【概要】
Google Earthの地球儀表示部分はShadow DOMで生成されています。
Shadow DOMの要素はgetElementByIdなどを使用して取得することができませんが、開発者ツールから取得できます。
取得したShadow DOMに対して、キーボードの"→"キー押下のイベントを発火させることで地球儀を自動回転します。
【環境】
Google Chrome
【実行手順】
1. Google Earthを起動する
下記リンク先へ遷移します。
Google Earth
Earth を起動ボタンをクリックします。
新しいタブが開き、地球儀が表示されます。
2. 地球儀要素の特定をする
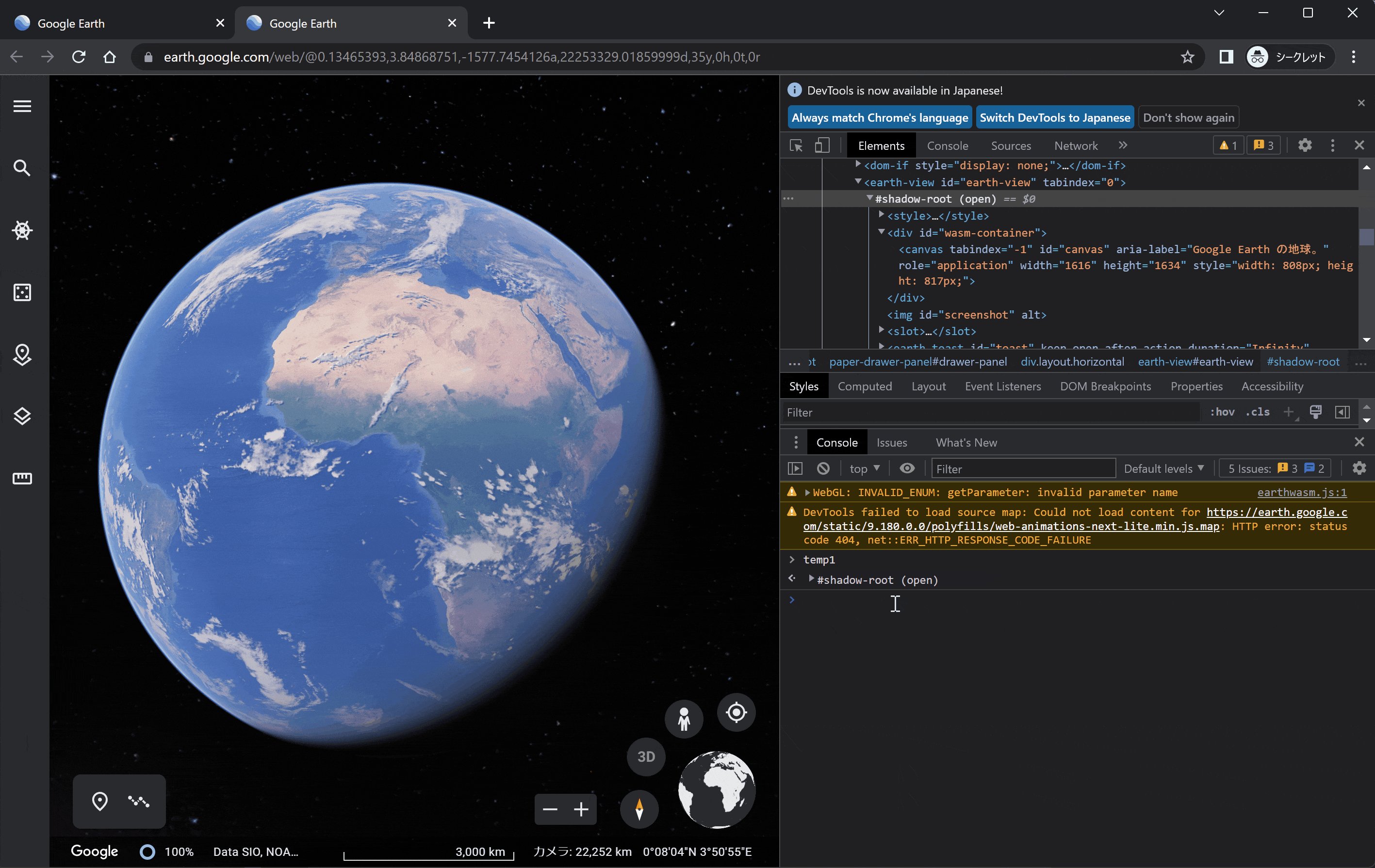
開発者ツールを開き地球儀の要素を選択します。
地球儀の要素を選択すると自動的にElementsタブが開き、canvas要素にフォーカスが当たります。
3. Shadow DOMを取得する
canvas要素のすぐ上にあるshadow-root要素を右クリックし、Store as global variableの項目をクリックします。
クリックするとtemp1という変数名でShadow DOMが取得できます。
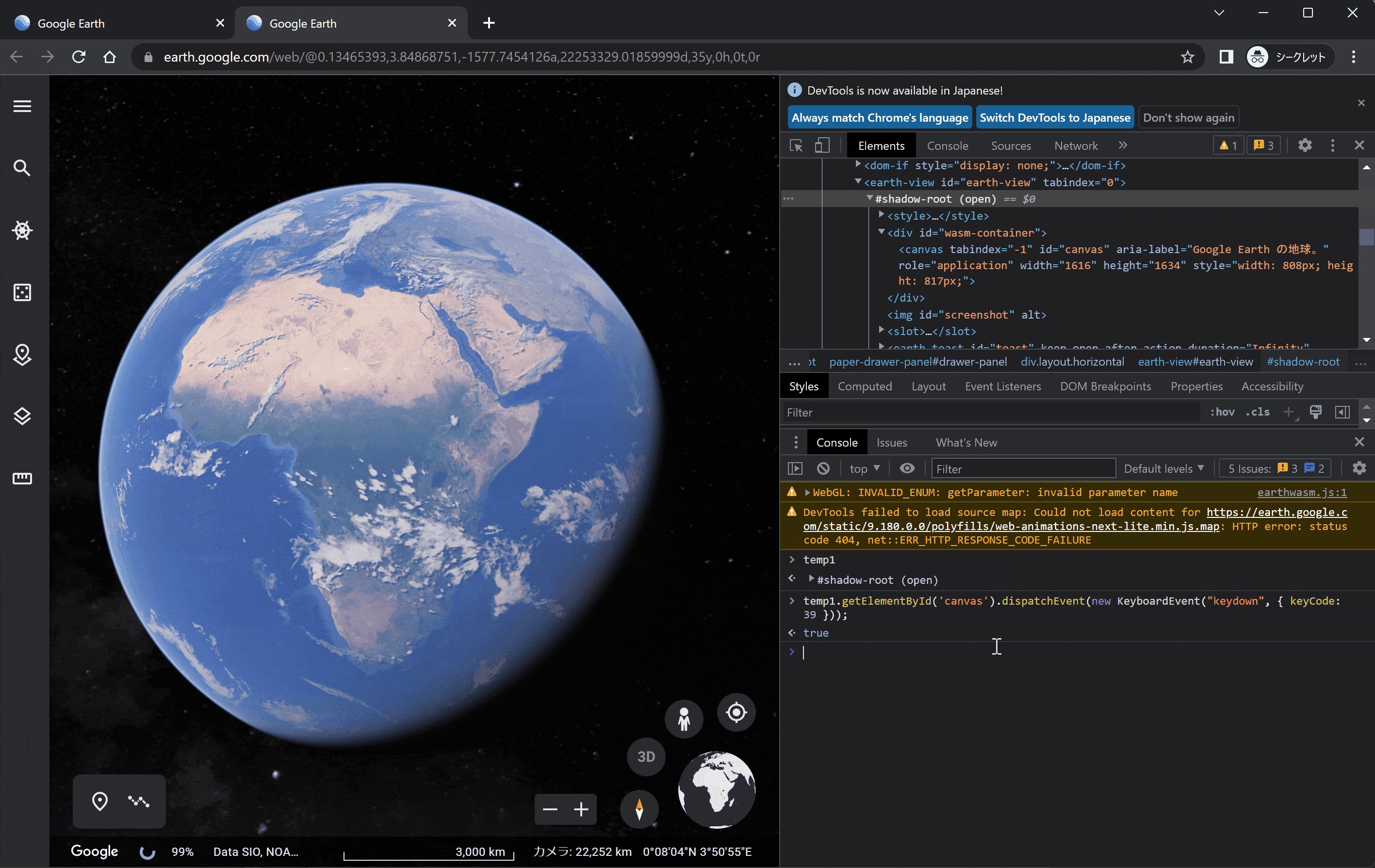
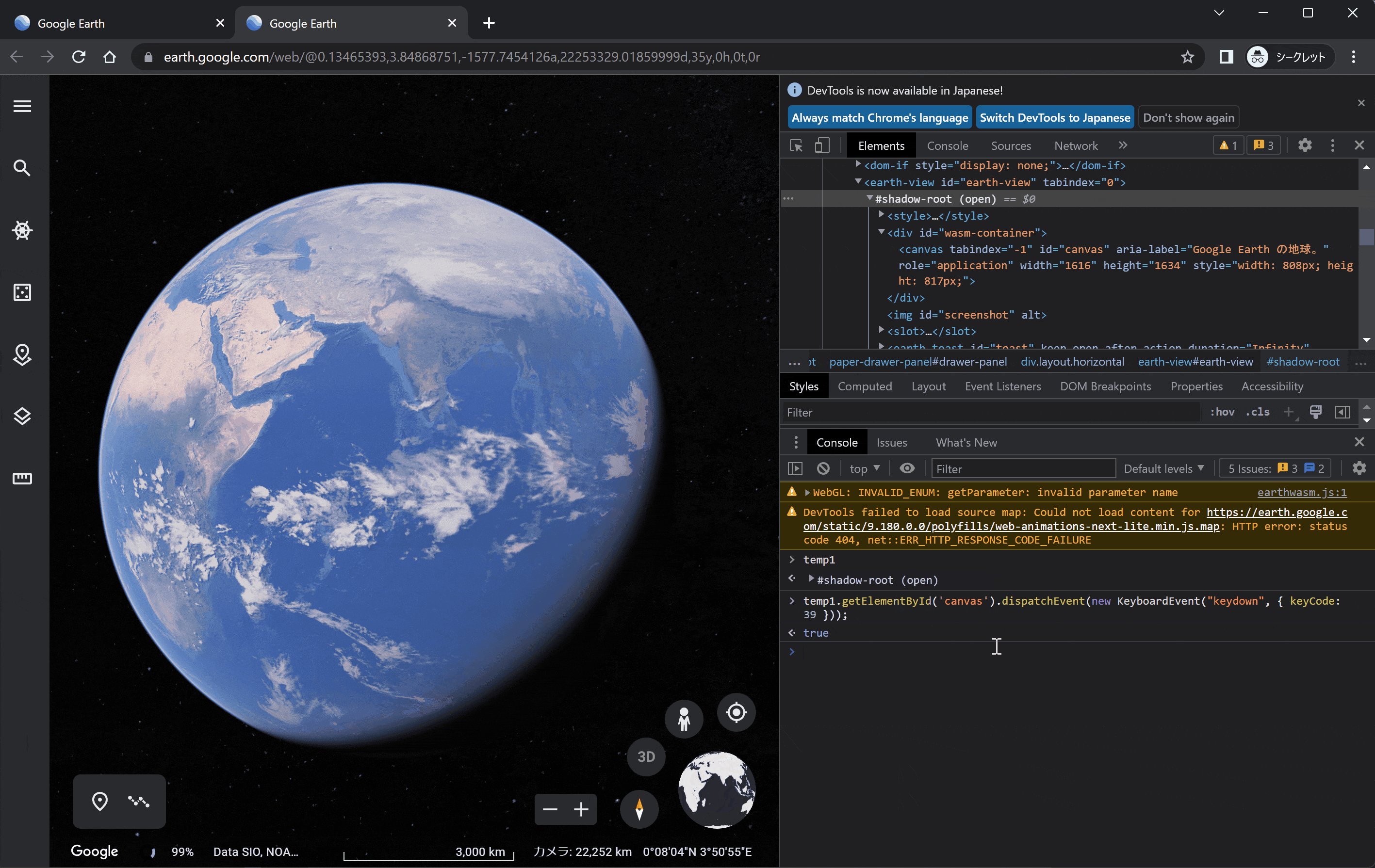
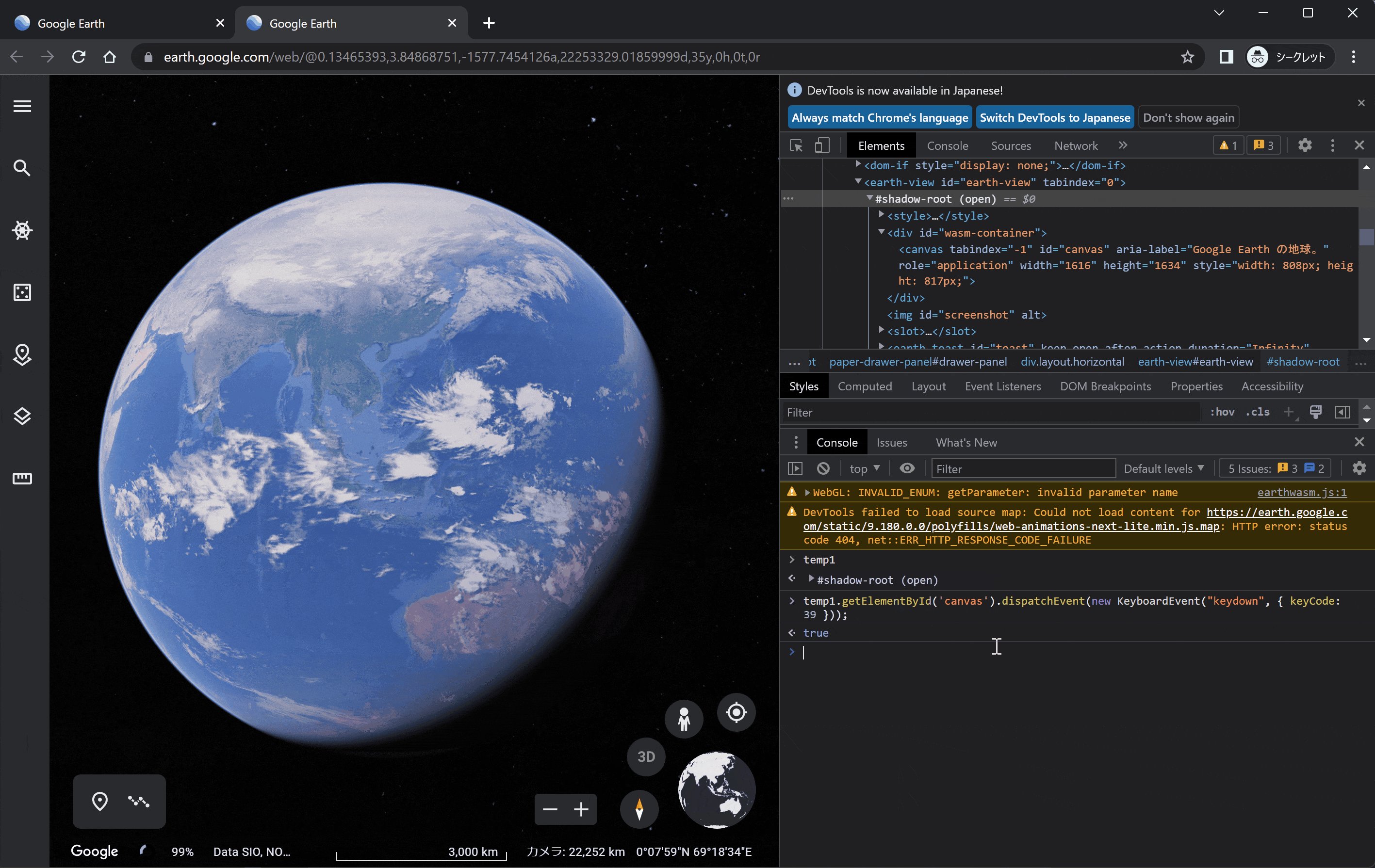
4. 地球儀を自動回転する
コンソールに下記コマンドを入力し、実行します。
実行すると地球儀が自動回転します。
temp1.getElementById('canvas').dispatchEvent(new KeyboardEvent("keydown", { keyCode: 39 }));
※ちなみに原因はわかりませんが、上記コマンドと同じ意味合いの下記コマンドでは自動回転することはできませんでした
temp1.getElementById('canvas').dispatchEvent(new KeyboardEvent("keydown", { key: "ArrowRight" }));