このブログを見る前にこちらの記事をみてください
DOMの正体とは
この知識前提で執筆しています。
DOMを扱うって何?
DOM=階層構造という説明をしましたが実はもっと深い役割があります。
この階層構造があるデータのことをDOMツリーと言います。
そしてJSを使うとこのDOMツリーを操作することができます。
HTMLの要素名やid,classと言った属性情報を元にDOMツリーの一部を取得し、
CSSを変更したり、要素を増やしたり、削除したりできます。
では実際にwebページを例に具体的に作業していきます。
実際にDOMを扱ってみよう
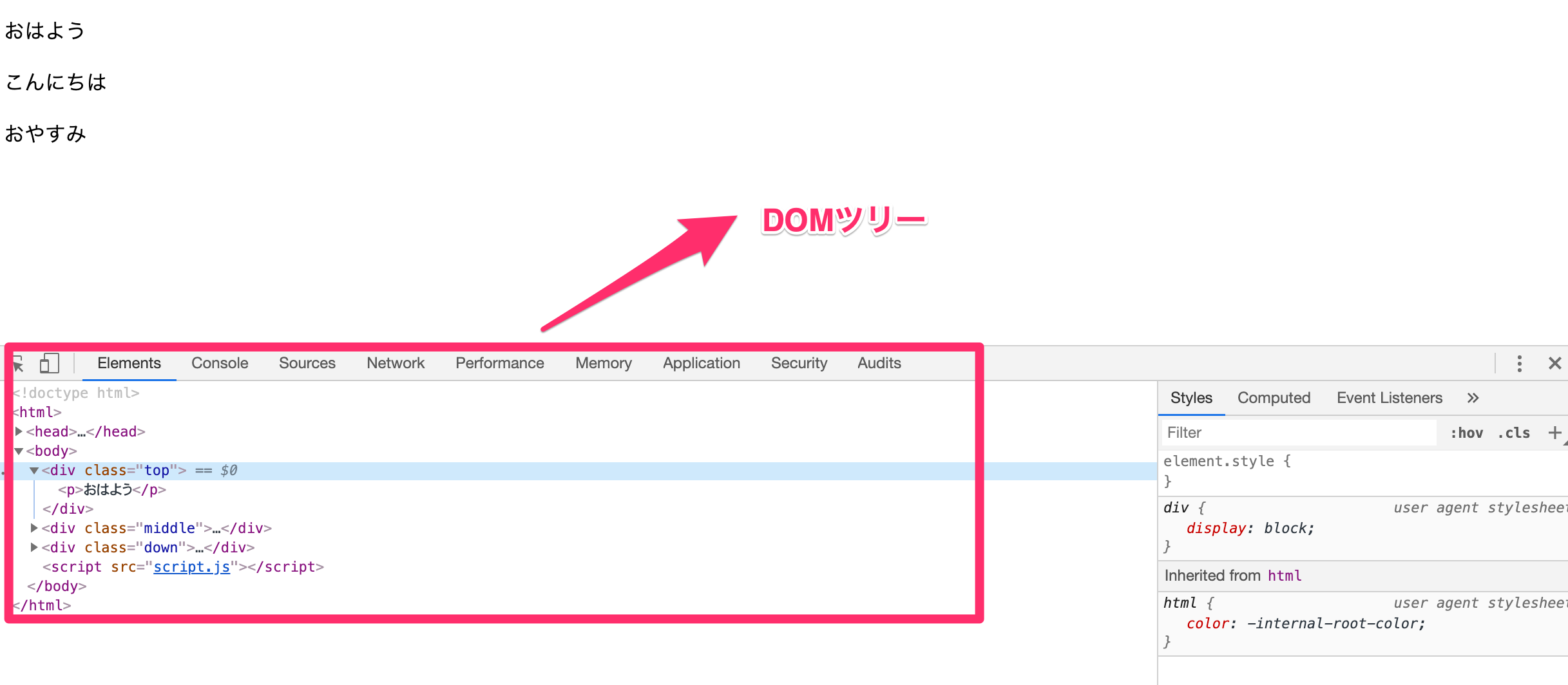
以下、webページです。

検証画面のエレメントのところにDOMツリーが書かれています。
ここから要素を取り出してみようと思います。
取り出す方法は3つほどあります。
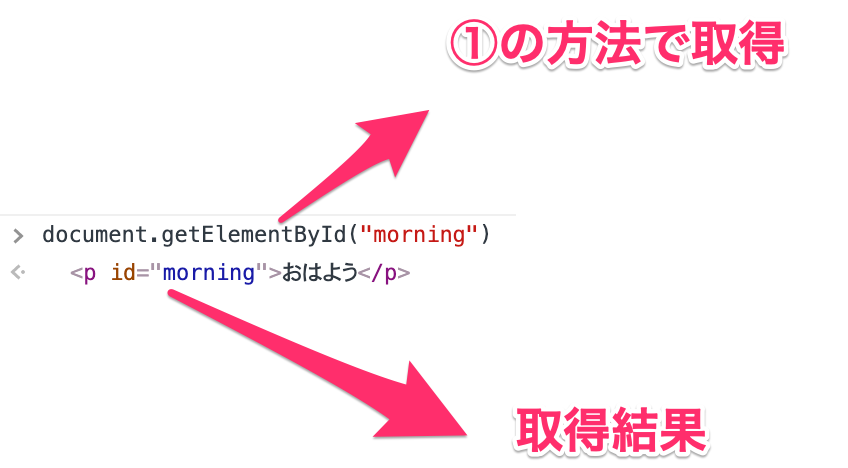
①document.getElementById("id名");
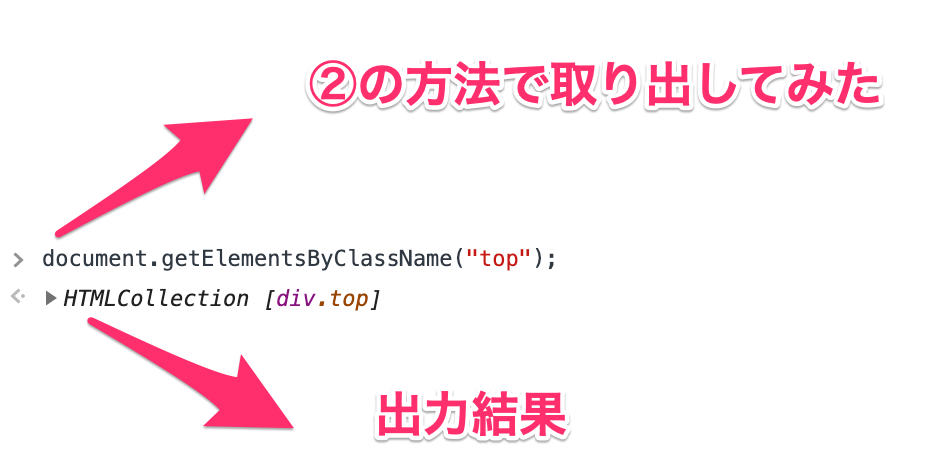
②document.getElementsByClassName("class名");
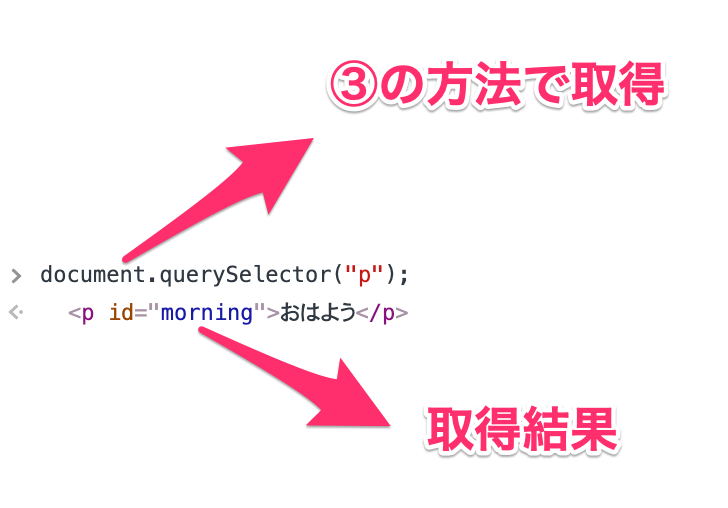
③document.querySelector("セレクタ名");
①はidを持つデータを取得することができます
②はクラスを持つデータを取得することができます。
③は指定したセレクタに合致するもののうち一番最初に見つかった要素を取得することができます。
それぞれみていきましょう。

②の方法で取り出してみた結果です
しっかりdivのクラス名を取得できています。

①の方法で取得した結果です。
指定したid名で取得できていることが分かります。
(ちなみに最後に;をつけ忘れたのですがしっかり取得できていました。
ただ、基本的にはつけておくことをお勧めします。)

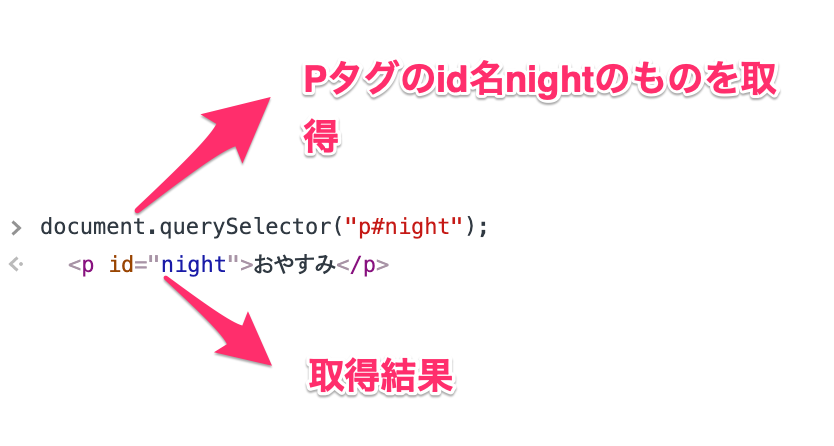
③の方法で取得した結果です。
指定したセレクタ(p)の1番最初のものが取得できていることがわかります。
ちなみに③の方法ではもっと複雑なものでも取得はできます。

このように条件を複数指定して取得することも可能です。
次回はイベントについて書きます。