静的サイトジェネレーターHugoの導入Tips その3。Staticフォルダに,静的WikiであるMDWikiを配置してみる。
staticフォルダの位置。
Hugoのサイト管理はsitesフォルダ以下で行う。今回のお題は,content/themes等のフォルダと,同列にあるstaticフォルダ。以下,構成例:
sites
...
├─content
│ ├─blog
│ └─content
...
├─static
│ ├─css
│ ├─img
│ │ ├─2014
│ │ │ ├─04
│ │ │ └─09
│ │ └─OkhttpTest
│ ├─js
│ └─wiki
│ └─pages
└─themes
└─hugo-future-imperfect
...
Hugoにおいて,staticフォルダ以下のファイルは,そのまま公開用フォルダ(public)にコピーされる。
そのため,例えばstatic/imgフォルダ以下に画像を置いたり(配置例),static/wikiフォルダ以下に静的Wikiを配置する(配置例)といったことが容易にできる。
MDWiki
今回用いた静的WikiのMDWikiはHugoと相性が良いので軽く記しておく。
MDWikiの概要は,『MarkDownで書いたファイルを置くだけでWiki化できるMDWikiを導入してみた。』がよくまとめてくれている。
タイトルにある通り,Hugoと同様にMarkDownでWikiが書ける。個人向けのWikiとしては快適な使用感。
試しに作った今回のwikiのフォルダ構成は以下の通り。
└─wiki
│ index.html
│ index.md
│ navigation.md
│
└─pages
about.md
AndroidStudioTips.md
Gimmicks1.md
intent_bundle.md
トップフォルダのnavigation.mdに各ファイルへのリンクを書いていく形式:
<!--
-- Navigation
-- (Read: http://dynalon.github.io/mdwiki/#!quickstart.md#Adding_a_navigation)
-->
[このWikiについて](pages/about.md)
[IntentとBundleを学ぶ](pages/intent_bundle.md)
[AndroidStudio Tips](pages/AndroidStudioTips.md)
[MDWikiのGimmicks入門](pages/Gimmicks1.md)
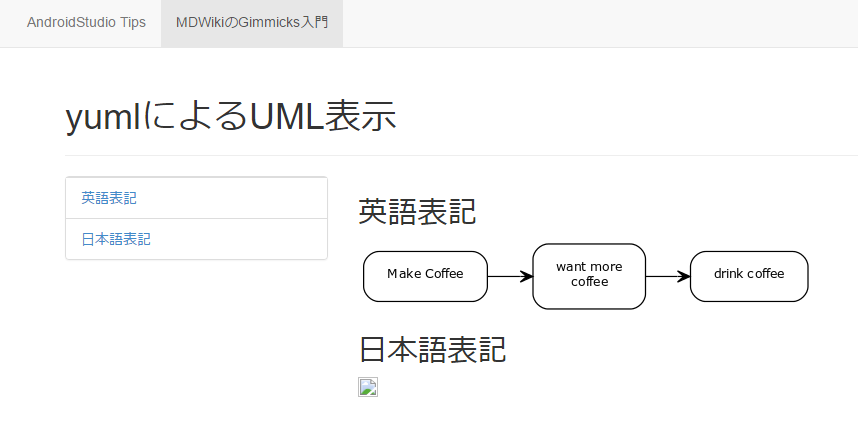
MDwikiの特徴として,"ギミック"を用いたサイトの装飾がある。例えば,
gimmick:yuml (type: 'activity', style: 'plain')
と表記すると=>
(日本語は未対応?)
MDwikiのdeploy
Hugoの管理下に入っていれば,Hugoサイトの更新時にMDwikiも更新される。
例えば:
c:\Hugo\sites>hugo -t hugo-future-imperfect
..( 略)..
in 284 ms
c:\Hugo\sites>firebase deploy
=== Deploying to 'scorching-inferno-3735'...
i deploying hosting
i preparing public directory for upload...
+ 88 files uploaded successfully
..( 略)..
firebase deployコマンドは差分形式ではなく,すべてのファイルをアップロードしてしまう(いずれなんとかしたい)。