やりたいこと
特定のyoutube動画をrailsアプリケーションで表示したい
まずは埋め込み方法
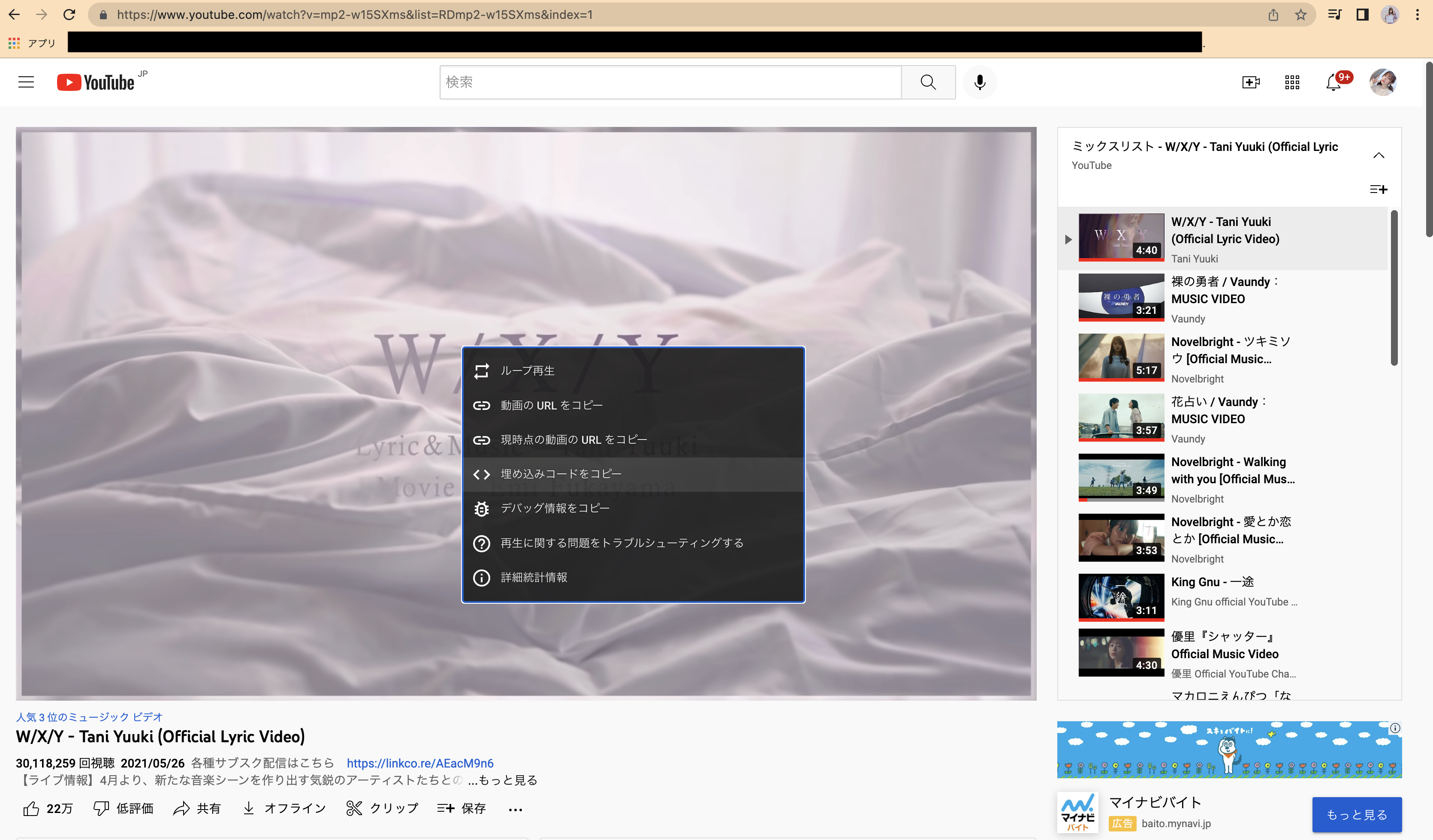
埋め込みたいyoutube動画を再生して右クリックで埋め込みコードをコピーをクリックします!
そしてctrl + vでペーストすると↓のようになると思います。
(ペーストする場所は表示したい場所)
<iframe width="1190" height="669" src="https://www.youtube.com/embed/mp2-w15SXms?list=RDmp2-w15SXms" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
heightとwidthとframeborderを消してclass="youtube"を追記して装飾しやすくします↓
(heightとwidthは高さと横幅、frameborderは0の時インラインフレームの境界線なし、1の時ありです。消す理由はcssでもっと簡単に細かく設定できるからです)
<iframe src="https://www.youtube.com/embed/mp2-w15SXms?list=RDmp2-w15SXms" title="YouTube video player" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen class="youtube"></iframe>
これでcssで.youtube{}で装飾できます!
今回はこんな感じで書いてみました↓
<iframe src="https://www.youtube.com/embed/mp2-w15SXms?list=RDmp2-w15SXms" title="YouTube video player" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen class="youtube"></iframe>
<style>
.youtube{
width: 100vw;
height: 100vh;
}
</style>
<style></style>はcss書くよーってことです!(cssファイルに書いても同じです)

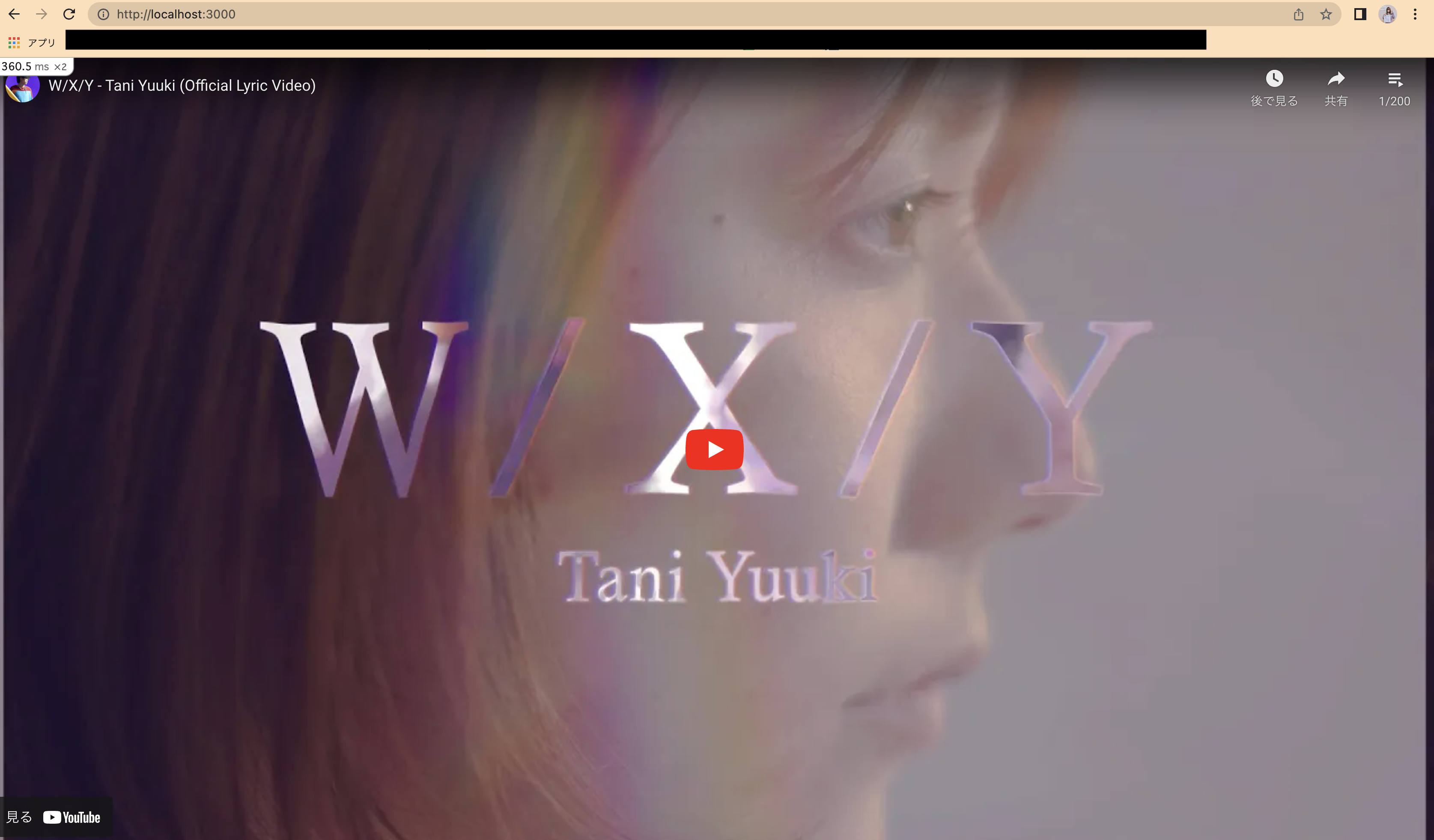
cssが適用されてることが確認できました!
もうちょっと細かく設定したい!!
ここまでで一応表示はできましたが、ちょっとイマイチですね、、、(cssをもっとちゃんと書けば良くなるとは思いますがw)
ここからはペーストしたiframeの中身を細かくみていきましょう!!
<iframe src="https://www.youtube.com/embed/mp2-w15SXms?list=RDmp2-w15SXms" title="YouTube video player" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen class="youtube"></iframe>
属性?要素?よくわかりませんが、こんな感じですね
src="https://www.youtube.com/embed/mp2-w15SXms?list=RDmp2-w15SXms"title="YouTube video player"allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"allowfullscreen-
class="youtube"(追加したやつ)
1. src="https://www.youtube.com/embed/mp2-w15SXms?list=RDmp2-w15SXms"
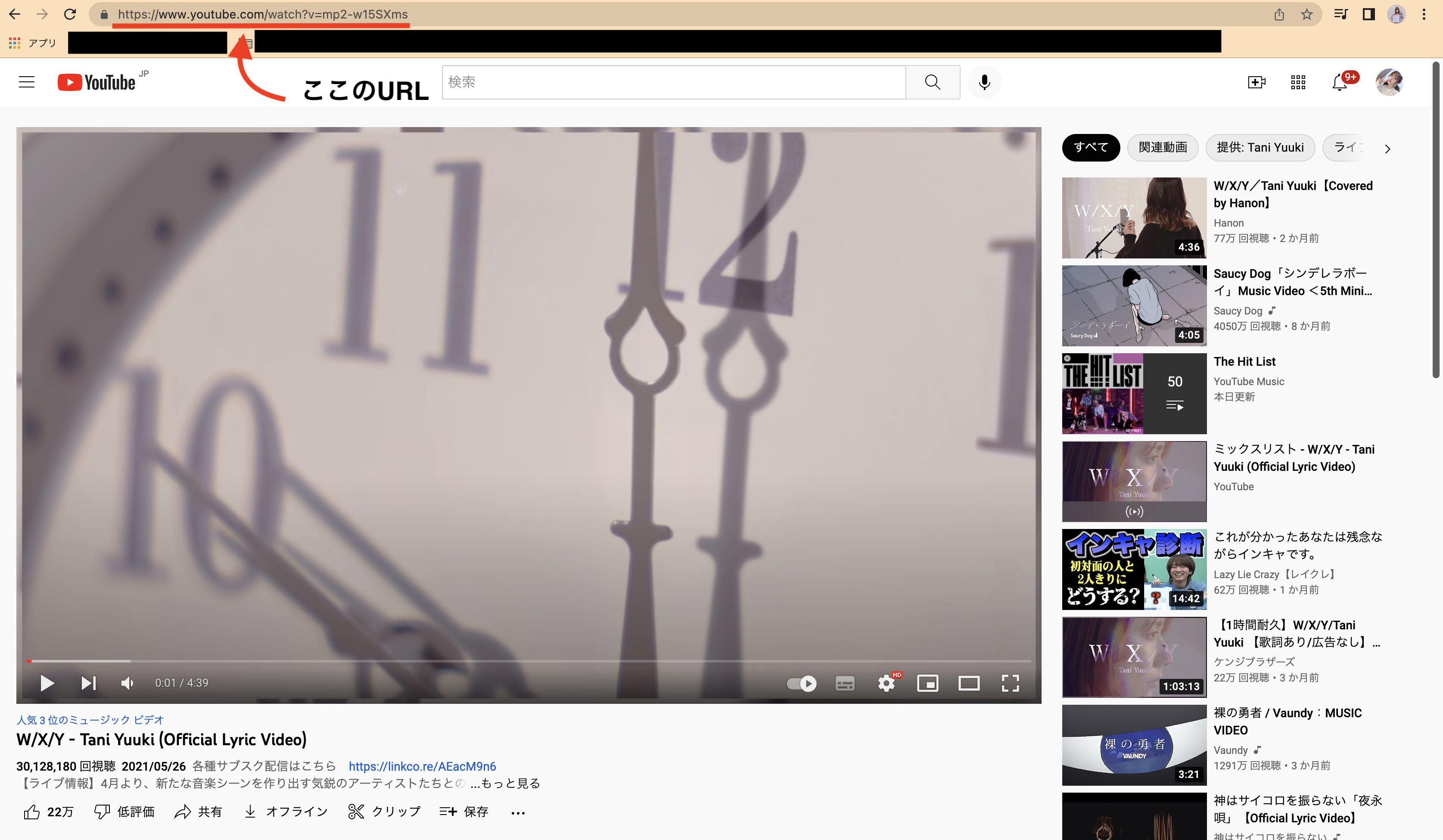
予想がつく人が多いと思いますが、URLですね!しかしwebサイト上で表示されているものとは違います
https://www.youtube.com/watch?v=mp2-w15SXms (webサイト上で表示されているURL)
https://www.youtube.com/embed/mp2-w15SXms (埋め込みコード内でのURL)
https://youtu.be/mp2-w15SXms (ついでに共有用のURL)

何となくわかりますか?
ちなみに他のyoutubeならこんな感じです(King Gnu - カメレオン)
https://www.youtube.com/watch?v=BOrdMrh4uKg
https://www.youtube.com/embed/BOrdMrh4uKg
https://youtu.be/BOrdMrh4uKg
大事なのはURLの後ろ11文字です!ここさえわかってしまえば、youtube投稿もできそうですね!
つまりyoutube埋め込みをしたい時のURLはhttps://www.youtube.com/embed/(後ろ11文字変更)のようにすれば良いことがわかります!
2. title="YouTube video player"
タイトルです
とりあえず書いておきましょう
3. allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
youtube埋め込み長いのが多いですが、これはただのallow属性です!
APIの機能を有効化や無効化するための属性なので、いろいろ許可しているだけです
- accelerometer
- 端末の加速度に関する情報を収集する機能
- autoplay
- 自動再生
- clipboard-write
- クリップボードの操作
- encrypted-media
- Encrypted Media Extensions API (EME) の使用
- gyroscope
- 端末の方向に関する情報を収集する機能
- picture-in-picture
- Picture-in-Pictureモードで動画を再生する機能
よくわかりませんが、許可をしてるだけです!実際に変更する時には特にいじる必要はありません
4. allowfullscreen
全画面モードにすることを許可する
実際に設定していきましょー!!
ここまででiframeの中身はかなりわかるようになったのではないでしょうか?
ここからは、実際にどのように埋め込まれたyoutubeをカスタマイズするのか、どんなカスタマイズができるのか
見ていきましょう!!
結論から言うと埋め込みリンクに追記していきます!
src="https://www.youtube.com/embed/mp2-w15SXms?list=RDmp2-w15SXms(ここに追記)"
なので、いくつかカスタマイズしていくと
src="https://www.youtube.com/embed/mp2-w15SXms?list=RDmp2-w15SXms?~~~~&~~~~&~~~~~"
みたいな感じになります
(追記する箇所の先頭は?それ以降追加していくときは&でつなぐ)
1. 自動再生
autoplay=1
<iframe src="https://www.youtube.com/embed/mp2-w15SXms?autoplay=1" title="YouTube video player" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen class="youtube"></iframe>
ここであれ?自動再生されないと思った方へ
ミュート設定をしないと自動再生はされません
なのでさらに追記していきましょう
mute=1
合わせてこんな感じ
autoplay=1&mute=1
<iframe src="https://www.youtube.com/embed/mp2-w15SXms?autoplay=1&mute=1" title="YouTube video player" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen class="youtube"></iframe>
これで自動再生されると思います!
2. 動画の下部に再生/停止や再生位置、音量などの設定の表示設定
controls=0 -> 表示しない
設定なし -> 表示する
<iframe src="https://www.youtube.com/embed/mp2-w15SXms?controls=0" title="YouTube video player" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen class="youtube"></iframe>
3. ループ再生
loop=1&playlist=<youtube_id>, <youtube_id>, <youtube_id>, ・・・
youtube_idには次に再生したい動画のidを記入しましょう!
ループしたい場合は同じidを2回書くことになります!↓
src="~~/<同じid>?loop=1&playlist=<同じid>"
<iframe src="https://www.youtube.com/embed/mp2-w15SXms?loop=1&playlist=mp2-w15SXms" title="YouTube video player" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen class="youtube"></iframe>
4. 再生位置指定
start=<数字>&end=<数字>
start=10&end=30こんな感じにしたら10秒〜30秒を再生します
<iframe src="https://www.youtube.com/embed/mp2-w15SXms?start=10&end=30" title="YouTube video player" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen class="youtube"></iframe>
5. android派歓喜?
iOSのSafariでYouTubeの埋め込み動画を再生すると自動的に全画面表示へと切り替わるのを防ぐ
playsinline=1
<iframe src="https://www.youtube.com/embed/mp2-w15SXms?playsinline=1" title="YouTube video player" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen class="youtube"></iframe>
6. YouTubeロゴの非表示
modestbranding=1
<iframe src="https://www.youtube.com/embed/mp2-w15SXms?modestbranding=1" title="YouTube video player" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen class="youtube"></iframe>
7. キーボード操作の無効化
disablekb=1
<iframe src="https://www.youtube.com/embed/mp2-w15SXms?disablekb=1" title="YouTube video player" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen class="youtube"></iframe>
8. 字幕の表示
cc_load_policy=1
<iframe src="https://www.youtube.com/embed/mp2-w15SXms?cc_load_policy=1" title="YouTube video player" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen class="youtube"></iframe>
9. 字幕の言語指定
cc_lang_pref=ja日本語
cc_lang_pref=ja英語
<iframe src="https://www.youtube.com/embed/mp2-w15SXms?cc_lang_pref=ja" title="YouTube video player" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen class="youtube"></iframe>
###10. 関連動画の非表示
rel=0
他チャンネルの関連動画は表示されなくなるのですが、マイチャンネルにアップした動画が、関連動画として表示されてしまう
<iframe src="https://www.youtube.com/embed/mp2-w15SXms?rel=0" title="YouTube video player" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen class="youtube"></iframe>
11. シークバーの色変更
color=white
<iframe src="https://www.youtube.com/embed/mp2-w15SXms?color=white" title="YouTube video player" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen class="youtube"></iframe>
応用編!
youtube埋め込みを使ってサイトの背景動画を作ります
、、、と思ったのですが、残念ながらガイドライン違反のようです![]()
YouTube API Services - Required Minimum Functionality
詳しくは↑に書いていますが、YouTube動画プレーヤーの上に何か要素を重ねてはならないようです![]()
最後に
実は裏テーマ「僕の普段見てるyoutube宣伝してみた」でした、、、
またね!