はじめに
お疲れ様です。突然ですが、皆さんがよく使うCSSフレームワークは何でしょうか?
うちは小規模な社内向けページを作ることが多く、Bootstrapをよく使います。
Bootstrapは何も考えずに見た目をいい感じにできるので大変助かるのですが、
画面が何となくTwitterになってしまうという深刻な問題があります😇
まぁ、別にいいっちゃいいんですが…
TailwindCSSは、正直わりと流行っているらしい
ところで、ここ1年で急速に伸びてきたCSSフレームワークに、「TailwindCSS」というものがあるみたいです。
まぁ時々聞く名前…といった印象ですが、実際の所どうなんでしょうか?🤔
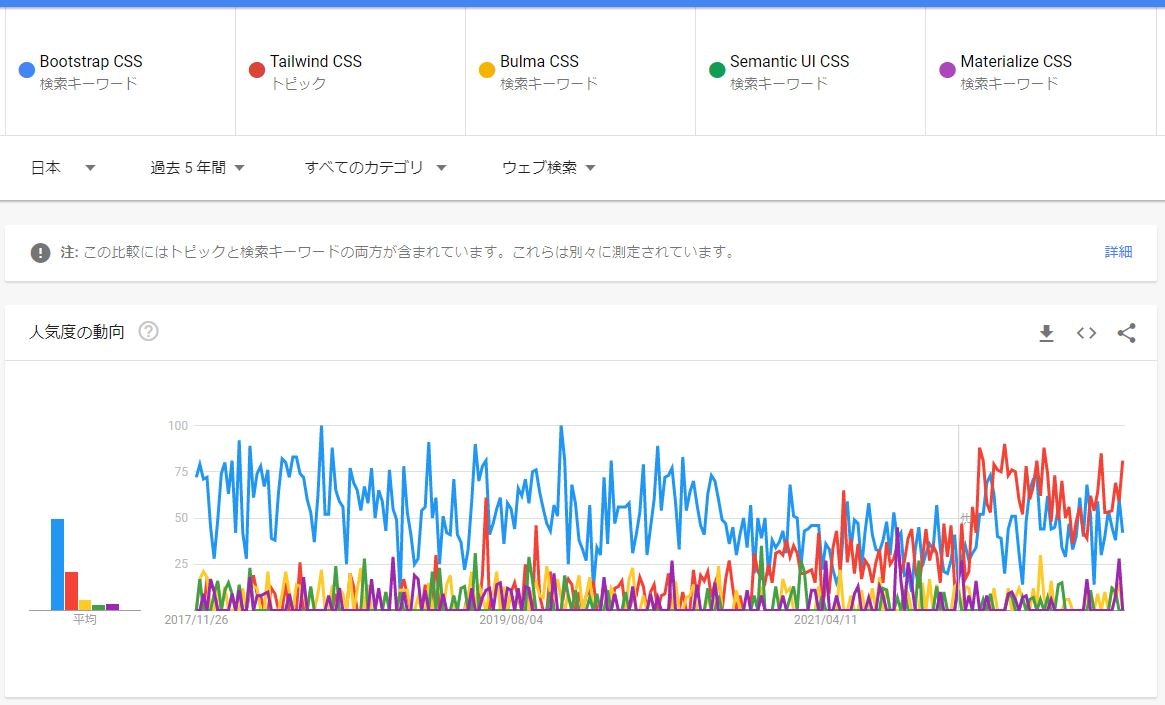
ということで、こちらがGoogleトレンド検索です。(2022年11月)

うげぇ!!! この一年でTailwindがBootstrapを抜き去っています!😇😇
こうなってしまうと、やはり少しは勉強しといたほうがよさそうですね。
TailwindCSSの導入方法
何にもわかりませんがさっそく使ってみたいので、どうやったらTailwindが使えるのか教わりに行きます。🤗
公式の解説ページはこちらでした。
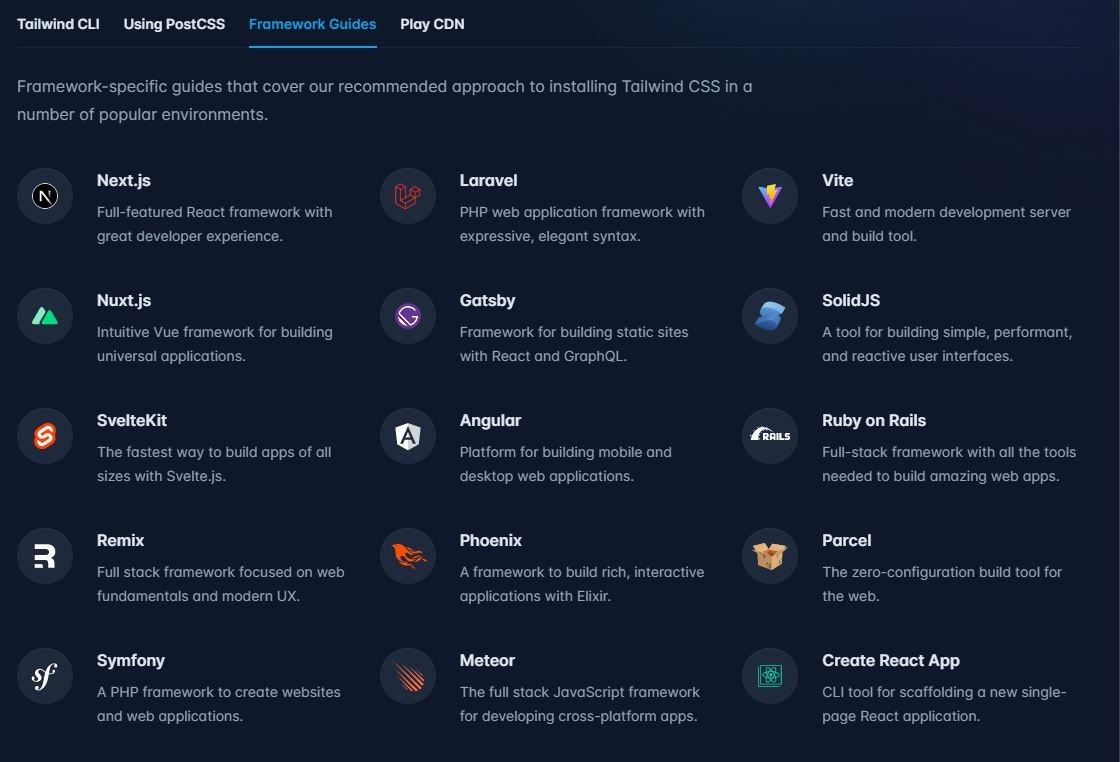
導入方法は以下が紹介されています。雑にcssとjsを持ってきて入れればいい従来のCSSテンプレートとは違って、デプロイの時にコンパイルっぽいことをするのがTailwindの特徴のようですね。ただCDNも最近使えるようになったらしく、手軽に使うこともできそうです。
-
Tailwind CLI
既存のオリジナルCSSにディレクティヴを記載したあと、それと合体したCSSをCLIで生成する。
で、生成したCSSをHTMLで読ませる、という方法。
生成は通常Node.jsで実行するが、Node.jsが無い環境用の実行ファイルも公式配布している。 -
Using PostCSS
PostCSSというサービスを使っている場合は、それと競合しないようにCSSを作成できる。 -
Framework Guides
今どきのフレームワークを使ってる場合は、そのフレームワークのビルドのコマンドで一緒にCSSを生成して適用できます。
Next.js、Nuxt.js、React、Laravelなど、メジャーどころが揃ってそうです。

-
Play CDN
CDNに置いてある出来合いのCSSファイルを参照させて使うこともできます。
お手軽に使いたい人はこちらですね。
TailwindCSSをBootstrapと比較していく
さて、Tailwindはとりあえずどんなプロダクトにも適用できそうだな~というのを確認できたところで、さっそく流行の最先端をお手軽CDNで味見していきましょう。実際に当てるCSSクラスを一個ずつ見ていって、少しだけTailwindのことを分かった気分になっていきたいと思います。
しかしながら、でも別にBootstrapでいいんだけどな~、というTwitter過激派の方も多いことでしょう。僕がそうです🙄。なので今回、似たようなコンポーネントを両方で作ってみて、どう違うのかな?というのも一緒に見ていくことにしました。
そんなに色々用意できたわけではありませんが、両者のノリと雰囲気の違いみたいなものが掴めるとよいかと思います。
小さいパーツの例
button
TailwindCSS
See the Pen Untitled by Naz (@nazunamix) on CodePen.
ボタンをピンクにして丸っこくしてクリックしたときの囲みを消したものを並べてみました。
左のボタンはBootstrapで作れますが、右はちょっと難しいはずで、Tailwindの良さが出ています。
当てたクラスの説明はこんな感じです。
| Tailwindのclass | 説明 | 公式doc |
|---|---|---|
| rounded | 角がまるくなる | https://tailwindcss.com/docs/border-radius |
| rounded-full | 角がすごくまるくなる | https://tailwindcss.com/docs/border-radius |
| bg-blue-500 | 背景青、濃さ500(大きいほど濃い) | https://tailwindcss.com/docs/background-color |
| py-2 | y方向のパディングが2 | https://tailwindcss.com/docs/padding |
| px-4 | x方向のパディングが4 | https://tailwindcss.com/docs/padding |
| text-white | 文字を白抜き | https://tailwindcss.com/docs/text-color |
| active:xxx | マウスクリック中に当てるCSSクラス | https://tailwindcss.com/docs/hover-focus-and-other-states |
| hover:xxx | マウスオーバー時に当てるCSSクラス | https://tailwindcss.com/docs/hover-focus-and-other-states |
| focus:xxx | クリック後(要素選択中)に当てるCSSクラス | https://tailwindcss.com/docs/hover-focus-and-other-states |
| ring-2 | 囲み太さ2 | https://tailwindcss.com/docs/ring-width |
| ring-offset-2 | 囲みオフセット2 | https://tailwindcss.com/docs/ring-offset-width |
Bootstrap
See the Pen Button-Bootstrap by Naz (@nazunamix) on CodePen.
| Bootstrapのclass | 説明 |
|---|---|
| btn | いつもの感じのボタン |
| btn-primary | 青のやつ |
こういった簡単な例ではさすがにBootstrapのお手軽さは光りますね。
ですが、お手軽であるがゆえに柔軟性が低く、トレードオフの関係と言えると思います。
form, select
TailwindCSS
See the Pen Tailwind-Form by Naz (@nazunamix) on CodePen.
上のInputとSelectはBootsrtapでできますが、3例目のような凝ったドロップダウンは難しいはずです。
当てたクラスでさっき出てこなかったものは、こんな感じの内容です。
| Tailwindのclass | 説明 | 公式doc |
|---|---|---|
| w-full | 親要素の全幅に広げる | https://tailwindcss.com/docs/width |
| border | 枠を表示 | https://tailwindcss.com/docs/border-width |
| border-gray-300 | 枠の色グレー濃さ300 | https://tailwindcss.com/docs/border-color |
| focus:outline-none | フォーカス時に外枠が出ないようにする(何か指定しないと枠が二重になる) | https://tailwindcss.com/docs/outline-width |
| border-dashed | 枠を点線にする | https://tailwindcss.com/docs/border-style |
| border-b-2 | 枠を下だけ状態の太さ2にする。bはbottomのb | https://tailwindcss.com/docs/border-width |
Bootstrap
See the Pen Bootstrap-Form by Naz (@nazunamix) on CodePen.
| Bootstrapのclass | 説明 |
|---|---|
| form-control | いつものインプット |
| form-select | いつものドロップダウン |
この例でも、Bootstrapのお手軽さは光りますね。一方、複雑なカスタマイズは難しいです。
大きいコンポーネント
ここまでやっぱりBootstrapでいいじゃんな…という気持ちになった方もいると思うので、やや大き目のパーツで見ていきたいと思います。
大き目のパーツは最初から作るのが難しいので、サンプルを紹介しているページから、良さげのものを持ってきました。
ログイン画面的なやつ
TailwindCSS
ここからログイン画面のサンプルを拝借しました。(少しだけいじってます。)
See the Pen Untitled by Naz (@nazunamix) on CodePen.
| Tailwindのclass | 説明 | 公式doc |
|---|---|---|
| lg:w-4/12 | lgサイズでは幅を全体12として4の幅にする | https://tailwindcss.com/docs/width |
| relative | 要素を普通に並べていく(absolute要素で外枠になる) | https://tailwindcss.com/docs/position |
| flex flex-col | 子要素を縦並びにする | https://tailwindcss.com/docs/flex-direction |
| break-words | 単語の途中でも折り返す | https://tailwindcss.com/docs/word-break |
| shadow-lg | まぁまぁ大きめに影をだす | https://tailwindcss.com/docs/box-shadow |
| rounded-lg | まぁまぁ大きめに角丸にする | https://tailwindcss.com/docs/border-radius |
| flex-auto | フレックス内で自動でサイズ調整する | https://tailwindcss.com/docs/flex |
| block | テキスト内に混ざってても1要素として扱う | https://tailwindcss.com/docs/display |
| inline-flex | テキスト内にフレックス要素を埋め込むとき使う | https://tailwindcss.com/docs/display |
| cursor-pointer | マウスオーバー時カーソルがポインターになる | https://tailwindcss.com/docs/cursor |
いや~いいですね。なんかどこかのページで見たようなログインページで、現代に近づけた気持ちになれます。
Bootstrap
Bootstrapも、ログイン画面のサンプルを拝借してきました。(少しだけいじってます。)
See the Pen Bootstrap-Login by Naz (@nazunamix) on CodePen.
| Bootstrapのclass | 説明 |
|---|---|
| container | グリッド整列使う時のベース |
| row | 行ブロックの囲み |
| col-xx-N | 画面サイズがxxならN/12の横幅を使う |
| mx-auto | 水平方向のセンタリング |
| shadow | 影あり |
| p-4 | 全方向のパディングを4に |
| fw-light | fontのweightをlightにする |
| fs-5 | fontのsizeを5 |
| card | カードビューを表示 |
| card-body | カードのメイン部分 |
| card-title | カードのタイトル部分 |
| form-floating | ラベルがinputと重なった感じになっていてフォーカスすると上に退くやつ |
| form-check | チェック部分 |
| form-check-input | チェックボックス |
| form-check-label | チェックの横のラベル |
うん、いいですね。いいけど… なんかTwitterっぽくないですか?オシャレではあるんですが。
価格表示的なやつ
TailwindCSS
See the Pen Tailwind-Pricing by Naz (@nazunamix) on CodePen.
| Tailwindのclass | 説明 | 公式doc |
|---|---|---|
| overflow-hidden | 中身入れすぎた場合はいらなかった部分は隠れる | https://tailwindcss.com/docs/overflow |
| mx-auto | 横位置オート(コンテナ) | https://tailwindcss.com/docs/container |
| flex-wrap | 収まりきらなかったら下へもっていく | https://tailwindcss.com/docs/flex-wrap |
| -m-4 | マージンがマイナス4 | https://tailwindcss.com/docs/margin |
| tracking-widest | 文字間隔すごく広く | https://tailwindcss.com/docs/letter-spacing |
| leading-none | 行間の高さを無しにする | https://tailwindcss.com/docs/line-height |
| items-center | 要素を中心線でそろえる | https://tailwindcss.com/docs/align-items |
| justify-center | 要素を真ん中へもっていく | https://tailwindcss.com/docs/justify-content |
| absolute right-0 top-0 | 絶対位置指定 右上ビタの位置 | https://tailwindcss.com/docs/position |
いいですね。こういう価格表示のページありますよね。真ん中のやつ選びたくなるやつ。
Bootstrap
公式からもってきました。
See the Pen Untitled by Naz (@nazunamix) on CodePen.
| Bootstrapのclass | 説明 |
|---|---|
| card-header | カードのヘッダー部分 |
| w-100 | 幅100% |
| btn-lg | 大きめのボタン |
ここで僕が言いたいのは、以下のようなことです。
「オカンがな、ボタンが青くて全体がグレー基調なWEBページやったって言うんよ。」
「それは、Twitterやないかい。画面が青と白と灰色でできていてボタンが若干大きめで角丸になってたら、それはTwitterなのよ」
感想(早口オタク)
以上、ざっくりと見ていきました。TailwindCSSはいわゆる従来のCSSテンプレートよりもデザインの柔軟性が高そうな点と、next.js、reactのようなメジャーどころのフレームワークでの導入が自然そうなのが何とも良さそうですね。オシャレなデザインを作りたいけどCSSを直接書くのはしんどい場面、あるいはもう単純にTwitterの見た目に飽きました、という場面などでバッチリ活躍できそうです。
逆にデメリットとしては、モダンなフレームワークを採用していない場合はコンパイルのひと手間が面倒そう、素のHTMLの記載が冗長になって読みにくさがある、というあたりが気になりそうです。しかしながら、例えばReactを採用して要素ごとにJSXを書いていますという開発現場を想像すると、そもそも前者は当てはまらず、後者は要素単体で分けたコーディングになるのでDOM全体の可読性を考える必要はそこまでない、という感じで、現代的な開発ほど問題にならない可能性が高いのではないかと思います。ちなみに可読性の問題については、ボタンやフォームなど何度も出てくる要素を個別でカスタマイズする機能もありますので、それを活用するのが良さそうです1。
実践的には、単純にメジャーになればなるほど有用なサンプルが増えてくるものですので、今後TailwindCSSはどんどん採用しやすくなっていくんじゃないかな~と思います。色々活用していきたいですね。
それでは、良きCSSテンプレートライフをお過ごしください。😆
参考
Bootstrapの参考資料
- Bootstrapの公式
- よく使うクラスまとめ
Tailwindの参考資料
- こちらの記事を参考にさせていただきました。
next.jsの場合の導入方法と、細かいクラス例の記載が参考になります。
カスタマイズ方法が参考になります。
便利なサンプルページが一杯紹介されています。
- Tailblocks
- TailwindUI
公式でサンプルを作ってちゃんとマネタイズしていくぞという強い意志を感じます。
- Tailwind公式