SAP Tutorialsを参考に、SAP Fiori Launchpad siteを配信してみようと思います。
今回はこちらのTutorialを参考にしています。
前提条件
前提条件として、SAP BTPのアカウントが必要です。アカウントをお持ちでない方は、まずは無料のアカウントを作成しましょう。登録手順は、こちらの記事の最初の方をご参考ください。
https://qiita.com/Nel_SAP_Basis/items/1f6c91be2807c1984f86
SAP Build Work Zoneのセットアップ
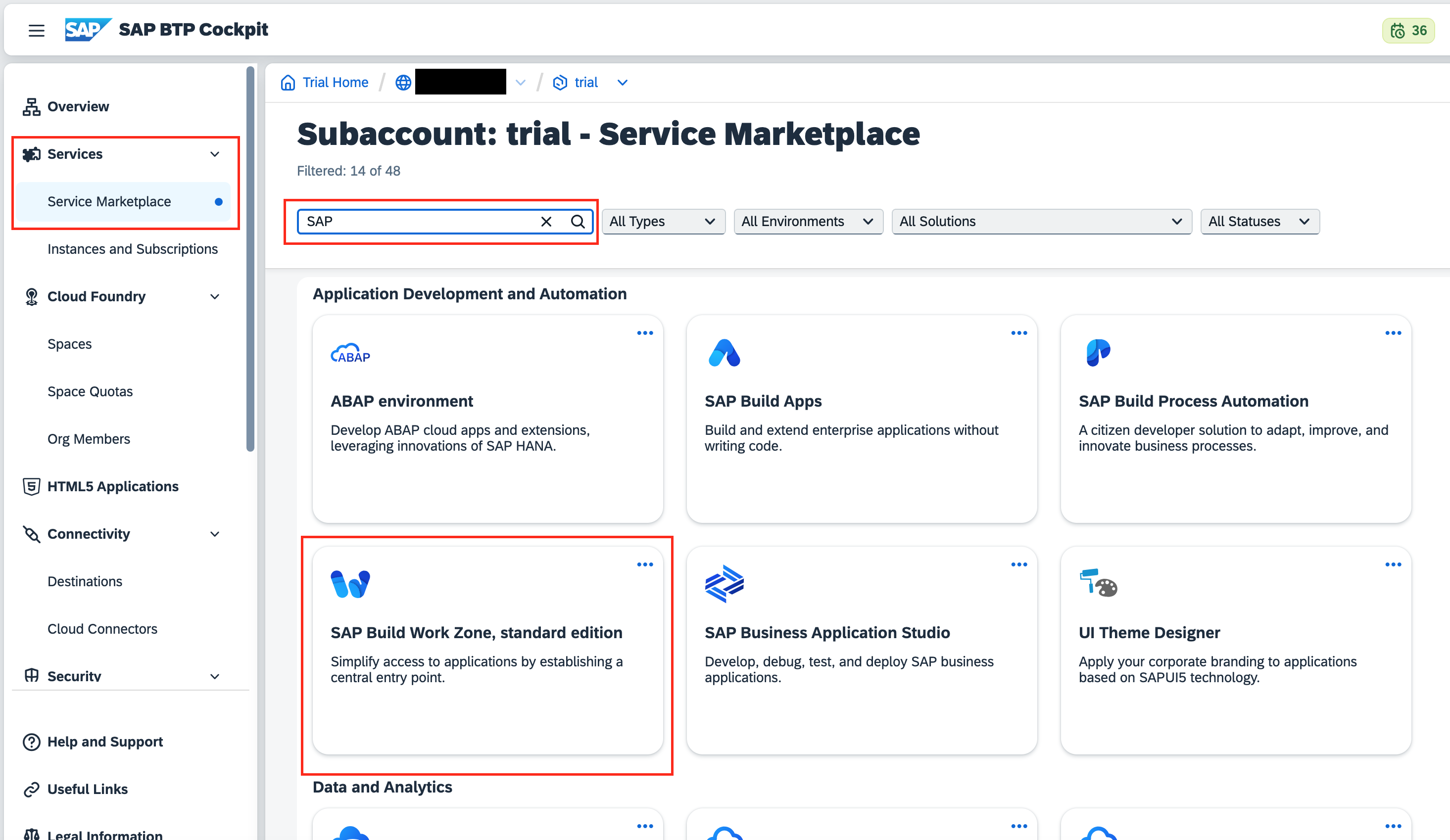
SAP BTPのアカウントを用意できましたら、ログインしてSAP BTP Cockpit -> Services -> Service Marketplace の順に開き、SAP Build Work Zoneをクリックします。見つかりにくい場合は、検索ボックスにSAPなど入力しましょう。

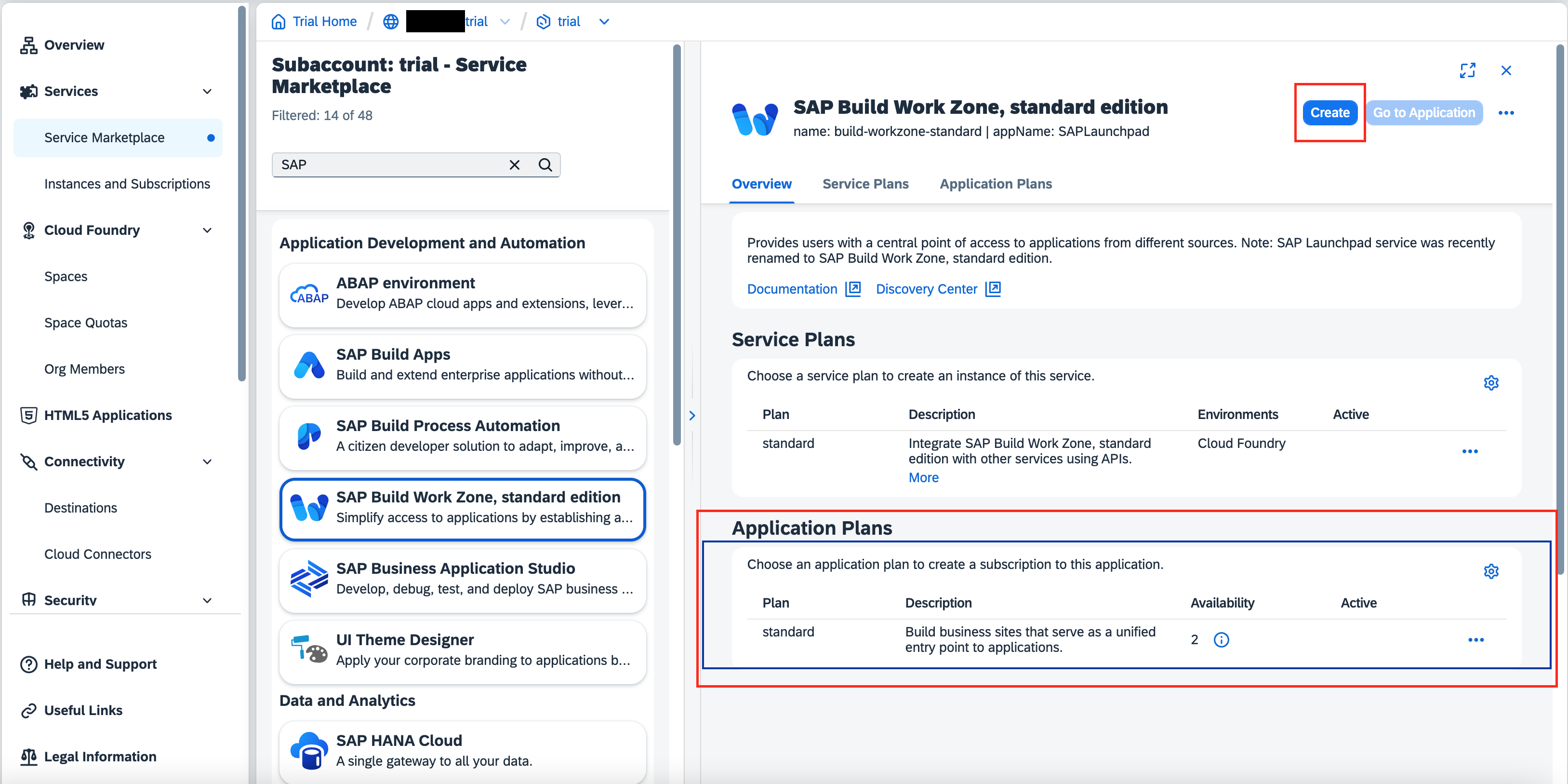
右側にSAP Build Work Zoneの概要ページが開きますので、Application Plansを選択した状態で、Createボタンを押します。

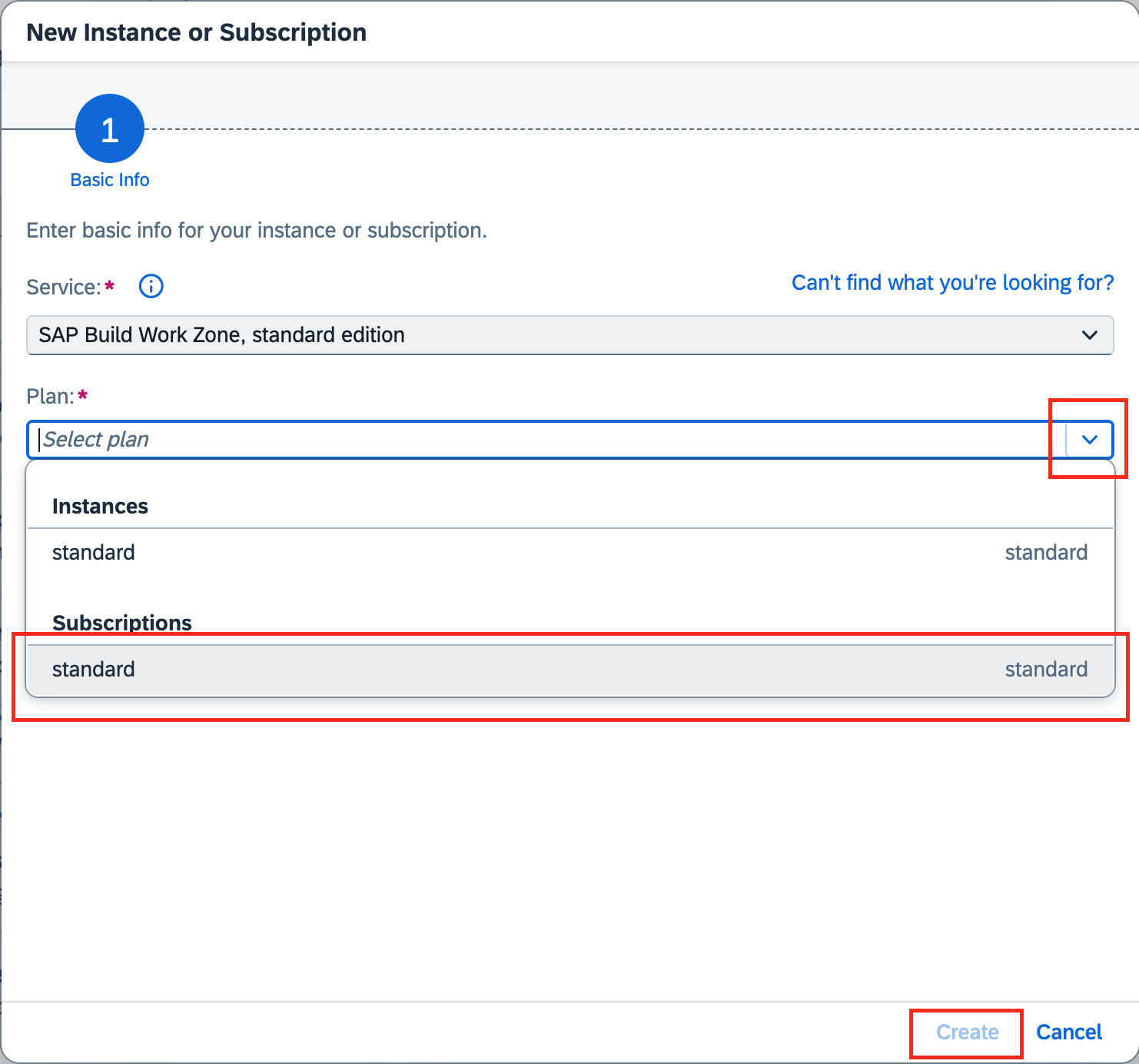
New Instance or Subscriptionの画面が開きますので、PlanのプルダウンボタンからSubscriptionsの方のStandardを選択し、Createボタンを押します。

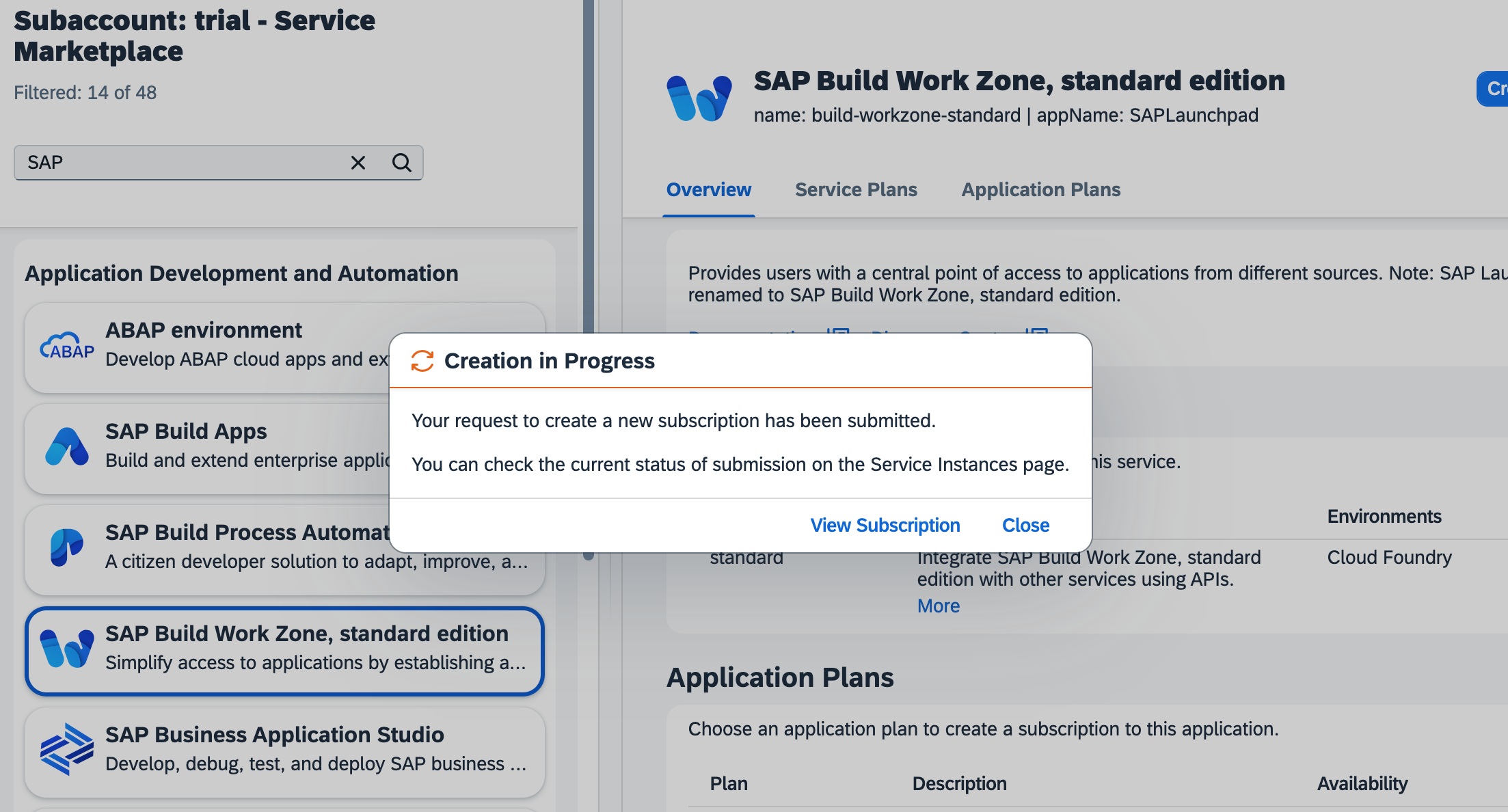
Creation in Progressの画面が表示されますので、View SubcriptionからCloseボタンで閉じます。

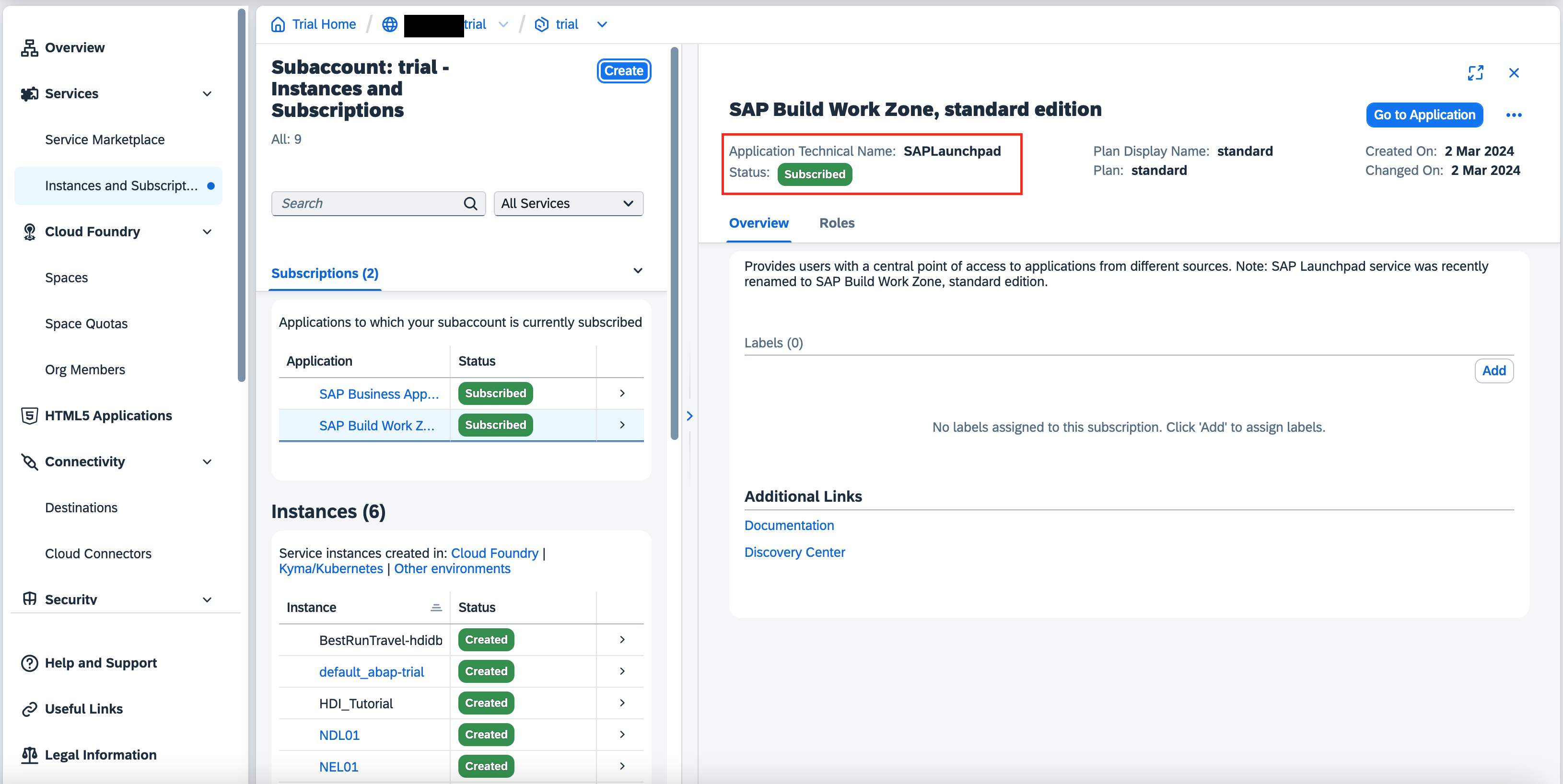
View Subscriptionの方を押しておくと、Subscriptionの画面が開きます。しばらく待つとStatusがProcessingからSubscribedになり、セットアップの完了です。

Launchpad_Admin権限の追加
次にLaunchpadを編集するための管理者権限を自身のユーザに追加します。
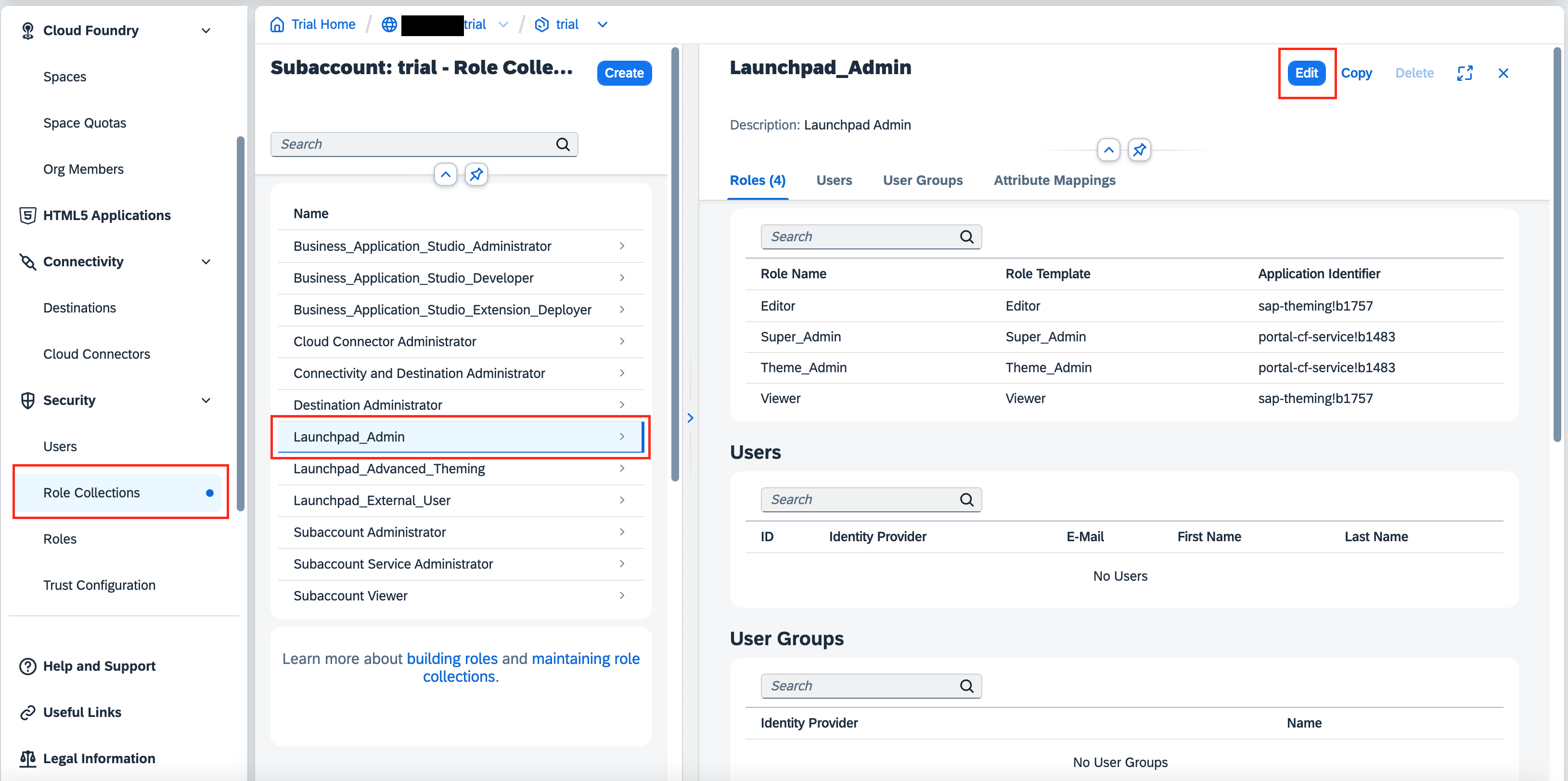
Security -> Role Collection -> Launchpad_Adminの順に開き、Editボタンを押します。

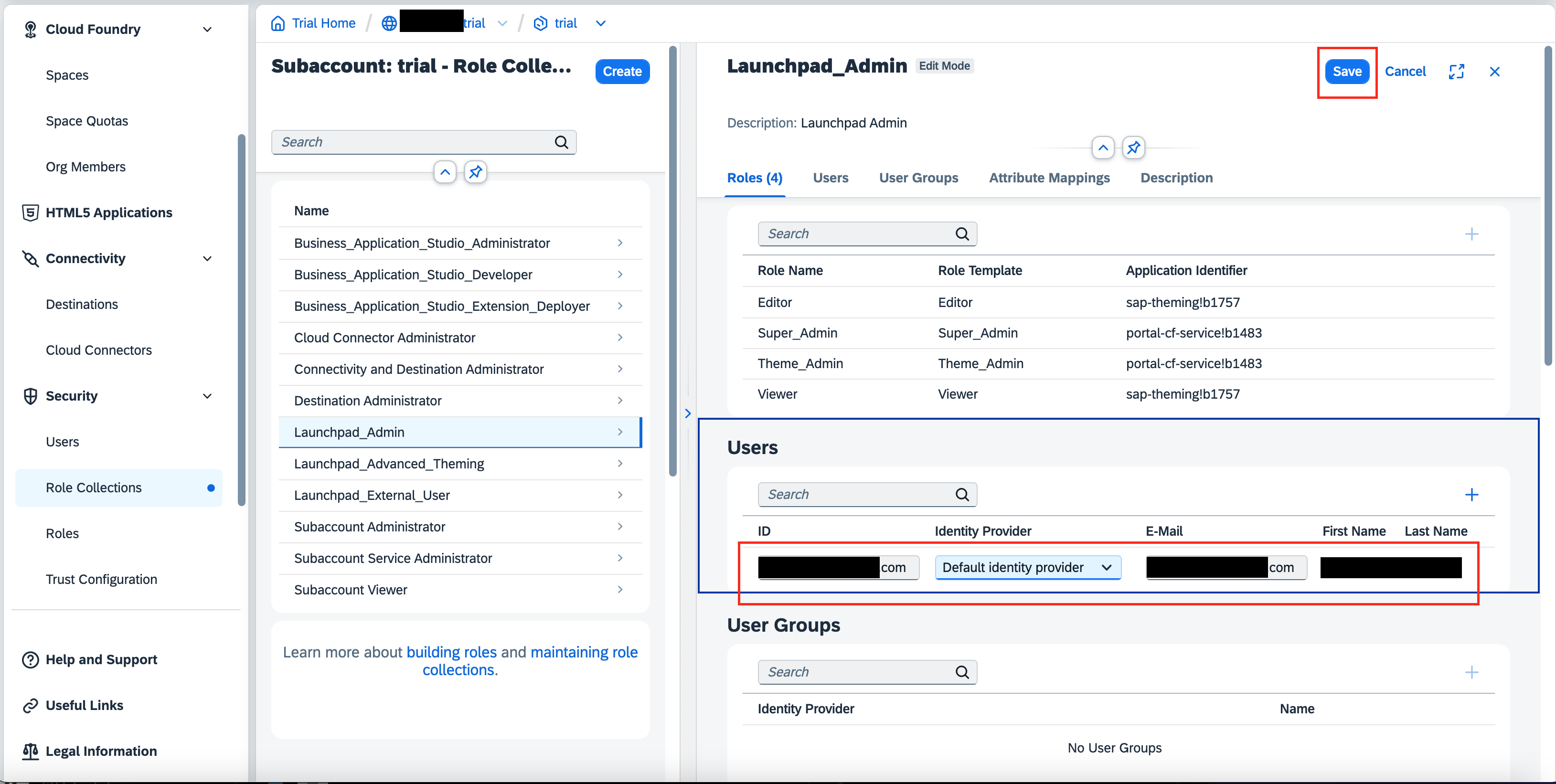
Usersに自身のユーザIDを入力し、Saveボタンを押して完了です。(IDのボックスをクリックすると、登録されているIDのリストが表示されるので、そこから選択するだけでOKです。)

SAP Build Work Zoneへの接続
次に、SAP Build Work Zoneへ接続します。
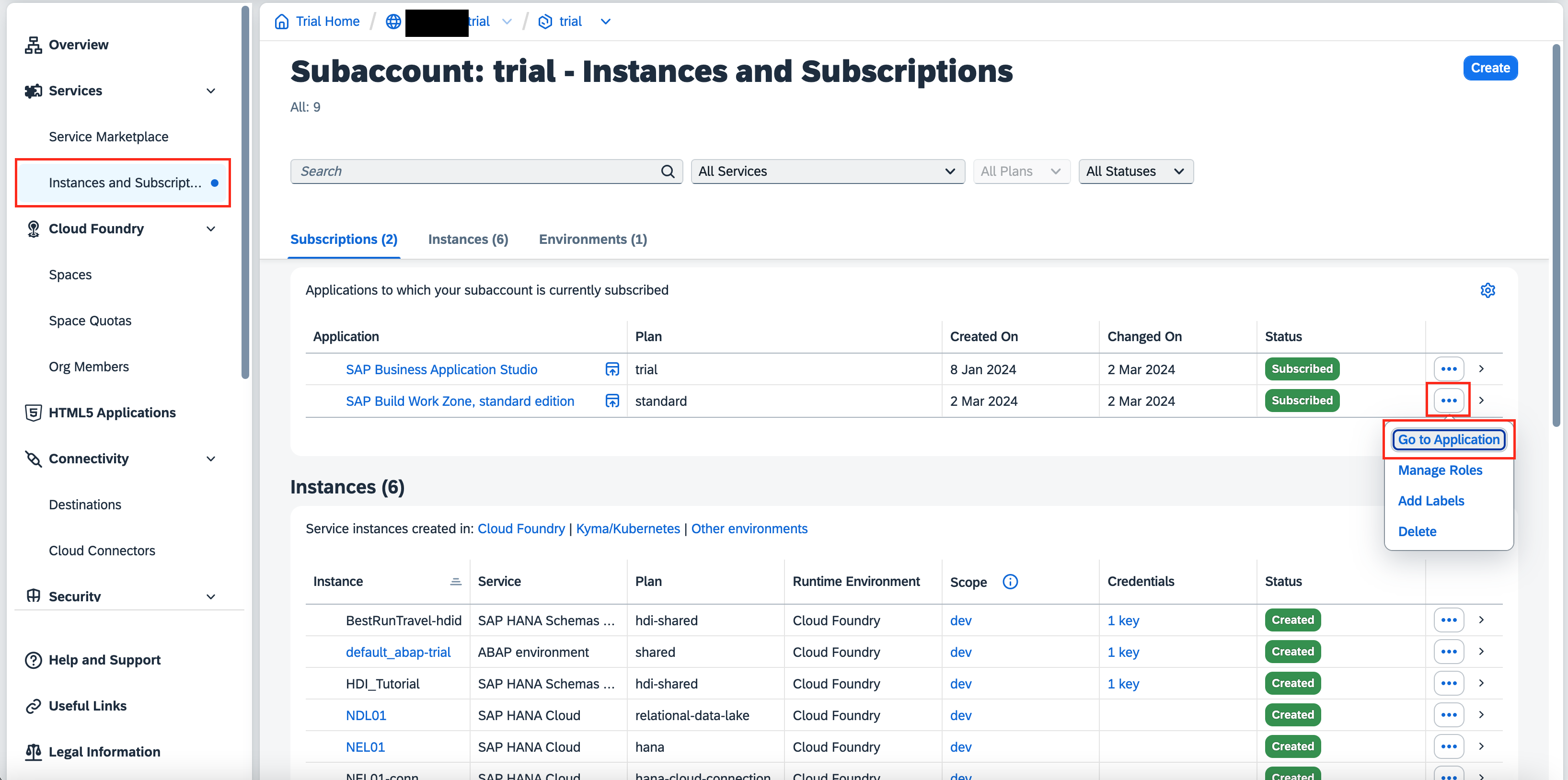
Services -> Instances and Subscriptionsを開き、SAP Build WOrk ZOne, standard edtionの・・・を押して、Go to Applicationをクリックします。

言語は何故か日本語しか選択できませんでした。SAP BTPアカウントの言語は英語なので、OSかブラウザの言語に依存するものと思われます。

サイトの作成
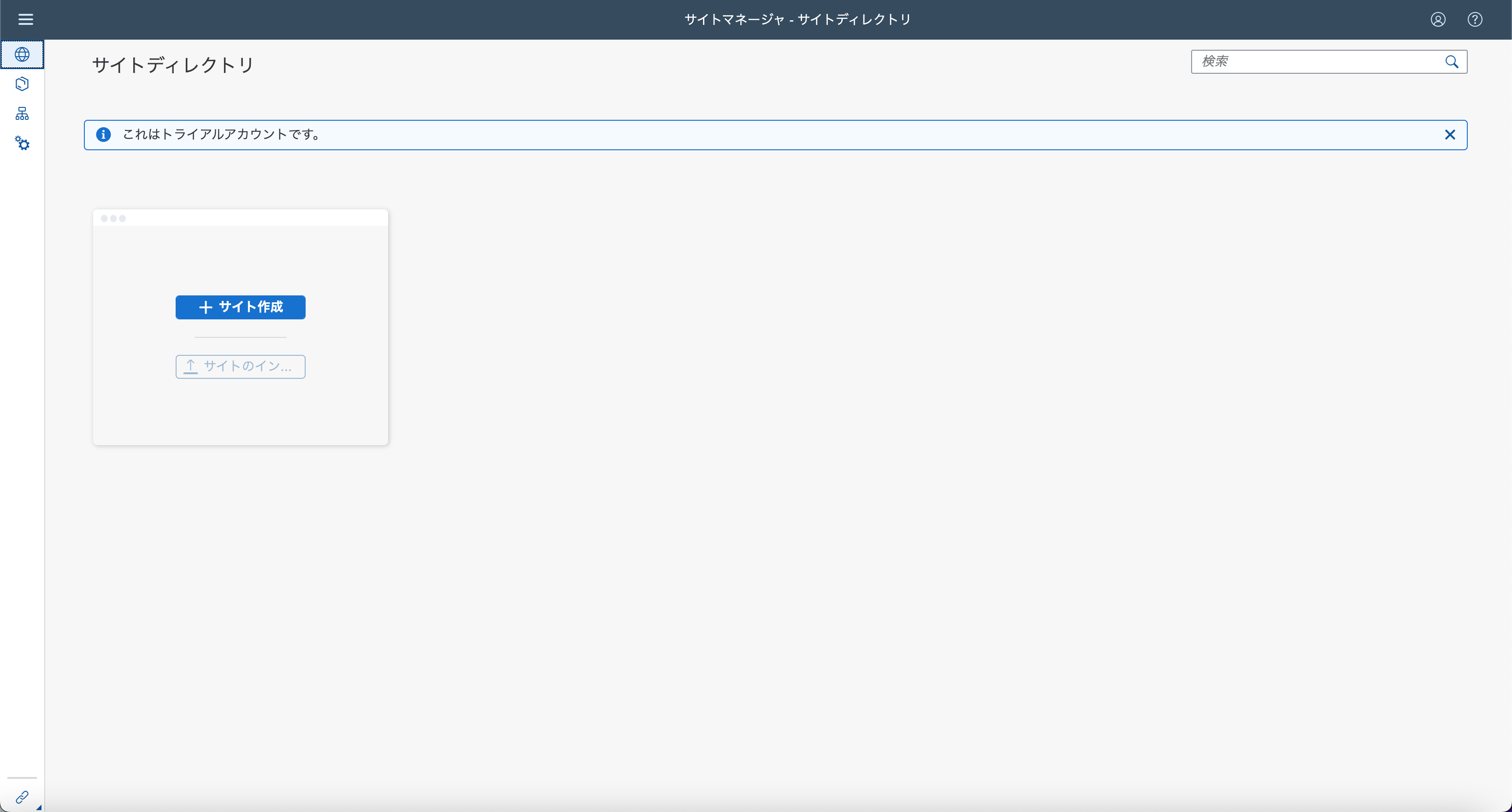
早速サイトの作成を始めます。
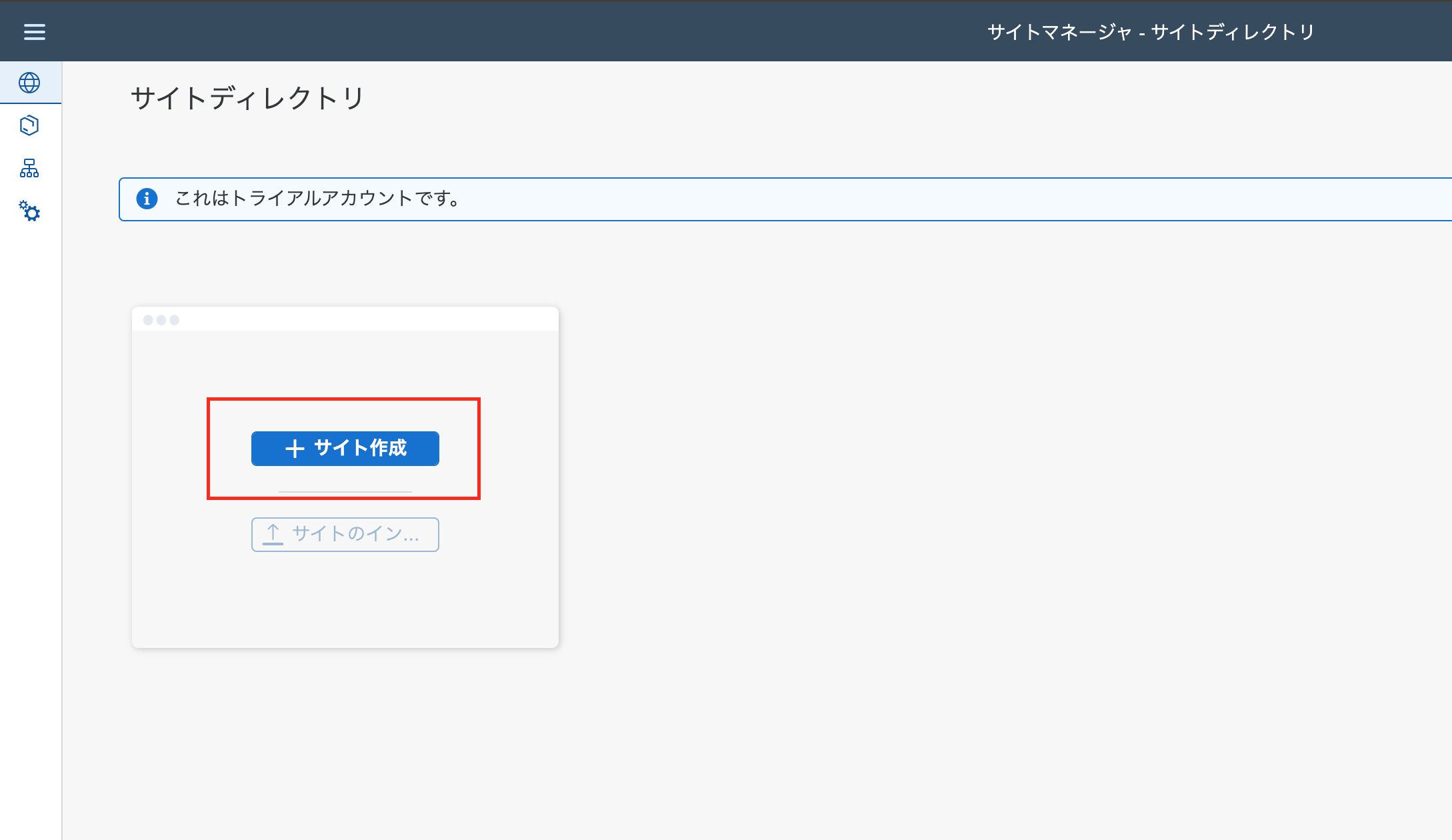
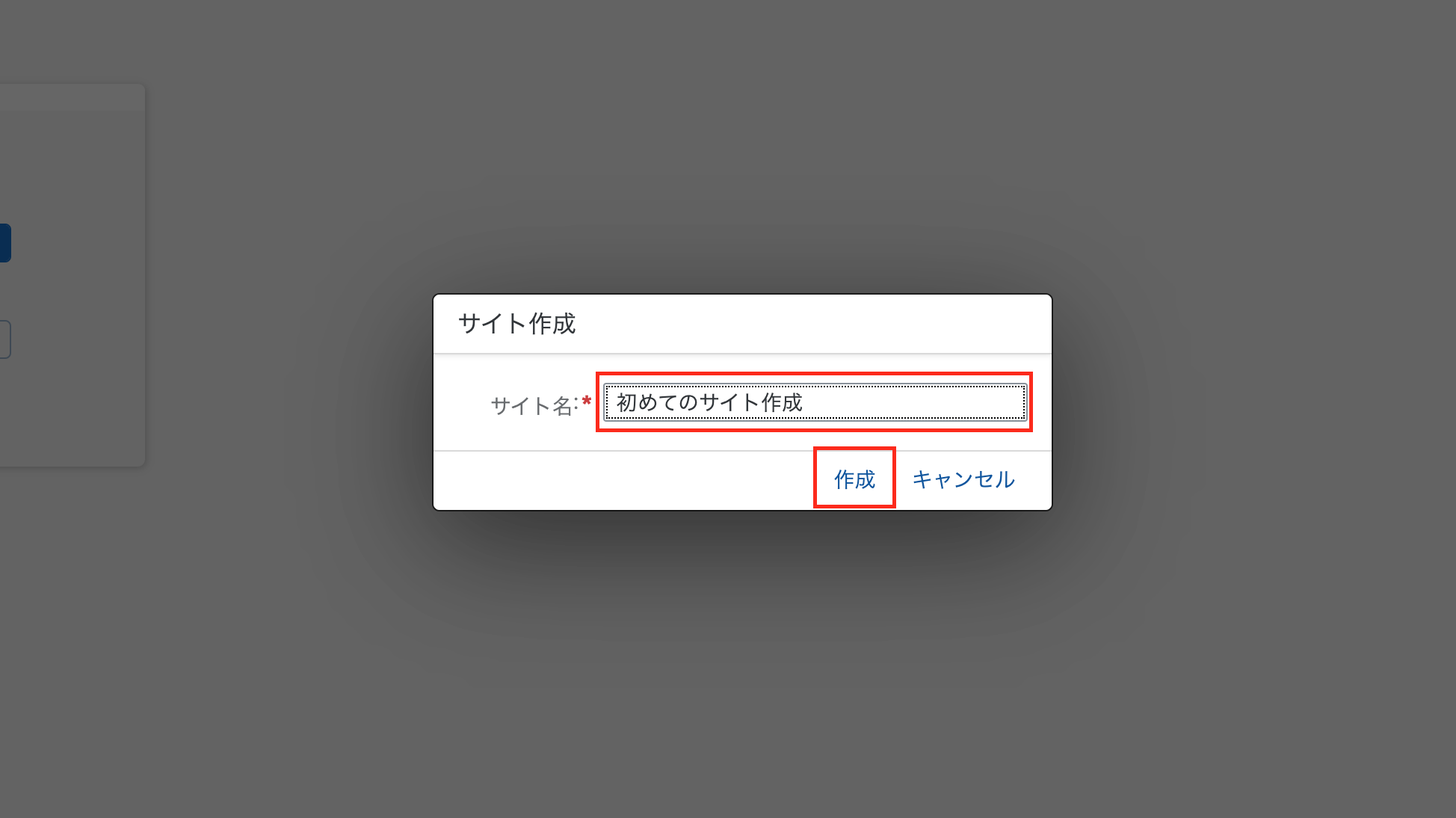
サイト作成のボックスに任意の名前を入力し、作成をクリックします。

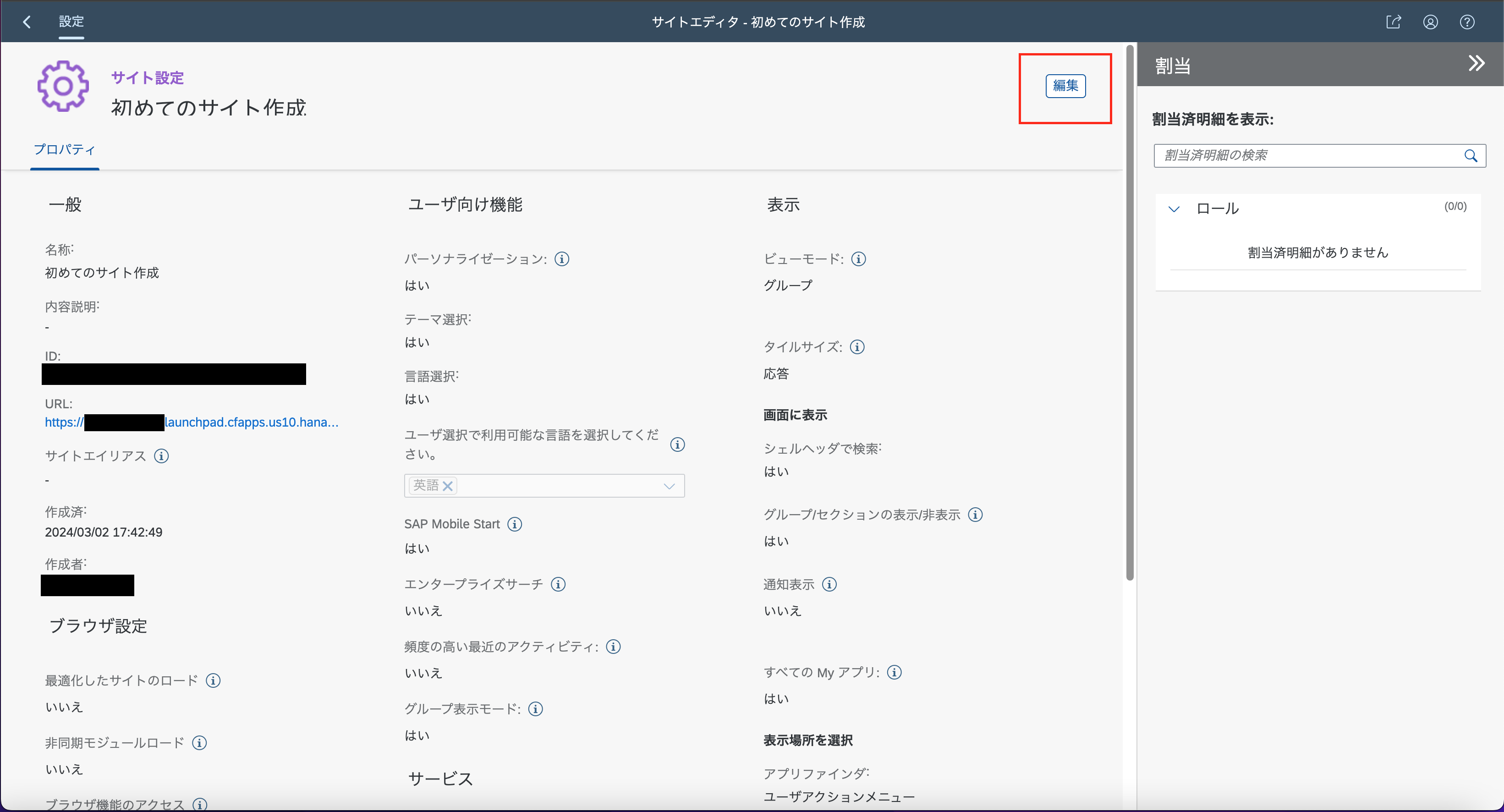
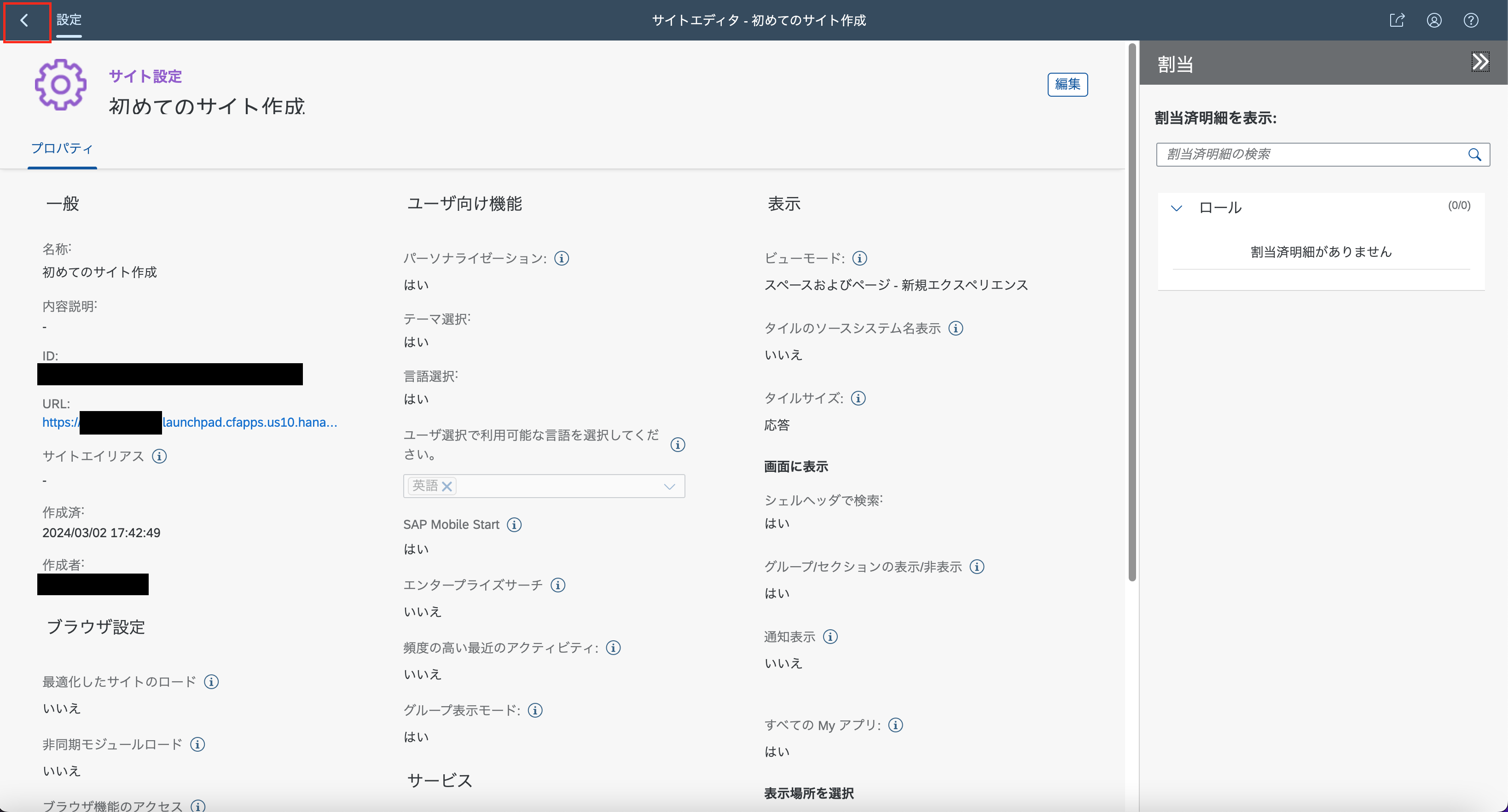
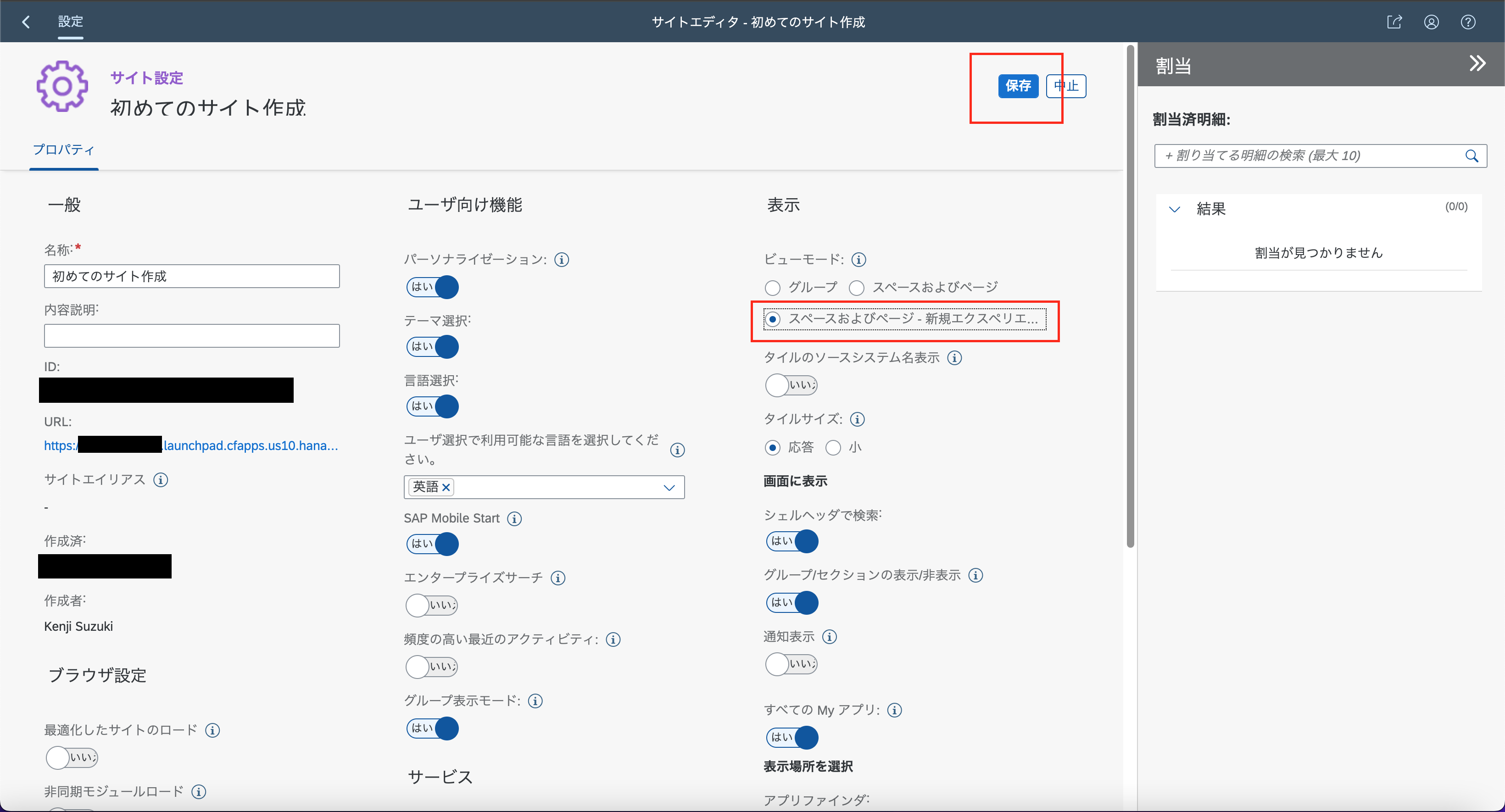
ビューモードがデフォルトではグループが選択されていますので、スペース及びページ - 新規エクスペリエンスを選択し、保存ボタンを押します。

SAP Build Work ZoneへのSAPUI5 Appの統合
次は、AP Build Work ZoneへのSAPUI5 Appの統合を行います。
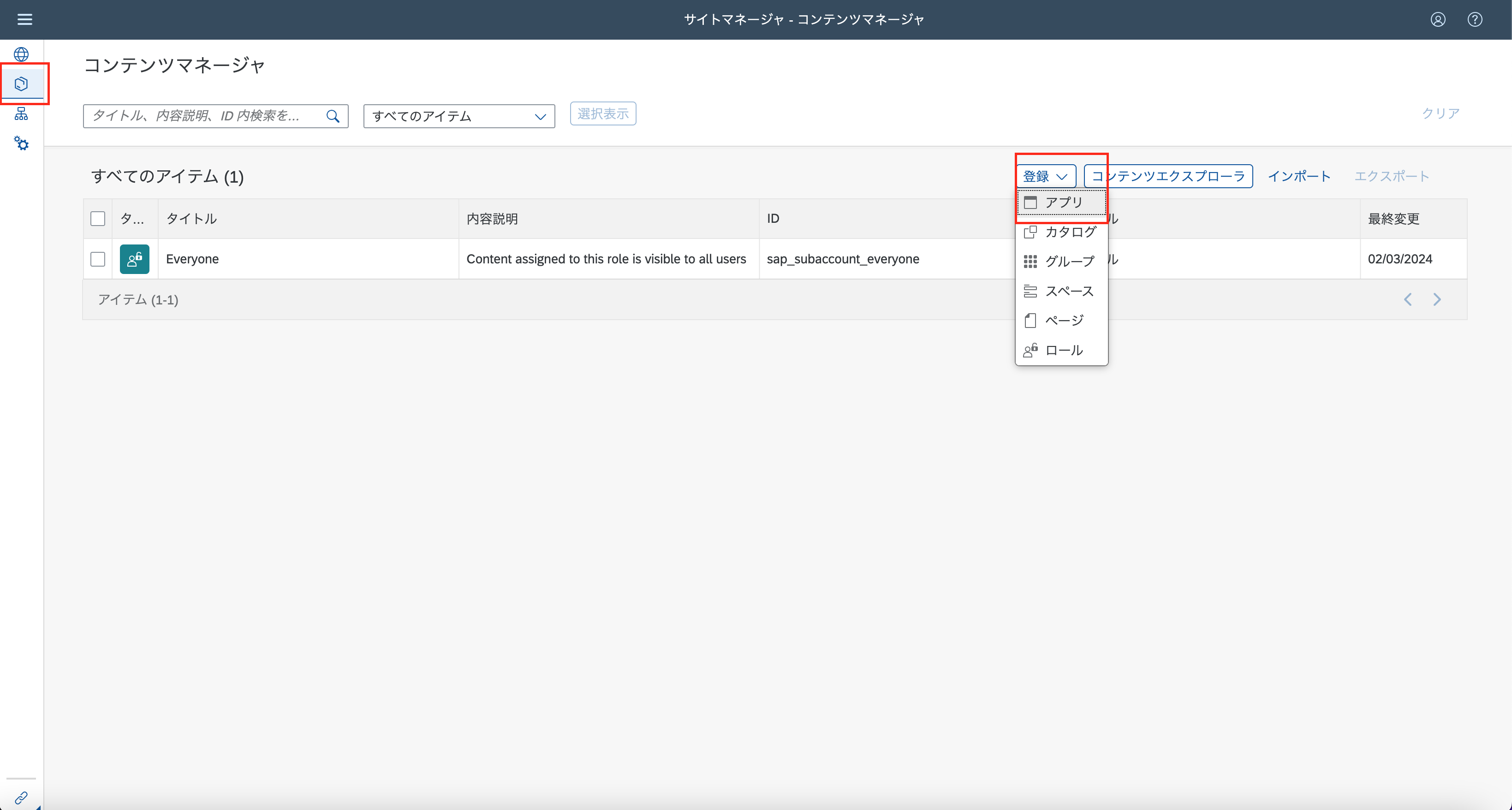
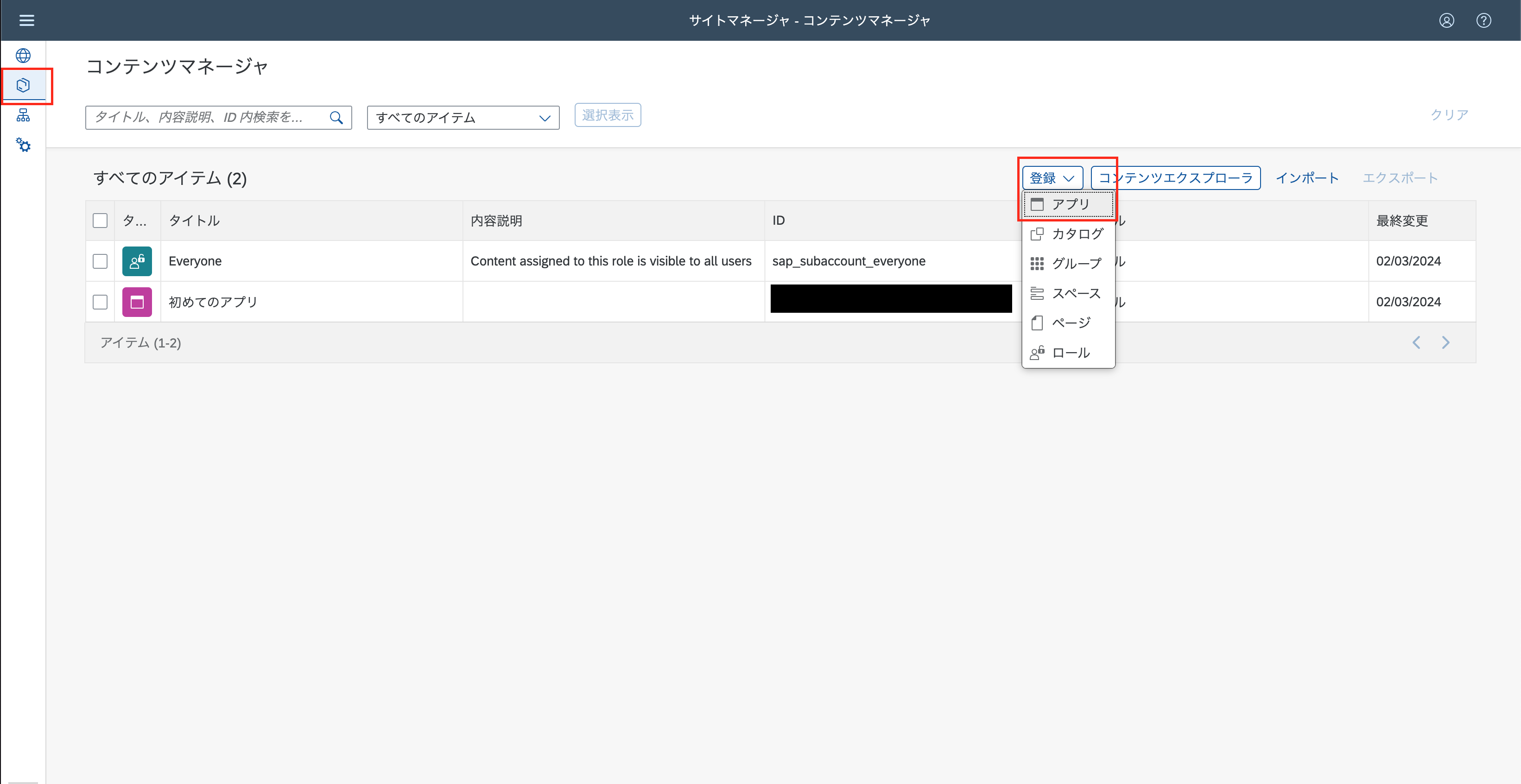
再びコンテンツマネージャの画面を開き、登録ボタンを押して、アプリを選択します。

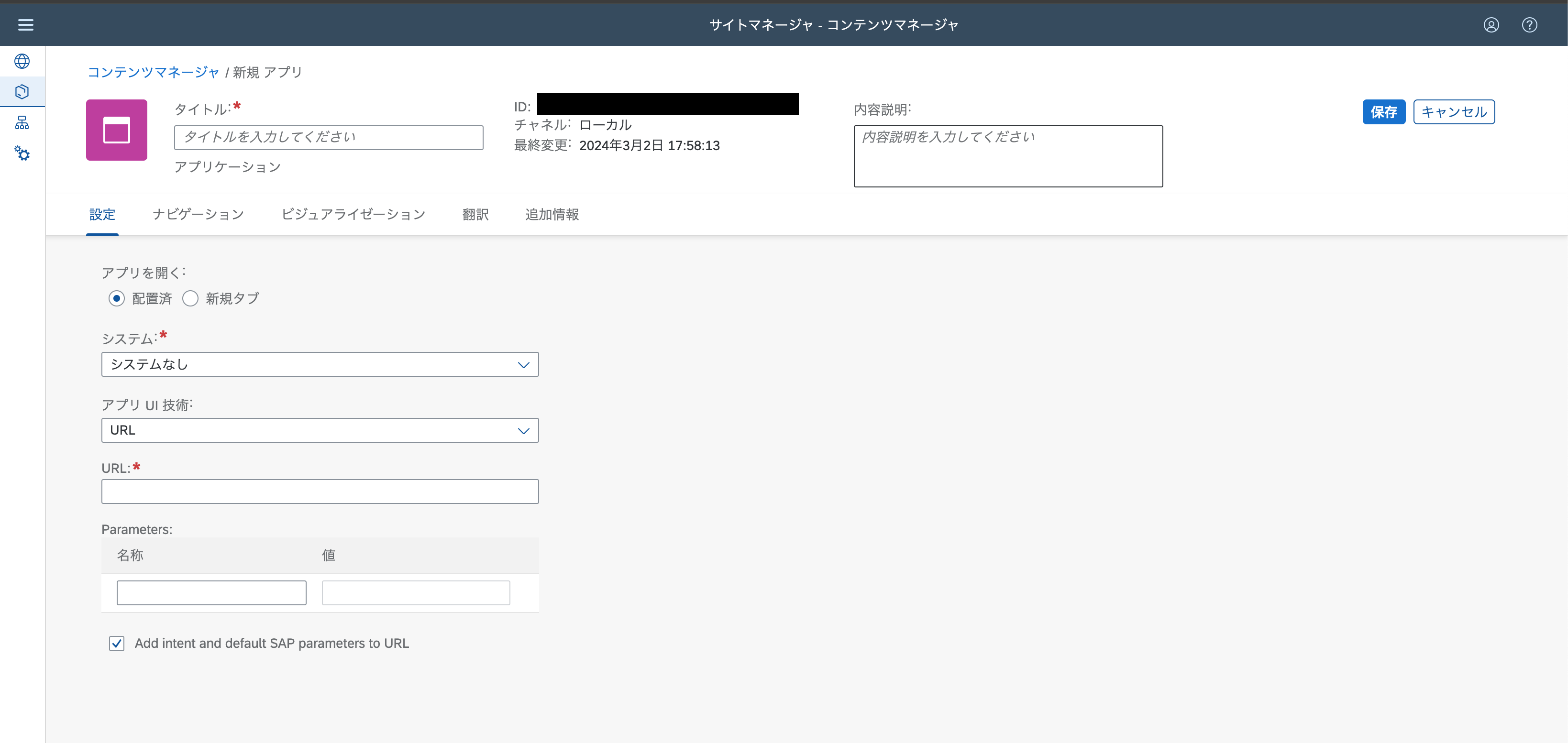
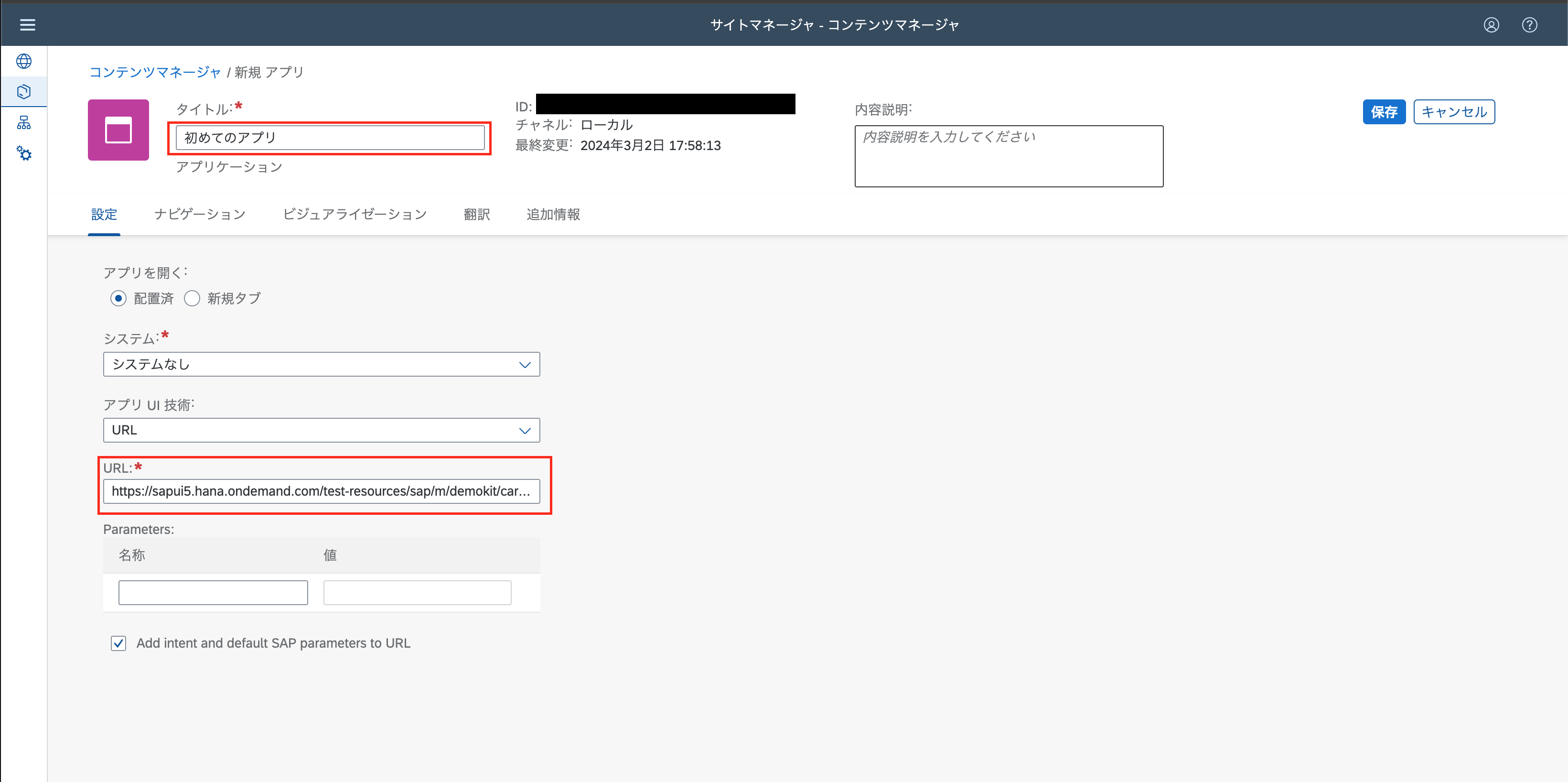
設定タブに以下の項目を入力または選択します。
タイトル: 任意の名前
アプリを開く: 配置済(デフォルト)
システム: システムなし(デフォルト)
アプリUI接続: URL(デフォルト)
URL: https://sapui5.hana.ondemand.com/test-resources/sap/m/demokit/cart/webapp/index.html

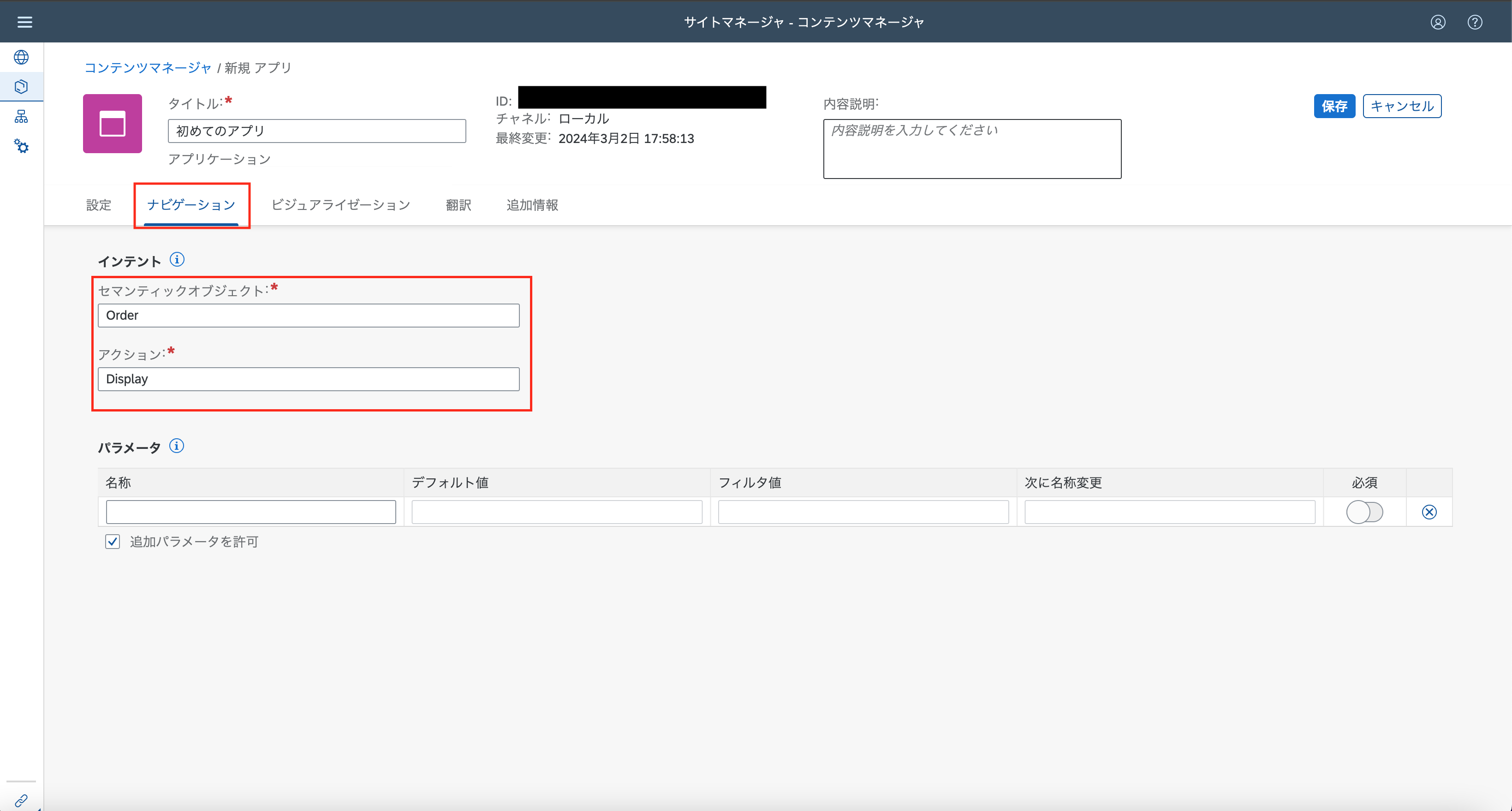
"ナビゲーション"タブを開き、以下の項目を入力します(入力は英数字のみ)。
セマンティックオブジェクト: Order
アクション: Display

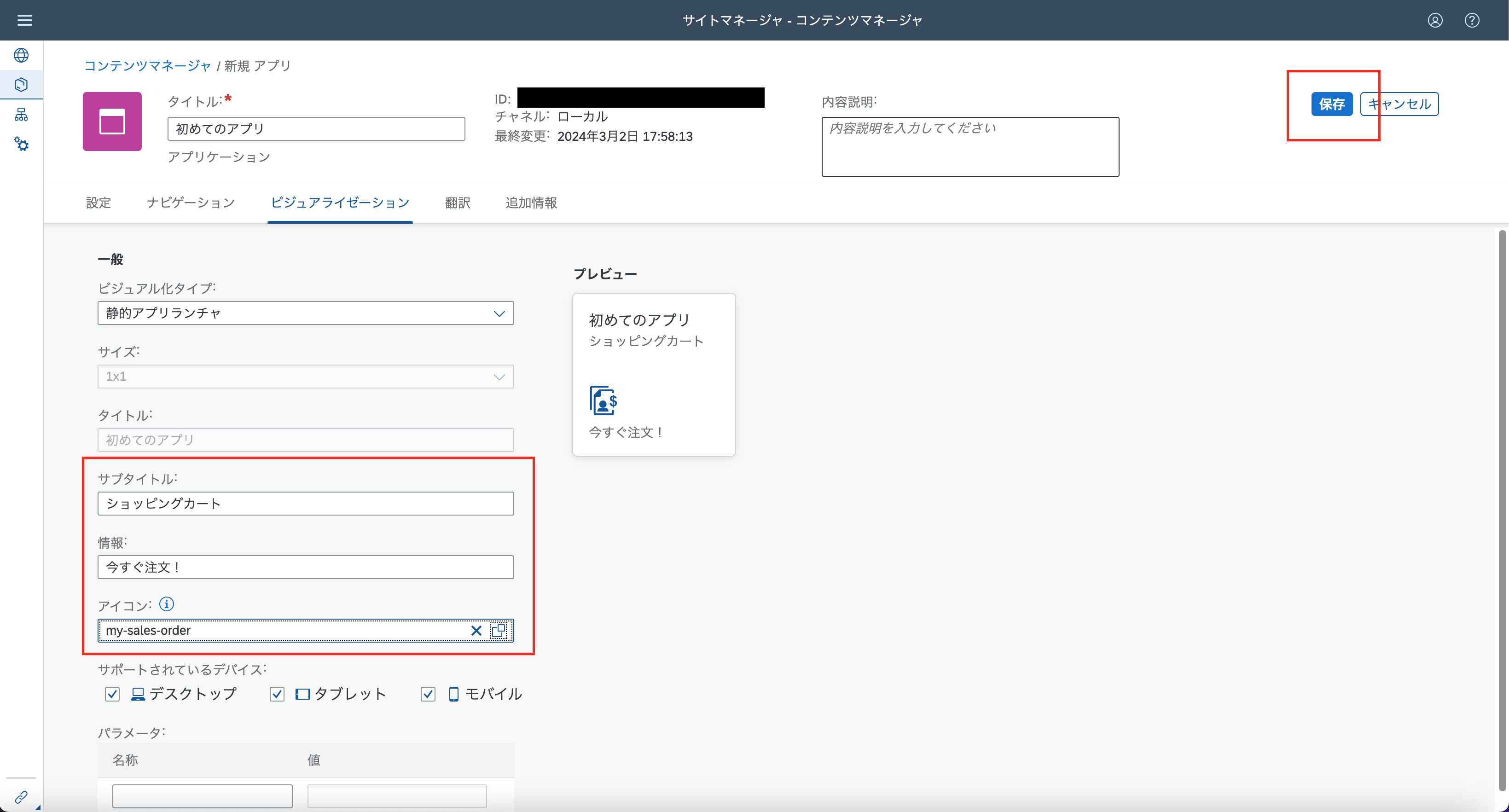
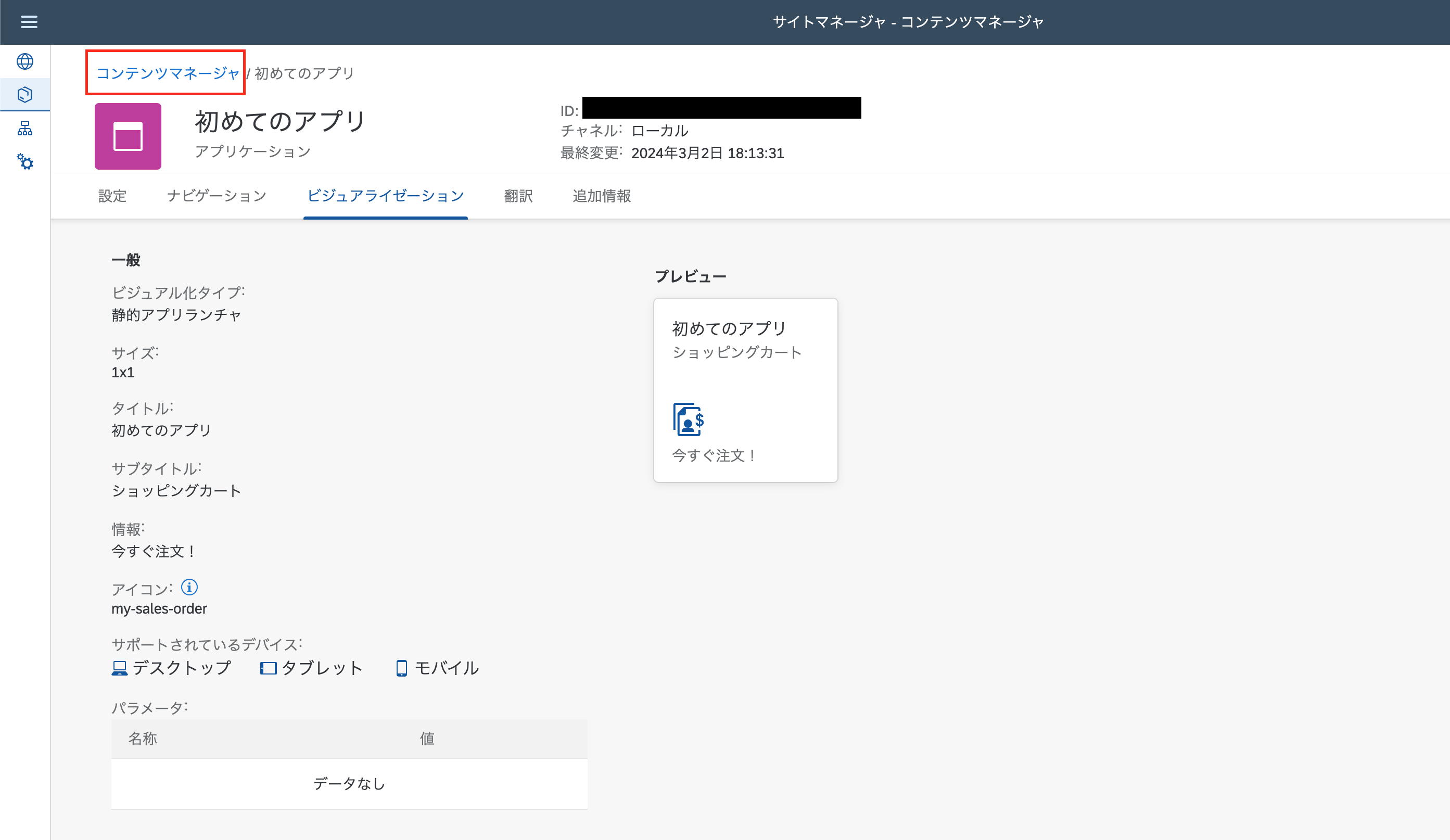
"ビジュアライゼーション"タブを開き、以下の項目を入力し、保存ボタンを押します。
ビジュアル化タイプ: 静的アプリランチャ(デフォルト)
サブタイトル: 任意(ここではショッピングカート)
情報: 任意(ここでは今すぐ注文!)
アイコン: my-sales-order
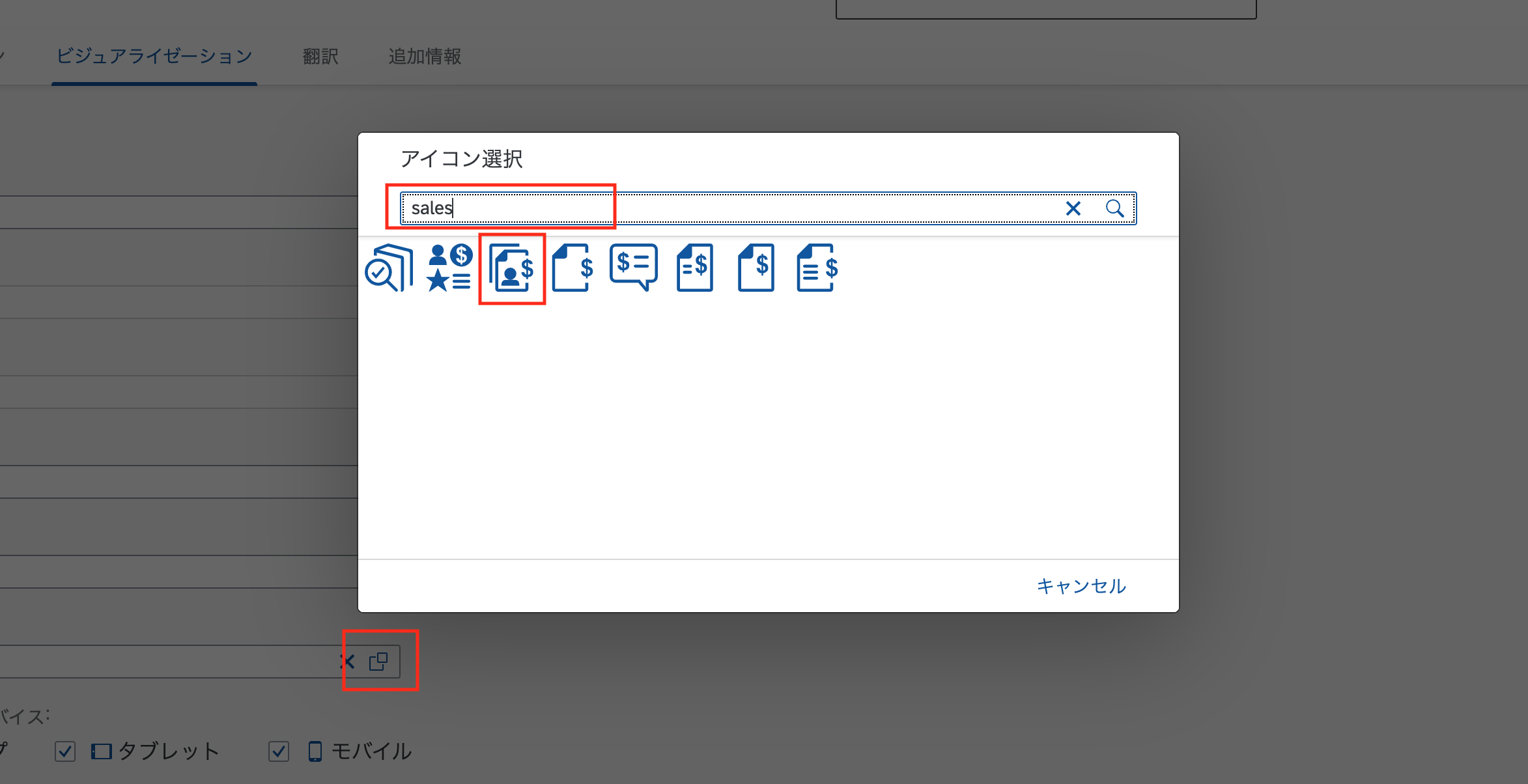
(右端のブラウズアイコンを押すとアイコン選択画面が表示されます。そこから文字を入力して検索し、スクリーンショットのアイコンを選択すると、アイコン名が自動入力されます。)


左上のコンテンツマネージャを押して、コンテンツマネージャ画面に戻ります。

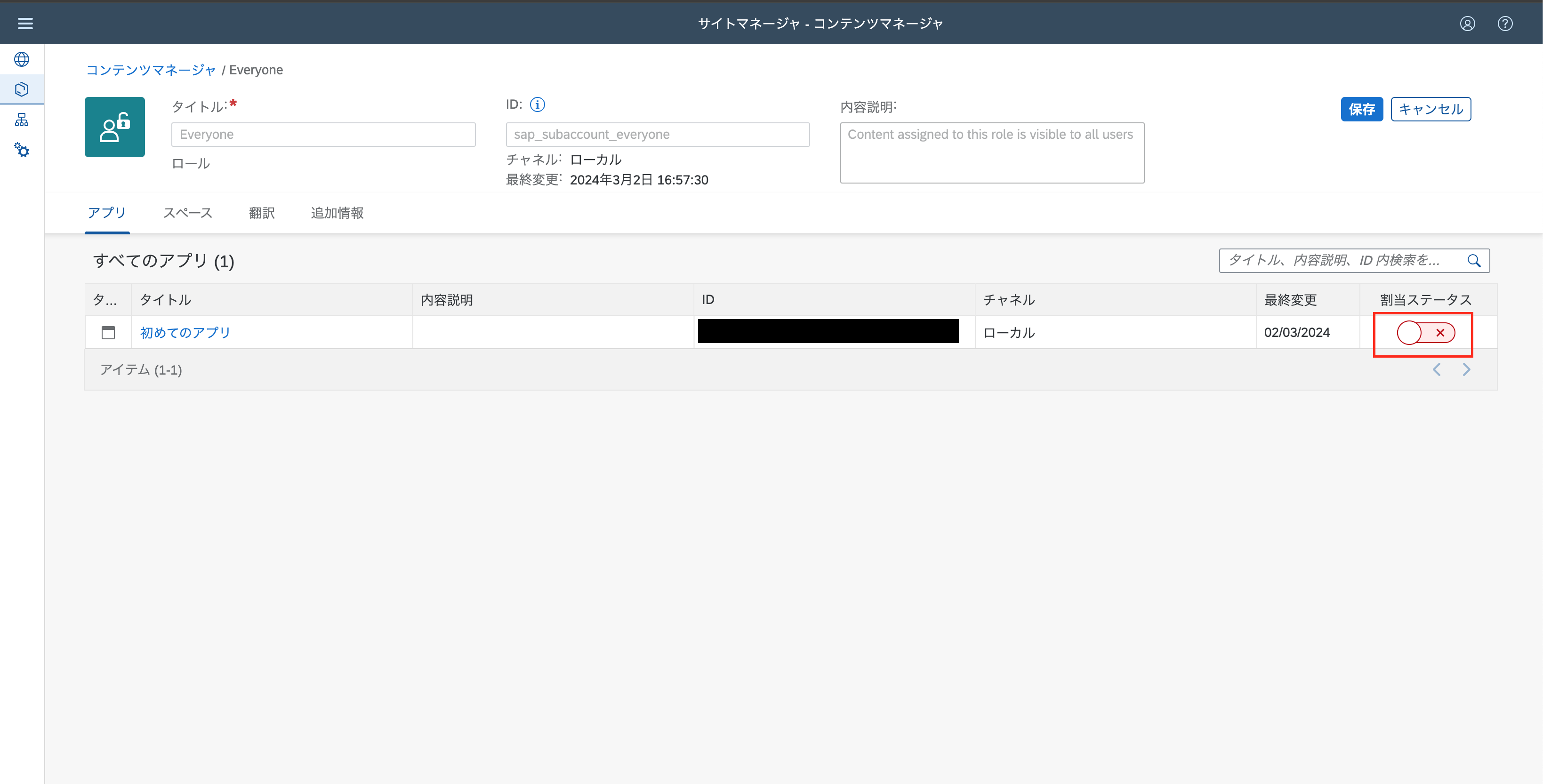
先ほど作成したアプリの割り当てステータスのトグルアイコンをクリックし、

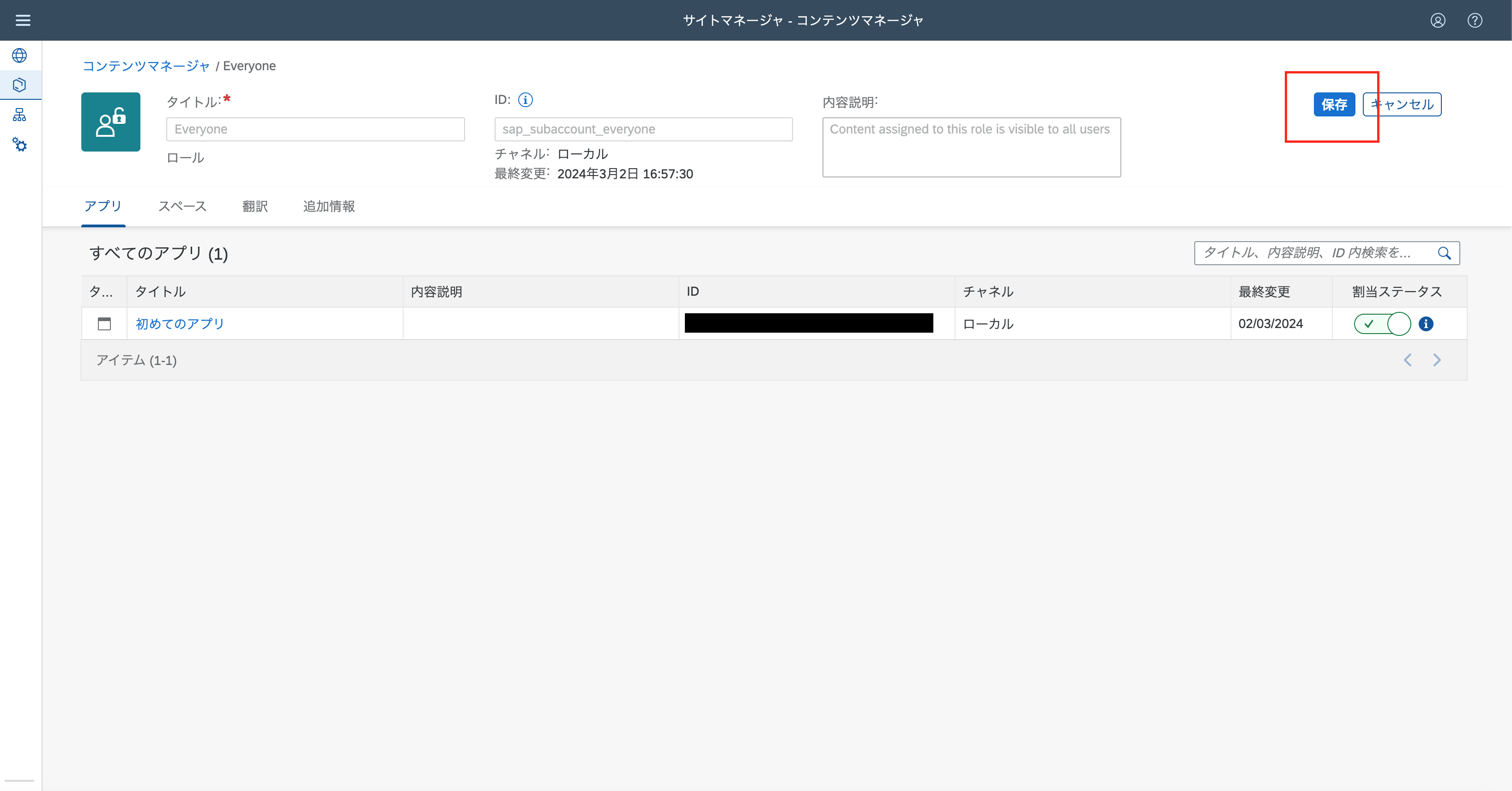
割り当てのステータスアイコンが×から✔︎に変わりましたら、保存ボタンを押します。

SAP Build Work ZoneへのURL Appの統合
次は、AP Build Work ZoneへのURL Appの統合を行います。
再びコンテンツマネージャの画面を開き、登録ボタンを押して、アプリを選択します。

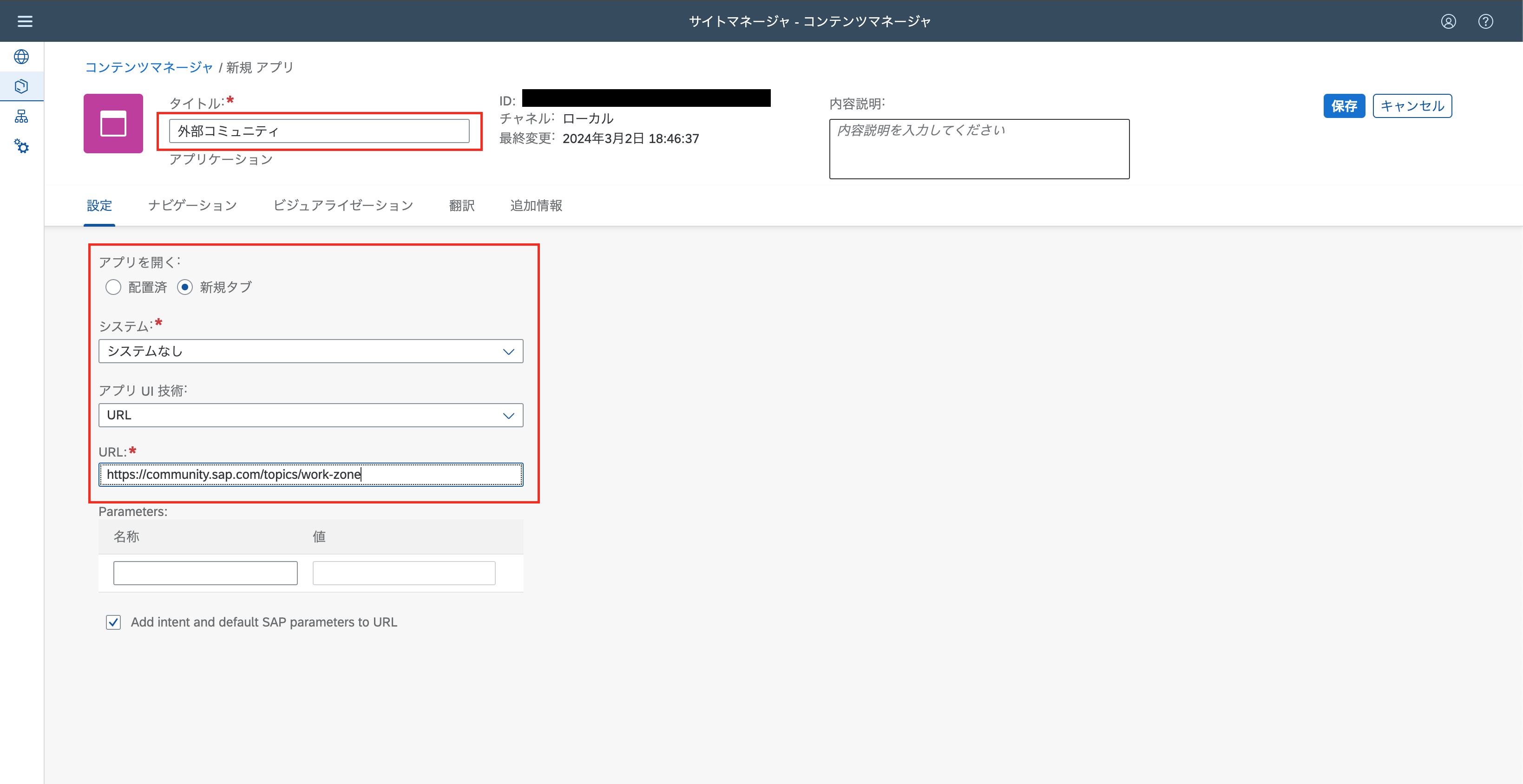
設定タブに以下の項目を入力または選択します。
タイトル: 任意の名前
アプリを開く: 新規タブ
システム: システムなし(デフォルト)
アプリUI接続: URL(デフォルト)
URL: https://community.sap.com/topics/work-zone

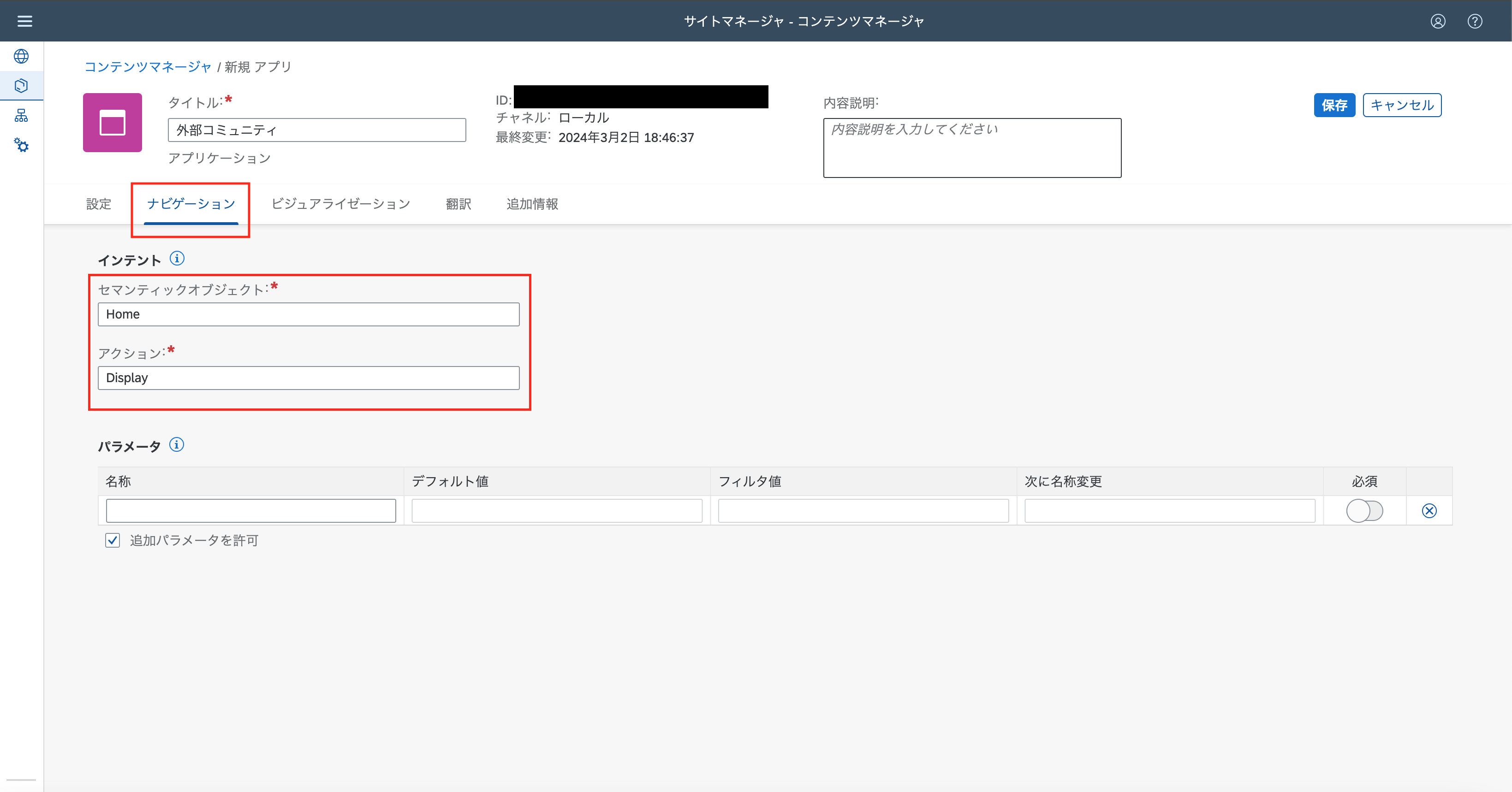
"ナビゲーション"タブを開き、以下の項目を入力します(入力は英数字のみ)。
セマンティックオブジェクト: Home
アクション: Display

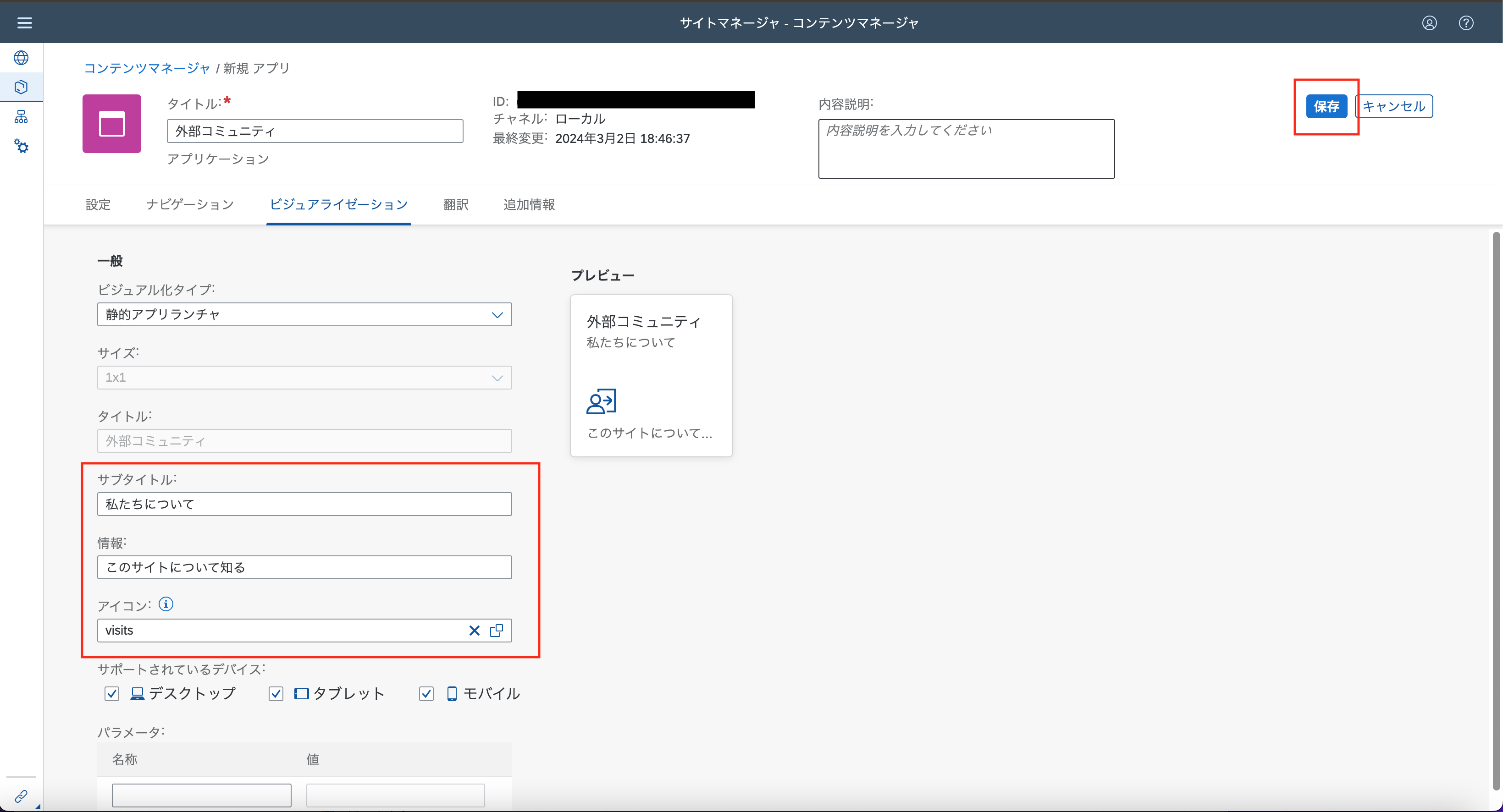
"ビジュアライゼーション"タブを開き、以下の項目を入力し、保存ボタンを押します。
ビジュアル化タイプ: 静的アプリランチャ(デフォルト)
サブタイトル: 任意(ここでは私たちについて)
情報: 任意(ここではこのサイトについて知る)
アイコン: visits
(右端のブラウズアイコンを押すとアイコン選択画面が表示されます。そこから文字を入力して検索し、スクリーンショットのアイコンを選択すると、アイコン名が自動入力されます。)

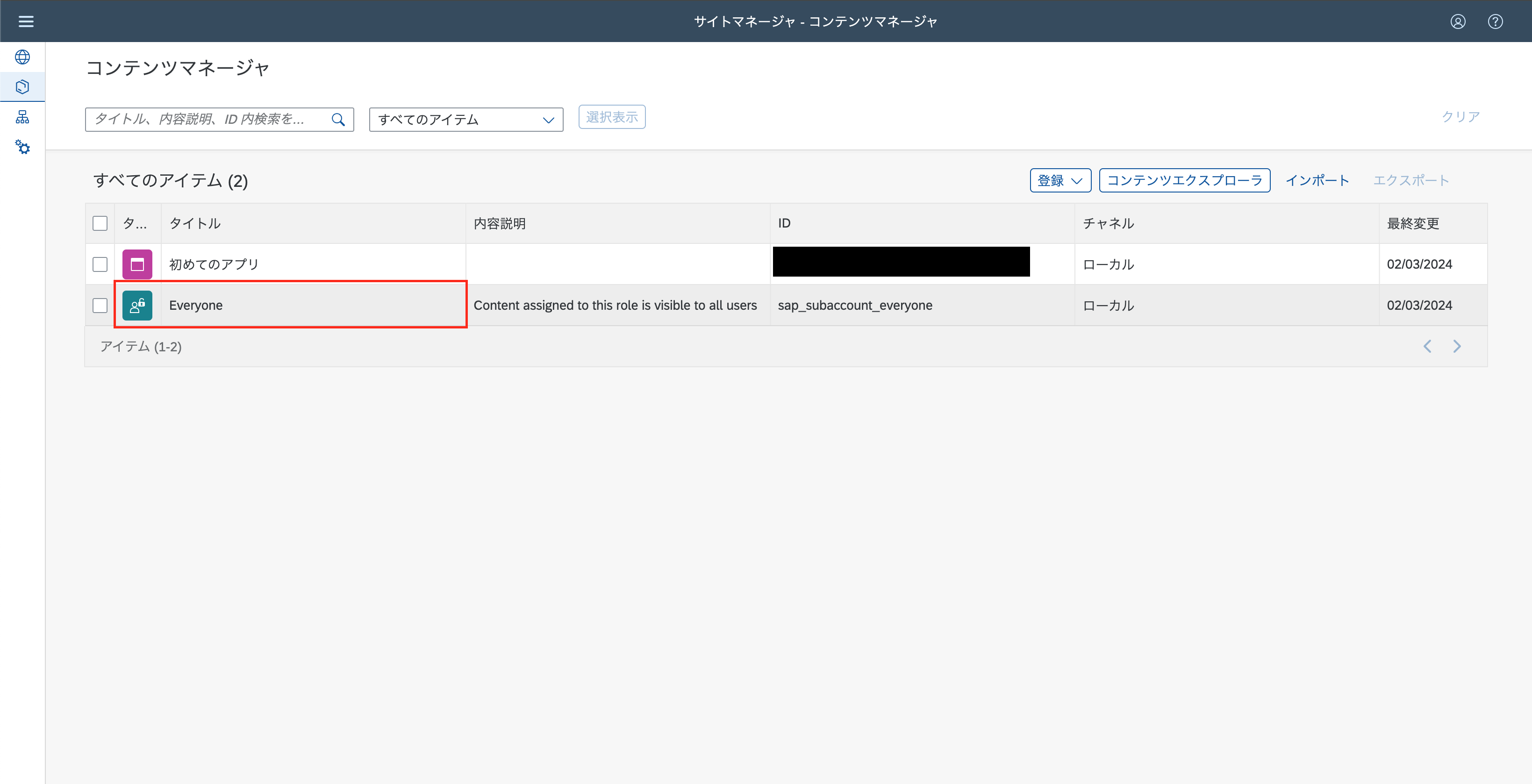
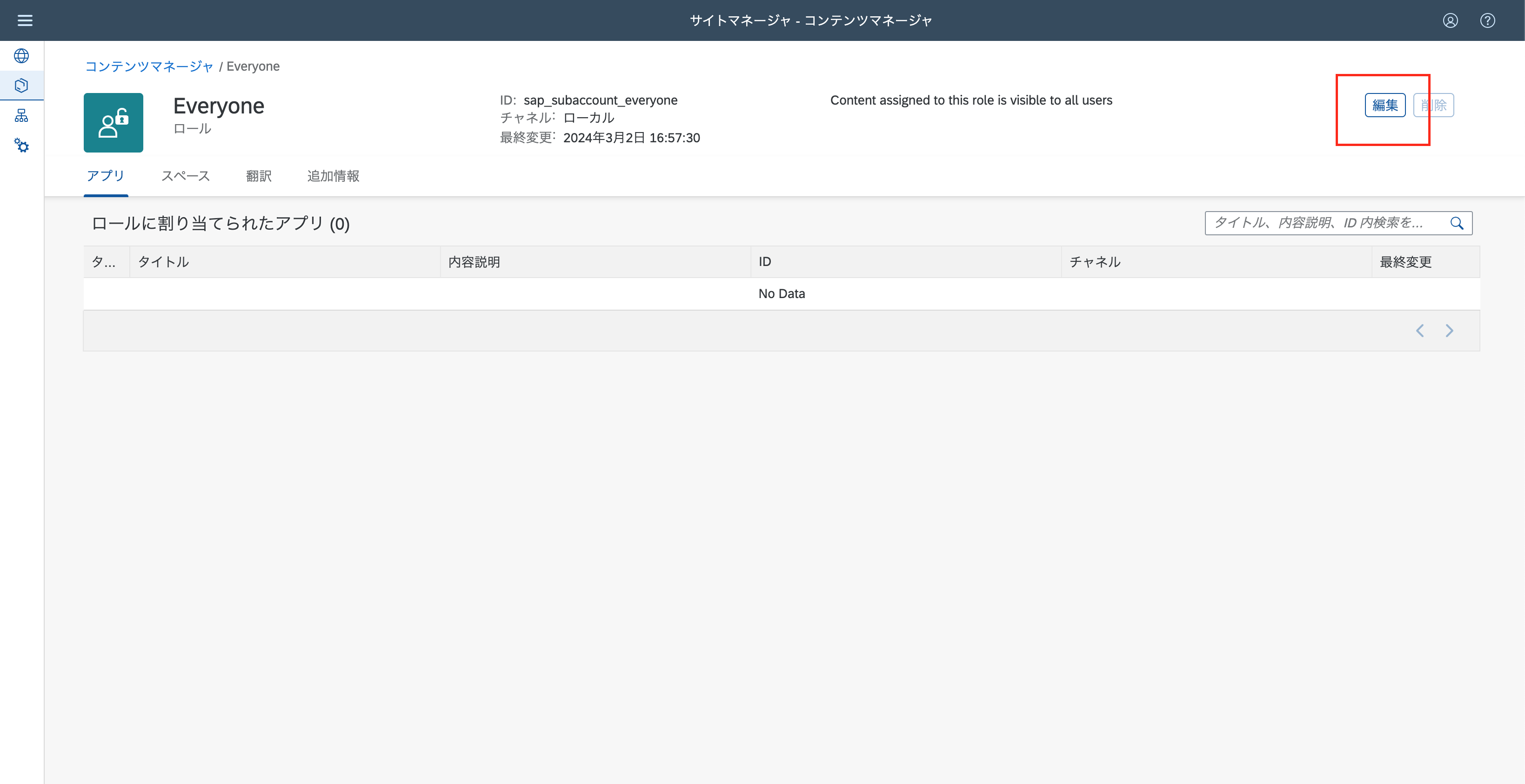
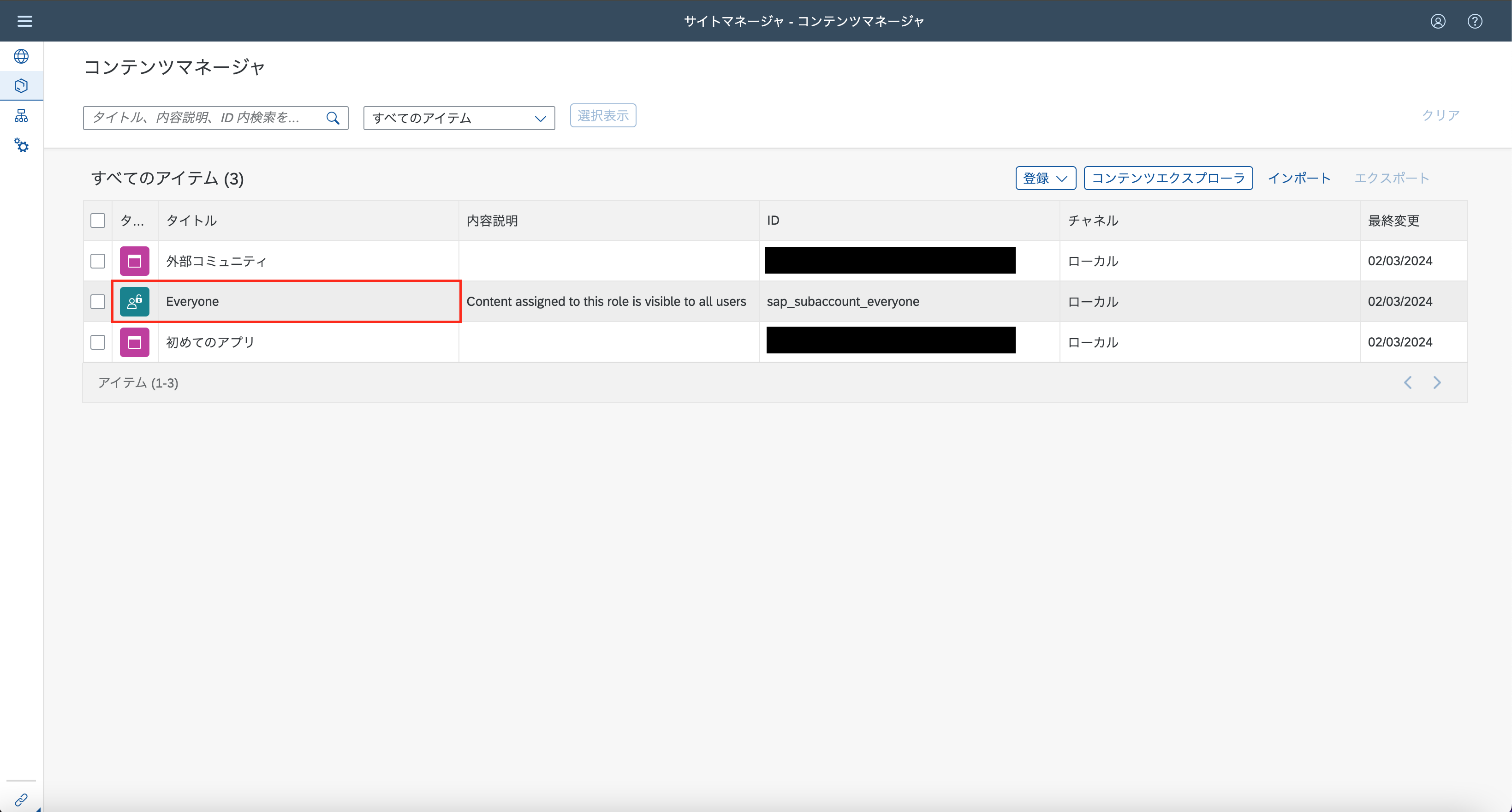
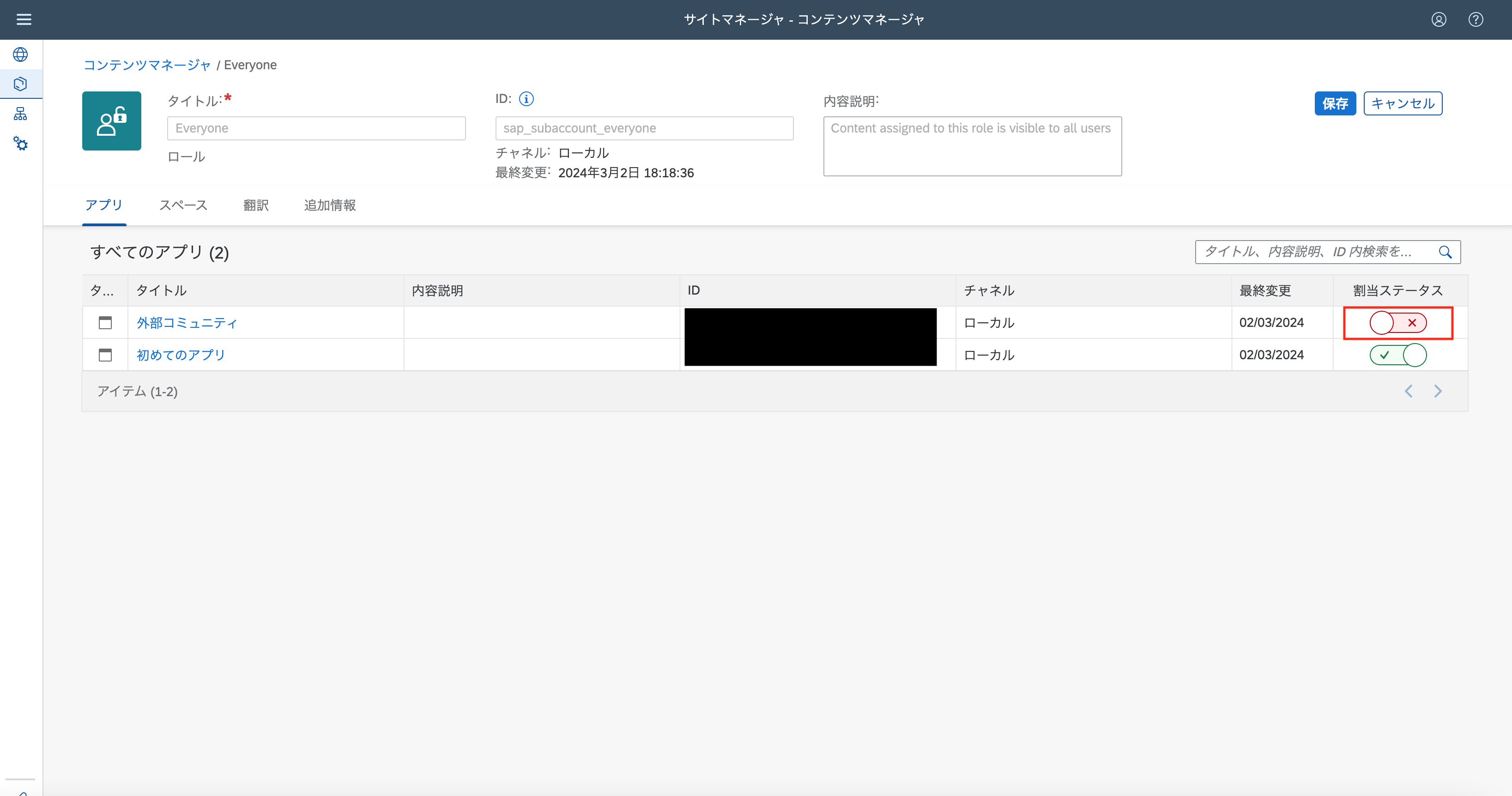
コンテンツマネージャの画面に戻り、Everyoneをクリックします。

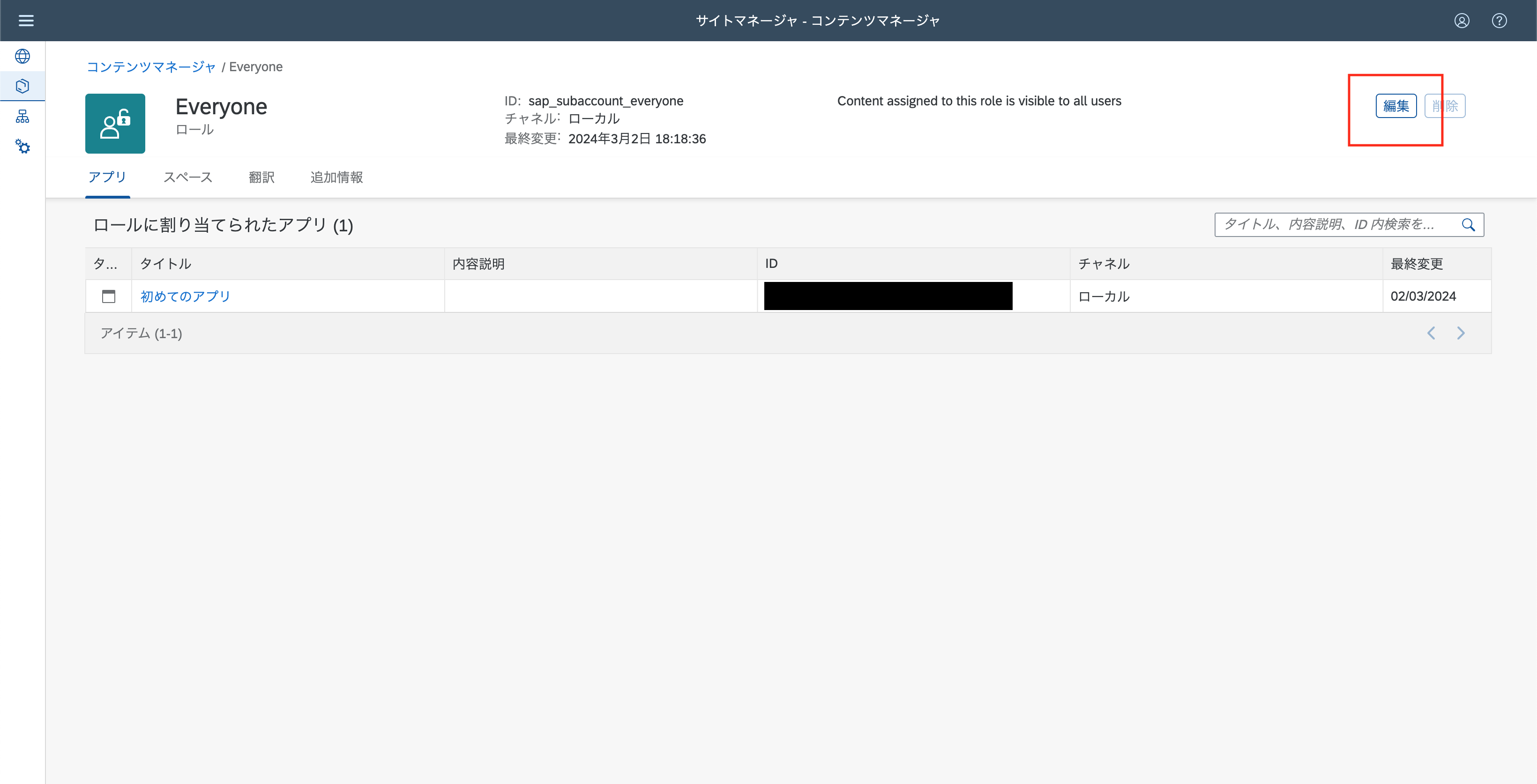
先ほど作成したアプリの割り当てステータスのトグルアイコンをクリックし、

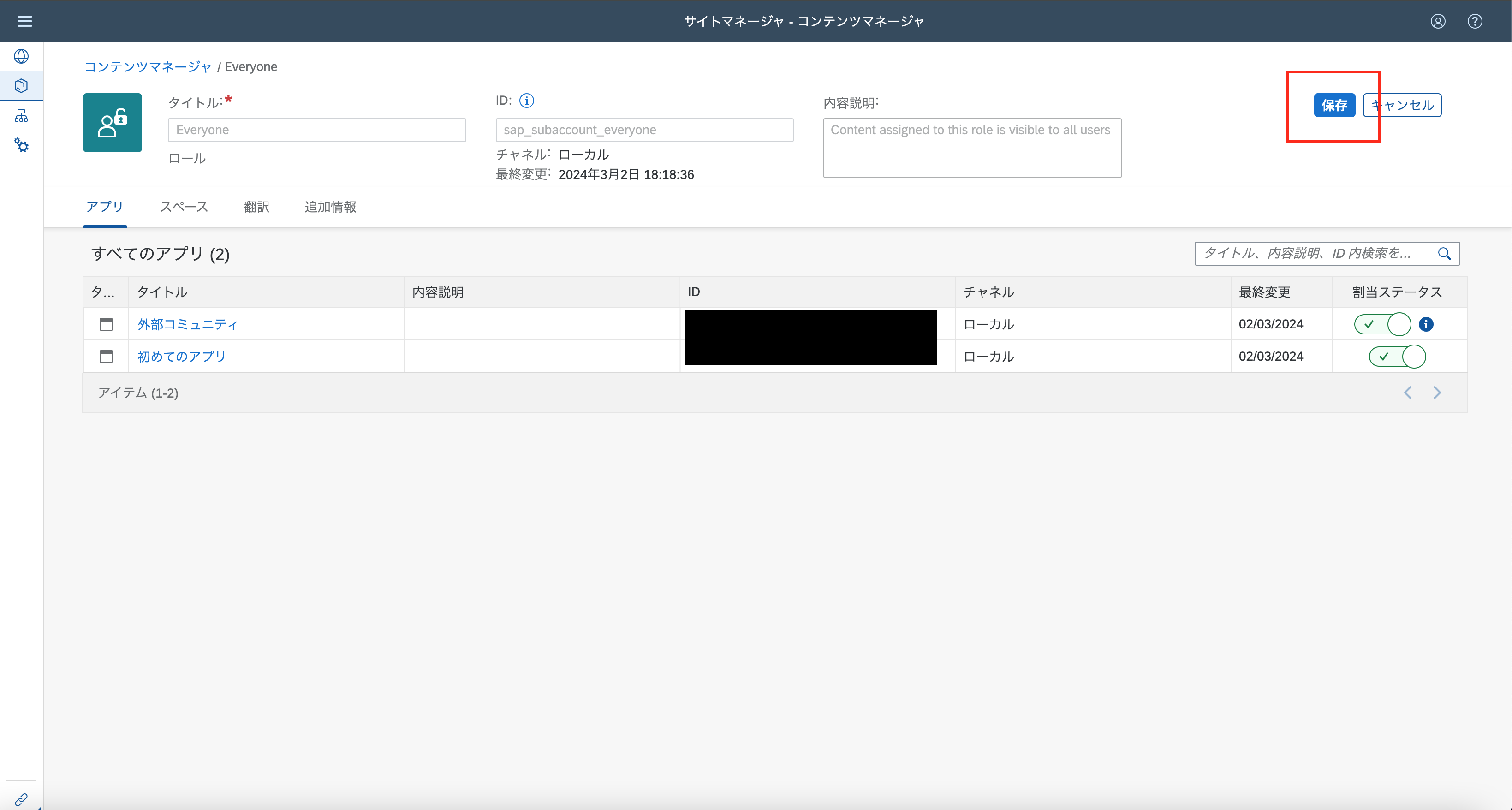
割り当てのステータスアイコンが×から✔︎に変わりましたら、保存ボタンを押します。

SAP Build Work Zoneを用いたサイトのデザイン
最後に、SAP Build Work Zoneを用いたサイトのデザインを行います。
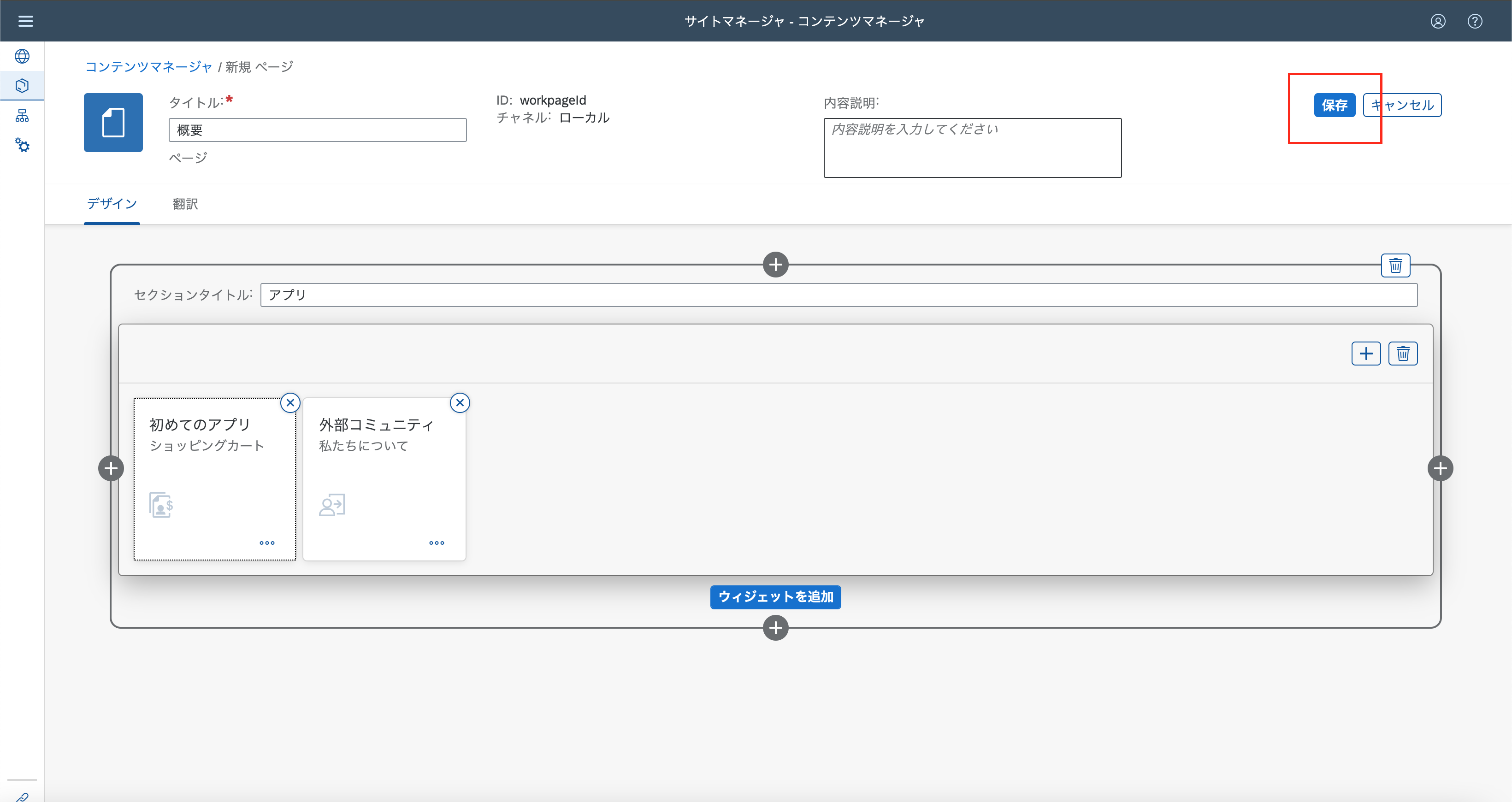
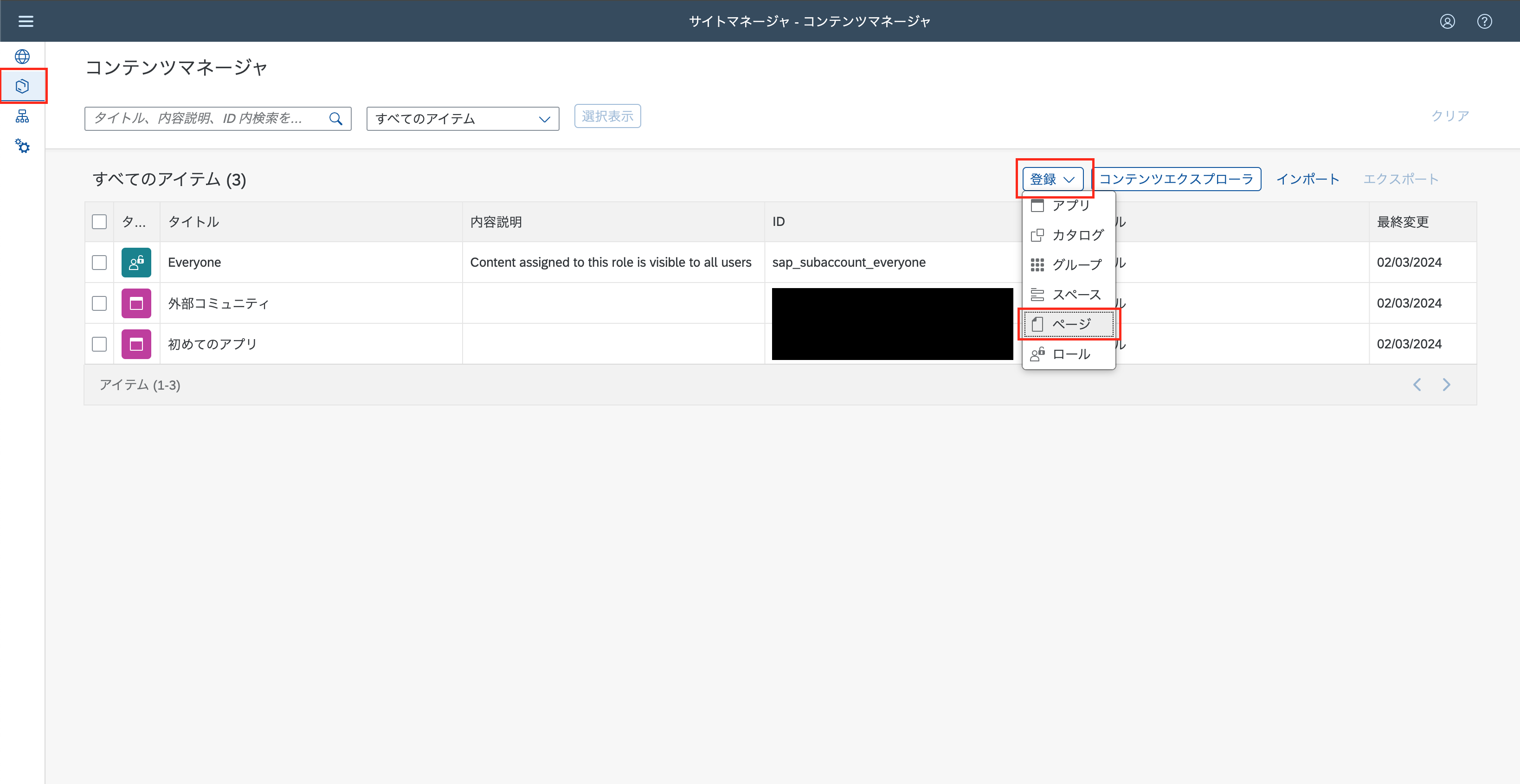
コンテンツマネージャの画面に戻り、登録ボタンを押し、ページを選択します。

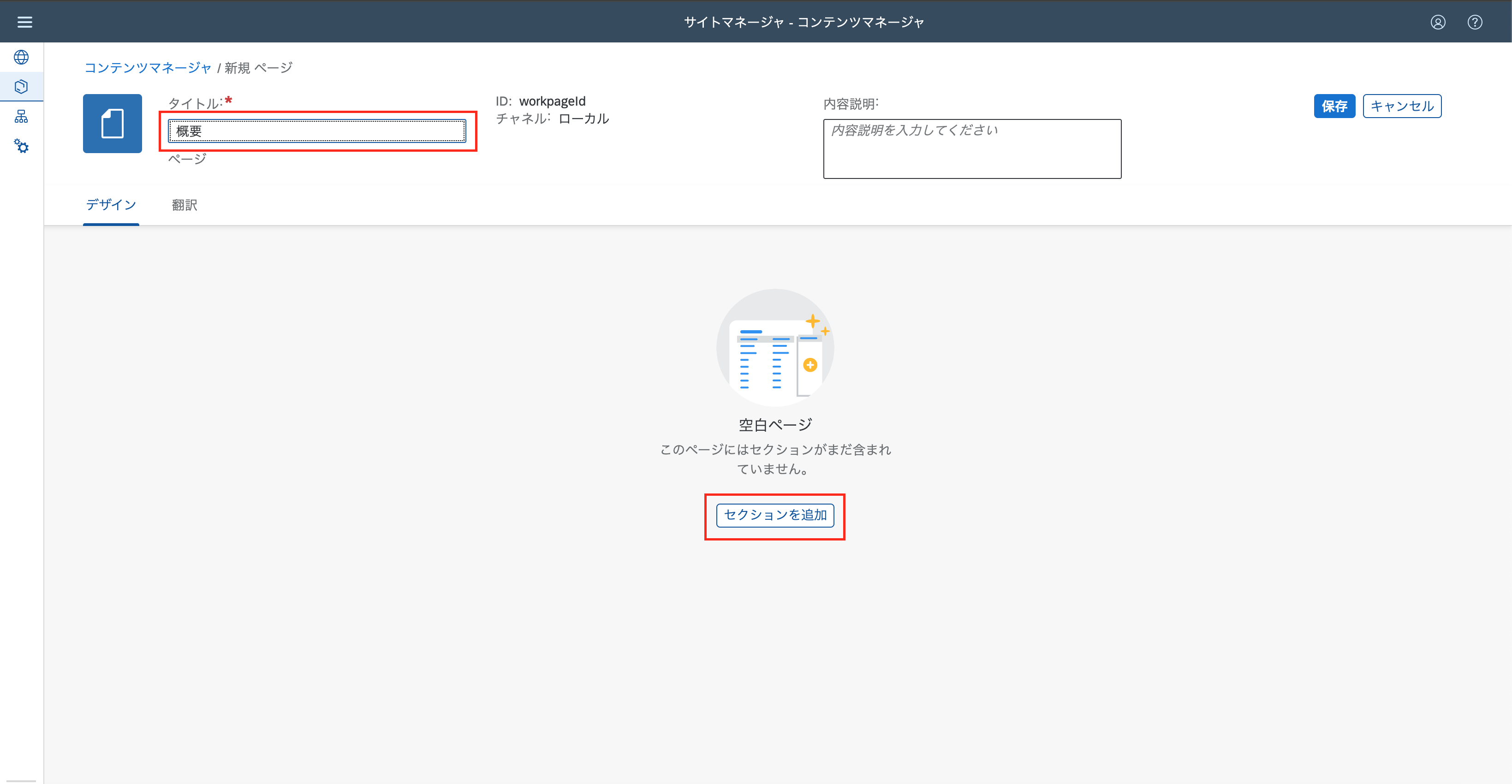
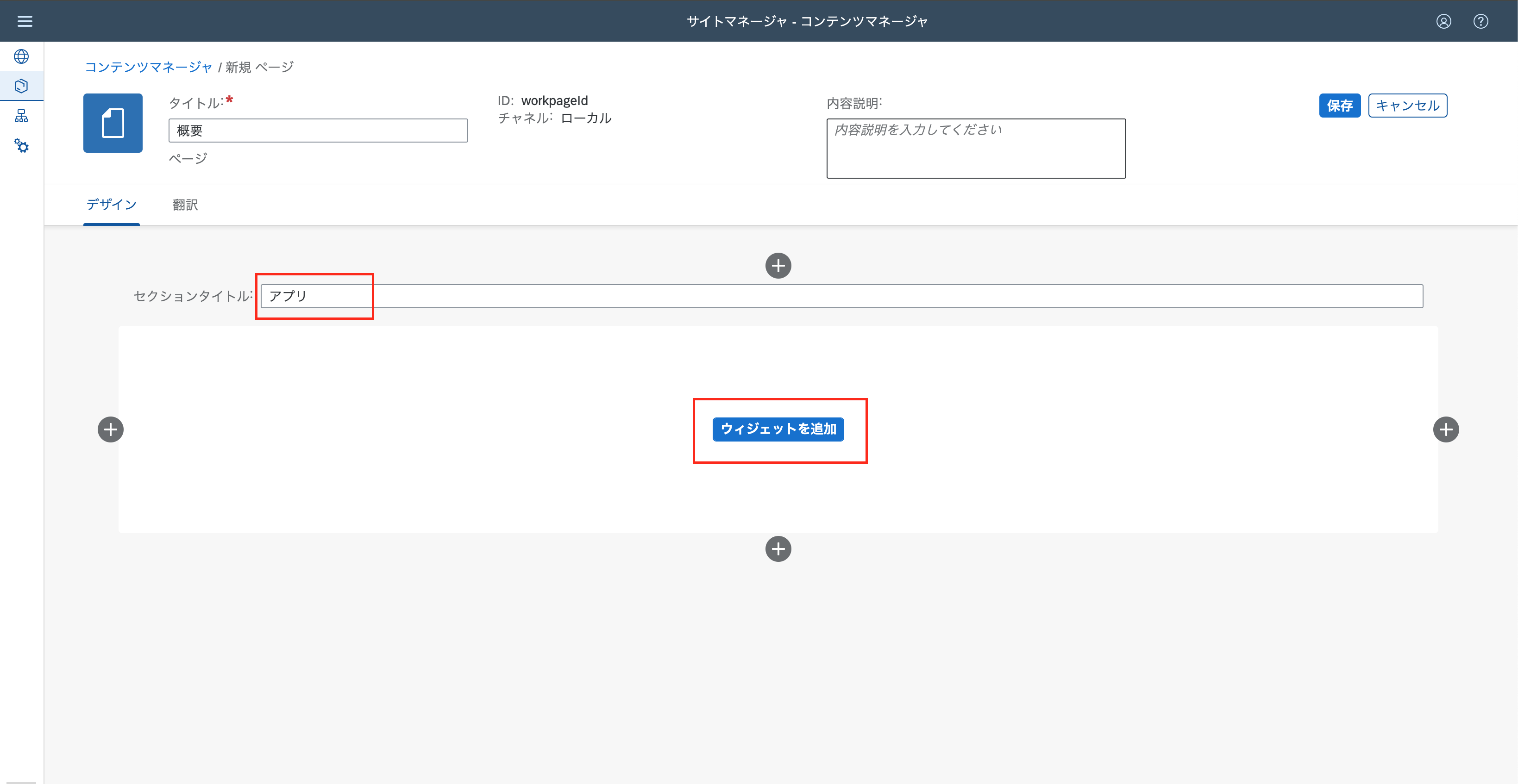
タイトルに概要と入力し、"セクションを追加"ボタンを押します。

セクションタイトルにアプリと入力し、"ウィジェットを追加"ボタンを押します。

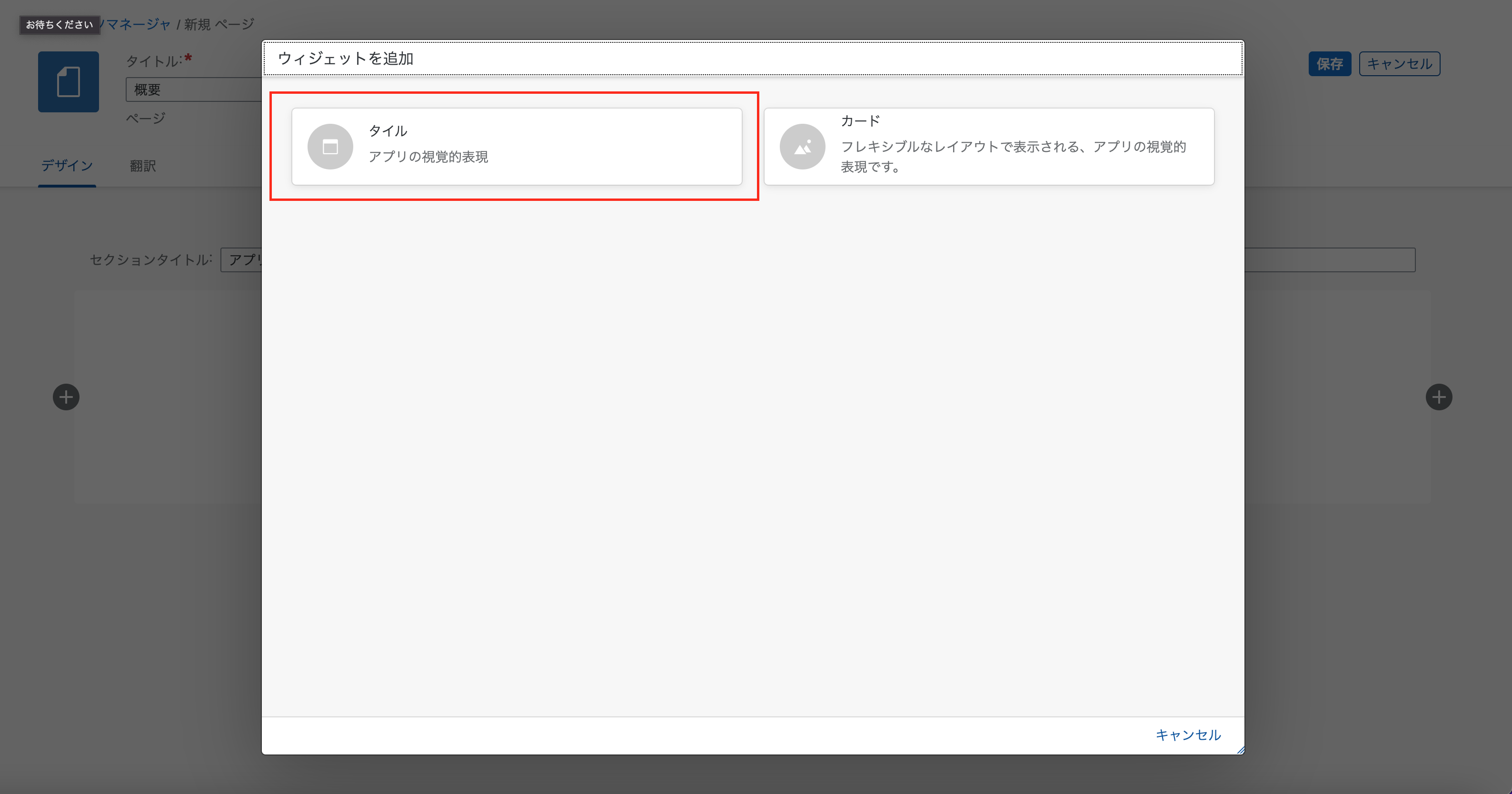
"ウィジェットを追加"の画面が表示されますので、タイトルをクリックします。

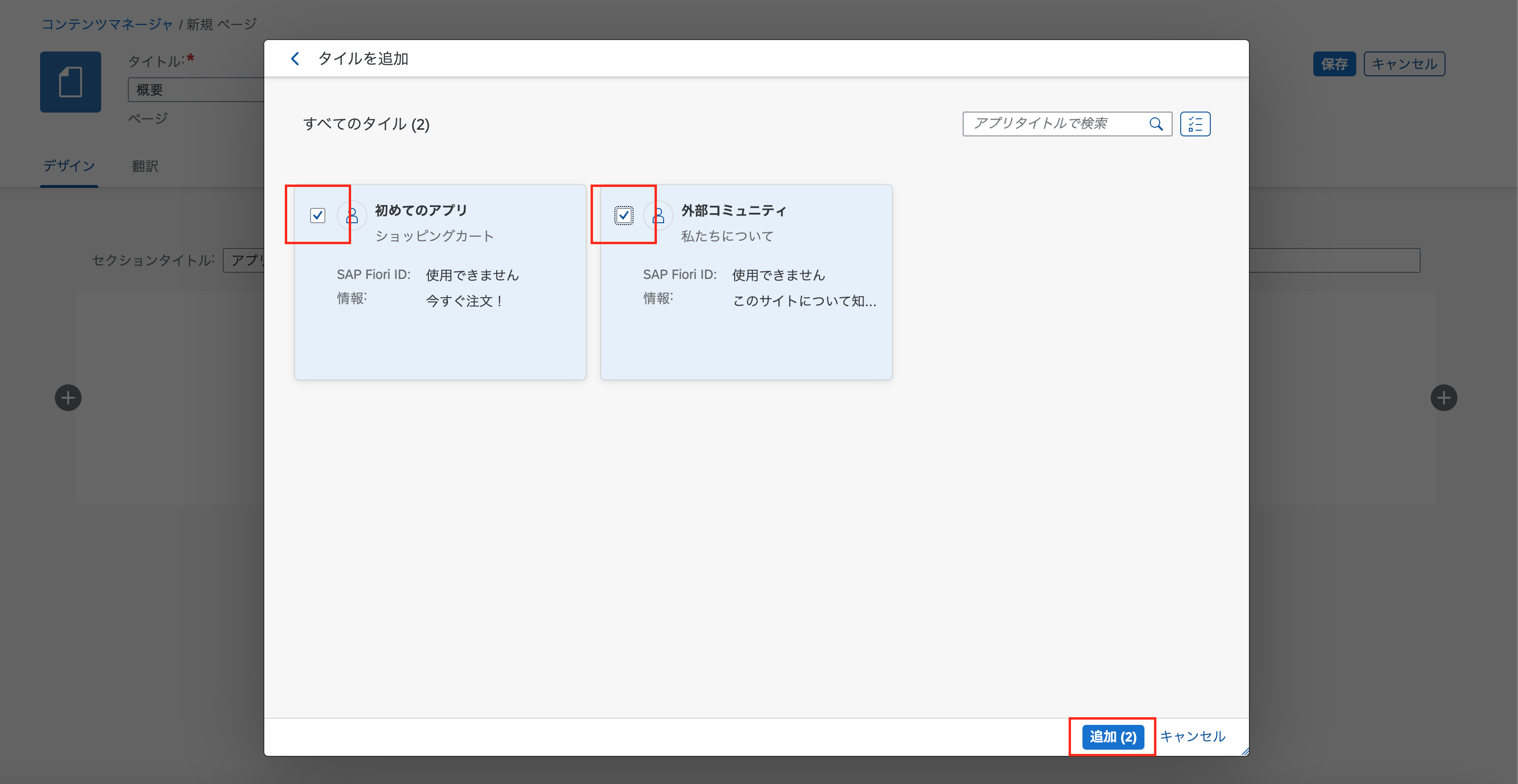
"タイルを追加"の画面が表示されますので、表示されたタイル(ここでは「初めてのアプリ」と「外部コミュニティ」)のチェックラン鵜をクリックし、チェックされた状態にしてから追加ボタンを押します。

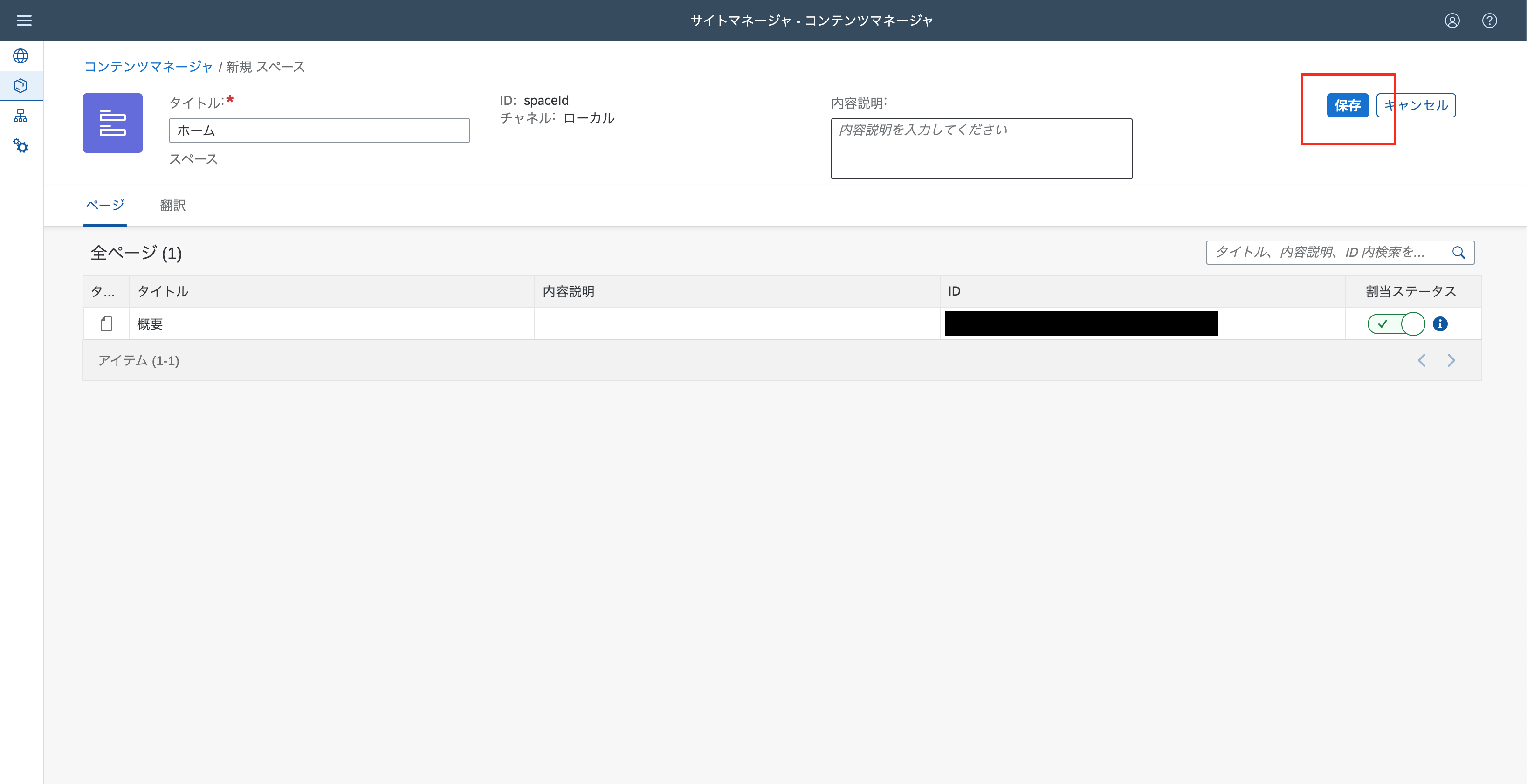
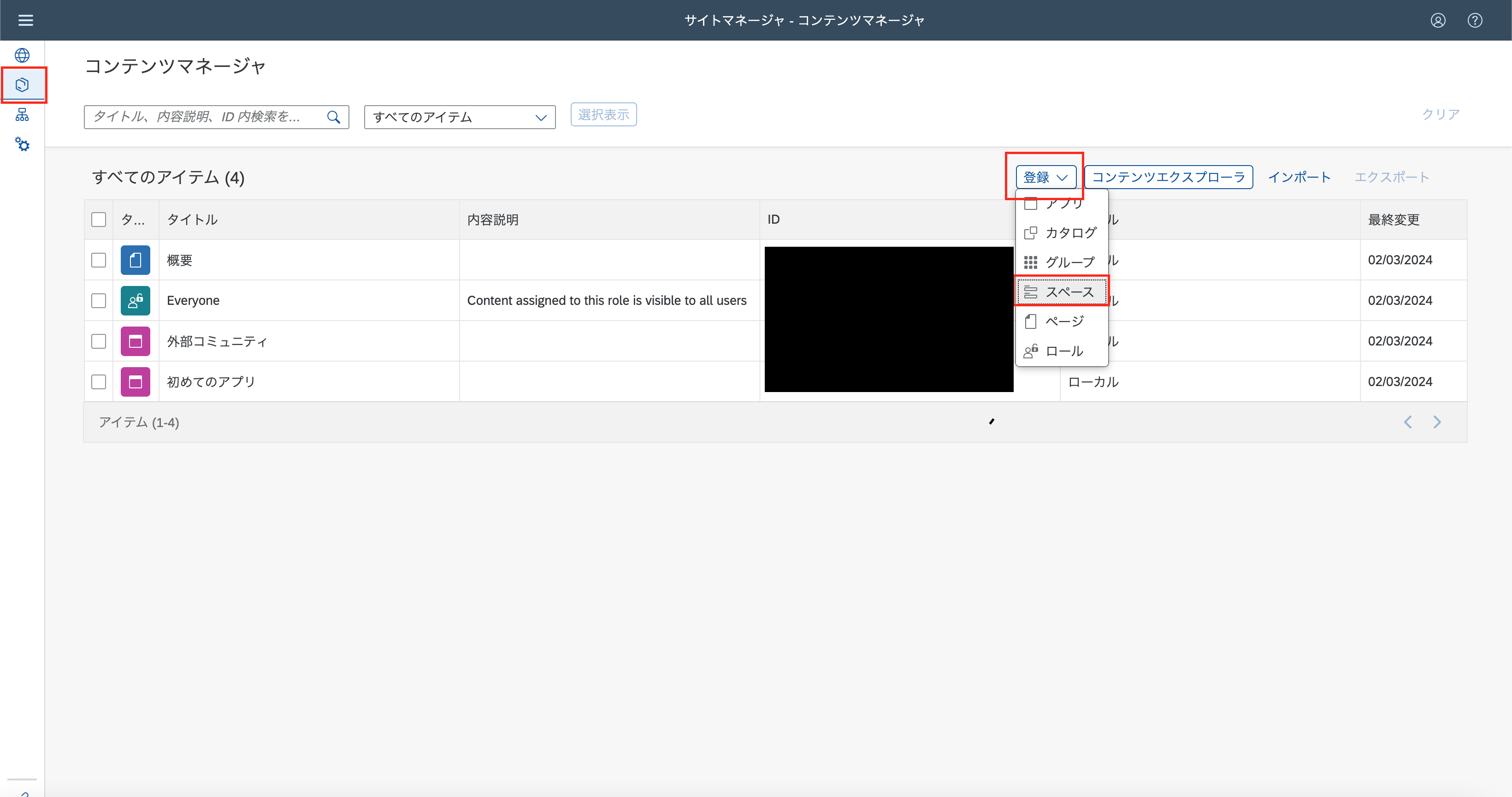
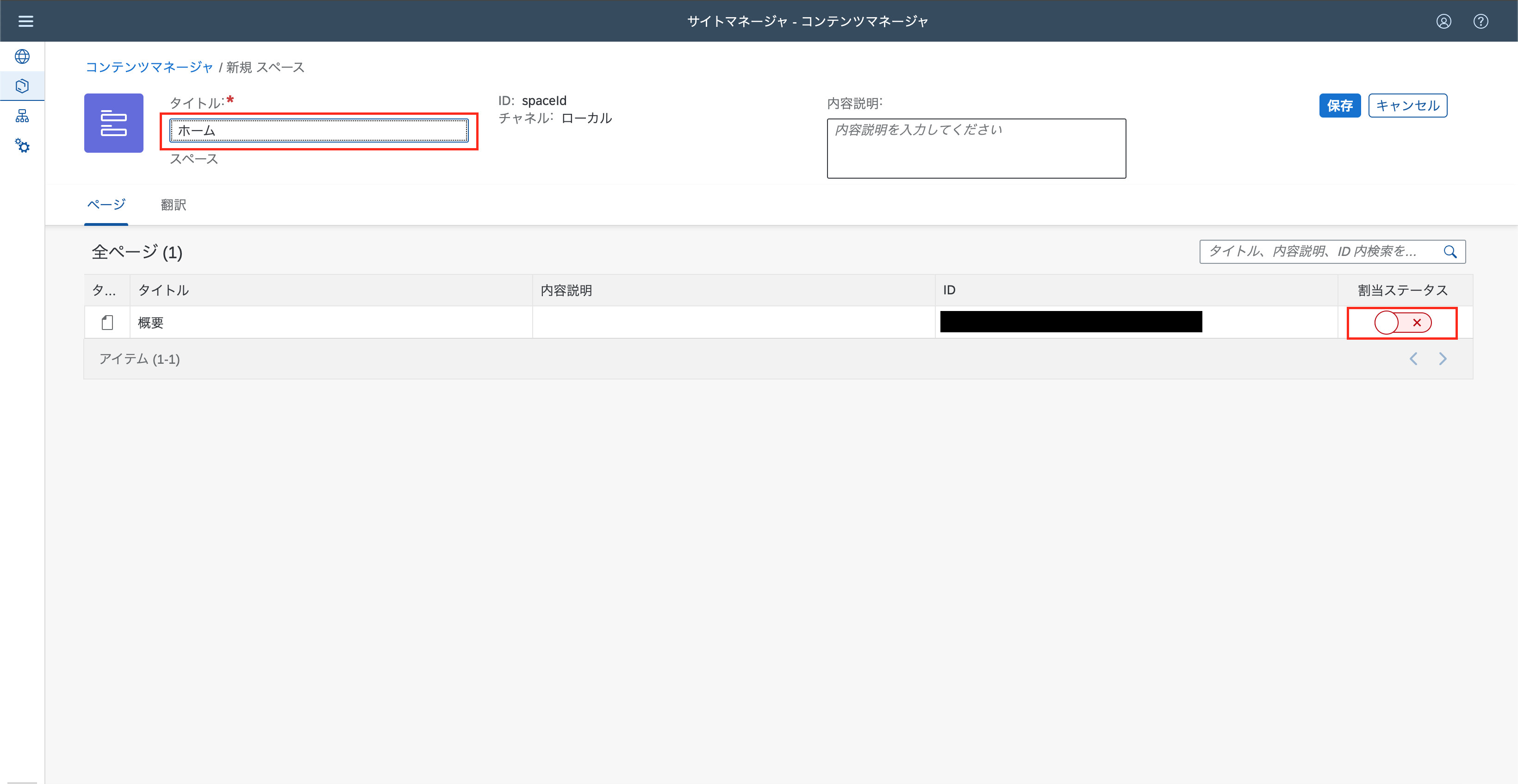
コンテンツマネージャの画面に戻り、登録ボタンを押し、スペースを選択します。

タイトルにホームと入力し、割当ステータスのトグルボタンをクリックします。

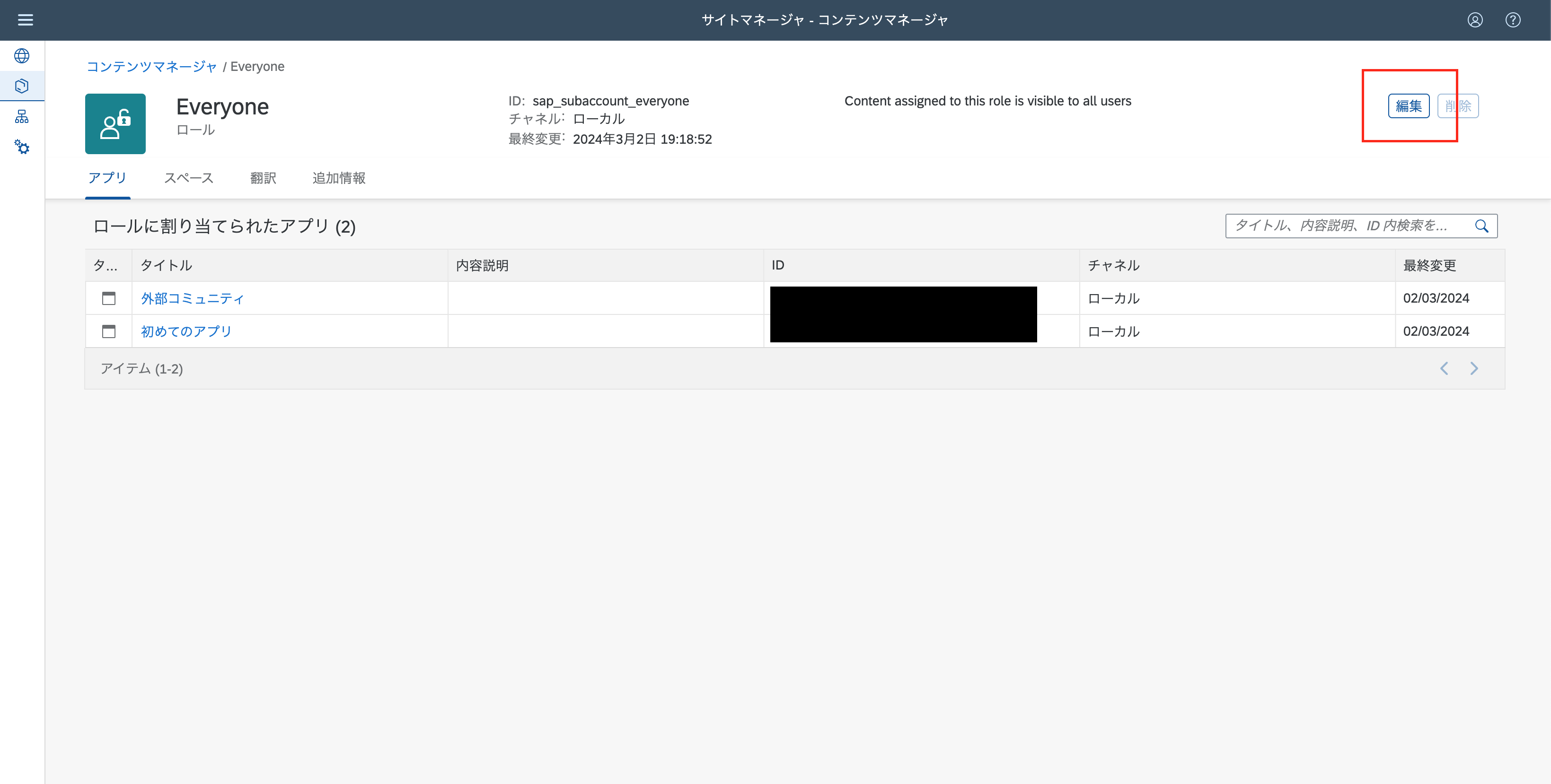
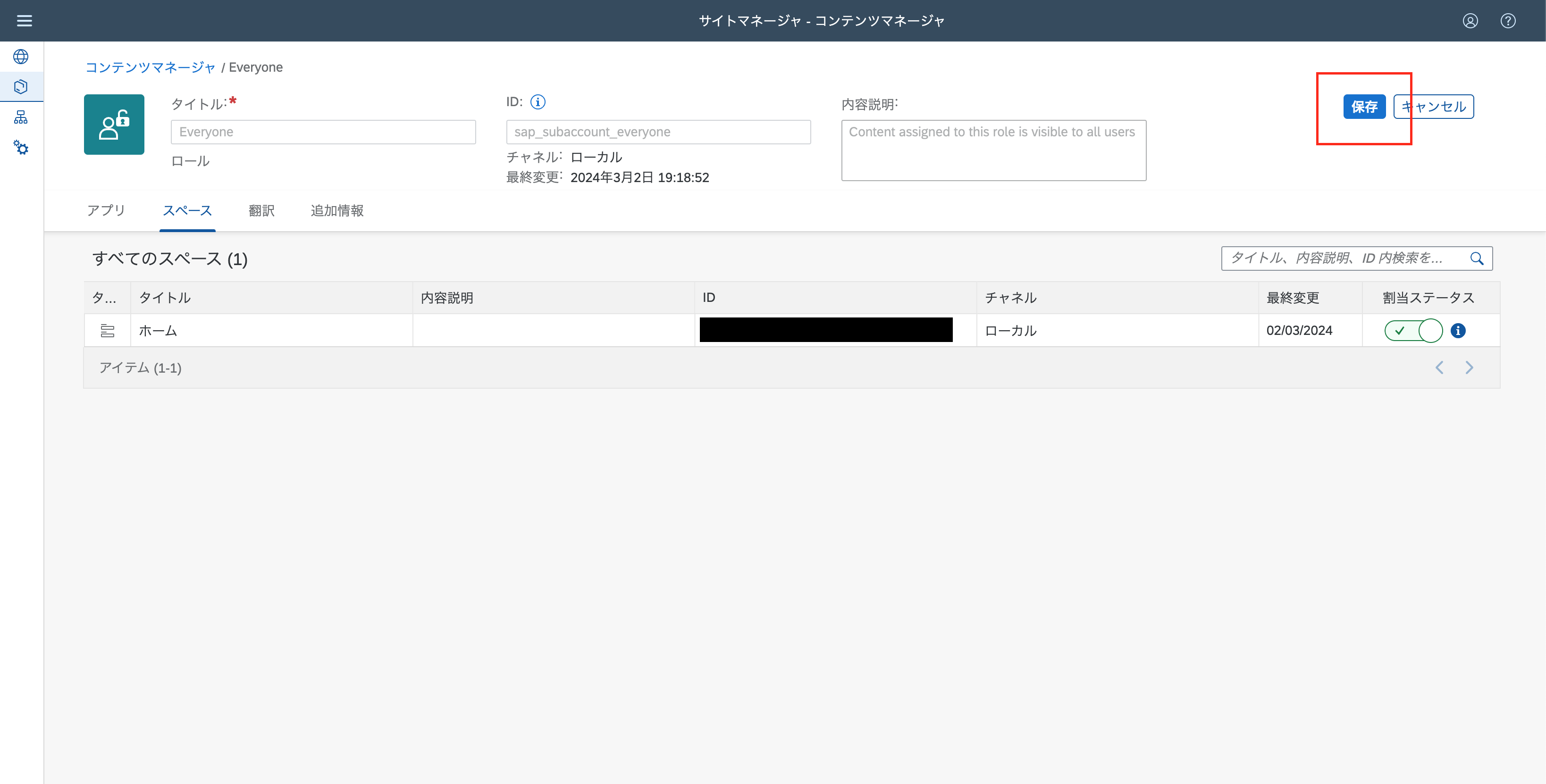
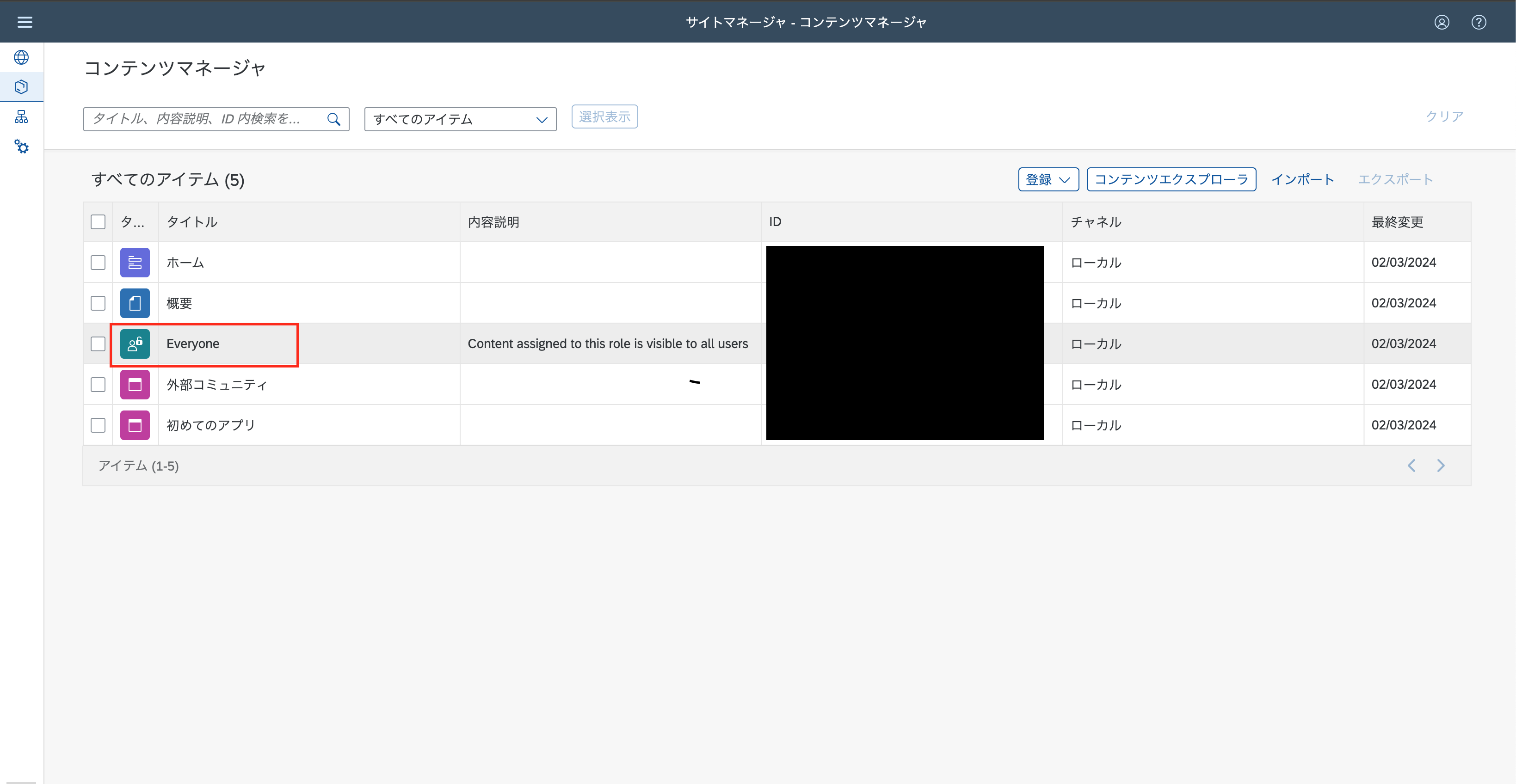
コンテンツマネージャの画面に戻り、Everyoneをクリックします。

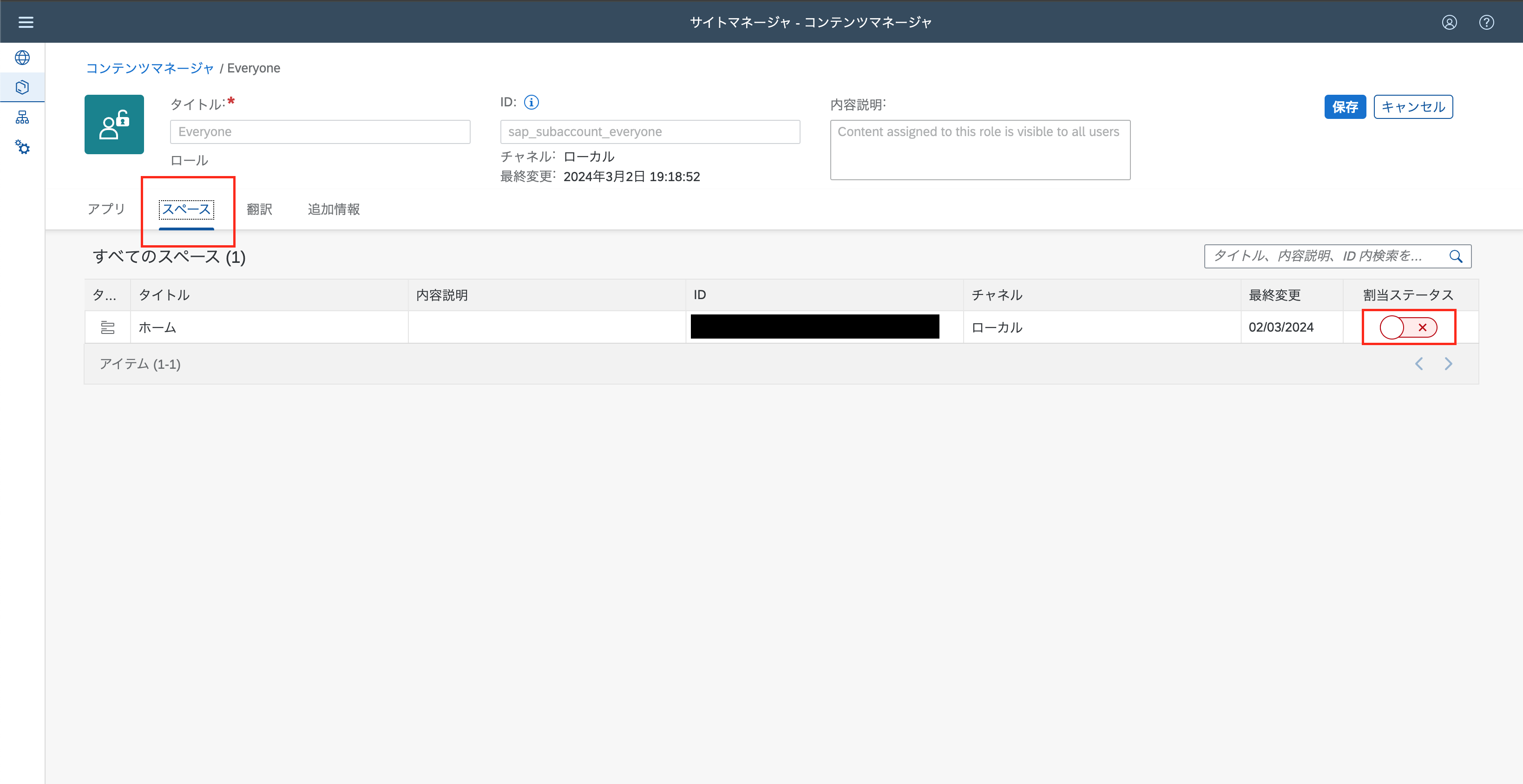
スペースタブをクリックした後、タイトル"ホーム"の割当ステータスのトグルボタンをクリックします。

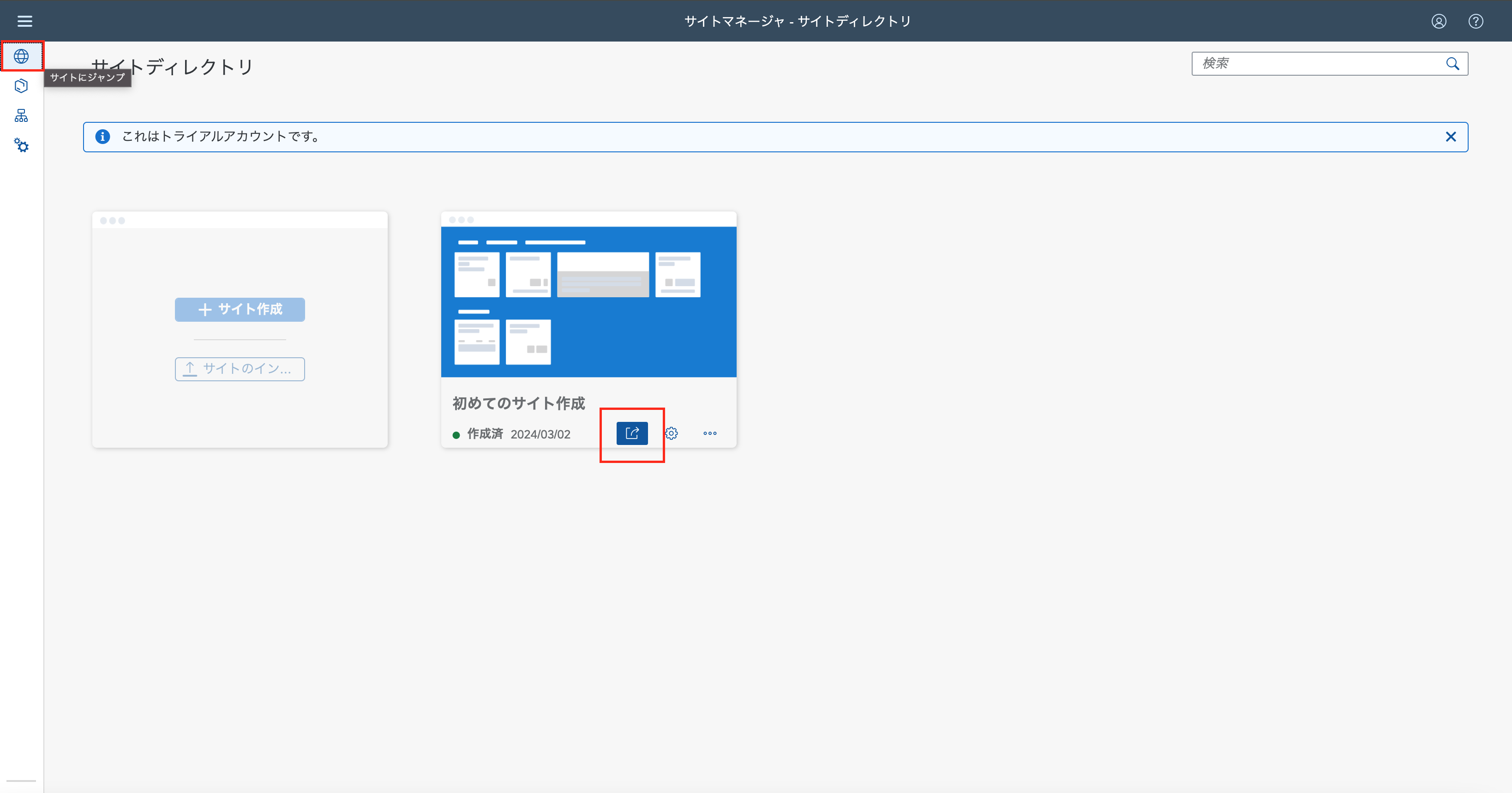
左上の"サイトとにジャンプ"ボタンをクリックし、サイトディレクトリの画面を表示します。
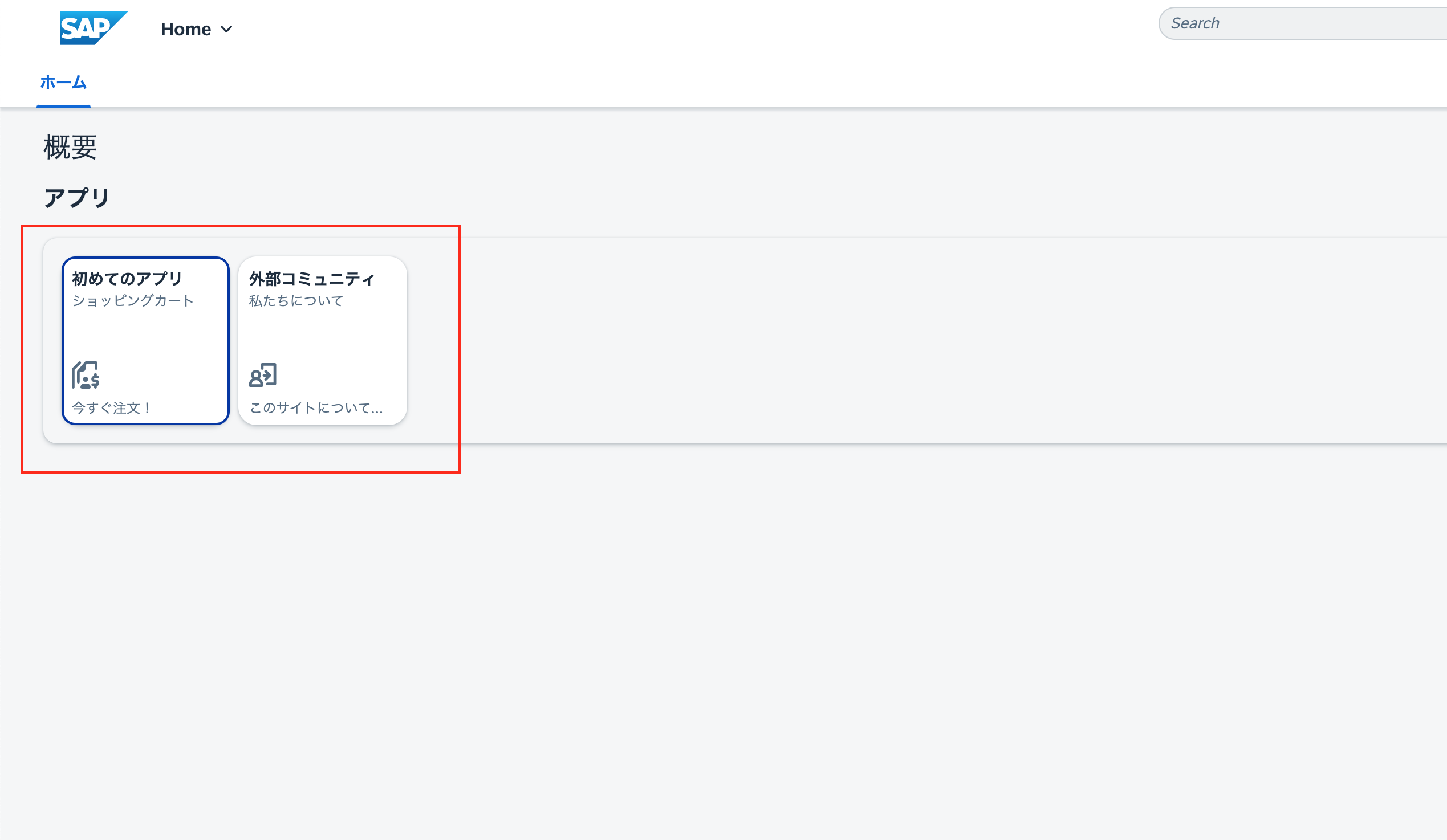
作成したサイト(ここでは「初めてのサイト作成」)のサイトアイコンをクリックします。

サイトが表示されました。今回のTutorialのトライは、ここで完了になります。

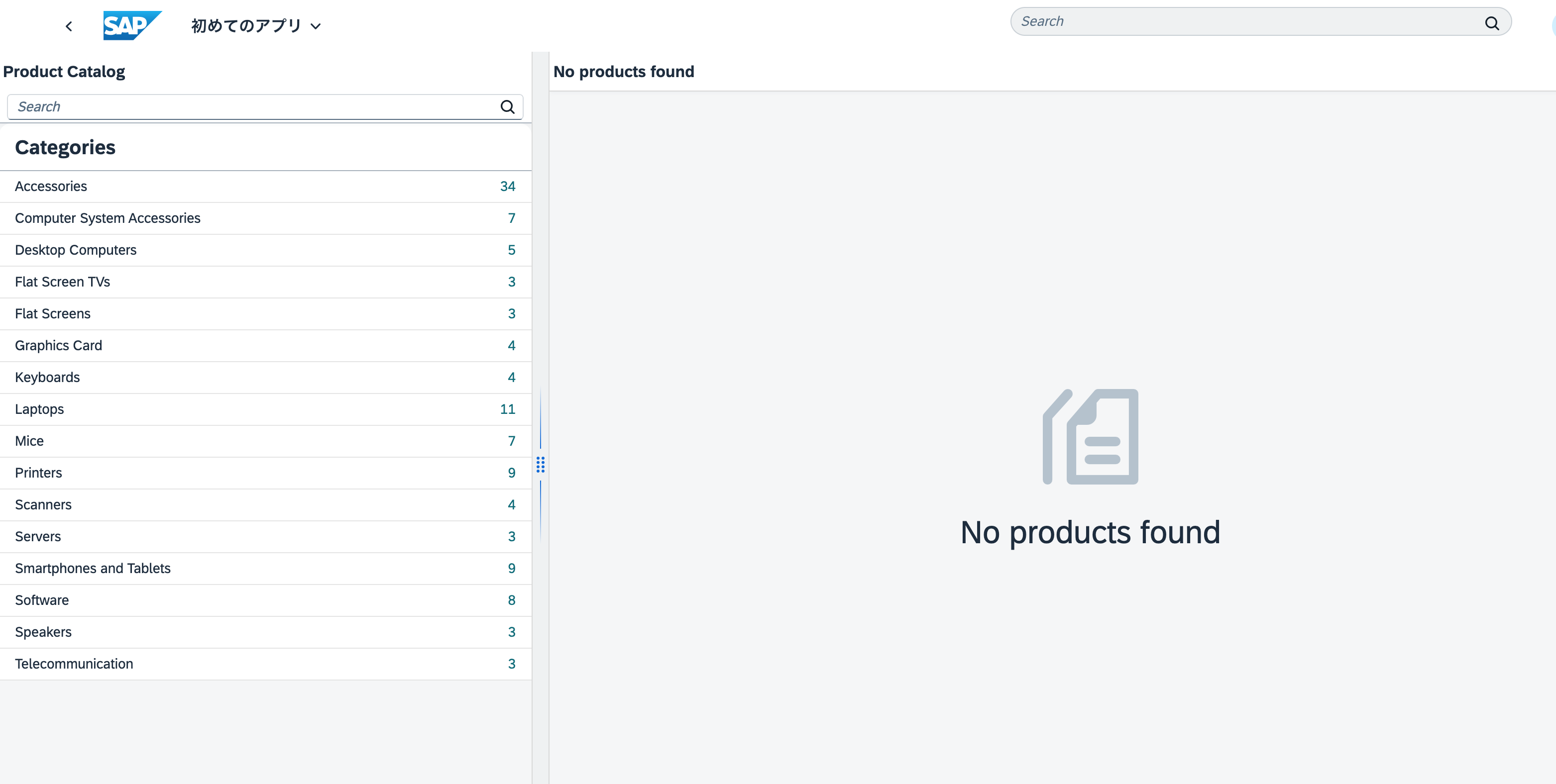
今回作成した"初めてのアプリ"のタイルをクリックすると、こちらのスクリーンショットの画面が表示されます。

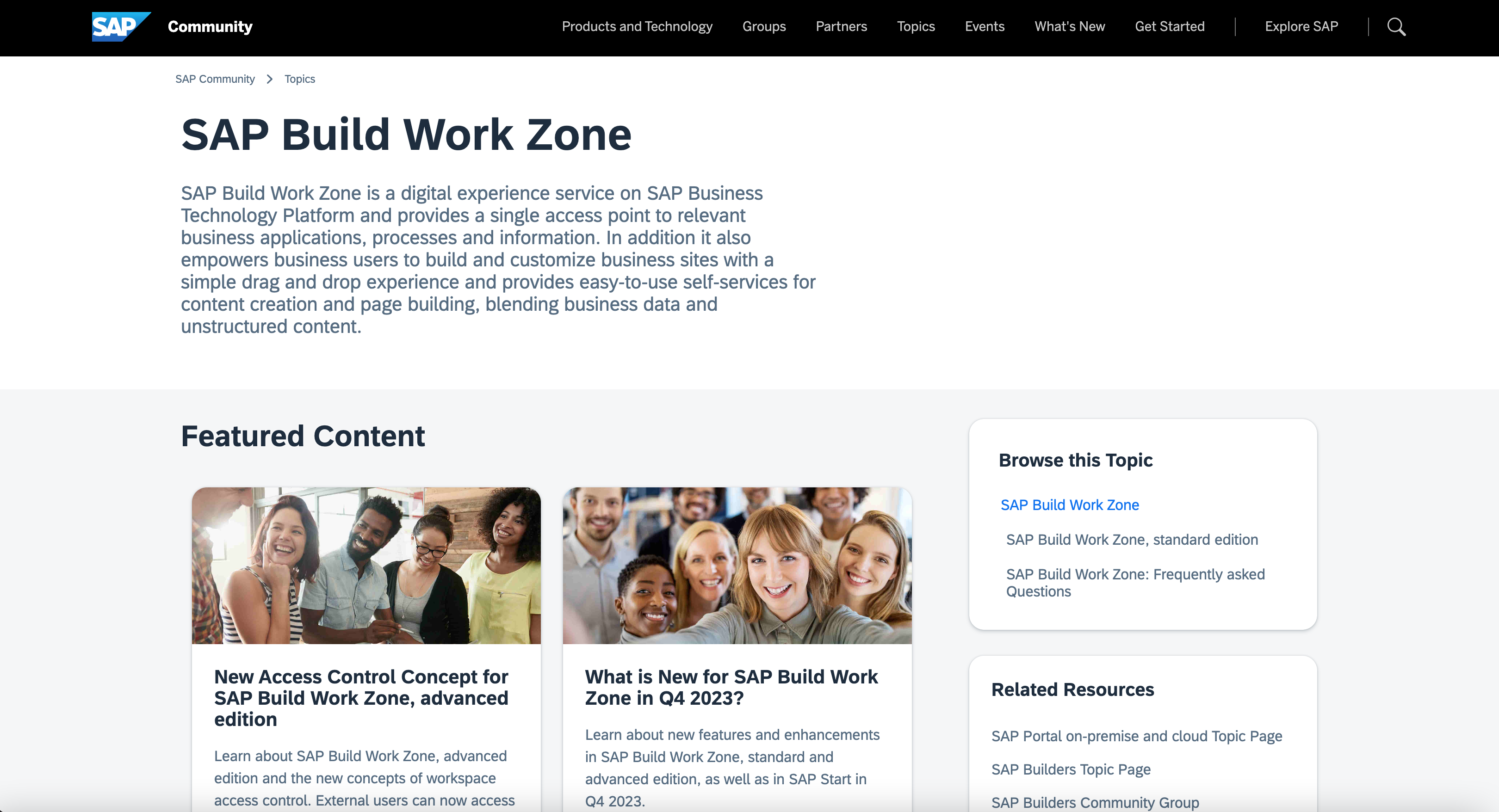
今回作成した"外部コミュニティ"のタイルをクリックすると、SAP Build Work Zoneのサイトに飛びました。こちらのURLだったようです。

今回は以上になります。お疲れ様でした。