はじめに
- 筆者は、イラストレーター・写真家・画像のプロ・色の専門家ではありません。不適切な箇所、間違い等あるかもしれません。
- (コメント等でそっと教えていただけると助かります。)
- ここで取り扱うのは、画像を高画質・高品質に保存できる外部サイトなどを利用するのではなく、あくまでTwitter内で閉じる前提での議論および検証です。
- 検証は、2022/06/04前後でのTwitterの仕様にもとづいています。
- 画像の「サイズ」という用語がわかりにくいので、この記事では以下のように使い分けています。
- 画像サイズ:画像の縦横のピクセル数(例:1920x1080)
- 画像容量:画像のデータサイズ(例:10MB)
結論
推奨方法
- ここでは、①~④の手順を順番に行います。
- ① イラストデータ(psdなど)をpng形式で書き出します。
- 画像サイズは「FullHD(1920x1080)相当以上、4096x4096以下」にします。
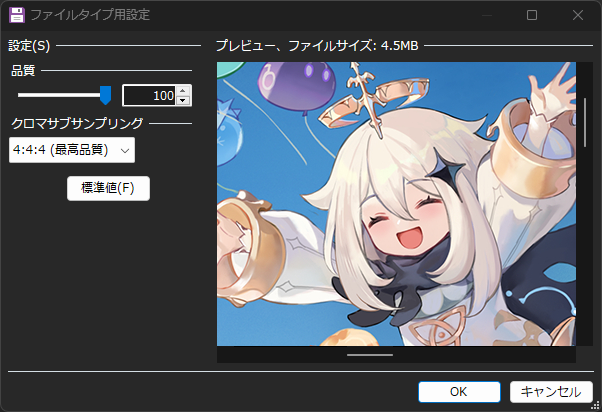
- ② 何らかのソフトウェア(例:paint.net)を用いて、png形式からjpeg形式に変換(jpegで保存)します。
- 「品質」を「97」に設定します。
- 「クロマサブサンプリング」の項目がある場合は、「4:4:4」を選択します。
- ③ ②で書き出したjpegの画像容量が「5MB以下」であればOK。
- そうでない場合は、以下のいずれかもしくは全部を実施して画像容量の削減を試みます。
- ①に戻ってpng画像を少し縮小する。
- ②の「品質」を少し下げる。(1ポイントでも大きく容量を削減できます。)
- ②の「クロマサブサンプリング」で、(色味に納得できれば)「4:2:2」を選択する。
- そうでない場合は、以下のいずれかもしくは全部を実施して画像容量の削減を試みます。
- ④ 得られたjpegをTwitterにアップロードします。
- ※psdからpngを経由せずに上記に準じるような設定で、直接jpegで書き出してもOKだと思われます。
- 下記の検証2では、CLIP STUDIO PAINTを用いて1例のみトライし、ほぼ劣化なし投稿に成功しました(追加テスト、ID=31)。
非推奨行為
- 画像をpng形式でアップロードする。
- アップロード時に高圧縮jpeg変換が強制的に適用され、低品質なjpeg画像になると思われます。
- ダウンロード時に画像のURLで「format=png」としても、おそらくjpeg→pngと再変換されるだけで、アップロード時の高圧縮jpeg変換は回避できないと思われます。
- jpeg画像を5MB以上の大きい画像容量のままアップロードする。
- FullHD相当未満の画像サイズでアップロードする。
- アップロード時の高圧縮jpeg変換が強制的に適用される可能性があります。
- jpeg書き出し時に「品質」を「99」や「100」に設定する。
- 画像容量が小さい場合でも、アップロード時の高圧縮jpeg変換が適用されてしまうケースがありました。
- 後述の「圧縮率が1ピクセル/バイトより悪くないこと」が満たせなくなることが理由だと考えられます。
- jpeg書き出し時に「品質」を「95未満」に設定する。
- 「イラスト画像」において、拡大したときに見えるノイズに対して、筆者がOKと思えるラインが95くらいでした(個人差あり)。
- jpeg書き出し時に「クロマサブサンプリング」で「4:2:0」を選択する。
- 色味が変わってしまう可能性があります。
- 以下では、この記事を書くに至った動機や検証について書いています。
ことの発端
- フォローしているイラストレーターさんのツイート
Twitterに上げる絵せっかくなら画質の劣化防げないものか…😭
— 乃木𝕃ief 🍀🍀🍀🍀🍀🍀🍀 (@Lbx_Lief) June 3, 2022
透過pngとかjpgにしたり縦横サイズいじったり色々試したけど、長辺900pxにする(劣化無いけど小さい)orデカいサイズにして気にならなくするorいっそそのまま上げるかって感じになってる
- これは調べるしかない…!(だってキレイなイラスト見たいじゃないですか…!)
Twitterで画質劣化が発生する理由
- Twitterで画質劣化が発生する理由は、画像をアップロードする際にある条件を満たさないと、Twitter側で低品質な高圧縮jpeg変換アルゴリズムにかけられてしまうからです。
- Twitter公式的には、以下のように説明されています。
(1)画像に回転情報がないこと
(2)長辺が4096ピクセル以下であること
(3)ファイルサイズが5MB以下であること
(4)圧縮率が1ピクセル/バイトより悪くないこと(つまり500万画素未満にもかかわらず5MBになるような低い圧縮率ではないこと)
──という条件をクリアしたjpeg画像であれば、画質をほとんど下げずにアップロードできる
- しかし、今回行った検証では、この基準を満たす画像に対しても、高圧縮jpeg変換アルゴリズムが適応されてしまうケースがありました。(検証2のID=7,8の比較)
- したがって、「結論」では、この変換が適用されないようにする推奨方法と、変換が適用されてしまったり品質が下がりやすい非推奨行為を紹介しています。
jpeg画像の品質について
-
paint.netでは、画像をjpeg形式で保存するときに2つの項目を選択できます。

- 品質(q)
- 0~100まで選択でき、値を小さくするほど画像の容量を小さくできる一方で、画質が劣化します。
- 「圧縮率」「圧縮レベル」「品質」「クオリティー」などソフトウェアによって名称が異なります。
- 「Googleが薦める「Jpegの品質は85」を検証する」によると、q=85あたりを境に変化率が急激に変化するようです。
- クロマサブサンプリング(s)
- 詳しいことは他の記事に任せるとして、簡単に言うと、どれくらい色情報を正確に記録しますかということです。
-
クロマサブサンプリング 色の情報量 画像容量 4:4:4 多 大 4:2:2 中 中 4:2:0 少 小 - どのクロマサブサンプリングが利用できるかはソフトウェアによって異なります。
- 「4:2:2」や「4:2:0」では、人間の視覚特性を利用して、色差の情報量を落としています。
- 「4:2:2」でも、多くのハイエンドデジタル・ビデオ形式およびインターフェイスで採用されているので、一般的には高品質と思われる水準です。
検証内容
- 今回は、「品質」と「クロマサブサンプリング」の2つの項目を色々振り、Twitterにアップロード・ダウンロードして、見た目の品質を調べてみました。
- 検証1:アップロード前のjpeg画像の見比べによって、イラスト画像における「品質」と「クロマサブサンプリング」の妥協点を探ります。
- 検証2:jpeg画像をTwitterにアップロードした後、ダウンロードを行い、画像容量や画像そのものを見比べることで、どのような条件ならTwitterの高圧縮なjpeg変換アルゴリズムを回避できるのか調べます。
用意した画像
- 今回は実画像ベースの検証の方がより説得力が増すと思い、原神公式からpng形式で配布されている壁紙を使わせていただくことにしました。
- また、画像サイズが検証に不足していたので、png形式の画像の持ち合わせとしてあったiPadの壁紙も用いることにしました。(ただし、ここに掲載するには容量が大きすぎるので、縮小版を掲載しています。)
検証1
- ここでは、アップロード前にpng→jpeg変換した画像を見比べることによって、「イラスト画像」における「品質」と「クロマサブサンプリング」での違いを見ます。
品質(q)による違い
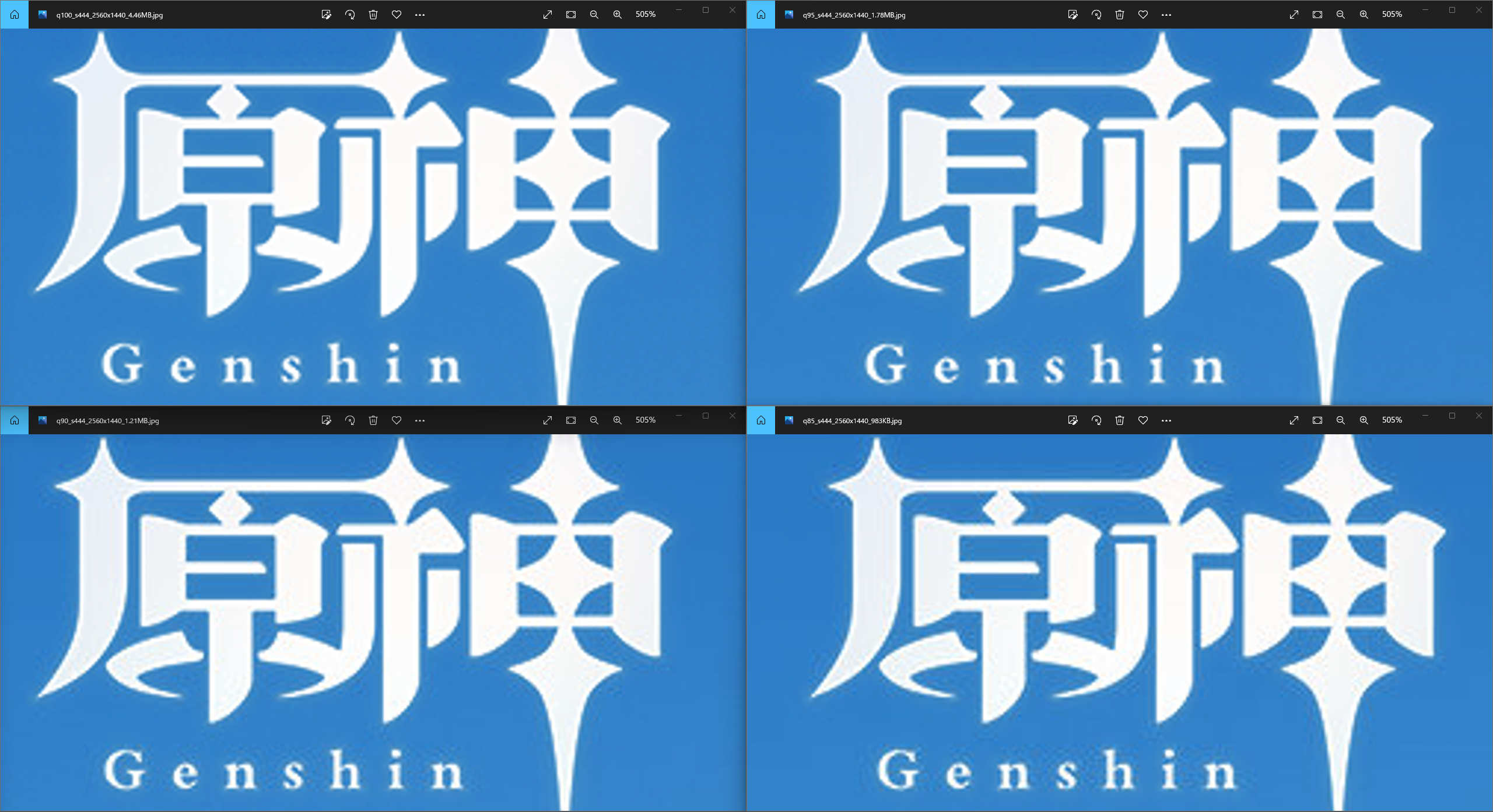
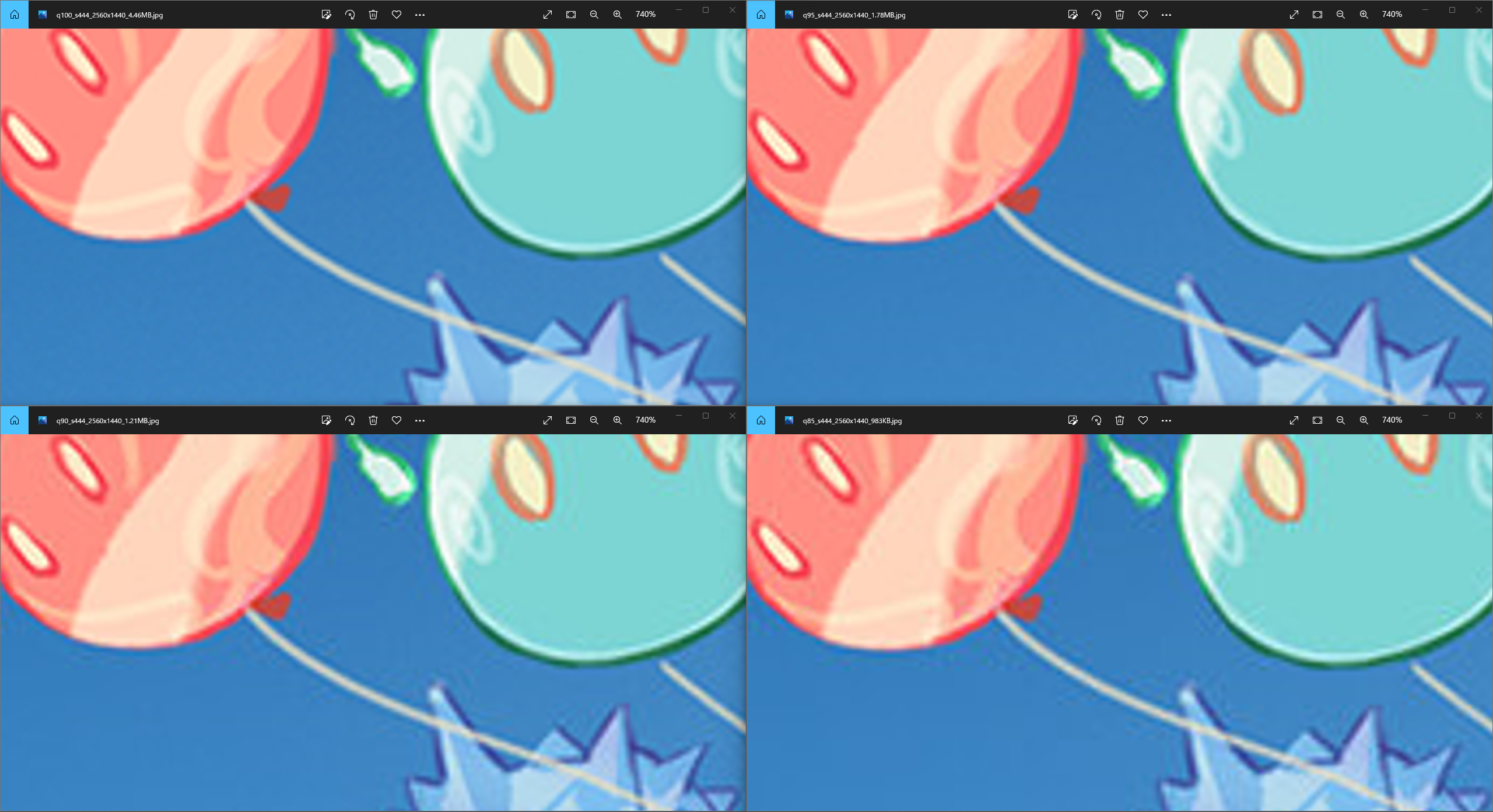
- 共通:クロマサブサンプリング「4:4:4」
- 拡大画像1(元画像:サンプル画像1)
- 拡大画像2(元画像:サンプル画像1)
- 「Googleが薦める「Jpegの品質は85」を検証する」で述べられている通り、q=85では拡大するとかなりノイズが観察されました。
- 個人的にはイラストを壁紙にすることが多いので、95以上あると嬉しいかなと思いました。
クロマサブサンプリング(s)による違い
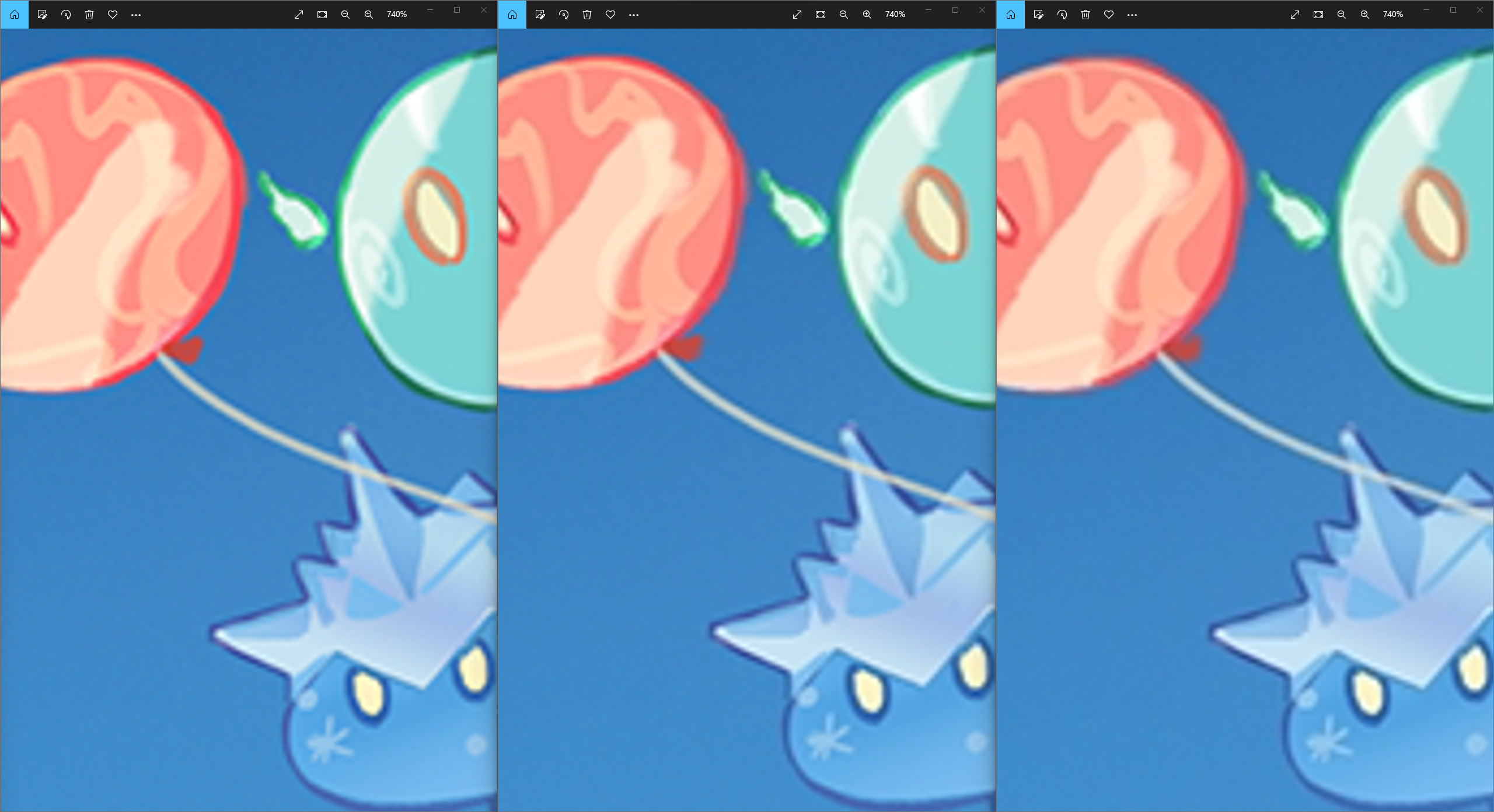
- 共通:品質「100」
- 拡大画像(元画像:サンプル画像1)
- 赤色や青色の違いはわかりにくいですが、緑色では意外と違いがわかるという結果になりました。
- 風スライム(各画像右上の緑色のスライム)の輪郭線がわかりやすいと思います。
- よって、緑色の成分が多いイラストの場合は「4:4:4」を選択するのが良いかなと思いました。
- 一方で、「4:2:2」を選択しても色味に影響ないと感じられる場合は、これを選択することで画像の容量を削減することができます。
- 今回の検証で用いた画像では「4:4:4」→「4:2:2」にすることで約30%ほどの容量を削減することができました。
検証2
- ここでは、アップロード時にTwitterの高圧縮jpeg変換を回避できる条件を探ります。
- 高圧縮jpeg変換を回避できたかどうかは、アップロード時の画像容量とダウンロード時の画像容量から判断しています。
- もちろん数枚に関しては直接見て見た目の品質においても確認しています。
- 以下の表をもとに考えた予想ですが、「(4)圧縮率が1ピクセル/バイトより悪くないこと」において評価される圧縮率(c)は、品質(q)とクロマサブサンプリング(s)と画像固有の特性(i)の関数になっているのではないかと思いました:
- $$c = f(q, s, i)$$
- よって、最も安全めな設定は「q=95, s=4:2:2」で、最も攻めた設定が「q=99, s=4:4:4」もしくは「q=100, s=4:2:2」ではないかと思います。
- 「Twitter、高画質JPEG画像をほぼ劣化させず表示するように 長辺4096ピクセル・5MBまで」に掲載されているNolan O'Brien氏のツイートでは、ツイート文から「q=97, s=4:4:4」の設定で投稿されていることが推測できるので、本記事の推奨設定としてもこの設定を採用することにしました。
- ちなみに本検証でもサンプル画像5に対して、この推奨設定で成功しています(ID=30)。
サンプル画像1
| ID | 品質(q) | クロマサブサンプリング(s) | 画像サイズ | 画像容量(UP時) | 画像容量(DOWN時) | 回避できたか |
|---|---|---|---|---|---|---|
| 1 | 100 | 444 | 2560x1440 | 4.46MB | 735KB | × |
| 2 | 100 | 444 | 2048x1152 | 2.84MB | 489KB | × |
| 3 | 100 | 444 | 1920x1080 | 2.62MB | 450KB | × |
| 4 | 100 | 422 | 2560x1440 | 3.34MB | 3.01MB | ○ |
| 5 | 100 | 420 | 2560x1440 | 2.73MB | 2.44MB | ○ |
| 6 | 99 | 444 | 2560x1440 | 3.32MB | 3.01MB | ○ |
| 7 | 99 | 444 | 2048x1152 | 2.13MB | 1.93MB | ○ |
| 8 | 99 | 444 | 1920x1080 | 1.98MB | 451KB | × |
| 9 | 95 | 444 | 2560x1440 | 1.78MB | 1.64MB | ○ |
| 10 | 95 | 422 | 2560x1440 | 1.51MB | 1.38MB | ○ |
| 11 | 95 | 420 | 2560x1440 | 1.34MB | 1.22MB | ○ |
サンプル画像2
| ID | 品質(q) | クロマサブサンプリング(s) | 画像サイズ | 画像容量(UP時) | 画像容量(DOWN時) | 回避できたか |
|---|---|---|---|---|---|---|
| 12 | 100 | 422 | 2560x1440 | 3.69MB | 845KB | × |
| 13 | 99 | 444 | 2560x1440 | 3.97MB | 860KB | × |
| 14 | 99 | 422 | 2560x1440 | 3.10MB | 2.79MB | ○ |
| 15 | 98 | 444 | 2560x1440 | 3.17MB | 2.90MB | ○ |
| 16 | 95 | 444 | 2560x1440 | 2.21MB | 2.03MB | ○ |
| 17 | 95 | 422 | 2560x1440 | 1.80MB | 1.65MB | ○ |
サンプル画像3
| ID | 品質(q) | クロマサブサンプリング(s) | 画像サイズ | 画像容量(UP時) | 画像容量(DOWN時) | 回避できたか |
|---|---|---|---|---|---|---|
| 18 | 99 | 444 | 2560x1440 | 1.97MB | 1.83MB | ○ |
サンプル画像4
| ID | 品質(q) | クロマサブサンプリング(s) | 画像サイズ | 画像容量(UP時) | 画像容量(DOWN時) | 回避できたか |
|---|---|---|---|---|---|---|
| 19 | 99 | 444 | 1125x2436 | 2.19MB | 2.01MB | ○ |
サンプル画像5
| ID | 品質(q) | クロマサブサンプリング(s) | 画像サイズ | 画像容量(UP時) | 画像容量(DOWN時) | 回避できたか |
|---|---|---|---|---|---|---|
| 20 | 99 | 444 | 1125x2436 | 2.81MB | 603KB | × |
| 21 | 99 | 422 | 1125x2436 | 2.18MB | 1.96MB | ○ |
| 22 | 98 | 444 | 1125x2436 | 2.26MB | 2.07MB | ○ |
サンプル画像6
| ID | 品質(q) | クロマサブサンプリング(s) | 画像サイズ | 画像容量(UP時) | 画像容量(DOWN時) | 回避できたか |
|---|---|---|---|---|---|---|
| 23 | 99 | 444 | 2042x2725 | 5.68MB | 628KB | × |
| 24 | 99 | 444 | 1634x2180 | 3.39MB | 409KB | × |
| 25 | 99 | 422 | 2042x2725 | 3.87MB | 3.57MB | ○ |
| 26 | 99 | 422 | 1634x2180 | 2.34MB | 2.15MB | ○ |
| 27 | 98 | 444 | 2450x3270 | 5.29MB | 858KB | × |
| 28 | 98 | 444 | 1634x2180 | 2.42MB | 2.24MB | ○ |
| 29 | 98 | 422 | 2450x3270 | 3.86MB | 3.58MB | ○ |
| 30 | 97 | 444 | 2450x3270 | 4.29MB | 3.98MB | ○ |
追加テスト
- psdデータから直接jpegで書き出したデータ(ここでは、品質=97では5MBを越えてしまったため、96にしています。)
| ID | 品質(q) | クロマサブサンプリング(s) | 画像サイズ | 画像容量(UP時) | 画像容量(DOWN時) | 回避できたか |
|---|---|---|---|---|---|---|
| 31 | 96 | - | 3508x2480 | 4.37MB | 4.20MB | ○ |
まとめ
- 本記事では、Twitterで「イラスト画像」の画像劣化をなるべく防いで高画質・高品質にアップロードする方法について検証を行い、まとめました。
- 今回の検証に用いた画像は少ないため、もしかすると、推奨方法に則っても高圧縮jpeg変換がかかるかもしれません。
- そのときは、ごめんなさい。
- この記事が参考になれば幸いです。