前回の続き
Widgets
こちらのサイトを日本語でざっくりとまとめていきます。
【チェックボックス】
QCheckBox.py
# !/usr/bin/python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QWidget, QCheckBox, QApplication
from PyQt5.QtCore import Qt
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# チャックボックス作成
cb = QCheckBox('Show title', self)
cb.move(20, 20)
# チェックボックスにチェックを入れる
cb.toggle()
# チェックの状態によってタイトルを変える
cb.stateChanged.connect(self.changeTitle)
self.setGeometry(300, 300, 250, 150)
self.setWindowTitle('QCheckBox')
self.show()
def changeTitle(self, state):
# チャックが入っているとき
if state == Qt.Checked:
self.setWindowTitle('QCheckBox')
# チャックが入っていないとき
else:
# 何も引数を指定しないとタイトルがpythonになるみたい
self.setWindowTitle('')
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())

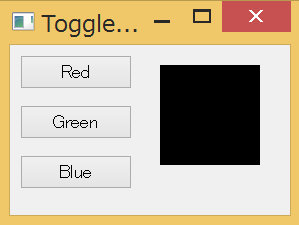
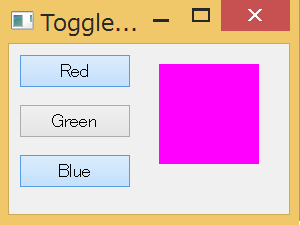
【トグルボタン】
Toggle_button.py
# !/usr/bin/python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import (QWidget, QPushButton,
QFrame, QApplication)
from PyQt5.QtGui import QColor
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# 色の初期設定(黒にする)
self.col = QColor(0, 0, 0)
# トグルボタンの作成
redb = QPushButton('Red', self)
redb.setCheckable(True)
redb.move(10, 10)
# クリックされたらsetColor関数の呼び出し
redb.clicked[bool].connect(self.setColor)
redb = QPushButton('Green', self)
redb.setCheckable(True)
redb.move(10, 60)
redb.clicked[bool].connect(self.setColor)
blueb = QPushButton('Blue', self)
blueb.setCheckable(True)
blueb.move(10, 110)
blueb.clicked[bool].connect(self.setColor)
self.square = QFrame(self)
self.square.setGeometry(150, 20, 100, 100)
self.square.setStyleSheet("QWidget { background-color: %s }" %
self.col.name())
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('Toggle button')
self.show()
def setColor(self, pressed):
# 押されたボタンをsource変数に代入
source = self.sender()
# ボタンがクリックされたら、色を設定
if pressed:
val = 255
else: val = 0
# Redボタンが押されたら、色に赤を混ぜる
if source.text() == "Red":
self.col.setRed(val)
# Greenボタンが押されたら、色に緑を混ぜる
elif source.text() == "Green":
self.col.setGreen(val)
# Blueボタンが押されたら、色に青を混ぜる
else:
self.col.setBlue(val)
# 色を変える
self.square.setStyleSheet("QFrame { background-color: %s }" %
self.col.name())
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
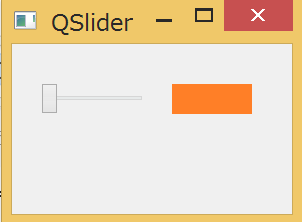
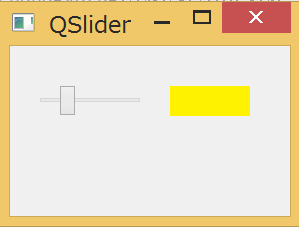
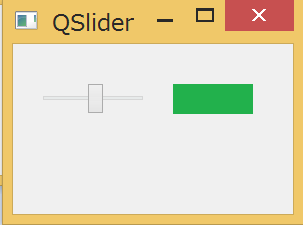
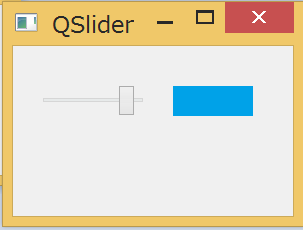
【スライダー】
QSlider.py
# !/usr/bin/python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import (QWidget, QSlider,
QLabel, QApplication)
from PyQt5.QtCore import Qt
from PyQt5.QtGui import QPixmap
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# 水平方向のスライダー作成
sld = QSlider(Qt.Horizontal, self)
# スライダーがフォーカスされないようにする
sld.setFocusPolicy(Qt.NoFocus)
sld.setGeometry(30, 40, 100, 30)
# スライダーが動くとchangeValue関数が呼び出される
sld.valueChanged[int].connect(self.changeValue)
# ラベル作成
self.label = QLabel(self)
# ラベルに初期画像設定
self.label.setPixmap(QPixmap('orange.png'))
self.label.setGeometry(160, 40, 80, 30)
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('QSlider')
self.show()
def changeValue(self, value):
# スライダーの位置によって画像を変化させる
if value == 0:
# オレンジ色の画像
self.label.setPixmap(QPixmap('orange.png'))
elif value > 0 and value <= 30:
# 黄色の画像
self.label.setPixmap(QPixmap('yellow.png'))
elif value > 30 and value < 80:
# 緑色の画像
self.label.setPixmap(QPixmap('green.png'))
else:
# 青色の画像
self.label.setPixmap(QPixmap('blue.png'))
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
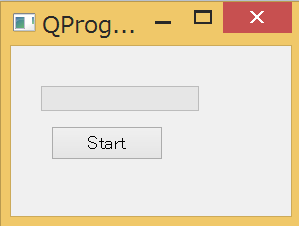
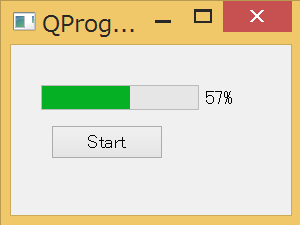
【プログレスバー】
QProgressBar.py
# !/usr/bin/python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import (QWidget, QProgressBar,
QPushButton, QApplication)
from PyQt5.QtCore import QBasicTimer
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# プログレスバーの作成
self.pbar = QProgressBar(self)
self.pbar.setGeometry(30, 40, 200, 25)
self.btn = QPushButton('Start', self)
self.btn.move(40, 80)
self.btn.clicked.connect(self.doAction)
# プログレスバーを動かすためのタイマーオブジェクトの作成
self.timer = QBasicTimer()
# プログレスバーをどの地点から始めるか
self.step = 0
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('QProgressBar')
self.show()
# 時間のイベントハンドラ
def timerEvent(self, e):
# プログレスバーが100%以上になったらタイマーを止め、ボタンラベルをFinishedにする
if self.step >= 100:
self.timer.stop()
self.btn.setText('Finished')
return
# 1%ずつ数字を増やしていく
self.step = self.step + 1
self.pbar.setValue(self.step)
# ボタンがクリックされた時の動作
def doAction(self):
if self.timer.isActive():
self.timer.stop()
self.btn.setText('Start')
else:
# startの第一引数はバーが進む速さを指定
self.timer.start(100, self)
self.btn.setText('Stop')
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
【カレンダー】
QCalendarWidget.py
# !/usr/bin/python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import (QWidget, QCalendarWidget,
QLabel, QApplication)
from PyQt5.QtCore import QDate
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# カレンダーウィジェットの作成
cal = QCalendarWidget(self)
cal.setGridVisible(True)
cal.move(20, 20)
# 日付がクリックされたらshowDate関数を呼び出す
cal.clicked[QDate].connect(self.showDate)
self.lbl = QLabel(self)
# 本日の日付を代入
date = cal.selectedDate()
# 本日の日付をラベルテキストにする
self.lbl.setText(date.toString())
# ラベルテキストを見やすい位置に移動
self.lbl.move(430, 320)
self.setGeometry(300, 300, 350, 300)
self.setWindowTitle('Calendar')
self.show()
def showDate(self, date):
# クリックされた日付をラベルテキストにセット
self.lbl.setText(date.toString())
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
次回はWidgets IIをざっくり試していきます。