作業前のウェブページ

DOMの置換をしてみた
innerHTMLを使用しましょう。
これを使うとHTMLの要素を書き換えることができます。
では早速コードです。
以下はscript.jsでの書き込みです。
window.addEventListener("load", function() {
let btn = document.querySelector("a#btn-square");
btn.addEventListener("click", function() {
console.log("Hello world");
});
以下、置換をするために追加したコードです
let btn2 = document.querySelector("a#btn-square2");
let changeText = document.querySelector("p.text2");
btn2.addEventListener("click", function() {
changeText.innerHTML = '変更されました';
});
});
以下、HTMLです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScriptPractice</title>
<link rel="stylesheet" type="text/css" href="style.css">
<script src="script.js"></script>
</head>
<body>
<div class = "top">
<a href="#" id="btn-square">おはよう</a>
<p class = "text">挨拶は大事だよ</p>
</div>
<div class = "middle">
<a href="#" id="btn-square2">こんにちは</a>
<p class = "text2">挨拶は基本だよ</p>
</div>
<div class = "down">
<a href="#" id="btn-square3">おやすみ</a>
</div>
</body>
</html>
やっていることは単純です。
まず、document.querySelector("a#btn-square2");で
要素を取得しています。そしてそれを変数で定義しています。
let changeText = document.querySelector("p.text2");でも
要素を取得しています。同じように変数で定義をしています。
更に以下のコードがありましたね。
btn2.addEventListener("click", function() {
changeText.innerHTML = '変更されました';
});
このコードではクリックしたときに変数(changeText)にあるものをinnerHTMLメソッドを使って変更をさせるようにしています。
その結果、置換ボタンを押すと以下のようになります。

DOMの追加をしてみる
今度はクリックすると要素が追加される機能を実装しようと思います。
それにはclassList.addメソッドを用います。
では実際のコードです。
window.addEventListener("load", function() {
let btn = document.querySelector("a#btn-square");
btn.addEventListener("click", function() {
console.log("Hello world");
});
let btn2 = document.querySelector("a#btn-square2");
let changeText = document.querySelector("p.text2");
btn2.addEventListener("click", function() {
changeText.innerHTML = '変更されました';
});
let btn3 = document.querySelector("a#btn-square3");
btn3.addEventListener("click", function() {
changeText.classList.add("red");
});
});
これとは別にCSSファイルにredクラスの中にbackground-color:red;を
記述する必要性があります。
これもやっていることは凄く単純で、
document.querySelector("a#btn-square3");で要素を取得しています。
変数で定義し、その変数にaddEventListenerメソッドを用いて
イベントを発火させようとしています。
更に、置換の際に用いた変数changeTextにclassList.addメソッドを用いて
変数にredというクラスを加えるよう指示します。
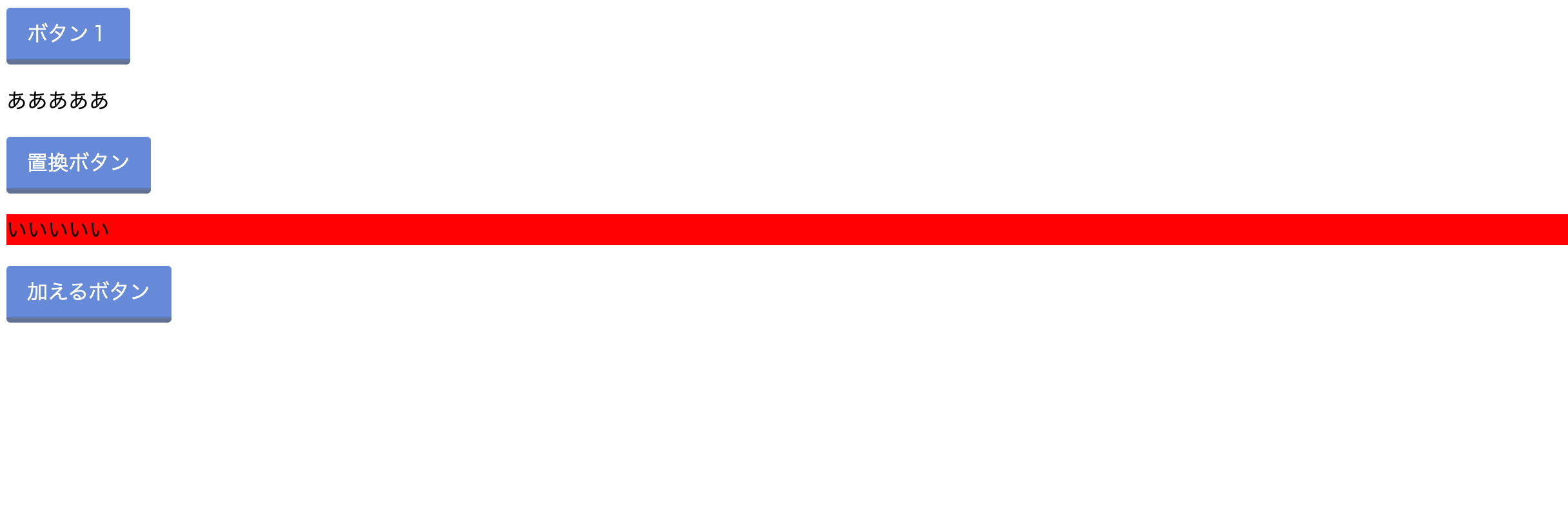
これで加えるボタンを押すと以下のようになるはずです。

DOMの削除をしてみる
今度はすでにあるクラスを削除する実装をしていこうと思います。
それにはclassList.removeメソッドを用います。
では実際のコードです。
window.addEventListener("load", function() {
let btn = document.querySelector("a#btn-square");
btn.addEventListener("click", function() {
console.log("Hello world");
});
let btn2 = document.querySelector("a#btn-square2");
let changeText = document.querySelector("p.text2");
btn2.addEventListener("click", function() {
changeText.innerHTML = '変更されました';
});
let btn3 = document.querySelector("a#btn-square3");
btn3.addEventListener("click", function() {
changeText.classList.add("red");
});
let btn4 = document.querySelector("a#btn-square4");
btn4.addEventListener("click", function(){
changeText.classList.remove("red")
})
});
これも単純です。
document.querySelector("a#btn-square4");で要素を取得します
そしてbtn4.addEventListenerでイベント発火準備OKです。
changeText.classList.remove("red")でredクラスを消すイベントを指示しています。
つまり、先ほどみたく赤色になった状態で削除ボタンを押すと赤色だけが消えます。
試してみてください。
遊んでみると理解が深まるのでお勧めです。