【ライブラリ説明】
Excel操作できる
【プログラム】
exceljs.js
var Excel = require("exceljs");
var workbook = new Excel.Workbook();
var worksheet = workbook.addWorksheet("My Sheet");
worksheet.columns = [
// セル入力値、キー、セル幅
{ header: 'Id', key: 'id', width: 10 },
{ header: 'Name', key: 'name', width: 32 },
{ header: 'D.O.B.', key: 'DOB', width: 10 }
];
// 3通りの列取得方法
var idCol = worksheet.getColumn('id');
var nameCol = worksheet.getColumn('B');
var dobCol = worksheet.getColumn(3);
// C1にDate of Birth、C2にA.K.A. D.O.B.
dobCol.header = ['Date of Birth', 'A.K.A. D.O.B.'];
// セル幅指定
dobCol.width = 50;
// 直接セル名を指定して値を代入
worksheet.getCell('C3').value = "555";
// 文字の色を変える
worksheet.getCell('C2').font = {color: { argb: 'FF00FF00' } };
// セルを塗りつぶす(塗りつぶせないセルもある・・・ なぜ?)
worksheet.getCell('C3').fill = {
type: 'pattern',
pattern:'solid',
fgColor:{argb:'12345678'}
};
workbook.xlsx.writeFile('sample.xlsx');
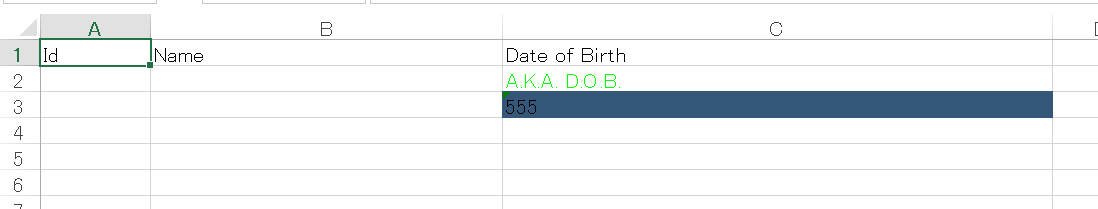
【結果】