いつも見ているだけだったので、初めて投稿します
1、始めに
iOSアプリをSwiftで開発を始めて、地道に作ってきた中で、
Webに近いUIデザインを作り必要ががありました。
下線・アンダーバーです。
最初は、
UIView・・・アンダーバー用(アンダーバーの色を指定)
└UIView・・・マージン用(bottomに1pxのマージンを入れます)
└UILabel・・・(UIViewを一枚いれるのは、アンダーバーとの位置調整のため)
として、UIViewで余白を作り、backgroundColor指定して作っていました。
Storyboardの見た目は確認できますが、複雑になるため他の方法を考えていました。
2、やったこと
とりあえず調べましたが、なかなかイメージにフィットする物がなく、
自前で作って見ることにしました。
3、何を作ったか
Storyboardでは確認できませんが、カスタムのUIViewをを作りました。
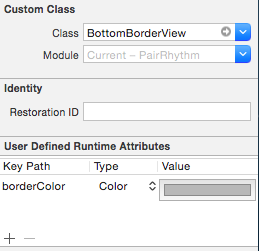
Storyboardでカスタムクラスを指定して、
User Defined Runtime Attributesで色を指定できるようにしました。
4、どんなカスタムクラス
class BottomBorderView : UIView {
var borderLayer: CALayer!
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
self.borderLayer = CALayer()
self.layer.addSublayer(self.borderLayer)
}
override func layoutSubviews() {
super.layoutSubviews()
self.borderLayer.frame = CGRectMake(0, self.frame.height - 1, self.frame.width, 1)
}
var borderColor: UIColor? {
get {
return UIColor(CGColor: self.borderLayer.backgroundColor!)
}
set {
if let val = newValue {
self.borderLayer.backgroundColor = val.CGColor
}
}
}
}
layoutSubviewsで調整しているのは、
その他のタイミングではAutoLayoutが反映されていない状態になってしまうからです。
5、使い方
こんな感じで使えます。
Storyboardでは見れませんが、実行時にはアンダーバーが表示されます。
6、最後に
この実装方法がいいのか全くわかりません。
ので、ツッコミお願いします。勉強のためにも。
あと、今は色指定だけなので、高さ指定もできるようにしてみたいです。