こんにちは。駆け出しエンジニアのNoobです🔰
今回は、"初心者の" "初心者による" "初心者のための" Git・GitHub攻略を目的に、私が学習したことをなるべく体系的に記載してアウトプットの要領で投稿しています📘
非エンジニアの方でGit・GitHubを使用しなければならない場合でもイメージを掴んでいただけたら幸いです🙇
00.この記事を読んでわかること
この記事では下記の内容について触れています。
🌟かなり丁寧に記載したらそこそこのボリューム量になってしまいましたので、無理のないペースでご覧ください🌟
▼今回の内容=====================
①git clone -> 開発 -> GitHubへのアップロードまでの流れ
②ブランチの概要と開発の流れ
L 実際にブランチを切って開発を行っていきます。
③差分を知る
④プルリクエストのやり方とマージの方法
==============================
また、今回触れていない内容については下記の通りになります💁♀️
▼今回触れていない内容=============
・Git/GitHubの概要
・git add
・git commit
・git push
こちらの内容に関しては、リンク先の記事にてまとめておりますので、そちらをご確認くださいませ
==============================
⚠️読み進める前にご確認ください⚠️=============================
①本記事のレベル的な対象としては、"Git・GitHubの学習を最近始めたレベル"となります。既に実務等で使っている方からすると内容としては物足りなく感じられる可能性がございます。
②本記事の抜本的な目的は、Gitの利用フローとブランチについての基礎的な理解となります。
詳細すぎる内容に関しましては省略しておりますため、ご了承くださいますようお願い申し上げます。
③本記事は、私が学習をしたことのアウトプットを目的として記載しています。したがって、情報が一部間違っている可能性もございますので、何卒ご容赦ください。
また、もし誤り等がございましたら、ご指摘いただけますと幸いです。
④私が参考にさせて頂いた教材やサイト等は最後にリンク貼らせて頂いておりますので、もしよろしければこちらも併せてご参照くださいませ。
⑤テキストエディターはVScodeを使用しています
========================================================
01.Gitフローについて知る
Gitフローというのは、Gitを利用したワークフローで有名なものの1つです。
実際にGitHub社で運用が行われているらしいですね。
Gitフローを利用するメリットとして、下記のような点が挙げられると考えています。
・利用フローがシンプルであり、理解するコストが低い
・ブランチの命名をシンプルに統一することで、複数人開発時もブランチがわかりやすい状態を保てる
Gitフローの大枠の部分についてはどの企業でも同じなのかなと思いますので、今回は大枠の部分だけご説明いたします。
細かい運用ルールについては企業毎に微妙に違うと思いますので、最初の段階でGitフローをガチガチに固めておかず、このような運用フローがあるんだなと頭の片隅に置いておくだけでも🙆
※実際に僕が働いている企業でも、Gitフローの大枠だけ取り入れて、細かい部分は社内オリジナルの運用ルールに基づいて運用されています🌟
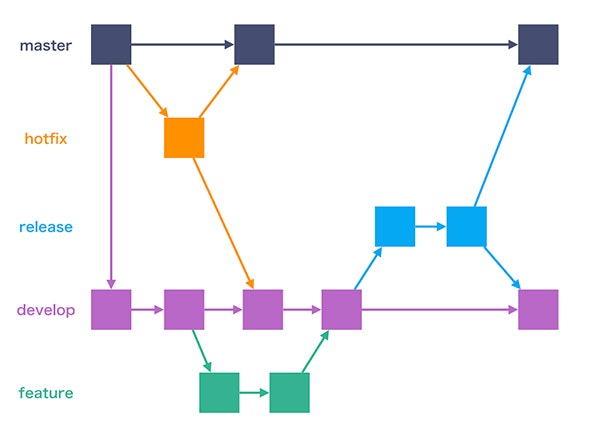
01-1.Gitフローをイメージで理解してみる
上記画像の流れが基本的なgitフローの流れです!
・・と紹介しているWeb記事が結構ありますが、そう言われましても僕はマジで理解(イメージ)できませんでした。。。
ということで、まず重要な部分だけ抜粋して大枠のイメージを掴んでいきましょう🔥
そして最後に全体の流れを確認してみましょう🌟
02.重要なブランチはなんだろう?
主に重要なブランチは下記の3つです
①masterブランチ(最近ではmainブランチとも命名されるらしい)
②developブランチ
③featureブランチ
(④releaseブランチ)
とりあえず上記の3つだけ知っておけば最初はOKだと思います!!
hotfixブランチ(バグ修正のための緊急ブランチ)やreleaseブランチ などは、各開発現場において少しづつルールが変わってくる部分かと思いますので、今回は敢えてほぼ触れていません。ご了承ください🙇
02-1.ブランチって何だろう?
ブランチ(brunch) = 「枝」のことですね😀
GitHubフローの概要図のほうを確認いただければよりわかりやすいかと思いますが、developブランチから様々な方向に向けて矢印が伸びているのがお分かりいただけると思います。
この矢印が「枝」のように見えることから、ブランチと総称されるます。
本流であるmaster/mainブランチを基点にdevelopブランチを形成し、そのdevelopブランチからfeatureブランチ(開発用ブランチ)を切ったりなどして開発が進んでいきます。
03.ブランチを切るメリットって何なの?開発の流れは?
ブランチを切って作業するメリット、それはズバリGitに差分管理をしてもらうことにあります。
「差分管理????」ってなった方、正解です👉
では実際に差分を感じながら作業してみましょう!
①本流のブランチを作成する
ではまず、本流となるブランチを作成してみましょう。
と、言っても実は既に本流ブランチはGitHub君のほうで作成してくれています。
それがmaster/mainブランチですね!!
後ほどmaster/mainブランチなど、重要なブランチは一緒に確認していきましょう🙌
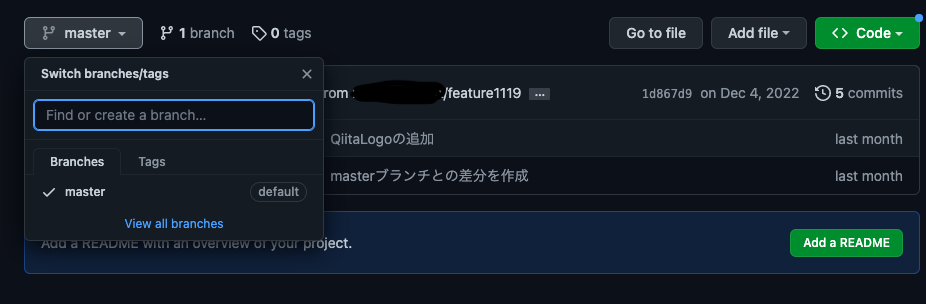
GitHubを確認してみれば、masterブランチがdefaultに指定されていることが確認できると思います!
git cloneしてくれば、defaultで指定されているmasterブランチは自動的にローカルにクローンされることになります!
では、git clone後にgit branchコマンドを叩いてmasterブランチが生成されていることを確認してみましょう。
MacBook-Air:Qiita username$ git branch
* master
今、masterブランチに対して*マークが付いているのが確認できます。
これは、「今masterブランチにいますよー」という意味になりますので、少し頭の片隅に置いておいてください。
②開発用ブランチを作成する
開発を行っていくには、本流のブランチから開発用のブランチを切る(作成する)必要があります。
ここで一度git pullをしてローカルリポジトリを最新の状況にしておきましょう!
ブランチを切るコマンドは下記の通りです。
git switch -c feature0001
//-cオプションを付けることでブランチの新規作成・移動の2つを同時に行うことができます
//実際にブランチが作成・移動されていることをgit branchを叩いて確認してみましょう
MacBook-Air:Qiita username$ git branch
* feature0001
master
*マークがmasterブランチから、feature0001ブランチに付いているのが確認できますね!
これでブランチの作成と移動が同時に行えていることがお分かりいただけると思います。
③開発ブランチで開発を行う
では早速差分を体感してみましょう!
feature0001ブランチのまま、新しくファイルを作成・追記をしてみましょう!
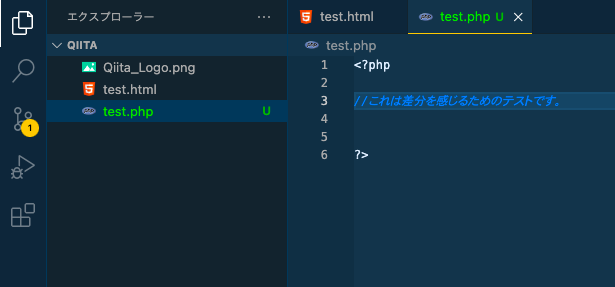
筆者はPHPファイルを作成し、コメントアウトを追記してみました!
ファイルを新規追加すると、画像のように「U」が出ていることがわかります!
これは、git君が「このファイルはリモートリポジトリにはないよー!!」と教えてくれているものです。
この時点でリモートリポジトリとの差分が発生しているということはお分かりいただけますでしょうか🙌
----リモートリポジトリに今あるもの(筆者の場合)----
・Qiita_Logo.png
・test.html
⇅
--現在のローカルリポジトリ(差分が発生している状態)----
・Qiita_Logo.png →既存
・test.html →既存
・test.php →新規作成したもの(リモートリポジトリにはないのでこのファイル自体が差分になる)
④リモートリポジトリにpushしてプルリクエストを出す
では、何となく差分を体感することができましたので、より差分を感じてみましょう!
feature0001ブランチをadd・commitしてリモートリポジトリにpushします。
この時に注意していただきたいのは、masterブランチにpushしないということです。
pushするのはあくまでもfeature0001ブランチになりますので、コマンドは下記のようになります。
MacBook-Air:Qiita username$ git push origin feature0001
Enumerating objects: 4, done.
Counting objects: 100% (4/4), done.
Delta compression using up to 2 threads
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 403 bytes | 403.00 KiB/s, done.
Total 3 (delta 0), reused 0 (delta 0), pack-reused 0
remote:
remote: Create a pull request for 'feature0001' on GitHub by visiting:
remote: https://github.com/username/Qiita/pull/new/feature0001
remote:
To https://github.com/username/Qiita.git
* [new branch] feature0001 -> feature0001
*
最後に[new branch]と出ていることから、新しくブランチが作成されたことが何となくお分かりいただけますでしょうか🤲
それでは実際にGitHubのほうでブランチが作成されていることを確認してみましょう!
⑤プルリクエストを出す
最後にプルリクエストを作成し、masterブランチにマージしていきましょう。
GitHubを確認してみると、先ほどpushしたブランチを「compare & pull request」できるよとお知らせしてくれています!

では実際にこの「compare & pull request」をクリックしてプルリクを作成してみましょう!
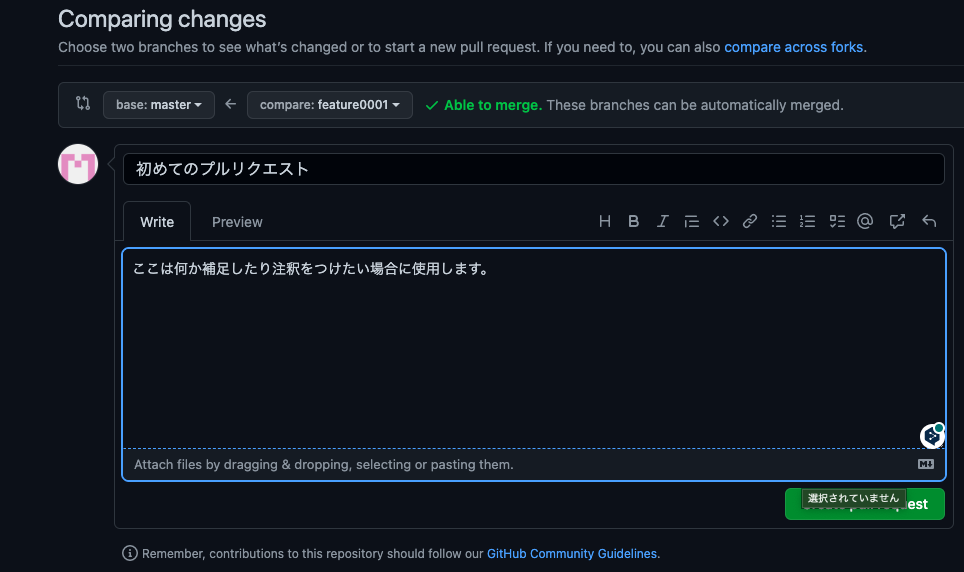
画面の見方が以下写真の通りです。
※"初めてのプルリクエスト"の箇所には通常、「どのようなプルリクエストなのか」がわかるように記載することが多いかと思いますが、原則各プロジェクトのルールに乗っ取って記載してください。
準備が完了したら、右下の「create pullrequest」をクリックしてプルリクの作成を完了しましょう!
※上の写真では潰れてしまって見えません。。ごめんなさい。。
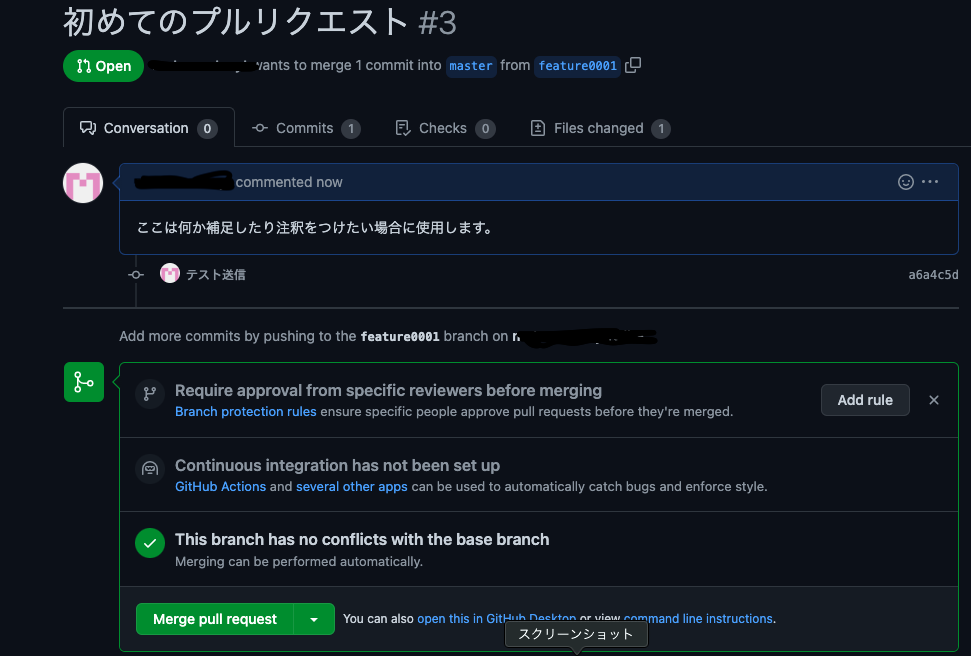
下の写真のように表示されれば問題なくプルリクエストが作成され、マージする準備が整っている状態です。

この時、左下の Merge pull request が出ずに This branch has conficts that must be resolved と表示されている場合は、コンフリクトを解決 しなければなりません。
コンフリクトの解決方法については次回の記事にて説明いたします。
今回は問題なく上の写真のような表示になるかと思います。
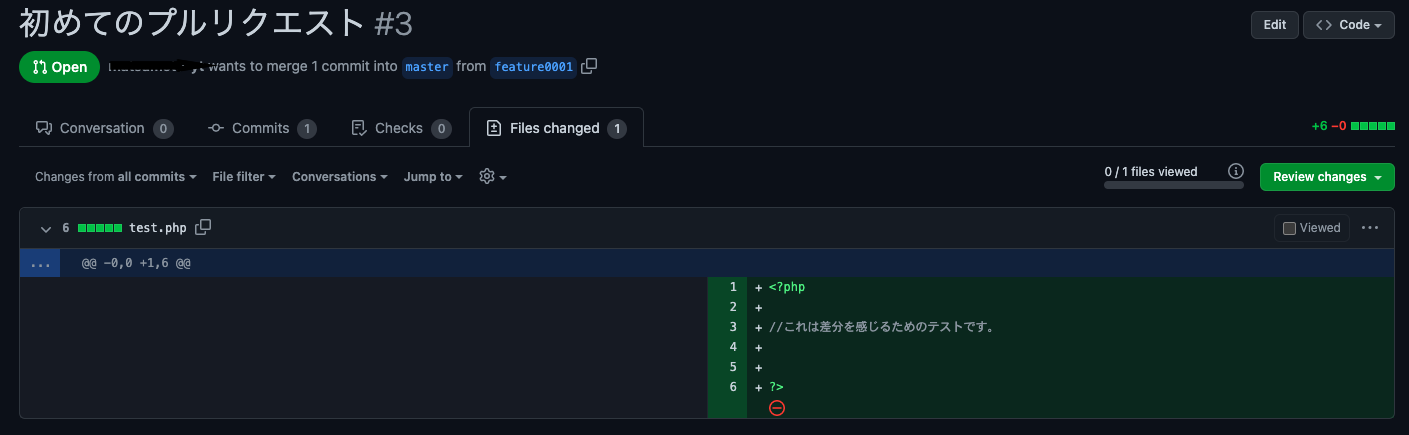
ではここで、写真右側にある、"File changed"タブをクリックして、差分 を感じてみましょう!
そうすると、恐らく下の写真のような感じで表示されているのではないのでしょうか!
上の写真がどのような状態なのかをご説明いたします💁♀️
①まず、この"File changed"タブは、自分がローカルで編集したファイルの内容が記述されています
→画面右側の緑色の部分がローカルで編集した内容と一致していることを確認してください。
②そして左側の何も記述が書かれていない部分ですが、これは今現在GitHub上にあるファイルの状態 を示しています。
今回のtest.phpファイルは、ローカルで新しく新規作成をしたものでしたよね?
つまり、現状このtest.phpファイルは GitHub上に存在しないファイル であるということになります。
③従って、この"File changed"タブを確認することで GitHub上にあるファイルの状態 と 自身のローカルで編集した内容との差分 が一目でわかるようになっているということになります。
ざっくりとした流れは①〜③の通りになります。
さらに差分を感じてみたい方は、下記に記載している方法を試してみてください!
それでは、masterブランチへマージしてみましょう!
"Conversationタブ"へ戻り、左下から"Merge pull request → Confirm merge"を押してマージしてください。
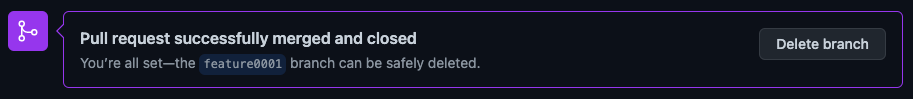
下記のように表示されていればマージ成功です。
これでmasterブランチへのマージが完了しました!
04.重要なブランチについて確認しよう
基本的な開発の流れがわかったところで、重要なブランチについて改めて確認していきましょう🤲
①master/mainブランチ
現行のプロダクトはこのブランチの中にあるソースコードを使って動いているよ!!!なブランチです。
従って、master/mainブランチを触ることは御法度です。
責任を負いたくないなら絶対にやめましょう!!!笑
②developブランチ
これは開発現場によって名称が変わるかもしれませんが、ステージングなどと言われたりするブランチです。
基本的には開発を行ってからステージング環境(本番環境とほぼ同一の環境でテストをするための環境のこと)に一度アップしてからバグなどがないかのテスト作業を行うのが通例かと思います。
③featureブランチ
この記事でずっと行ってきた通り、自身のローカル環境にて開発を行うためのブランチです。
featureブランチの命名規則はそれぞれのプロジェクトによって異なると思いますので、命名規則に従って名前を決めてください。
05.最後に
今回のGit・GitHub攻略では、「ブランチってなんだろう」 + 「実際の開発の流れってどうなの?」ということをまとめてみました。
Githubフローとかって概念的には理解できるんですけど、実際に現場に入ってみると意外とフローのフレームワークだけ取り入れて、細かい部分はオリジナルです!みたいな流れをとっているプロジェクトもあったりするので最低限共通する流れだけでも知ってるのと知らないとではその後の流れに大きく影響が出てくると思います。
特に最初は、「ブランチを切る」ってなんだろうというところが分かりづらかったりするので、今回使用した"git switchコマンド"はぜひ覚えておいてくださいね✨
※現場によっては、git checkoutコマンドを利用しているところもあると思いますが、git checkoutは色々なことができすぎるがゆえに、事故ってしまう可能性が微レ存なため、慣れていないうちはswitch使った方が安全じゃね?と筆者は考えています笑
次回は、みんな大嫌いな コンフリクトについて解説してみたいと思います!
コンフリクトは本当に面倒なんですが、下手に触ると自分が行った開発がパーになる可能性もあるため、コンフリクトに出会ったら落ち着いて対処していきましょう🌟
上記以外にももしこれ知りたいなどがあればコメントいただけると助かります🙇
アウトプットしていくめのモチベ上昇にも繋がるので🙇
情報が間違っている場合も、ぜひ🙇🙇(むしろこっちの方が重要)
※自分が知らない場合は間違った情報を載せたくないので、スルーさせていただくこともありますがご了承ください。
では、また
Noob