがるので、是非やってみてください。