はじめに
Macローカルで開発しているReactアプリを、git pushすれば自動的にビルドし公開環境へデプロイするCI環境をゼロから作ります。AWS Codepipelineを使い、GitHubと連携させてCodebuildでビルドしS3へデプロイします。
別記事にて紹介するAWS Amplifyを使えば(AWS Amplify Consoleを使ってReactアプリのCICD環境を10分で作る)、より簡単にCICD環境を作ることが可能です。ただしAmplifyにはいくつか制約もあるため、手動でCI環境を作る以下の手順も残します。
作成するもの
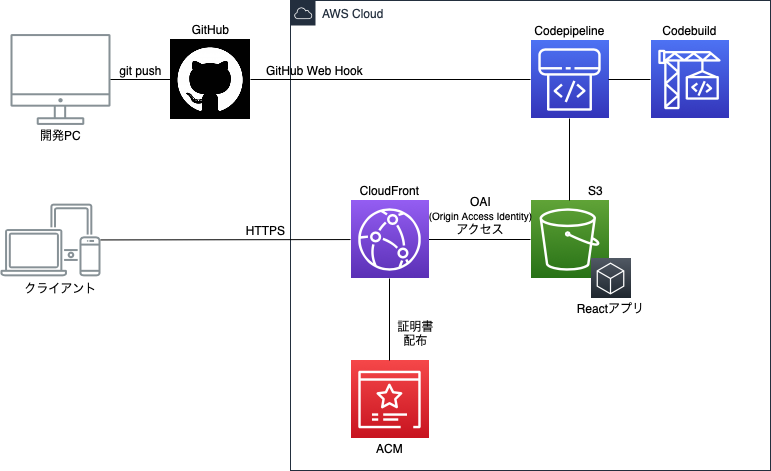
次のような環境をAWS上に構築します。
事前準備
- 「React版Reactivesearch v3を使ってゼロから最速でElasticsearchフロントアプリを作る」で作ったReactアプリ、もしくはcreate-react-appで作ったReactアプリ
- 「AWS S3 + CloudFrontでReactアプリをHTTPS公開するための正しい構成」で作った環境、もしくはアプリを公開するS3環境
手順
GitHub環境の準備
GitHubリポジトリの準備
GitHubアカウントを開設し、公開鍵を登録し、リポジトリを作成します。アカウント開設と公開鍵登録までは「GitHubのアカウント登録からリポジトリ操作まで」が参考になります。リンク先はWindows環境ですが、Macだと最初からgitコマンドやssh-keygenコマンドが入っていますのでそれをそのまま使えます。gitを最新バージョンにしたい場合は「最新の Git を Mac にインストールする手順」が参考になります。
新規リポジトリの作成は、リンク先と異なり、Initialize this repository with a READMEのチェックボックスは外して空のリポジトリを作成します。ローカルのMacでcreate-react-appを使って作ったReactソースコードをリポジトリにアップロードするためです。リポジトリ名はここでは「cityrank」として説明を進めます。
Reactコードのリポジトリへのpush
ローカルでcreate-react-appを使って作ったReactアプリをGitHubのリポジトリに反映します。
create-react-appで作ると、自動的にgit initやgit commitは行われているため、下の手順でリポジトリの登録とpushを行います。
Reactプロジェクトのホームディレクトリに移動して下コマンドを実行します。
$ git remote add origin https://github.com/[アカウント名]/cityrank.git
$ git push -u origin master
originという名前でGitHub上のリポジトリをリモート登録し、masterという名前のブランチにpushしています。
SSH鍵のパスフレーズの入力を求められるので、SSH鍵を作るときに設定したパスフレーズを入力します。
Codepiplineの準備
buildspec.ymlの準備
Reactプロジェクトのホームディレクトリ直下に、以下の内容でbuildspec.ymlファイルを新規作成します。この定義に従って、このあと構成するCodebuildがビルドします。ここでは、Reactivesearchを使ったReactアプリを前提にbuildspec.ymlを作っています(install部分)。
ファイル作成後、git pushします。
version: 0.2
phases:
install:
commands:
- npm install @appbaseio/reactivesearch
pre_build:
commands:
- npm ci
build:
commands:
- npm run build
artifacts:
base-directory: build
files:
- '**/*'
cache:
paths:
- node_modules/**/*
buildspec.ymlをgit pushします。
$ git add buildspec.yml
$ git commit -m "buildspec hogehoge"
$ git push -u origin master
Codepipelineの構成
- AWS管理コンソールにログインし、Codepipelineの画面に移動
- 「パイプラインを作成する」ボタンを押す
- 「パイプライン名」に任意の名前を入れ、それ以外はデフォルトのまま「次に」ボタンを押す
- 「ソースプロバイダー」としてGitHubをリストから選び、「GitHubに接続する」ボタンを押して接続後、リポジトリとブランチを選択(接続するとGitHub上にあるものから選べるようになります)、検出オプションはGitHub ウェブフックのまま「次に」ボタンを押す
- 「プロバイダーを構築する」ではCodebuildを選び、リージョンはアジアパシフィック(東京)のまま、「プロジェクトを作成する」ボタンを押す
- 別ウィンドウが立ち上がるので、プロジェクト名に任意の名前を入れ、オペレーティングシステムにAmazon Linux 2、ランタイムにStandard、イメージにaws/codebuild/amazonlinux2-x86_64-standard:3.0を選択肢、それ以外はデフォルトのまま(ビルド仕様はbuildspecファイルを使用する、CloudWatch Logsはチェックをいれたまま)、「Codepipelineに進む」ボタンを押す
- 少し待つと、元のCodepipelineの画面に戻り「正常に作成されました」メッセージが表示されるので、「次に」ボタンを押す
- 「デプロイプロバイダー」にAmazon S3を選択し、「バケット」に公開用バケットを選び、「デプロイする前にファイルを抽出する」にチェックを入れて「次に」ボタンを押す
- 内容を確認し、「パイプラインを作成する」ボタンを押す
パイプライン作成後、自動で初回のパイプラインが走ります。エラーがないか確認し、Deployに成功していれば、公開環境へアクセスしてアプリが動作するか確認します。
リンク
Reactで作ったWebアプリをGitHubで管理してS3に自動デプロイする
buildspec.ymlについては、AWS Codebuild ユーザーガイド