こちらは 株式会社 POL テックカレンダー 2021 の 21 日目の記事です。
前日の千さんの記事は こちら です。
こんにちは!
株式会社 POL で業務委託メンバとして PM をさせていただいている丹生谷です。
今回の記事では、前々から気になっていた LINE bot を「出来るだけ楽に」作ってみようと思いましたので、その手順などを紹介しようと思います。
概要
実はただの自動返信 LINE bot であれば、ノーコードで管理画面からも作成可能です。
ですが今回はもう少し実用的な bot にしたいので、LINEの「Messaging API」を利用します。
そこで今回は「メッセージに送られてきたYoutubeのリンクから動画のコメントを抽出して返す」 LINE bot を作ってみようと思います。
手順
「出来るだけ簡単に」という目的もあるため、 API 用のサーバーを用意するとかは めんどくさい 簡単とは言えないと思ういますので、今回その辺りは GAS を使って簡略化していきます。
(GAS を使う理由として、 Youtube の API と相性が良いというのももちろんあります。)
今回の bot 作成手順はざっくり以下になります。
ということで、まずは「LINE bot 準備」から。
LINE bot 準備
LINE Developer 登録
Messaging API を利用するにはまず 「LINE Developers」への登録・ログインが必要になります。
※ LINE アカウントが必要になりますが、それさえあればログイン可能です。
[LINE Developers](https://developers.line.biz/ja/) のサイトからログイン。今回は自身の LINE アカウントでログインします。
ログインに成功すると開発者情報の入力やプロバイダーの作成などを求められるので、諸々設定しましょう。
( 参考:[LINEのBot開発 超入門(前編) ゼロから応答ができるまで](LINEのBot開発 超入門(前編) ゼロから応答ができるまで) )
bot 登録
プロバイダーの作成が出来ましたら、次にチャンネル ( ≒ bot ) を作成していきます。
作成方法はいくつかありますが、今回は Messaging API を選択します。
選択すると、チャンネル名やアイコンなど必要な設定が求められるのでとりあえず必須項目を埋めていきます。
必要項目を埋めていき、「作成」ボタンを押すと以下のようなモーダルが表示されますので、「OK」で作成します。
bot 設定
LINE bot 準備の手順はあと少しで完了です。
次にこのチャンネルの Messaging API へのアクセストークンを発行します。
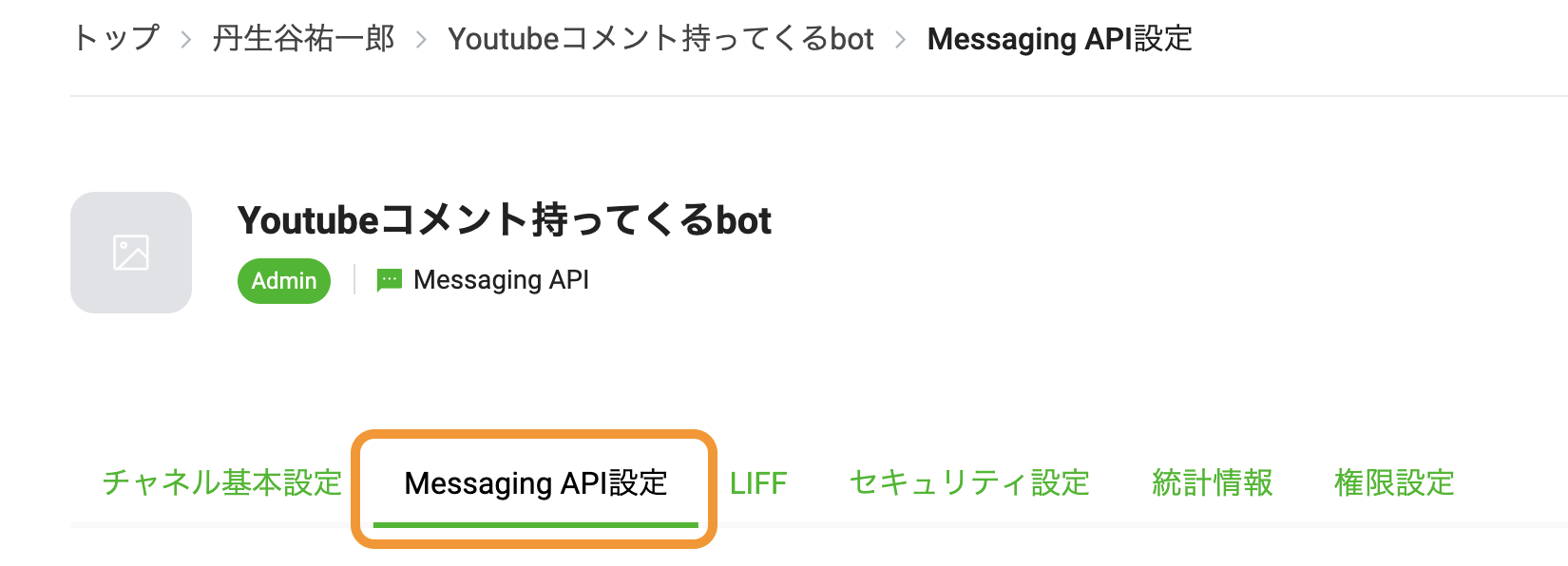
作成したチャンネルのホームから「Messaging API設定」のタブを選択し、ページ下部の「チャンネルアクセストークン」の「発行」ボタンを押します。


発行されたトークンは後ほど GAS 作成 の手順で使用しますので、コピーしておきましょう。
またデフォルトでは「応答メッセージ」が設定されているので、こちらはオフにしておきましょう。

以上で LINE bot 準備 の手順は完了です。
といいつつ、後ほど Webhook URL の設定のため次の「GAS 作成・API 設定」の手順で登場するので、 LINE Developers のページは開いたままおいておきましょう。
GAS 作成・ API 設定
GAS の作成には Google アカウントが必要になりますが、持っていない人の方が少ないと思いますので、作成手順については割愛します。
GAS で Youtube Data API を有効にする
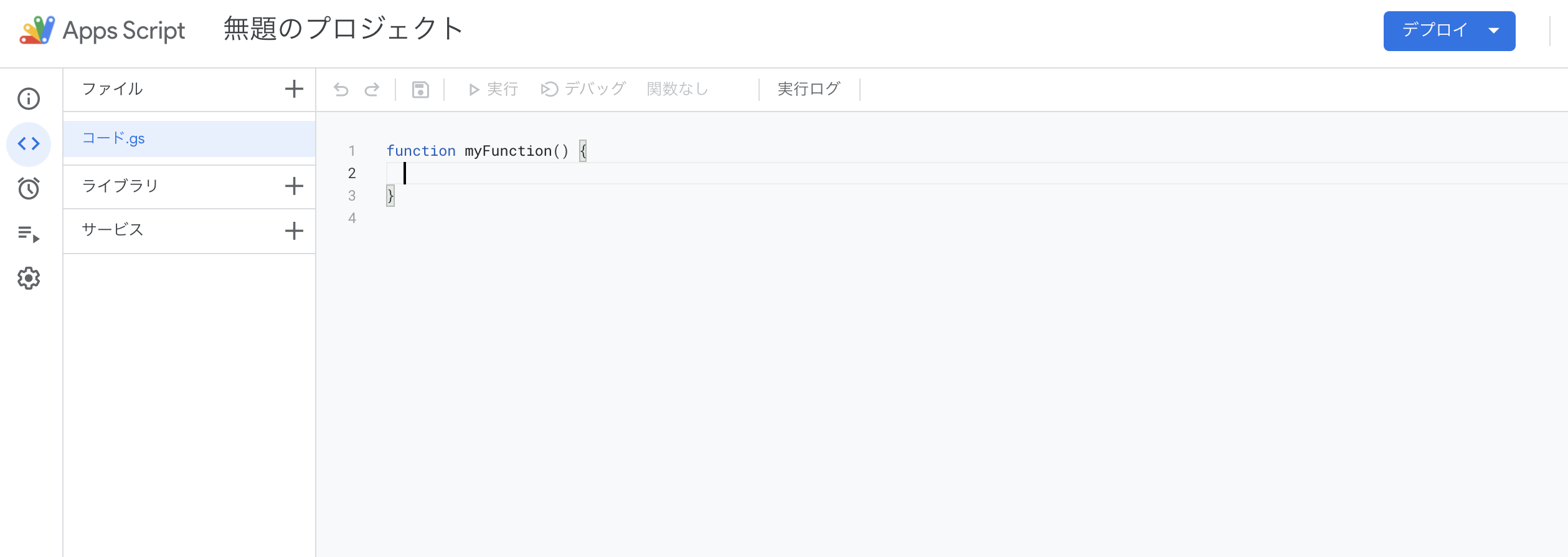
任意の Google アカウントで新しく 「 Google App Script 」のプロジェクトを作成します。

(プロジェクト名やファイル名はよしなに設定してください。)
今回は Youtube のコメントを取得する bot を作るため、「 YouTube Data API 」を利用します。
GAS 上で Youtube Data API を利用する手順は非常に簡単です。
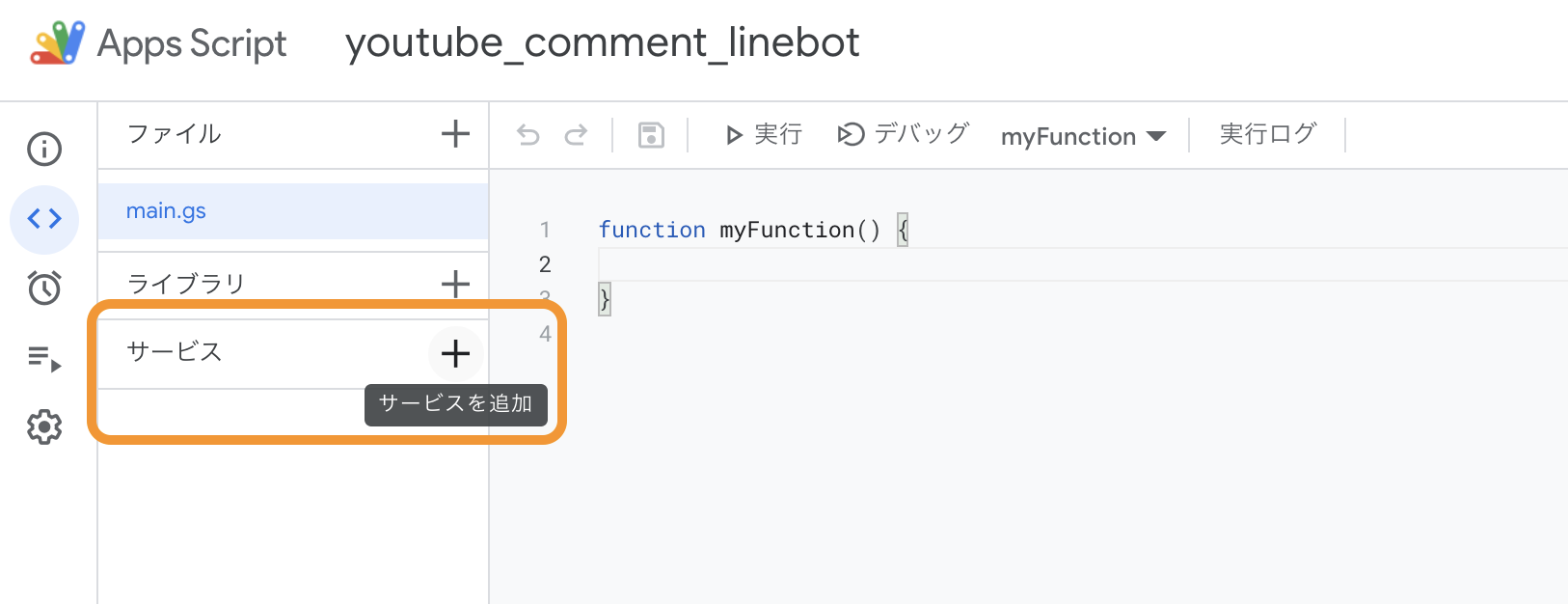
サイドメニューの「サービス」の + ボタンをクリックします。

表示されたモーダル内で、「 Youtube Data API v3 」を選択し、追加ボタンをクリックします。

これで、 今回作成した GAS プロジェクト 内で Youtube Data API を利用する準備は完了です。非常に楽ちんですね。
Messaging API の Webhook 先となる API を作成
次に Messaging API の Webhook を受け付け、 LINE のメッセージとして受け取った Youtube の動画リンクからコメントを抽出し、内容をメッセージレスポンスとして返却する API を作成します。
以下が今回のプログラム。エラーチェックなどは最低限です。
// Messaging API のアクセストークン
const ACCESS_TOKEN = '<Messaging API設定画面で発行したチャネルアクセストークン>';
const YOUTUBE_URL_1 = 'https://www.youtube.com/watch?v=';
const YOUTUBE_URL_2 = 'https://youtu.be/';
/*
* メイン処理
* Messaging API の Wehhook 受け口
*/
function doPost(e) {
const events = JSON.parse(e.postData.contents).events;
events.forEach((event) => {
// イベントがメッセージの受信だったとき
if(event.type == "message") {
reply(event);
}
});
}
/*
* メッセージ返信処理
*/
function reply(e) {
// 返信用メッセージ
var replyMessage = '';
// 受信したメッセージを取得
var text = e.message.text;
// 取得したメッセージから videoId を抽出
var videoId = getVideoId(text);
if (!videoId) {
replyMessage = 'Youtubeの動画リンクを送ってね!';
} else {
// videoIdから対象の動画のコメントリストを取得
replyMessage = getCommentList(videoId);
}
const messageData = {
"replyToken": e.replyToken,
"messages": [
{
"type": "text",
"text": replyMessage
}
]
};
// 送信データ作成
const replyData = {
"method": "post",
"headers": {
"Content-Type": "application/json",
"Authorization": "Bearer " + ACCESS_TOKEN
},
"payload": JSON.stringify(messageData)
};
// JSON形式でAPIにポスト
UrlFetchApp.fetch("https://api.line.me/v2/bot/message/reply", replyData);
}
/*
* urlからYoutubeのvideoIdを抽出する
*/
function getVideoId(url) {
var videoId = '';
if(url.indexOf(YOUTUBE_URL_1) !== -1 && url.indexOf(YOUTUBE_URL_1) === 0) {
// videoId部分より前を削除
var tmp = url.replace(YOUTUBE_URL_1,'');
// クエリパラメータ以降を削除して返却
videoId = tmp.substring(0,tmp.indexOf("&"));
console.log(videoId);
} else if(url.indexOf(YOUTUBE_URL_2) !== -1 && url.indexOf(YOUTUBE_URL_2) === 0) {
// videoId部分より前を削除
videoId = url.replace(YOUTUBE_URL_2,'');
}
return videoId;
}
/*
* videoIdを元に動画のコメントリスト最大30件まで取得
*/
function getCommentList(videoId) {
const separator = "\n========\n";
var topLevelCommentList = [];
try {
const commentThreads = YouTube.CommentThreads.list("id, replies, snippet", {
videoId: videoId,
maxResults: 30,
textFormat: "plainText"
});
const items = commentThreads.items;
if(items.length === 0) {
topLevelCommentList.push('この動画にコメントはありません。');
} else {
items.forEach(function(item){
topLevelComment = item.snippet.topLevelComment.snippet.textDisplay;
topLevelCommentList.push(topLevelComment);
});
}
} catch(e) {
topLevelCommentList.push('動画が見つかりませんでした。');
}
return topLevelCommentList.join(separator);
}
API をデプロイし、Meesaging API の Webhook に設定
作成した API をデプロイし、Webhook アクセス出来るようにします。
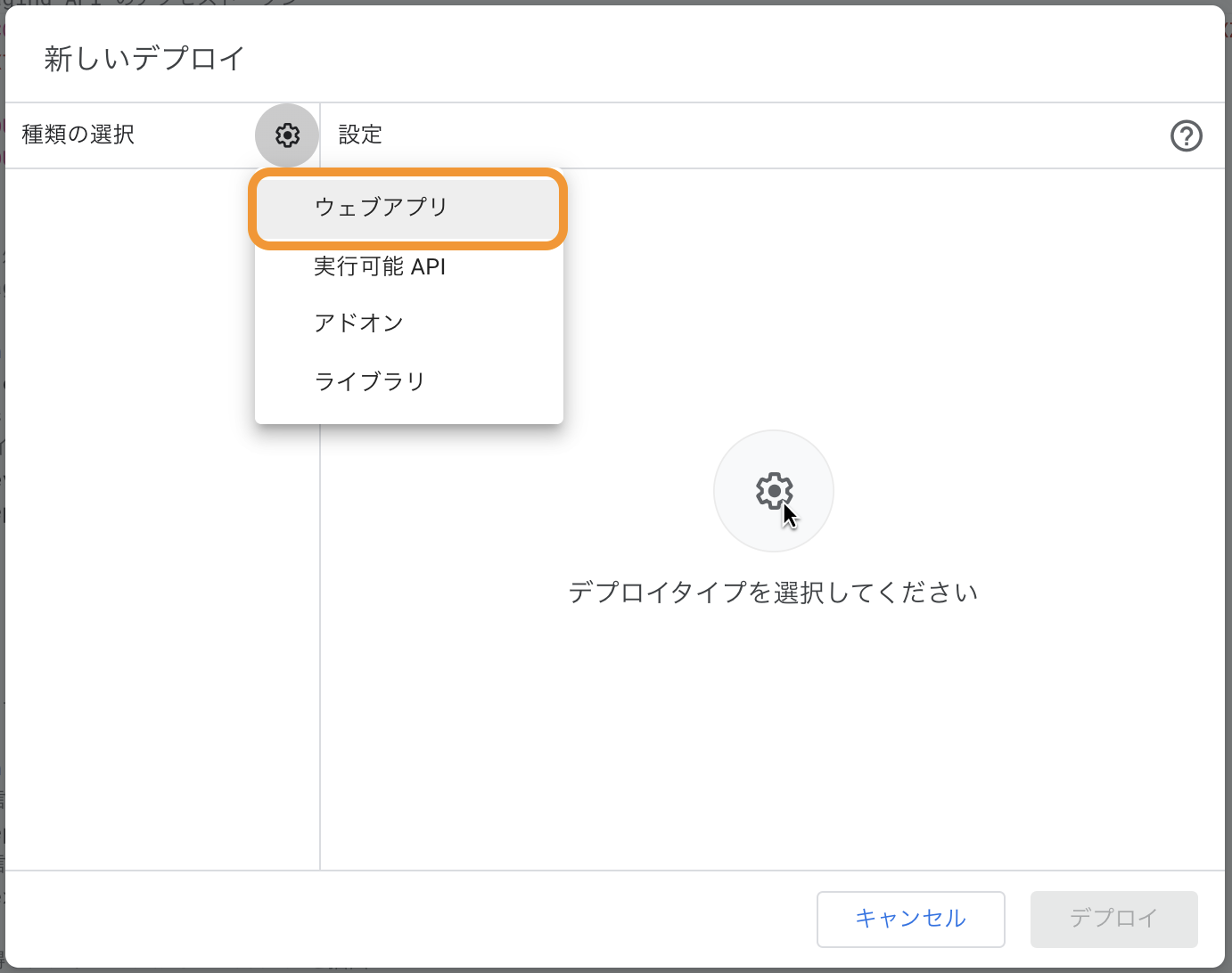
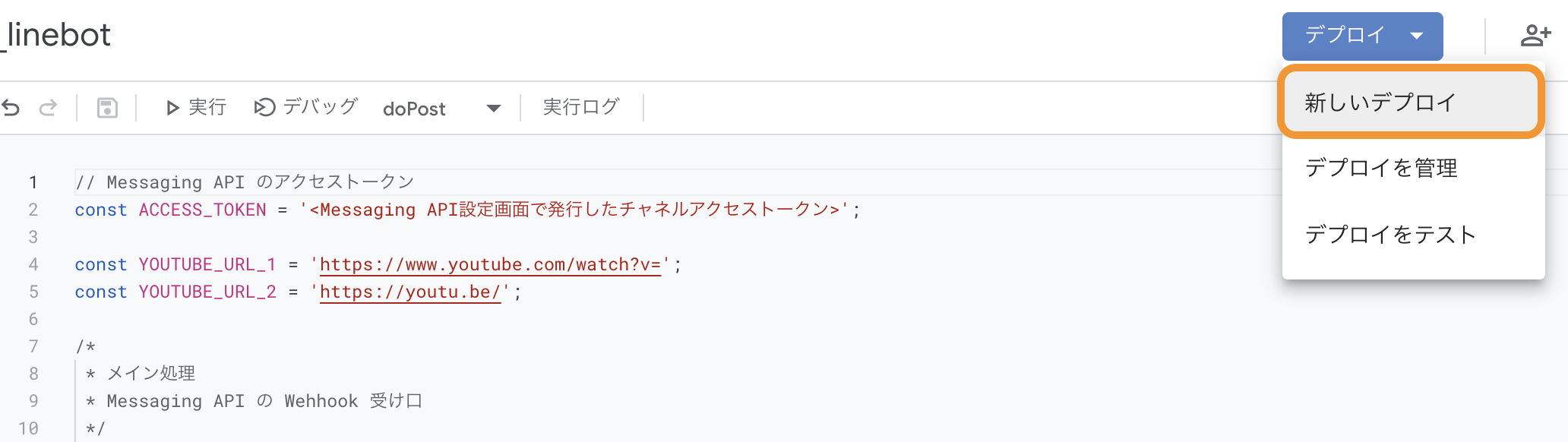
GAS プロジェクトの画面から「デプロイ」をクリックし、「新しいデプロイ」を選択します。

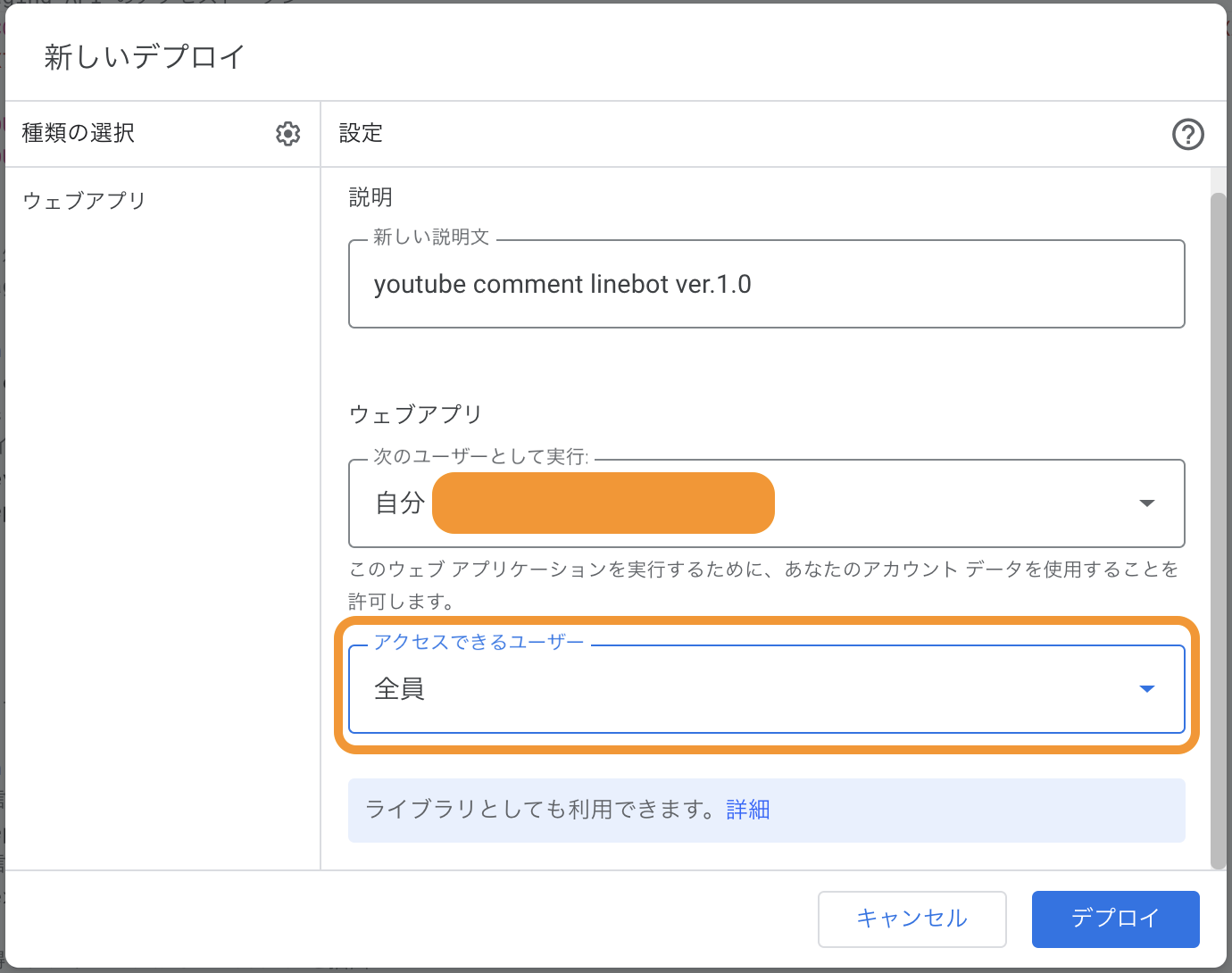
「新しい説明文」はよしなに。
「アクセスできるユーザー」は「全員」に変更し、「デプロイ」をクリックします。

アクセス承認を求められたりすると思うので、許可の設定をします。
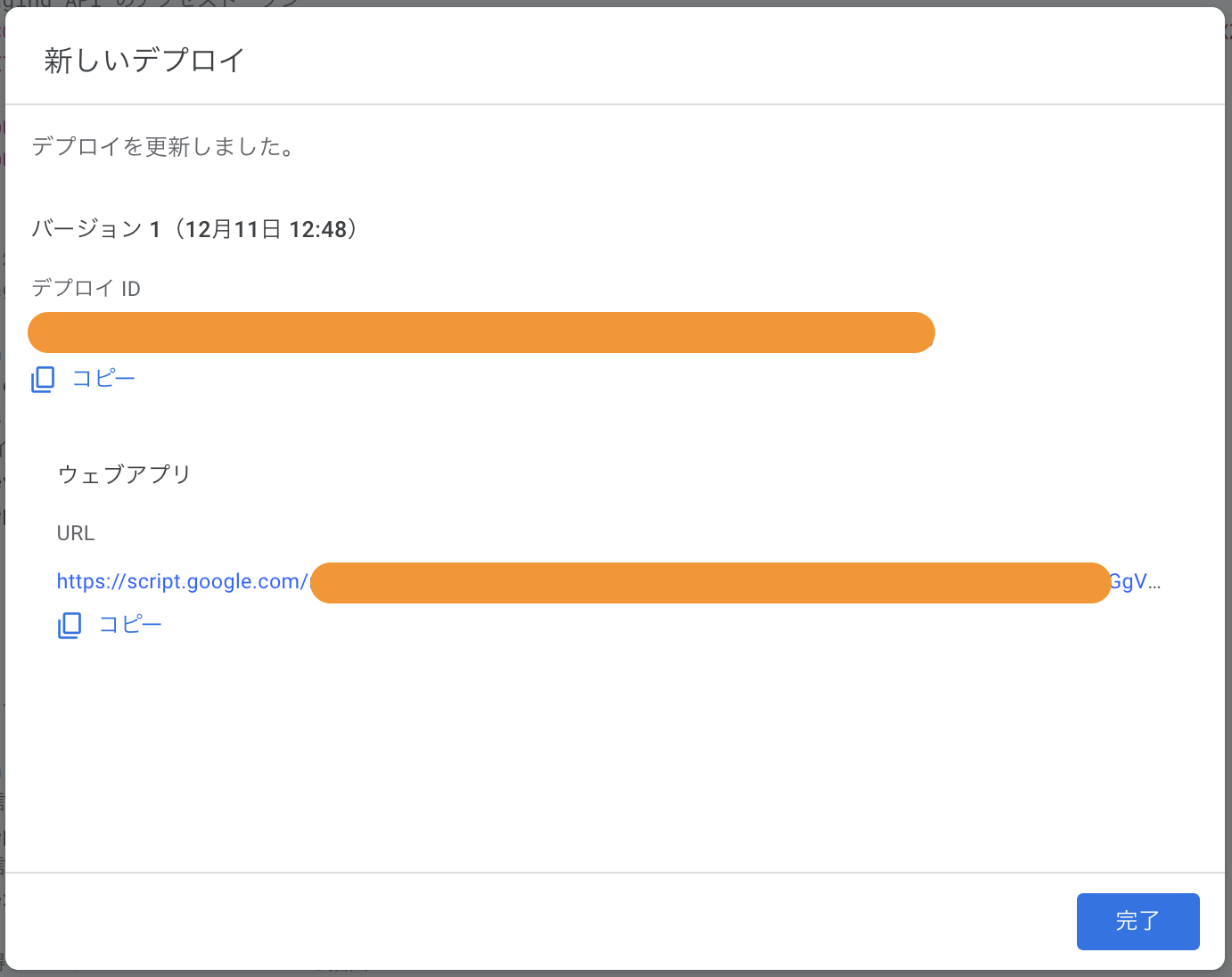
デプロイが完了すると以下のような画面が表示されます。「ウェブアプリ」の URL をコピーしておきます。

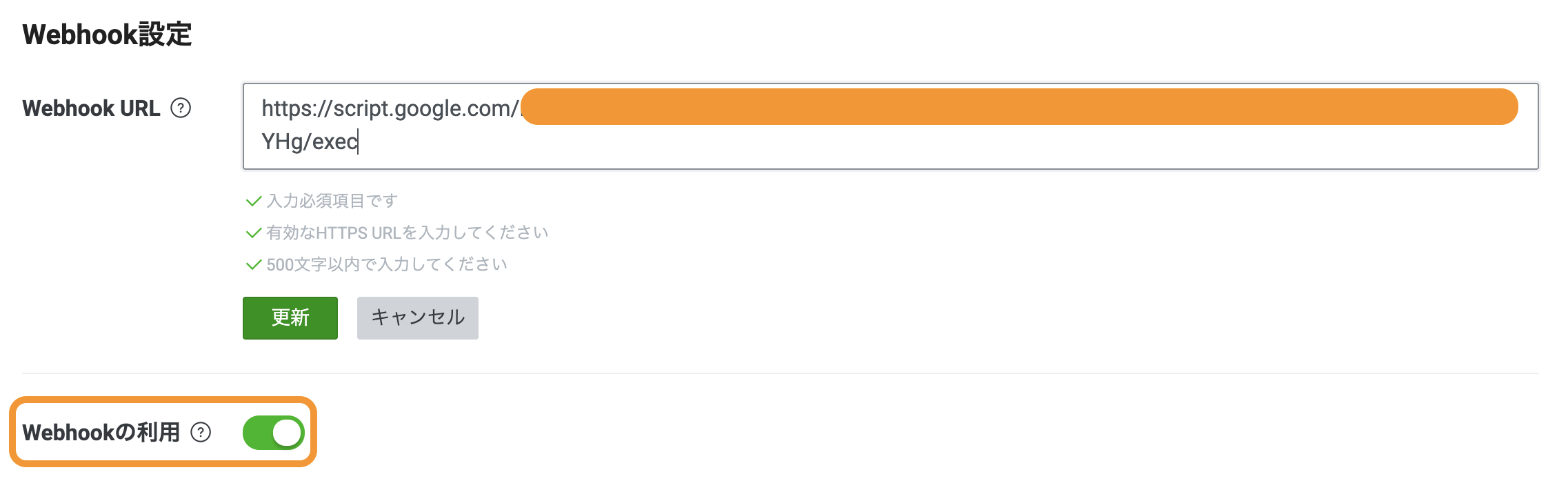
次に Messaging API の設定画面に戻り、「Wehhook 設定」にコピーした URL を設定します。
「Webhook の利用」もしっかり ON にしておきましょう。

以上で手順はすべて完了です。
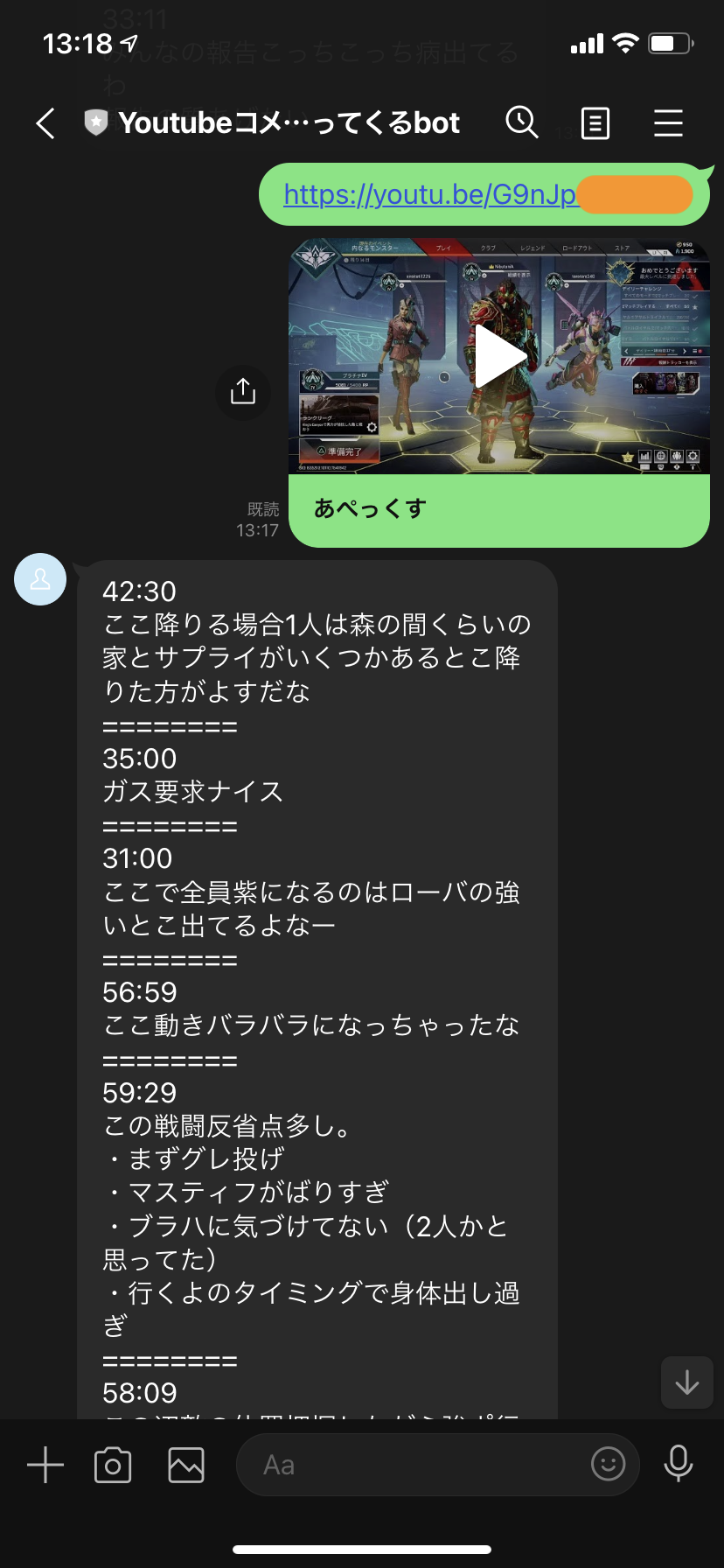
実際に LINE で利用するとこんな感じ。
(送ったリンクは僕の個人的な振り返り用ゲーム配信のアーカイブです笑)

はい。無事動画のコメントを持ってくることが出来ました。
僕は APEX というゲームが好きで、たまにプレイ動画を Youtube に上げて客観的に見直し、反省点などをコメントとして残したりするので、そのコメントをまとめてサクッと見たい時などに使おうと思います。(限定的すぎる)
とはいえ返ってくるメッセージが味気ないテキストだったり、コメントに対するリプライの内容を取っていなかったりするので、手隙の際に改良しようと思います。
そういった改良が出来るのも Messaging API を使った bot 作成のメリットでもありますね。
まとめ
今回は「出来るだけ楽に」というテーマのもと LINE bot を作ってみましたが、
LINE も Google も Youtube も開発者向けの環境が非常に整備されているので、まさしく「楽に」開発ができました。ありがたいですね。
今後もこういった素晴らしい環境を公私ともに存分に活かしたいと思います。
次回は 6日目に Amplify の記事 を投稿してくださった @guevara-net ことゲバラさんのおかわり記事です。お楽しみに!