00.最初に
こんにちは。駆け出しエンジニアのNoobです🔰
今回は、"初心者の" "初心者による" "初心者のための" Git・GitHub攻略を目的に、私が学習したことをなるべく体系的に記載してアウトプットの要領で投稿します📘
また、「攻略①」として銘打ったのは、自分自身が成長した時にGit・GitHubの内容を更に深掘りした内容を出す(出したい)ということを目標にしているためです。笑
この記事執筆時点で、既にWEBエンジニアとして1ヶ月が経過してしまいました。。
ブランチについてや、開発の流れについて知りたい方は、こちらをクリックしてください💁♀️
⚠️読み進める前にご確認ください⚠️=============================
①本記事のレベル的な対象としては、"Git・GitHubの学習を最近始めたレベル"となります。既に実務等で使っている方からすると内容としては物足りなく感じられる可能性がございます。
②本記事の抜本的な目的は、Git・GitHubの基礎的な理解となります。
詳細すぎる内容に関しましては省略しておりますため、ご了承くださいますようお願い申し上げます。
※まず深すぎる内容に関しては自分が理解できてないですしね。。。
③本記事は、私が学習をしたことのアウトプットを目的として記載しています。したがって、情報が一部間違っている可能性もございますので、何卒ご容赦ください。
また、もし誤り等がございましたら、ご指摘いただけますと幸いです。
④本記事では、Gitパッケージのインストールについては触れておりません。予めご了承ください。
L"git インストール" などで検索して各自インストールをお願いします。
個人的には文章で読んでると流し読みしてしまうので、YouTubeなどで確認するのがお勧めです
⑤私が参考にさせて頂いた教材やサイト等は最後にリンク貼らせて頂いておりますので、もしよろしければこちらも併せてご参照くださいませ。
========================================================
00-1.Git・GitHubを学習しようと思った経緯
私自身、2022年の10月よりIT企業に転職するため、Git・GitHubは最低限知っておかないと仕事どころではないのではと感じ、学習を始めました。
その結果、言われたことをやって動いたよりも、なんとなくでもいいので、どのような挙動をするのかイメージしながら作業する方がよりGit・GitHubの理解が深まると思いました。
また、もし学習中の方で疑問点等生じた場合は、ぜひこの記事を辞書と思って検索してみてください🔎
もしかしたら、疑問が解決するかもしれません🌟
なお、以降下記webサイトも適宜並行してご利用いただいたらよりイメージが掴みやすいかと思いますのでオススメです🙌
▼参考文献
【イラストで覚える】初心者のためのGitとGitHub用語集
目次
00.最初に
01.Gitを使えるようにする
02.変更したファイルをGitHubにアップロードするまでの流れ
03.GitHubでローカルから送信した内容を確認してみよう
04.最後に
05.参考文献
01.Gitを使えるようにする
このセクションはGitパッケージがPCにインストールされているという体で話が進みますのでご注意ください。
01-1.そもそもGitって何?
個人的には短くまとめると、現状、チーム開発に便利なファイルやディレクトリのバージョン管理ツールであると認識しています。
⚠️ディレクトリ = フォルダ
実務で触るようになると違った認識になるのかもしれませんが、勉強した際の印象はこんな感じでした。
また、学習を進める中で個人的に重要だなと思ったのは、チーム開発という部分です。
なぜ"チーム開発"という箇所が重要になるのかは実際に勉強すればなんとなく理解ができるかと思います。
※本記事内でも多少触れたいと思いますが、何せ執筆時点ではまだ実務が始まってないので、ここはふんわりとしか掴めませんでした。笑
⇨実際に実務が始まったら更新していこうと思います。
===================
▼11月13日追記
実際に業務でGitを使用し始めて1ヶ月が経過しました。バージョン管理ツールという認識は間違っていませんでしたが、使用してみて理解が進みました。
バージョン管理というものをよりわかりやすく書くと、本流(リリースブランチ)と他人の開発に影響を与えずに自身の開発・管理を行うことができ、 最終的にコンフリクト(衝突)することなくマージ(本流ブランチに合流)できるツールということです。ここで「コンフリクト」や「マージ」というワードが出てきましたが、最初は太文字の部分だけの理解して頂ければ良いかと思います。
そしてGit・GitHubの学習を進めていく中で、「コンフリクト」や「マージ」ということを学習したら、より一層ここで書いたことがお分かりいただけるかと思います。
僕も業務スタート直後は理解していたつもりですが、実際にコンフリクトなどにあってみると意外と落とし穴がありました。。。
ここも次回以降の記事で戒めとして残していきたいと考えています。⚠️ブランチについてはセクション03で少しだけ触れています。ブランチについても次回記事にしたいと思ってます。
===================
ちなみにGitHubは、Gitを利用したWebサービスの名前です
01-2.[補足]ローカルリポジトリーとリモートリポジトリーについて
Git・GitHubでは、よく「リポジトリー」というワードが出てきます。
自分が今どこのリポジトリーに変更を加えようとしているのかを理解することが重要になってきます。
「リポジトリー」とは、データを格納する「貯蔵庫」というイメージです。
基本的にリポジトリーには2種類あります。
簡単に紹介すると・・・
・ローカルリポジトリー :自分のPCに作るリポジトリー
▼ローカルリポジトリーを構成する要素
①ローカルリポジトリー
②ステージ (インデックスとも呼ぶ)
③ワークツリー :自分が作業しているファイルやフォルダのある場所
上記の3つで構成されています。
・リモートリポジトリー :GitHub (主にオンライン上にあるリポジトリーのことを指す)>▷類似サービスに、"BitBucket"や"Assembla"といったサービスがあるみたいです。
といった感じです。
01-3.Gitをローカルで使用できるようにする
それでは、セクション1の本題です。
実際にgitコマンドを使用しながら、自分のローカルでGitを利用できるようにしていきたいと思います。
予め作業用のディレクトリの作成をお願いします。
ディレクトリ内にローカルリポジトリーを作成する
git init
//⚠️ init = initialize
▷ディレクトリ内でGitを使用できるようにするコマンド。
このコマンドを "ターミナル or コマンドプロンプト" で実行することで、カレントディレクトリー内でGitを使用できるようにします。
⚠️カレントディレクトリー = 現在自分が作業しているディレクトリ
★実行結果の最後の一文が出力されたら成功です★
MacBook-Air:test username$ git init
hint: Using 'master' as the name for the initial branch. This default branch name
hint: is subject to change. To configure the initial branch name to use in all
hint: of your new repositories, which will suppress this warning, call:
hint:
hint: git config --global init.defaultBranch <name>
hint:
hint: Names commonly chosen instead of 'master' are 'main', 'trunk' and
hint: 'development'. The just-created branch can be renamed via this command:
hint:
hint: git branch -m <name>
Initialized empty Git repository in /Users/username/Desktop/test/.git/
[補足] git init したら、.gitファイルがダウンロードされているか確認しよう
Gitで使用できる"環境設定"や"その他重要なファイル"が全て .gitファイル に保存されています。
従って、最初慣れないうちは.gitファイルがダウンロードされているかを一応確認しておいた方が安心かも!
ls -a
//⚠️ -aオプション = all
▷ls -aコマンドで.gitファイルを確認することができます。
▷通常、.gitファイルは隠しファイルとして設定されているので、通常通り作業フォルダを開いても.gitファイルは見つけられません。
MacBook-Air:qiita-test username$ ls -a
. .. .git
01-4.セクションサマリー
このセクションで行ったことを簡単にまとめておきます。
①git init
⇨このコマンドは、カレントディレクトリーでローカルリポジトリを使用できるようにするコマンドでしたね
②ls -a
⇨このコマンドで、.gitファイルが実際にダウンロードできているか確認できるのでしたね。
「なぜこのコマンドを使用しなければ.gitファイルを確認できなかったか」まで軽く理解しておきましょう(lsコマンドは意外と実務で使用しています。)
02.変更したファイルをGitHubにアップロードするまでの流れ
01セクションで、実際に自分のPCにローカルリポジトリーをダウンロードし、Gitが使用できる状態となりました。
02セクションからは、実際にファイルに簡単に変更を加えて、基本的な処理のフローを見ていこうと思います。
基本的な利用フロー
git add ⇨ git commit ⇨ git push
下記で詳細に見ていきます
02-1.ステージとは??
「ステージ」は、 01-2セクションにてローカルリポジトリーの説明の際に名前だけ出していました。
結論から述べると、「ステージ」とはコミットしたいファイルやディレクトリを一時的に保管しておく場所のことを指します。
※「コミット」については、02-2セクションで触れていますので、今は一度「そんなもんがあるんだな」程度の理解で飛ばして頂いて大丈夫です。
要するに「ステージング」とはワークツリーからファイルやディレクトリをステージにアップロードするということになりますね。
よりイメージを掴みたいという方はぜひ、下記webサイトをご参照くださいませ🙌
個人的には一番イメージ掴みやすかったので、すんなりと理解できました!
▼参考文献
【イラストで覚える】初心者のためのGitとGitHub用語集
02-1-1.ファイルを作成して変更する
それでは実際にファイルを作成して適当にテキストを追加し、変更を保存しましょう。
※今回私は"testディレクトリ"の配下に、"test.htmlファイル"を作成しました。
02-1-2.実際にステージングする
02-1-1セクションで作成した、"test.html"を実際にステージングしてみましょう。
git add <ステージングしたいファイル名>
▷git addコマンドを使用することで、指定したファイルをステージングすることができます。
⚠️処理が成功しても成功しましたといった旨の文言は出ません。
MacBook-Air:test username$ git add test.html
オプションとして、<ステージングしたいファイル名>の部分を "." と記述することで、変更したファイル全てをステージングすることができます。
以降、「ステージングする」ことを便宜上「addする」という風に記載表現を変更しております。
今後「addする」とみたら、「ああ、ワークツリーからステージングしたんだな」と考えて頂ければ大丈夫です🙆
02-2.コミット(commit)とは??
コミット(commit)とは、ステージング領域にあるファイルを、ローカルリポジトリーへアップロードすることを指します。
commitすることでGitHubに送信する最終準備が整いました。
02-2-1.実際にcommitする
git commit <コミットしたいファイル名>
⚠️git commitを実行すると、下記のようなエディターが立ち上がりますので、変更した内容などを短くまとめ、一緒に開発を行っている人に伝わるようにメッセージを記入しましょう。
今回は、「testを追記」と記入してコミットをしていきます。
テキスト入力コマンドの操作方法
①(英字モードで)iキーを押してINSERTモードに切り替える
②メッセージを入力する
③メッセージを記入し終わったらescキーを押し、INSERTモードを終了する
④(英字モードで):wqを入力してテキスト入力コマンドを終了する
[この部分にメッセージを記入します。]
# Please enter the commit message for your changes. Lines starting
# with '#' will be ignored, and an empty message aborts the commit.
#
# On branch master
# Your branch is up to date with 'origin/master'.
#
# Changes to be committed:
# new file: test.html
#
~
~
(以下省略)
MacBook-Air:test username$ git commit test.html
[master a71c480] testを追記
1 file changed, 1 insertion(+)
create mode 100644 test/test.html
毎回エディターを立ち上げるのが面倒臭い場合・・・
git commit -m "ここにメッセージを記入"
↑ -mオプションをつけることでエディタを立ち上げることなくメッセージを記入できます。
これでステージング領域からローカルリポジトリーにtest.htmlをアップロードすることができました。
02-3.ローカルリポジトリーとGitHubの接続
02-2セクションで、ファイルをGitHubにアップロードする最終準備が整いました。
さて、これでファイルをGitHubに送信できる・・・と思いきや、重要なことを忘れています!
ローカルリポジトリーとリモートリポジトリーを接続しないと、GitHubへはアップロードできませんね😅
このセクションでは、GitHubとローカルリポジトリーを接続するための準備を行っていきます。
02-3-1.GitHubの準備
GitHubのほうでリポジトリーを用意してみましょう。
アカウント作成等は各自でお願いいたします🙇
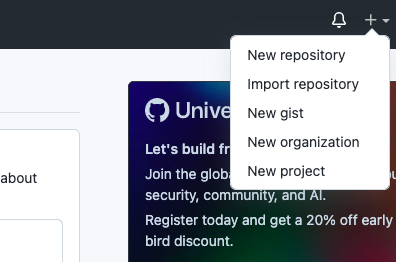
①右上の「+」マークより、"New repository"を選択
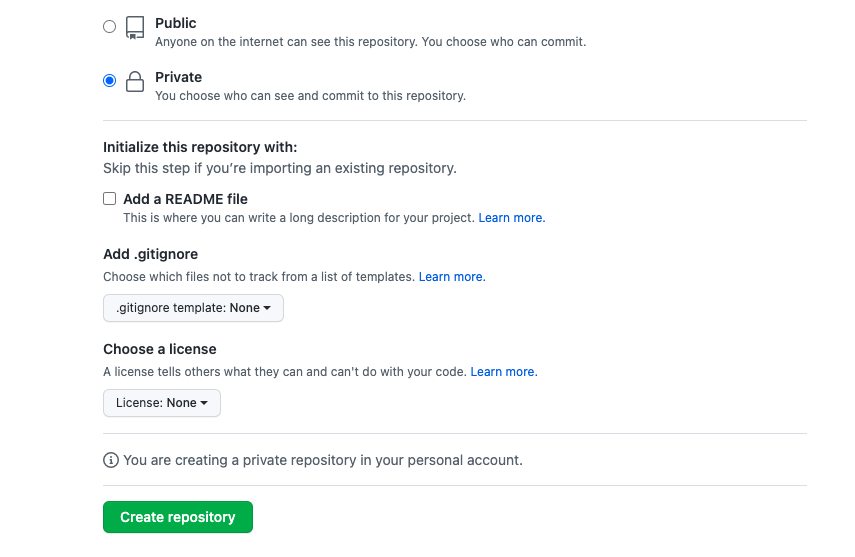
②リポジトリー名を記入して、下の"Create repository"を選択
※今回は、「testRepo」としてリポジトリーを作成しました。
⚠️公開状況はpublicでもpraivateでも大丈夫です◎
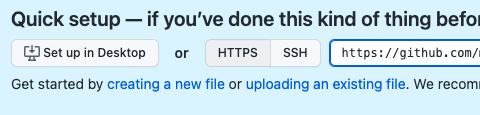
③Quick setupが立ち上がれば作成完了です🙆
Quick setup画面にあるURLが、「HTTPS」を選択されていることを確認し、URLをコピーしておいてください。
例) https://github.com/username/testRipo.git
📝補足
今回はHTTPS通信で接続を行いますが、通常の業務等ではSSH通信を用いて接続をしていることの方が多いかと思います。(SSH通信の方が速度が遅いらしいですが…)
SSH通信での接続方法に関しても、後日自身の復習を兼ねて記事にしていこうかなと考えておりますのでお待ちくださいませ💡
⚠️SSH通信での接続を行うには、公開鍵認証方式とは何なのかを知っていた方が理解が早いと思います。
これでGitHubでの準備は完了です💪
02-3-2.ローカルでの準備
それではいよいよローカルリポジトリーとGitHubをターミナルを使って接続していきます。
使用するコマンドは下記の通りです。
git remote add <リモート名> <GitHubのURL>
リモート名 :リモートリポジトリーの名前を決めます。
今回は、リモート名に"origin"と命名します。originと命名するのは、gitの様式美のようなもので、必ずoriginと命名しなければならないというわけではありません。
⚠️接続に成功しても成功の旨の文言は出ません。
成功しているかは下記コマンドを使用して確かめることができます。
git remote
//現在あるリモート名を一覧にして出力する
MacBook-Air:test username$ git remote
origin //←現在登録されているリモート名が出力
これでローカルリポジトリーとGitHubの接続が完了しました💪
02-4.GitHubへpushしよう
リモートリポジトリーとローカルリポジトリーの接続が完了したら、いよいよGitHubへファイルをアップロードしていきましょう!
使用するコマンドはこちらです💁♀️
MacBook-Air:test username$ git push origin <ブランチ名>
origin //←現在登録されているリモート名
ここで、<ブランチ名>というのが登場しました。
ブランチについては、次の記事などでまとめたいと思いますので、そちらをご覧くださいませ🙌
※ブランチについて記述し始めると記事の長さがあまりにも長くなってしまいますので・・
※記事が完成次第こちらに該当記事のURLを添付しておきます。
今回は、<ブランチ名>のところにmasterと記述してpushすることにします
下記のように出力されてたらpush成功です✨
MacBook-Air:test username$ git push origin master
Enumerating objects: 3, done.
Counting objects: 100% (3/3), done.
Writing objects: 100% (3/3), 242 bytes | 242.00 KiB/s, done.
Total 3 (delta 0), reused 0 (delta 0), pack-reused 0
To https://github.com/accountname/test.git
* [new branch] master -> master
//最後の一文でmasterブランチを新規作成して、そのブランチにpushしていることが確認できますね
03.GitHubでローカルから送信した内容を確認してみよう
01〜02セクションで、ローカル環境で変更を加えたファイルをGitHubへアップロードする流れを見てきました。
ここでは最後に、ちゃんとGitHubへ送信することができているのかを確認してみましょう。
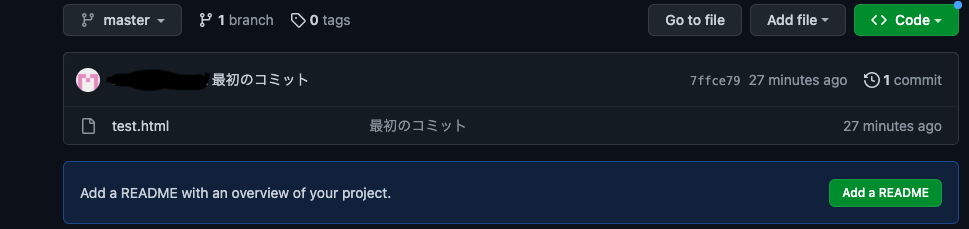
まずはご自身のGitHubのホーム画面から、02セクションで作成したリモートリポジトリーの中身をご覧ください!
上記画像のように、masterブランチに変更を加えたtest.htmlファイルが格納されていることがわかりますね!
03-1.[余談]ブランチについて少しだけ
最後の方で度々ブランチというものが登場してきました。
このブランチとは何のなのか、軽く補足説明をさせていただきます。
■ブランチとは・・ =====
本番で使用しているシステム(本流)とは別に、本番に影響を与えないように開発用として本番と同様の環境を用いつつ差分開発を行うために必要な開発用空間のことです。
====================
⚠️厳密には説明として全然足りていませんが、今回は補足としてイメージを掴んでいただくためにあえてざっくりと説明しています。
下記記事とサイトが大変わかりやすかったため、もっと厳密に知りたいよって方は<参考文献>をご参照ください
「ブランチ(branch)」とは、日本語で「枝」を表す英語であるというのは何となくお分かりいただけるかと思いますが、基本的にはその通りで、現行で運用されているシステム(本流 = 木の幹)に対して影響を与えないように、木の幹から枝(開発用ブランチ)を作成して、ブランチ内で開発したのちに本流に合流させてシステムをアップデートしていくというのがざっくりとした一般的なGitHubの使用方法になります。
この辺はGitHubフローなどで検索していただければ詳細な解説記事を見つけることができると思います💡
本流のブランチから開発用ブランチを新規作成することを現場では、ブランチを切るなどと表現することが多いので、もし今後エンジニアなどになろうかなと思われている場合は知っておくと話がスムーズに入ってくるかと思います🙌
💁♀️ 余談の余談
セクション02の最後で登場したmasterブランチとは、主にシステムの本流ブランチとして命名されることが多いです。
ただし、GitHubではmasterブランチという命名からmainブランチという命名に変えていきたいようですが、何となくmasterブランチの方がカッコいい気がしますね(小並感)
<参考文献>
[Qiita]図解! Gitのブランチ・ツリーをちゃんと読む
[WEBサイト]ブランチとは|サル先生のGit入門
個人的にはサル先生のGit入門は図解もあって理解しやすいなと思ってます🤔
04.最後に
今回のGit・GitHub攻略では、「GitHubを使用できる状態にする」 + 「GitHubに変更を加えたファイルをアップロードする」までの流れをまとめてみました。
実際の開発現場では既にGitHubは使用できる状態になっているかと思いますので、GitHubへの接続方法以降は特に覚えておいた方が実際に現場に入ってもスムーズに仕事を行えるかと思います🌟
⚠️一般的にはまず最初にクローンして現行のシステムをローカル環境にダウンロードしてくるのが普通かと思いますが、その流れは次回記事の最初の方に少しだけまとめておこうかなと思ってます🙄
次の記事では、
①git cloneをしてローカルでの開発環境を整える
②ブランチの概要とコミット / コミット履歴について
③git pullの概要と実際にブランチを切って開発
④プルリクエスト
などの流れを改めてまとめてみようかなと思っています💪
■今後まとめていきたい内容
・GitGitHubの攻略集
・エンジニアとして入社してから感じた割と使用頻度高い気がするGitコマンド集(初心者の感想まとめ)
・JavaScript(FW:jQuery)とPHPを用いた開発で実際に勉強してきた内容のまとめ
L こちらはまとめ記事というよりはそれぞれ勉強したら記事書いてまとめるといった感じで小出しにして継続的に出していこうと思ってます。
(どこまでまとめていけるかな・・・笑)
上記以外にももしこれ知りたいなどがあればコメントいただけると助かります🙇
アウトプットしていくめのモチベ上昇にも繋がるので🙇
情報が間違っている場合も、ぜひ🙇🙇(むしろこっちの方が重要)
※自分が知らない場合は間違った情報を載せたくないので、スルーさせていただくこともありますがご了承ください。
では、また
Noob
05.参考文献
・[WEBサイト]【イラストで覚える】初心者のためのGitとGitHub用語集
・[Qiita]図解! Gitのブランチ・ツリーをちゃんと読む
・[WEBサイト]ブランチとは|サル先生のGit入門