2020年に、Magento コミュニティの開発者たちによってDocker コンテナへのデプロイ自動化ツール Cloud Docker for Commerce がリリースされました。Adobe Commerce のローカル開発環境の構築が容易になり、PHPの定番デバッグツールである Xdebug を組み合わせれば、さらに開発効率を向上させることができます。
この記事では、その具体的な手順をご紹介します。Cloud Docker for Commerce の公式ドキュメントはこちらです。
前提条件
macOS 10.13 以上
アクティブな Adobe Commerce のライセンス
Google Chrome
PHP 8.2 以上
Composer
Docker Desktop on Mac
Mutagen
Git
VSCode
Docker 環境の構築
Adobe Commerce Cloud テンプレートのダウンロード
上記の magento/magento-cloud は、Adobe が提供する Adobe Commerce Cloud のクラウド環境へのデプロイ向けに用意されたテンプレートです。オンプレミス版の Adobe Commerce が依存パッケージに含まれており、ブランチ名が Adobe Commerce のバージョンと対応しています。

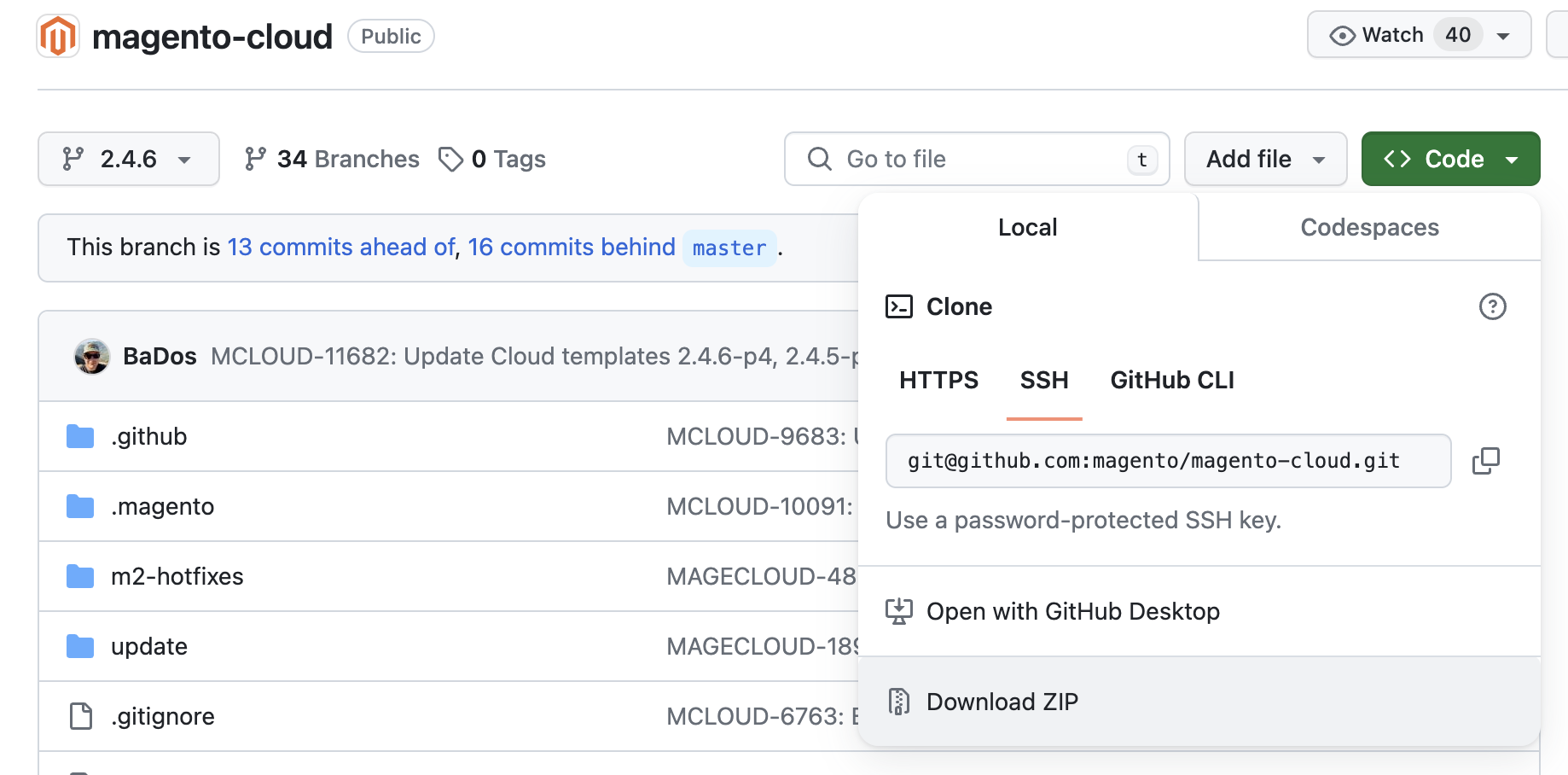
git コマンドで最新のバージョンをクローンします
git clone https://github.com/magento/magento-cloud.git
Adobe Commerce オンプレミス版について
この記事で扱うAdobe Commerce クラウド版には、Cloud Docker for Commerce がすでに依存パッケージに含まれていますが、オンプレミス版の Adobe Commerce のプロジェクトでは別途ダウンロードし、自分で Docker の設定ファイルを作成する必要があります。詳しくはこちらの公式ドキュメントをご覧ください。
アクセスキーの取得
Adobe Commerce の依存パッケージが保管されている、repo.magento.com リポジトリサーバーへのアクセスには認証が必要です。
-
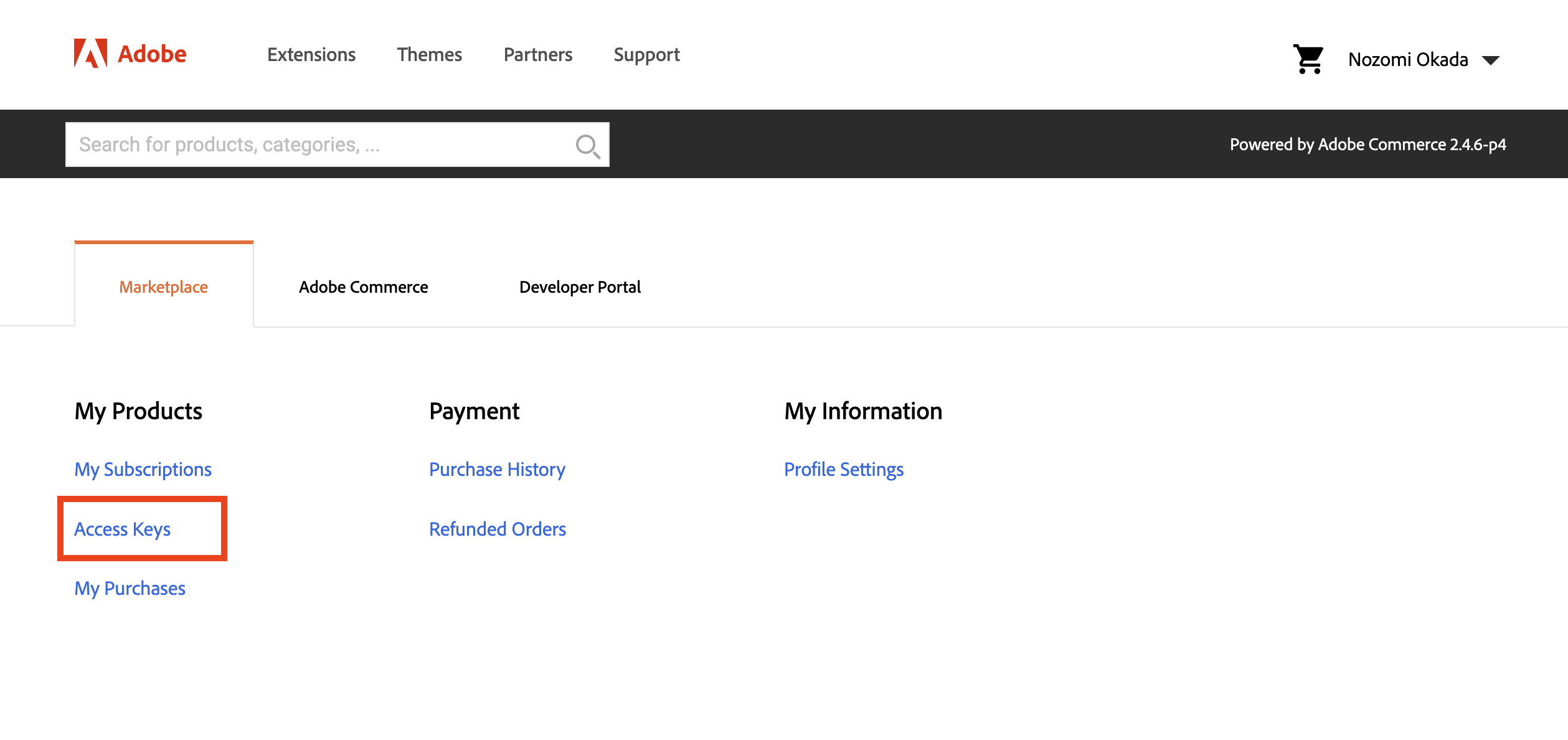
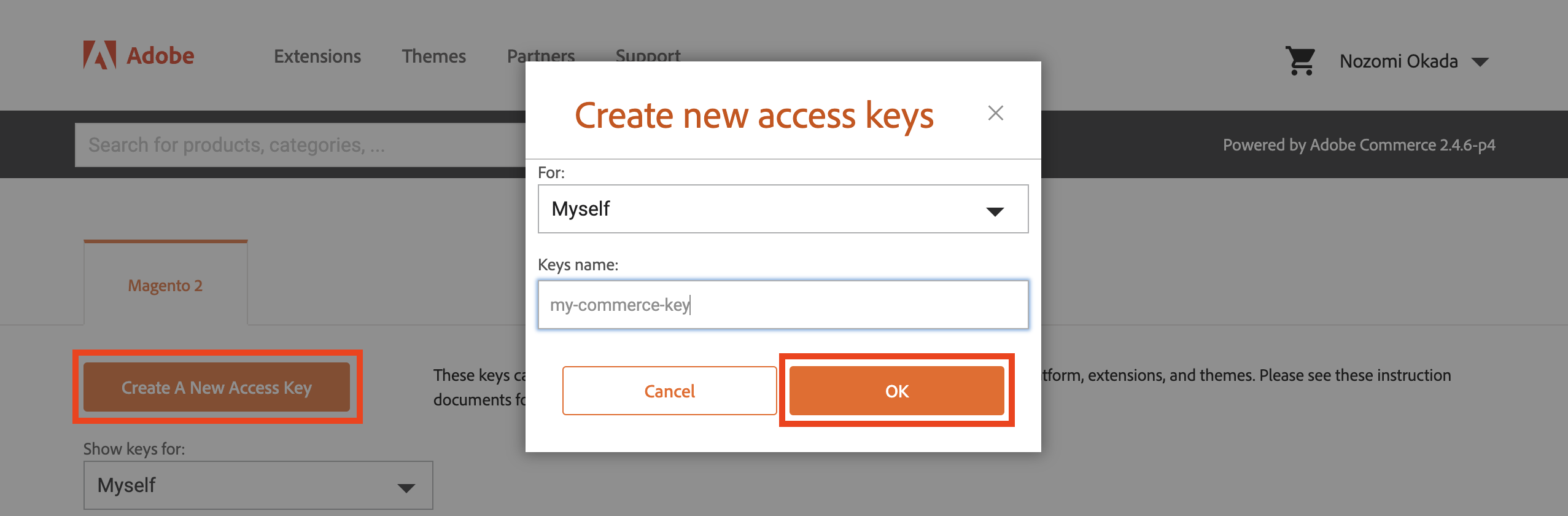
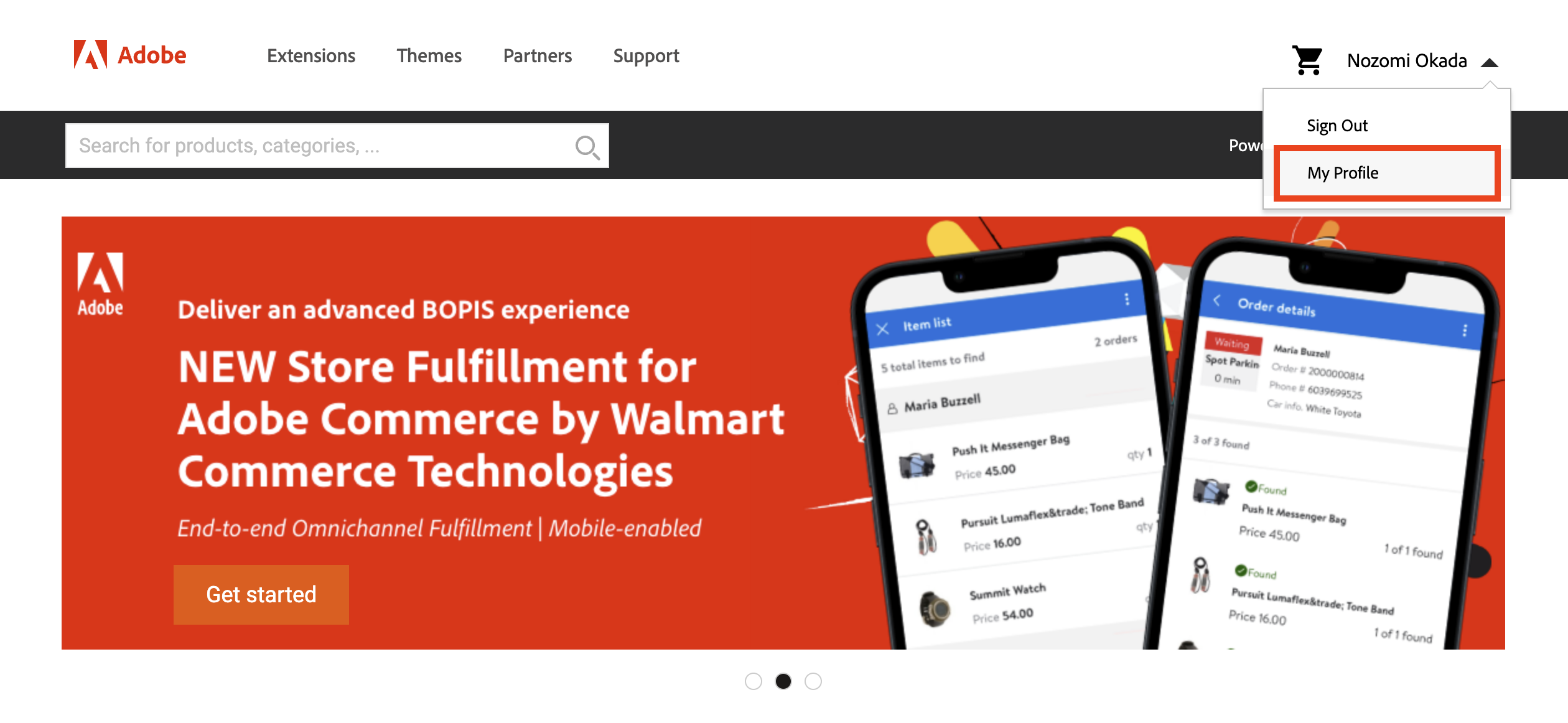
Commerce Marketplace にログインし、右上のユーザー名をクリックし、My Profileを選択します

-
magento-cloudのルートディレクトリに、以下のようにauth.jsonを記述し保存します。<public-key>と<private-key>を 先ほど作成したアクセスキーに置き換えます{ "http-basic": { "repo.magento.com": { "username": "<public-key>", "password": "<private-key>" } } }
hosts ファイルの設定と依存パッケージのインストール
-
/etc/hostsにmagento2.dockerを追加しますecho "127.0.0.1 magento2.docker" | sudo tee -a /etc/hosts -
magento-cloudのルートディレクトリに移動しますcd magento-cloud -
依存パッケージをインストールします
composer update -
管理画面のログインの2段階認証を無効化する (本番環境での無効化は推奨しません)
./bin/magento module:disable Magento_AdminAdobeImsTwoFactorAuth && ./bin/magento module:disable Magento_TwoFactorAuth
docker-compose.yml の作成
-
ece-dockerツールを使って、docker-compose.ymlを作成します./vendor/bin/ece-docker build:compose --mode="developer" --sync-engine="mutagen" --with-xdebug
Docker Desktop のリソース設定

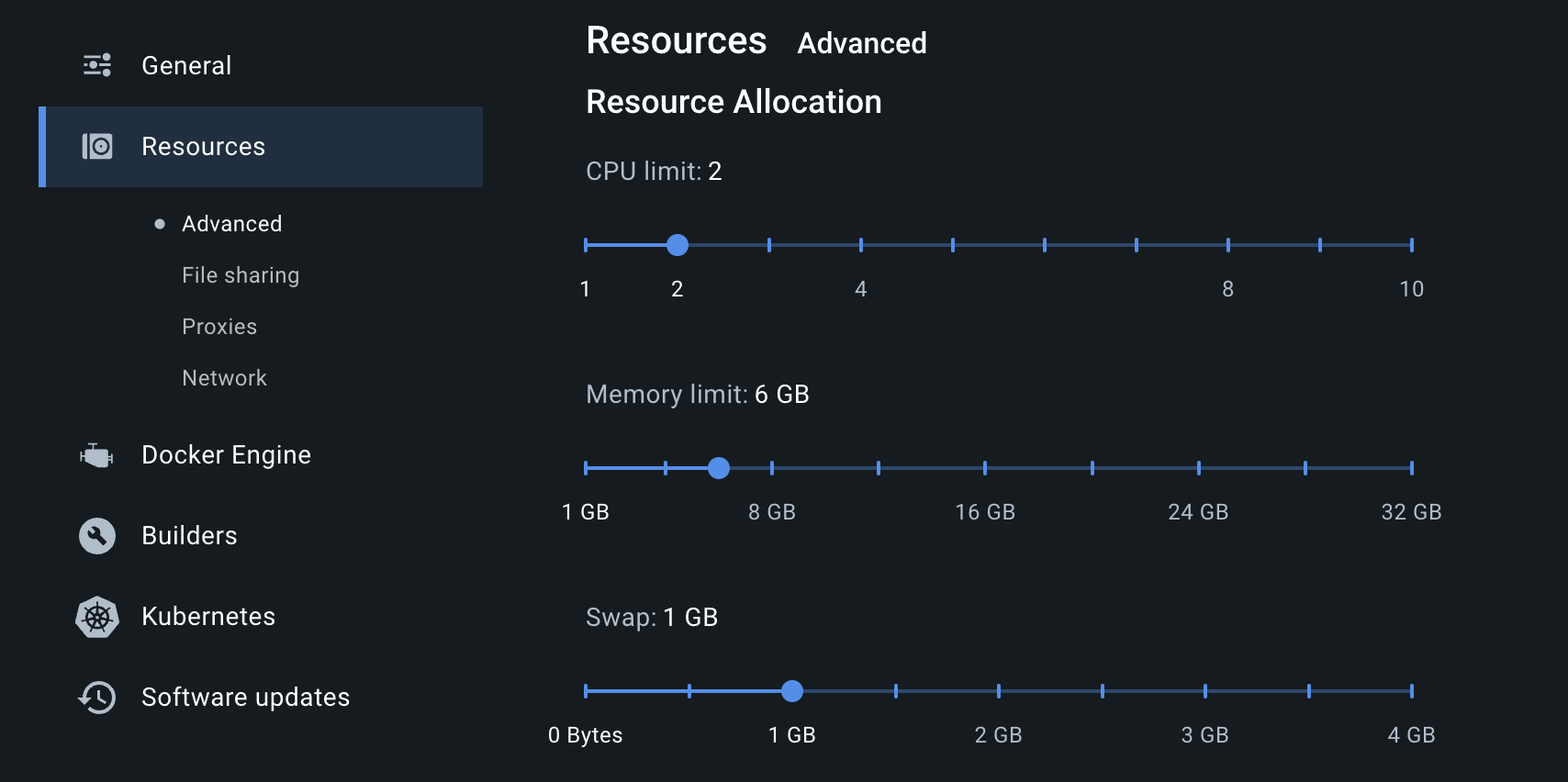
Docker 環境をサポートするために、必要となる Docker Desktop のリソースの最小要件は以下になります。Docker Desktop の Preferences にある Resources タブから設定します。
CPUs: 2
Memory: 6.00 GB
Swap: 1.00 GB
Docker コンテナの起動
-
ファイルをコンテナにビルドして、バックグラウンドモードで実行します
docker compose up -d -
Homebrew から Mutagen のインストール
brew install mutagen-io/mutagen/mutagen -
Mutagen によるファイル同期を開始します
bash ./mutagen.sh
Docker 環境に Adobe Commerce のインストール
-
Docker コンテナに Adobe Commerce を デプロイします
docker compose run --rm deploy cloud-deploy -
post-deployフックを走らせますdocker compose run --rm deploy cloud-post-deploy -
Varnishに 接続します
docker compose run --rm deploy magento-command config:set system/full_page_cache/caching_application 2 --lock-envdocker compose run --rm deploy magento-command setup:config:set --http-cache-hosts=varnish -
キャッシュをクリアします
docker compose run --rm deploy magento-command cache:clean
ストアフロントのページの確認

こちらの URL にブラウザからアクセスして、ページが問題なく開くか確認します。
http://magento2.docker
管理画面の確認

こちらの URL にブラウザからアクセスして、問題なくログインできるか確認します。
http://magento2.docker/admin
Username Admin
Password 123123q
Xdebugの導入
VSCode 拡張機能のインストール
-
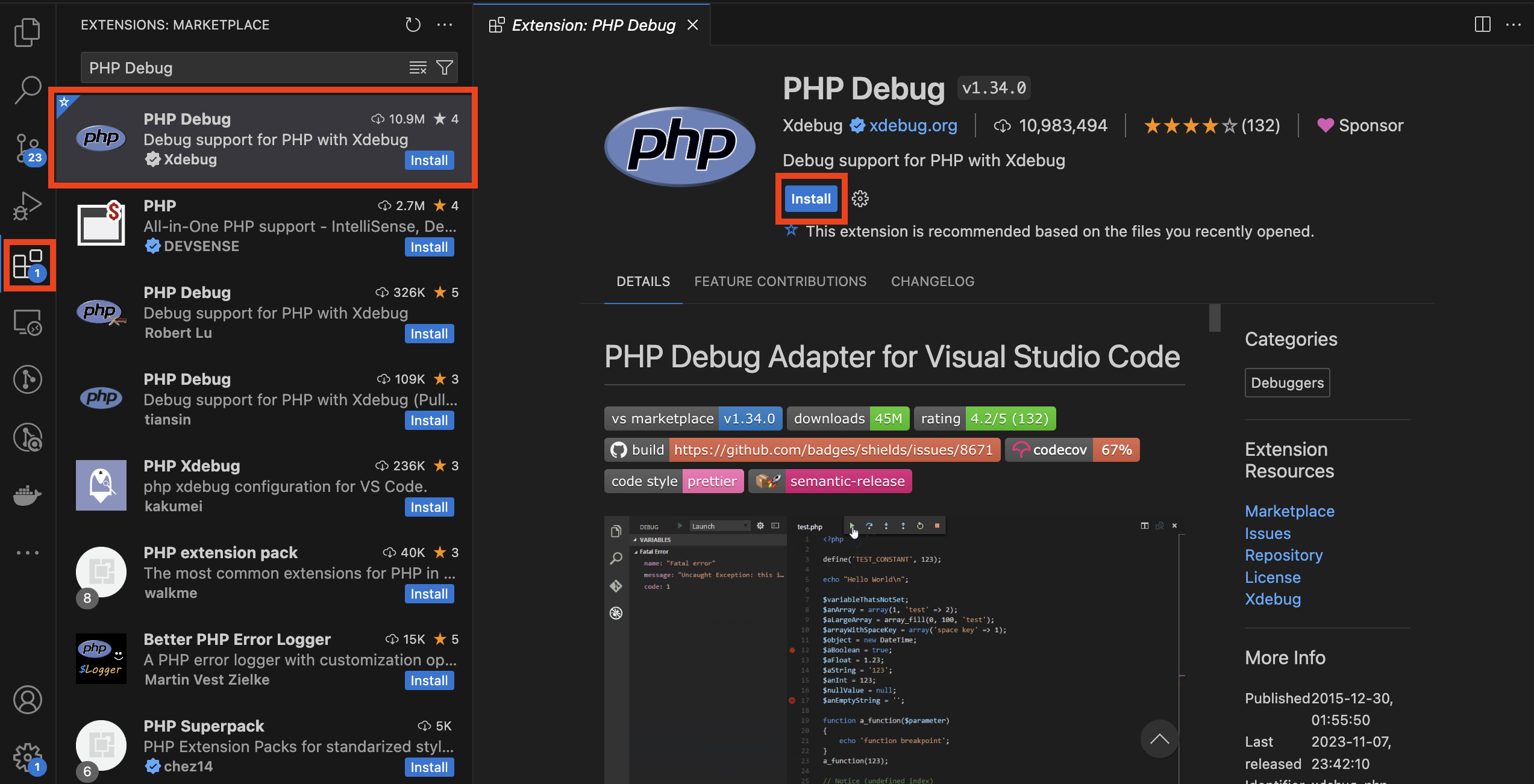
左サイドメニューにある Extensions タブを開きます
-
左上の検索バーで「PHP Debug」を検索します
-
Install ボタンをクリックします
-
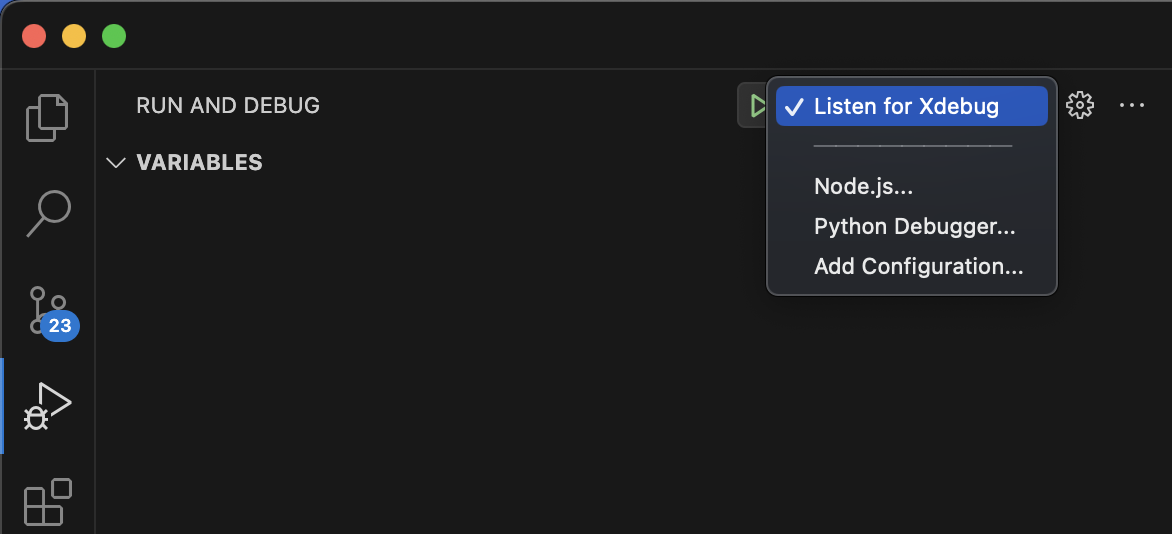
.vscodeフォルダを作成し、launch.jsonを、下記のように記述し保存します。nameは何でも構いませんが、ここでは Listen for Xdebug とします{ "version": "0.2.0", "configurations": [ { "name": "Listen for Xdebug", "type": "php", "request": "launch", "port": 9001, "pathMappings": { "/app": "${workspaceFolder}" } } ] }
Xdebug helper のインストール
- Chrome ウェブストアの Xdebug helper を開きます
- Chrome に追加ボタンをクリックして、拡張機能をインストールします
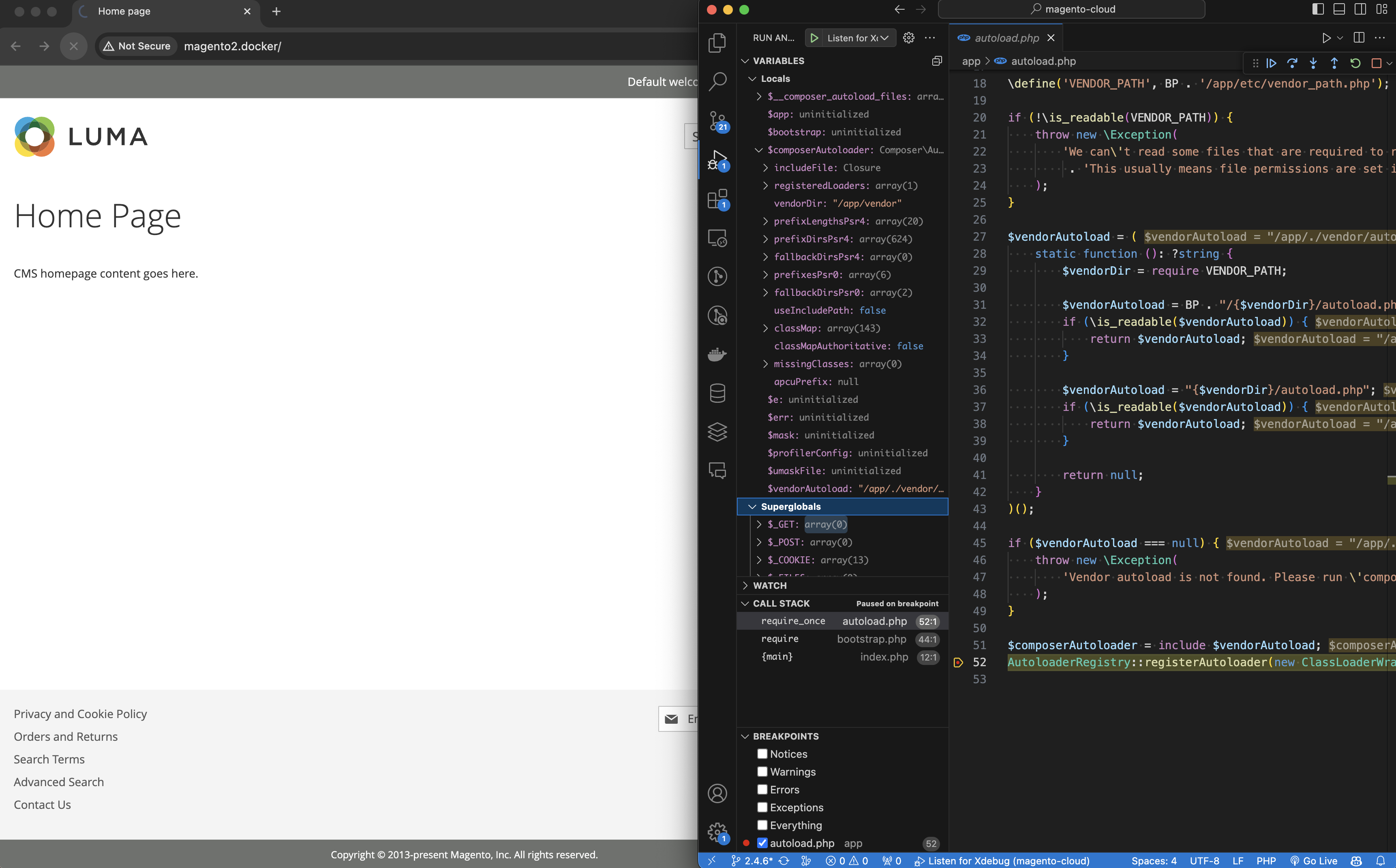
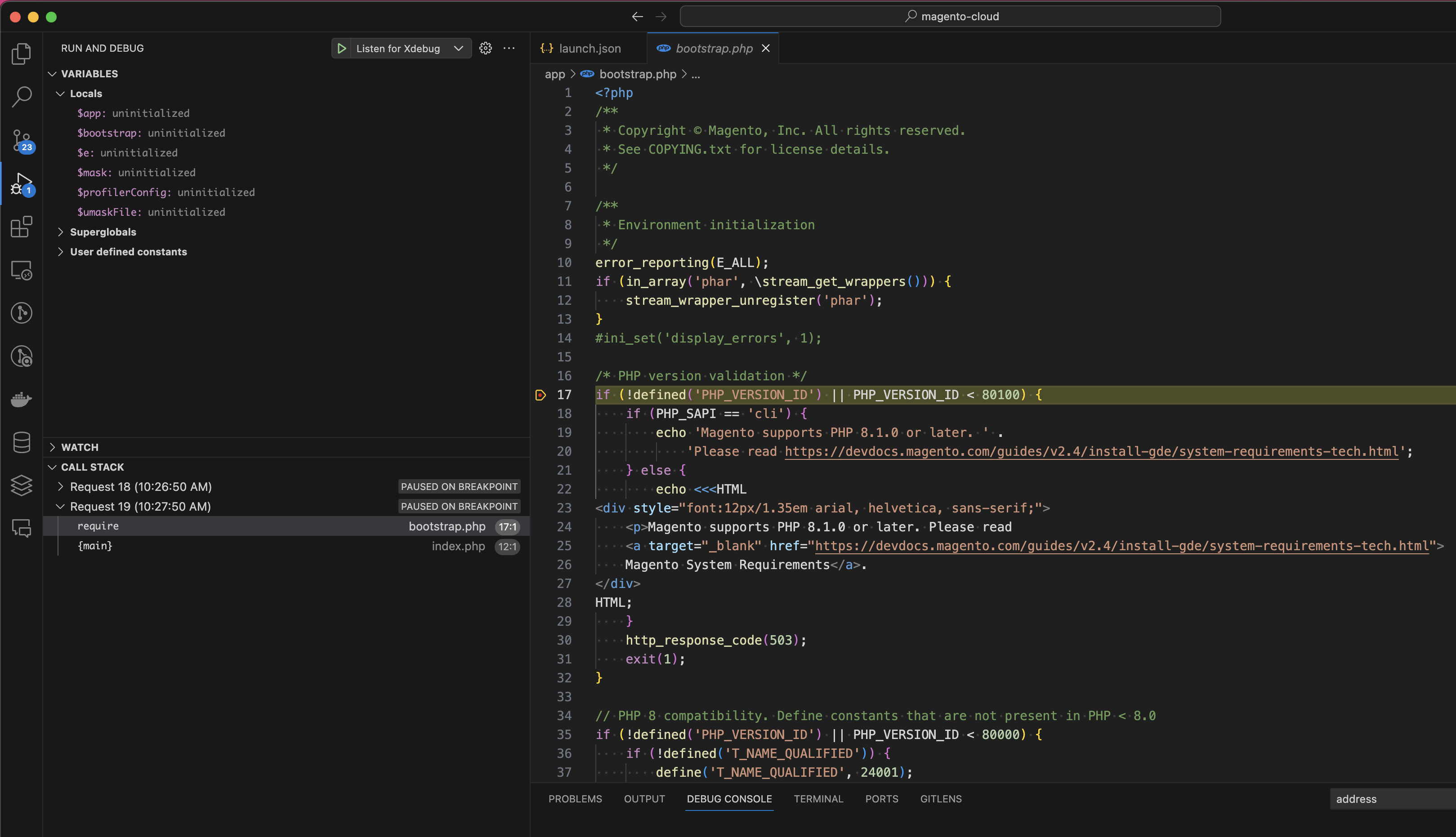
動作確認

bootstrap.php などにブレークポイントを配置し、Adobe Commerce の任意のページを読み込んだ際に、実行が該当箇所で止まることを確認できれば成功です。