前段
Node.jsでWebサービス作ろってなるとまず環境構築がめんどくさすぎたんですが
ここ最近parcelというのを使ってみてなかなか良かったので
基本的な使い方や、ReactとかTypeScript使うための環境構築だったりをご紹介。
parcelと出会う前の僕
yarn add webpack webpack-cli webpack-dev-server babel-loader css-loader file-loader node-sass sass-loader @babel/core etc...
もっとたくさんあれこれいれてwebpack.config.js職人としての人生が始まり
その人生の先にようやくクリエイターとしての道が開かれる。
parcelと出会ってからの僕
yarn add parcel-bundler
終わり
環境
この記事に書かれてる事は以下の環境でやってます。
- Mac
- VSCode
- Node.js v10.9.0
- yarn 1.9.4
- npx 6.2.0
はじめにやる事
適当なディレクトリを作って移動して、下ごしらえ
mkdir sample
cd sample
yarn init
この時点でフォルダの中はこうなっているね
sample
┗ package.json
Parcelを入れる
yarn add parcel-bundler
シンプルなウェブページを作る
とりあえすsrcフォルダ作って、その中にindex.htmlを作りましょう。
sample
+ ┣ src
+ ┃ ┗ index.html
┗ package.json
超シンプルなHTMLファイル
<!DOCTYPE html>
<html>
<head>
<title>Parcel</title>
</head>
<body>
<h1>Parcelのご紹介</h1>
</body>
</html>
ターミナルで以下のコマンドを実行
npx parcel ./src/index.html
Server running at http://localhost:1234
Built in 42ms.
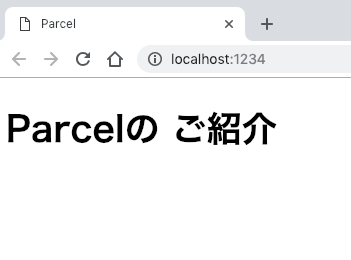
こんな感じでサーバーが立ち上がるので、ブラウザでhttp://localhost:1234にアクセスする。
表示される。
parcelは指定されたファイル、ここでは./src/index.htmlを起点に関連するファイルをバンドルしてくれる。
特に指定しなければdistというディレクトリにビルドしたものが出力される。
Reactを使う
一旦サーバーを落としておきましょう(Ctrl + Cで終了できます)
とりあえずreactとreact-domを追加
yarn add react react-dom
sample/src/index.htmlを編集する
Reactから要素を入れ込むためのdivとスクリプトの読み込みを追加
<!DOCTYPE html>
<html>
<head>
<title>Parcel</title>
</head>
<body>
- <h1>Parcelのご紹介</h1>
+ <div id="app"></div>
+ <script src="app.js"></script>
</body>
</html>
sample/src/app.jsを追加する
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<h1>Parcelのご紹介</h1>,
document.getElementById('app')
);
ディレクトリはこんな状態
sample
┣ src
+ ┃ ┣ app.js
┃ ┗ index.html
┗ package.json
ターミナルで以下のコマンドを実行
npx parcel ./src/index.html
Reactがもう動きました。
素晴らしい、Fantastic!
Sassを使う
また一旦サーバーを落としておきましょう。
sample/src/app.scssを追加する
h1の文字色だけ設定
h1 {
color: #009250;
}
sample/src/app.jsを編集する
作成したapp.scssをimport
import React from 'react';
import ReactDOM from 'react-dom';
+ import './app.scss';
ReactDOM.render(
<h1>Parcelのご紹介</h1>,
document.getElementById('app')
);
ディレクトリはこんな状態
sample
┣ src
+ ┃ ┣ app.scss
┃ ┣ app.js
┃ ┗ index.html
┗ package.json
ターミナルで以下のコマンドを実行
npx parcel ./src/index.html
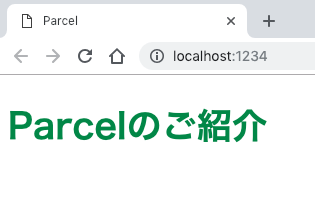
CSSが反映されました。
素晴らしい! Awesome!
ちなみにpackage.jsonはこうなっている
{
"name": "sample",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"devDependencies": {
"parcel-bundler": "^1.11.0",
+ "sass": "^1.17.2"
},
"dependencies": {
"react": "^16.8.4",
"react-dom": "^16.8.4"
}
}
いれた覚えのないsassが勝手に追加されていました。
こんな感じでparcelは必要なnpmが入っていなければ勝手に入れるっぽいです。
TypeScriptを使う
また一旦サーバーを落としておきましょう。
sample/src/app.jsの拡張子を変更してapp.tsxにする
importの部分をtypescript式に変更。
- import React from 'react';
- import ReactDOM from 'react-dom';
+ import * as React from 'react';
+ import * as ReactDOM from 'react-dom';
import './app.scss';
ReactDOM.render(
<h1>Parcelのご紹介</h1>,
document.getElementById('app')
);
sample/src/index.htmlを編集する
ファイルの拡張子変えたのでsrcの読み込み部分を修正
<!DOCTYPE html>
<html>
<head>
<title>Parcel</title>
</head>
<body>
<h1>Parcelのご紹介</h1>
<div id="app"></div>
- <script src="app.js"></script>
+ <script src="app.tsx"></script>
</body>
</html>
ディレクトリはこんな状態
sample
┣ src
- ┃ ┣ app.js
+ ┃ ┣ app.tsx
┃ ┗ index.html
┗ package.json
TypeScriptでもうまく動きました。
素晴らしい! Amazing!
ちなみにpackage.json
{
"name": "sample",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"devDependencies": {
"parcel-bundler": "^1.11.0",
"sass": "^1.17.2",
+ "typescript": "^3.3.3333"
},
"dependencies": {
"react": "^16.8.4",
"react-dom": "^16.8.4"
}
}
typescriptが追加されていますね。
ビルドする
npx parcel build ./src/index.html --out-dir=build
これで指定したフォルダにビルドしてバンドルされた結果のファイルが出力されます。
とりあえずこれをサーバーにアップすればデプロイ完了ですね。
GitHub Pagesで即公開とかも可能ですね。
その他
tsconfig.jsonを置いておけばその内容がちゃんと認識される。(というかこれはparcelとか関係ないよね)
Jestを使ったテストも普通に今まで通りに動く。
npx parcel ./src/index.jsとかすれば普通にjsがバンドルされるのでライブラリ開発とかもいけちゃうね
まとめ
webpackに心底疲れていた僕はparcelに感激しました。
parcelは良きコンパイラです。
今後ParcelがWeb界の未来を背負っていくかどうかはわかりませんが
少なくとも、gulpやwebpackといった手動設定コンパイラが
parcelのような自動設定コンパイラというものに置き換わっていくのは歴史を振り返っても間違い無いでしょう。
というわけでParcelのざっくりとした紹介でした。
より詳しく知りたい方はこちらへどうぞ → https://parceljs.org/