はじめに
こちらの動画(Unreal Engine 4 Tutorial - Making a Usable Whiteboard)を参考に、以下のようなホワイトボードを作ったので、復習も兼ねて記事を書いてみることにしました。
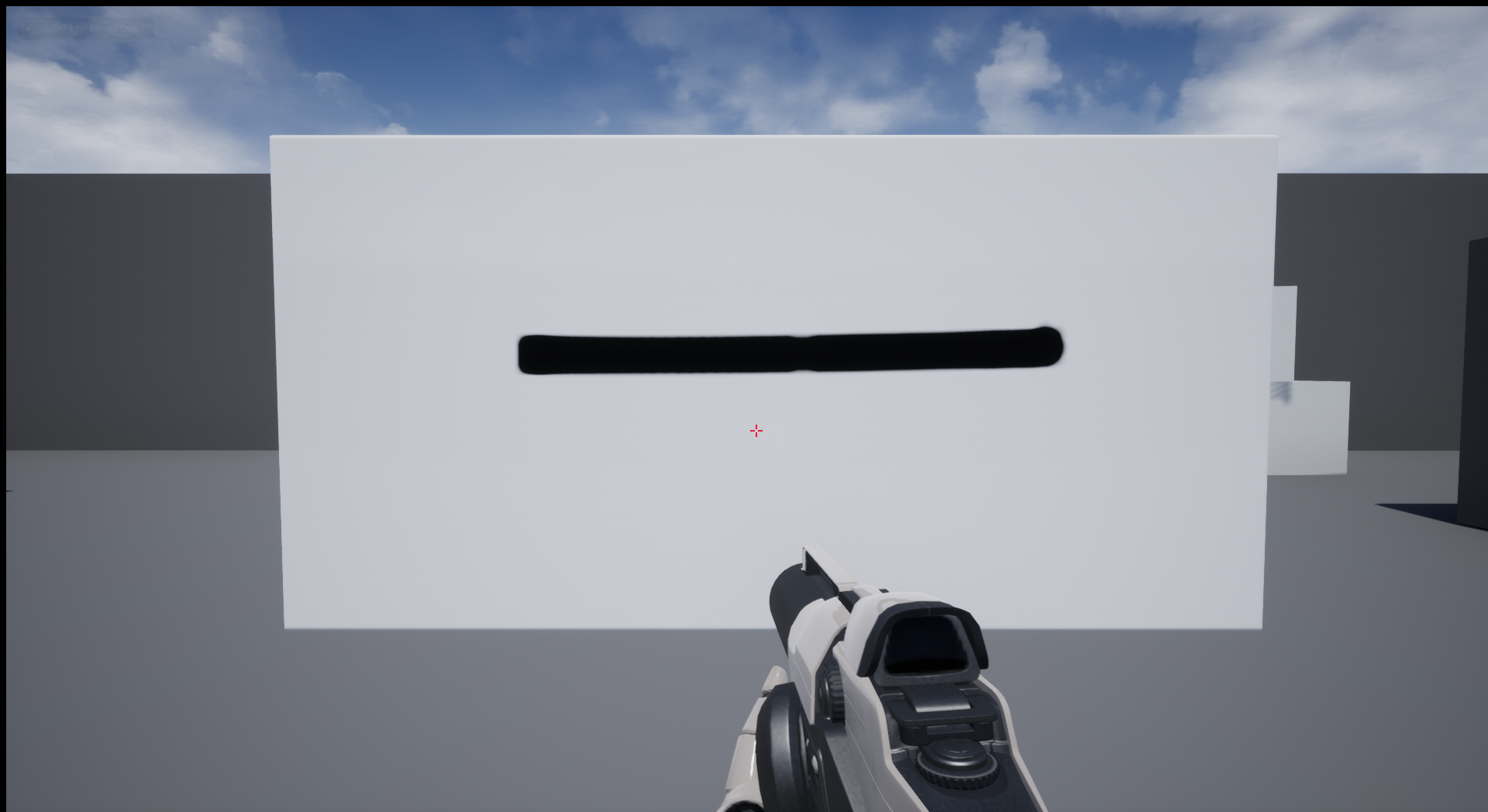
レンダーターゲットでホワイトボード作った!
— Naotsun (@Naotsun_UE) October 9, 2019
LineTraceとかの結果からマテリアルを動的に変化させられるから、歩いた所だけ無くなる雪とかもこんな感じで作るのかな?#UE4 pic.twitter.com/QIHjo3cSaI
どんなことしてるの?
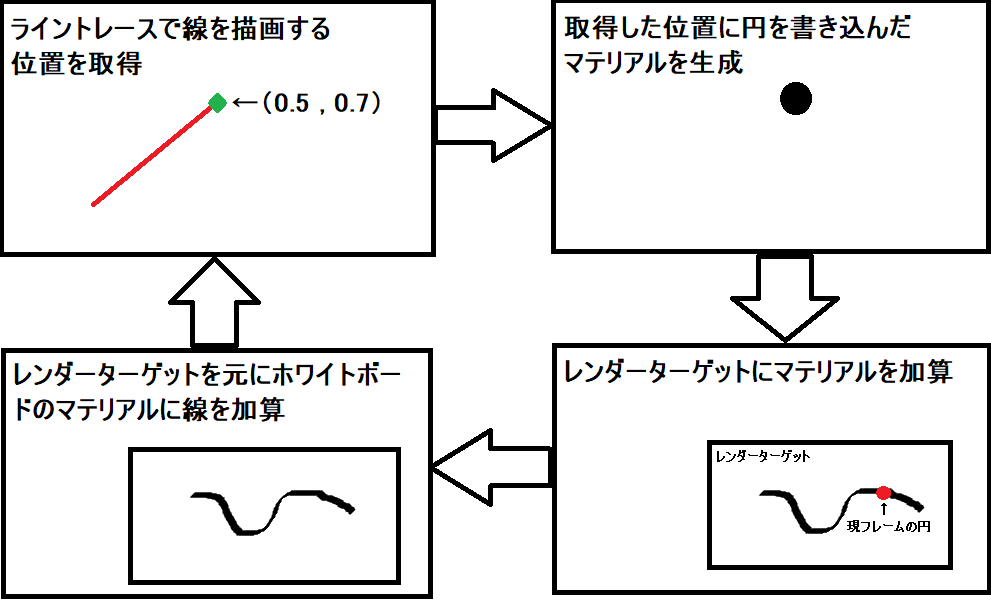
まず、ホワイトボードを作るにあたって大まかな処理の流れを見てみましょう。

つまり、線を書いているように見えますが無数の円の連なりで線のように見せているということです。
つくってみる
今回は動画と同様、FirstPersonテンプレートで作成します。また、StarterContentのアセットを使用するので追加しておきましょう。
レンダーターゲットを作成

まずは、コンテンツブラウザ右クリックから「Material & Textures」の項目から上の画像のアイコンの「Canvas Render Target」を作成します。名前は「RT_WhiteBoard」としておきます。

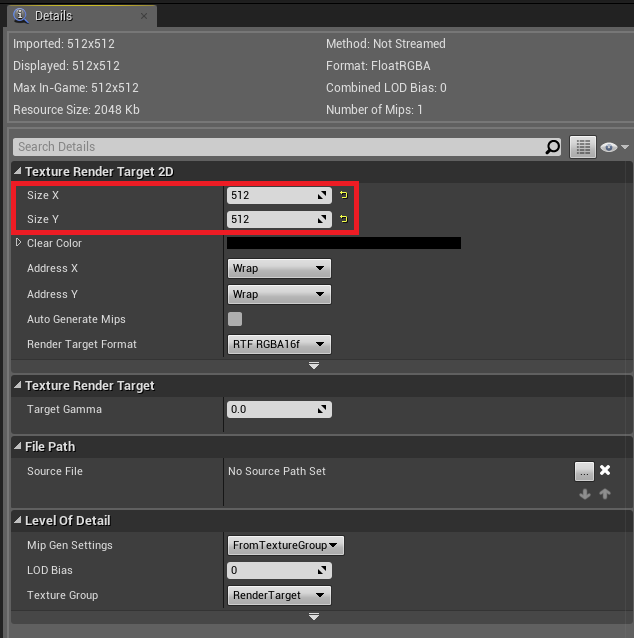
作ったアセットを開き、Deteailsタブの「SizeX」と「SizeY」を512にしておきます。

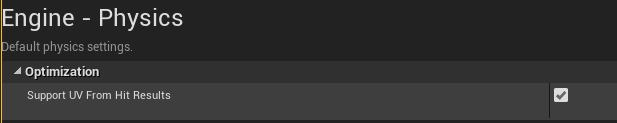
次に、Project Settingsを開き上の画像の項目にチェックを入れます。
検索ボックスで「UV」と打ち込むと出てきます。

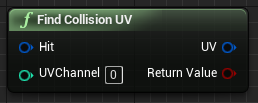
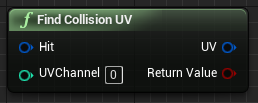
この項目にチェックを入れないと後で使用するこちらのノードが正常に動作しません。
マテリアルを作成
まず、コンテンツブラウザ右クリックからマテリアルを作成します。名前は「M_WhiteBoard」としておきます。

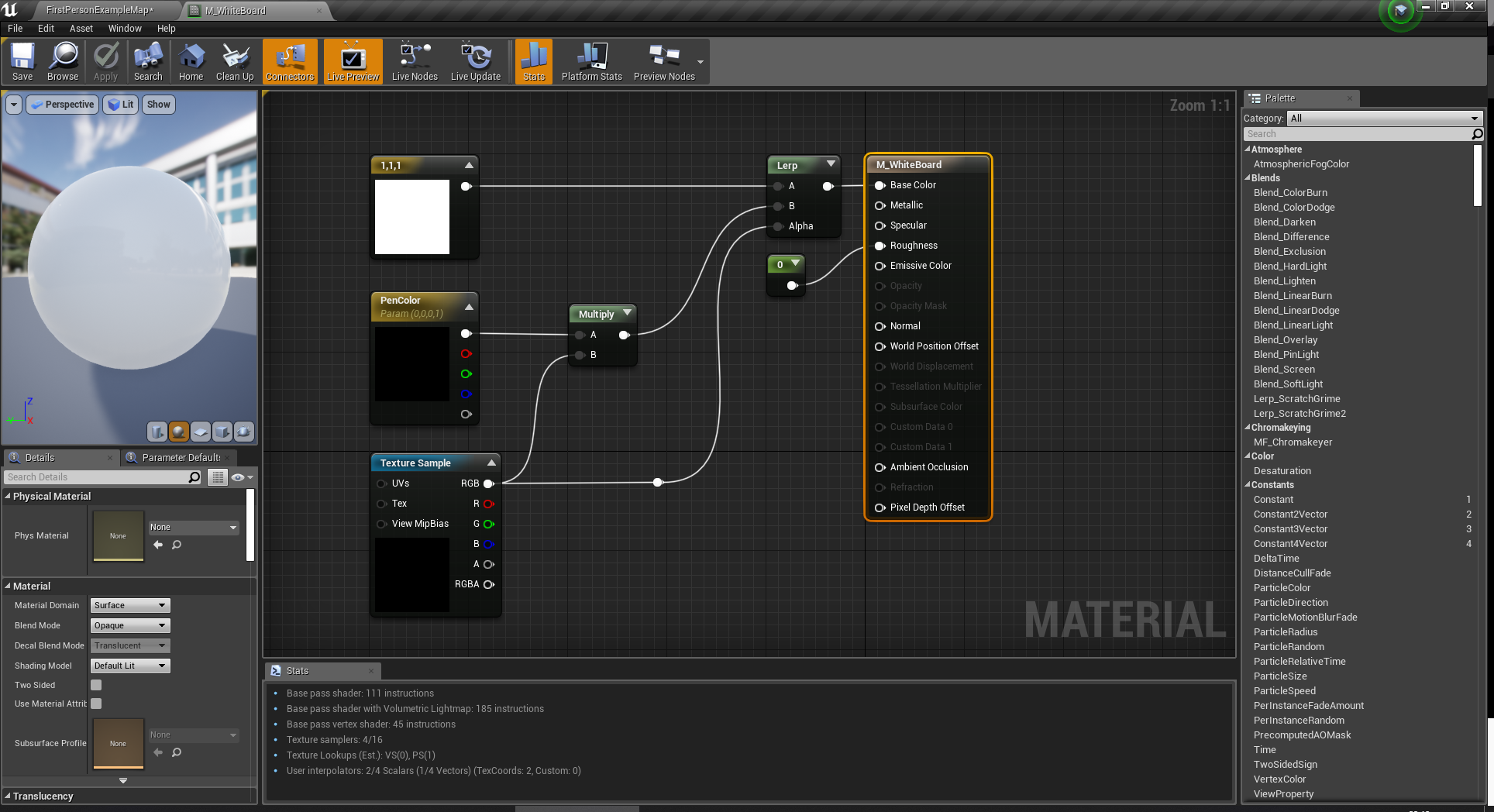
このようにノードを組みます。「Texture Sample」には先程作成したレンダーターゲットを指定します。
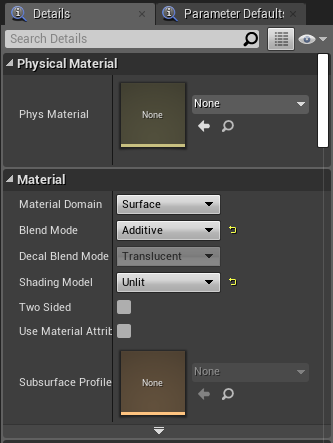
「PenColor」の値を変更することで、ペンの色を変えることができます。また、その上の3Vectorが背景色にあたります。今回はホワイトボードを作るので白色で固定にします。
これでホワイトボード側のマテリアルは完成です。
次にマーカーの役割をするマテリアルを作成します。名前は「M_WhiteBoardMaker」としておきます。


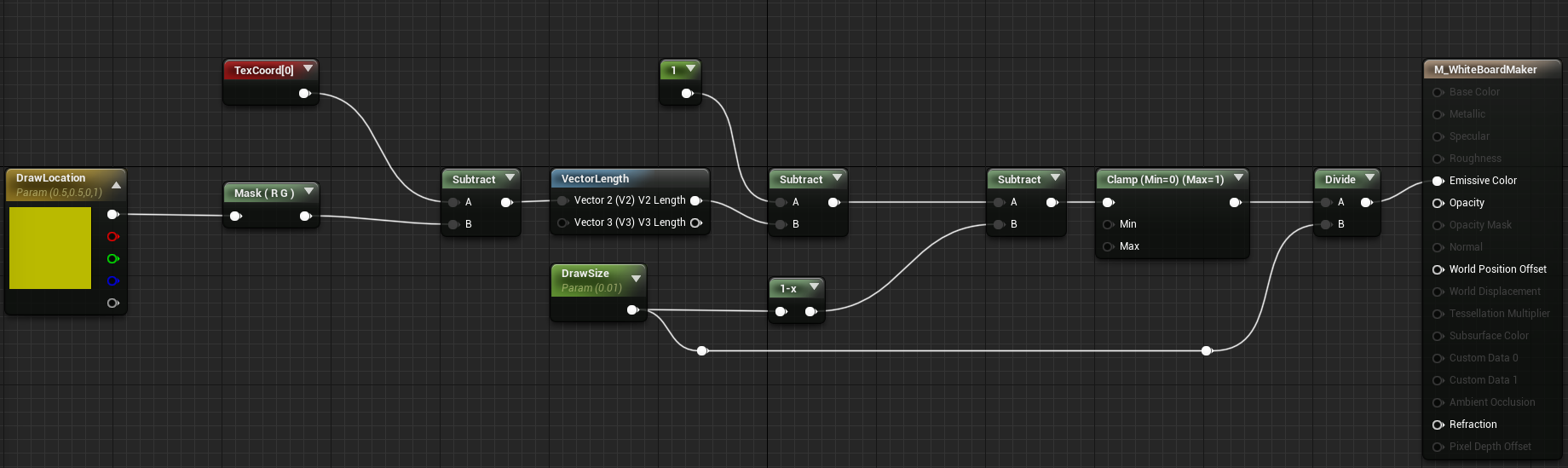
このようにノードを組みます。「DrawSize」の値を変更することで線の太さを変化させることができます。「DrawLocation」にはUVのどの地点に円を描画するのかという座標の情報を渡します。
これでマーカーの役割をするマテリアルは完成です。
UVについて
ここで「UVの座標ってなんだ?」とか「さっきもUVなんとかの設定とかしたなぁ...」とか思う方もいるのではないでしょうか。
ブループリントの作成に入る前に先程のノードを交えて説明しておきたいと思います。

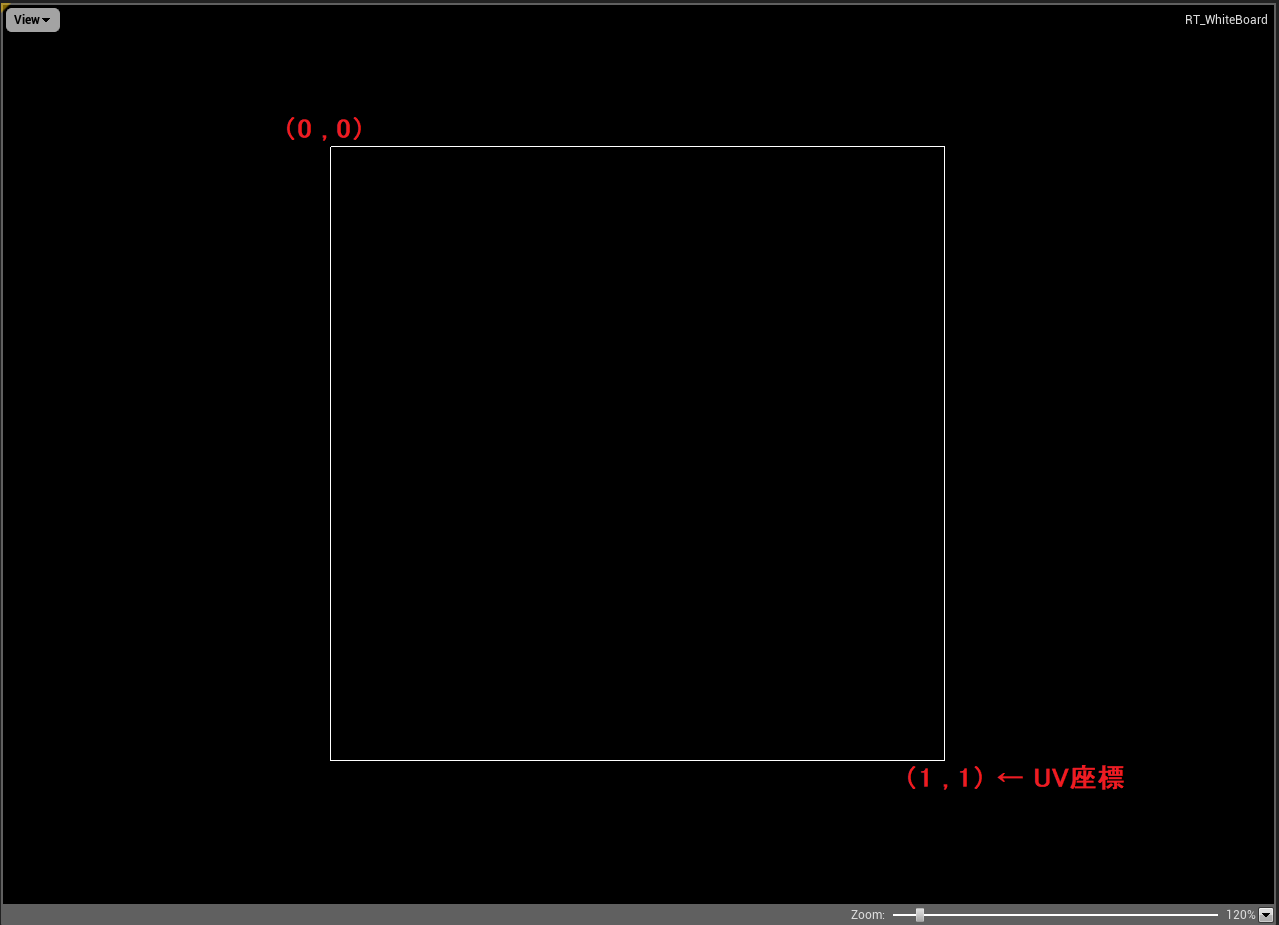
UV座標とは例えば先程のテクスチャの左上が原点だとすると、右下は(512 , 512)ではなく(1 , 1)となる座標です。例えば真ん中であれば(0.5 , 0.5)となります。

そして先程のこのノードですが、ライントレースなどで得られた結果(Hit Result型)からUV上の座標を取得するノードになります。つまりこのノードのおかげでUV座標上の正確な位置が取得できるということです。
これを踏まえてライントレースをしたりするブループリントを組んでいきましょう。
ホワイトボードアクターを作成
まず、コンテンツブラウザ右クリックからアクタークラスのブループリントを作成します。名前は「BP_WhiteBoard」としておきます。

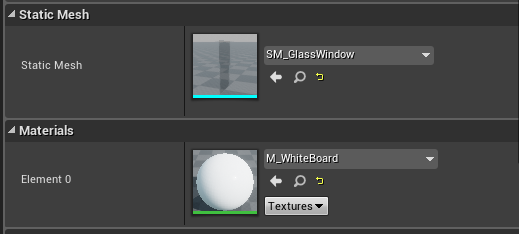
Static Meshコンポーネントを追加し、Deteailsタブからスタティックメッシュとマテリアルを設定します。今回はStarterContentの「SM_GlassWindow」を使用します。
StarterContent入れてなかったという方はコンテンツブラウザの「Add New」から「Add Feature or Content Pack to the project」からStarterContentを追加しましょう。

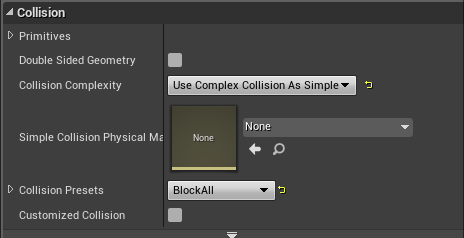
設定したスタティックメッシュ(今回はSM_GlassWindow)を開き、「Collision Complexity」を「Use Complex Collision as Simple」にしておきます。これも正確なUV座標を取得するために必要な設定です。
複雑なコリジョンなどについてはヒストリアさんがわかりやすい記事を公開されています。
[UE4]コリジョンの作成方法のまとめ

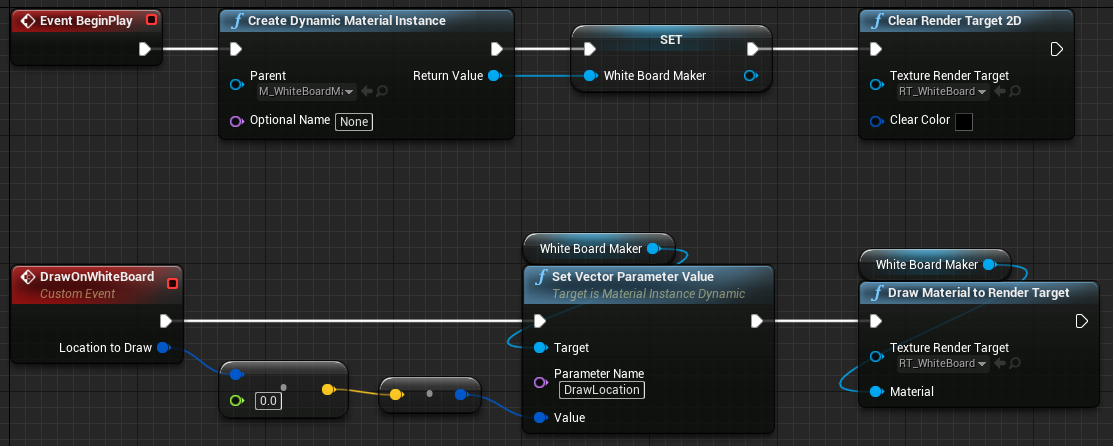
このようにノードを組みます。「WhiteBoardMaker」変数はMaterialInstance型です。また、DrawOnWhiteBoardイベントの引数「LocationToDraw」はVector2D型です。
BeginPlayの時には動的にマーカー用のマテリアルを変化させるので、ダイナミックマテリアルインスタンスを作成しています。その次の「ClearRenderTarget2D」関数ではレンダーターゲットの初期化を行っています。書いたものを全削除するような機能を付ける際はこのノードを使うとよさそうです。
DrawOnWhiteBoardイベントでは、イベントの引数がVector2D型、「SetVectorParameterValue」関数の引数はLinerColor型なので
Vector2D --> Vector --> LinerColor
という風に変換しています。そして次の「DrawMaterialToRenderTarget」関数でレンダーターゲットにマテリアルを書き込んでいます。
書き手の処理を作成
今回はテンプレートの「FirstPersonCharacter」に処理を追加します。

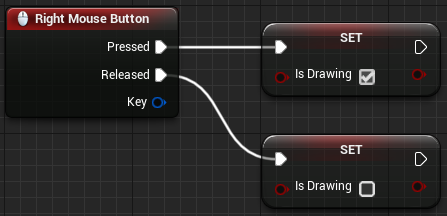
ボタンを押しているかの真偽値を格納するbool型の変数を作成し、このようにノードを組みます。変数名は「IsDrawing」としておきます。これでボタンを押している間だけtrueになる変数ができました。

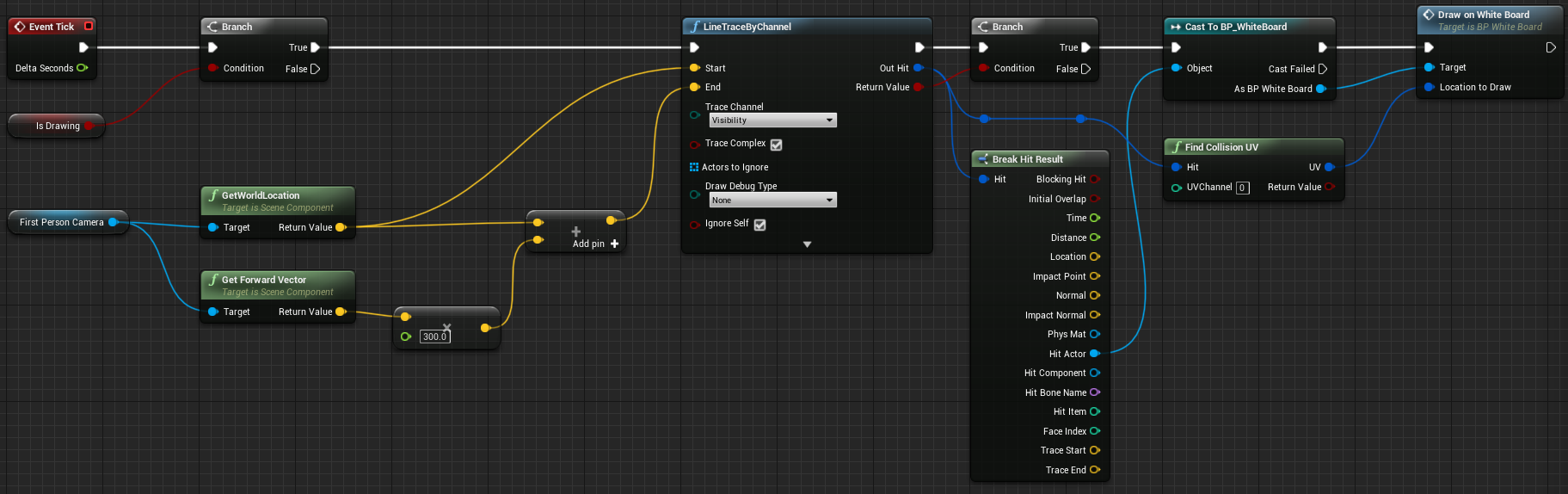
次にTickイベントでこのようにノードを組みます。ここでは、ボタンを押している間、視点カメラからライントレースをして当たったアクターがホワイトボードならUV座標を求めて「DrawOnWhiteBoard」イベントを呼び出してあげます。
注意点として「LineTraceByChannel」関数の「TraceComplex」にチェックを入れておきましょう。これをしないとせっかく複雑なコリジョンを使用しているのにライントレースでは簡易的なコリジョンを使用することになります。
ホワイトボードを配置
ホワイトボードアクターをレベルに配置して、それに向かって右クリックを押すと線が書けます。

おわりに
VRで作れば色んな色でお絵かきできるだけでも面白いものになりそうです。
この機能を使うと、移動した跡のつく雪やキャラクターのメッシュの撃たれた箇所に傷をつけるなど色々なことができそうですね。
また、この方法の問題点として冒頭で説明した通り円を連ねて線に見せているため、すばやく線を引くと下の画像のように途切れてしまいます。

何か良い対策をご存じの方が居ましたら、教えて頂けると嬉しいです!
綺麗な線を引けるように改良しました!
サンプルプロジェクト
今回作成したプロジェクトはこちらからダウンロードできます。
https://github.com/Naotsun19B/WhiteBoard