VSCode の Eslint プラグインはデフォルトの状態だと.js,.jsxファイルにしか反応しない。
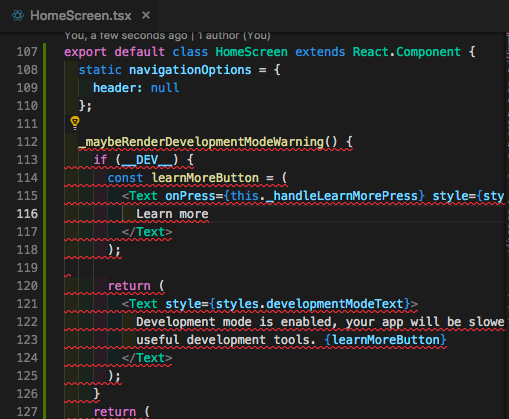
いざtypescriptを導入すると、cli上ではうまく動くが、エディタ上で赤く表示されないのでどこにエラーが起きているかがわかりにくい。
なので、eslintの設定で.ts,.tsxも表示してくれる様に設定を変更する必要がある。
以下の設定をVSCodeの設定に追加する。
.vscode/settings.json
{
"eslint.validate": [
"javascript",
"javascriptreact",
{ "language": "typescript", "autoFix": true },
{ "language": "typescriptreact", "autoFix": true }
]
}
デフォルトでは ["javascript","javascriptreact"]となっている。
typescriptを追加すれば.tsファイル、typescriptreactを追加すれば.tsxファイルにVSCodeのEslintが反応するようになる。
autoFixを true にすれば自動整形も効くようになる。
VSCodeをリロードすれば、Eslintが真っ赤に怒ってくれる。