はじめに
昨日レンダーターゲットとかを使ってホワイトボードを作るという記事を書きましたが、そちらでご紹介した方法ではすばやく線を描いた際に下の画像のようになってしまいました。

この記事ではこれを改善していこうと思います。作業は前回の「UE4でホワイトボードを作る」の後から開始するので、先にこちらに目を通して頂くことを推奨します。
どう改善するのか
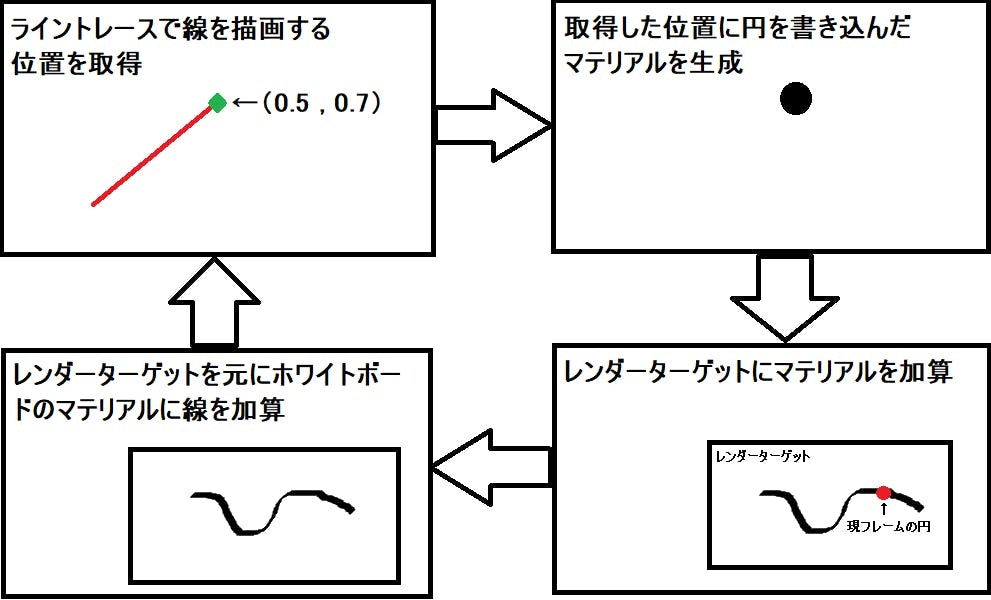
前回の方法では、下の画像のように無数の円を連ねて線に見せかけていました。

今回の方法では、直前のフレームでの位置から現フレームの位置までの線を連ねて線を描いているように見せるようにします。
改良する
マーカーのマテリアル
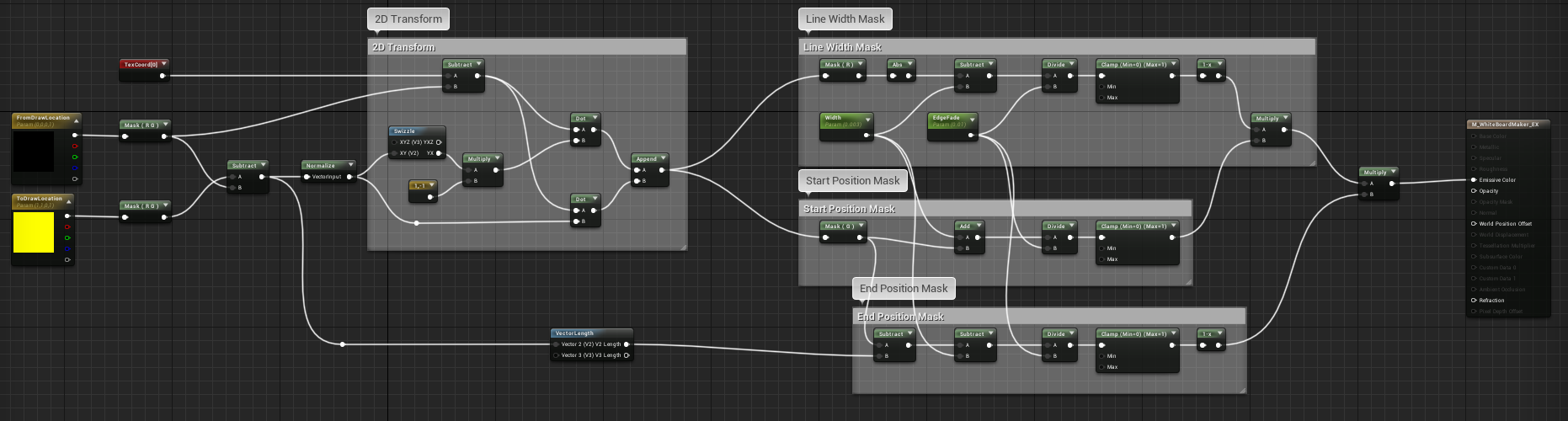
まずは、マーカーの役割をするマテリアルを作ります。名前は「M_WhiteBoardMaker_EX」としておきます。



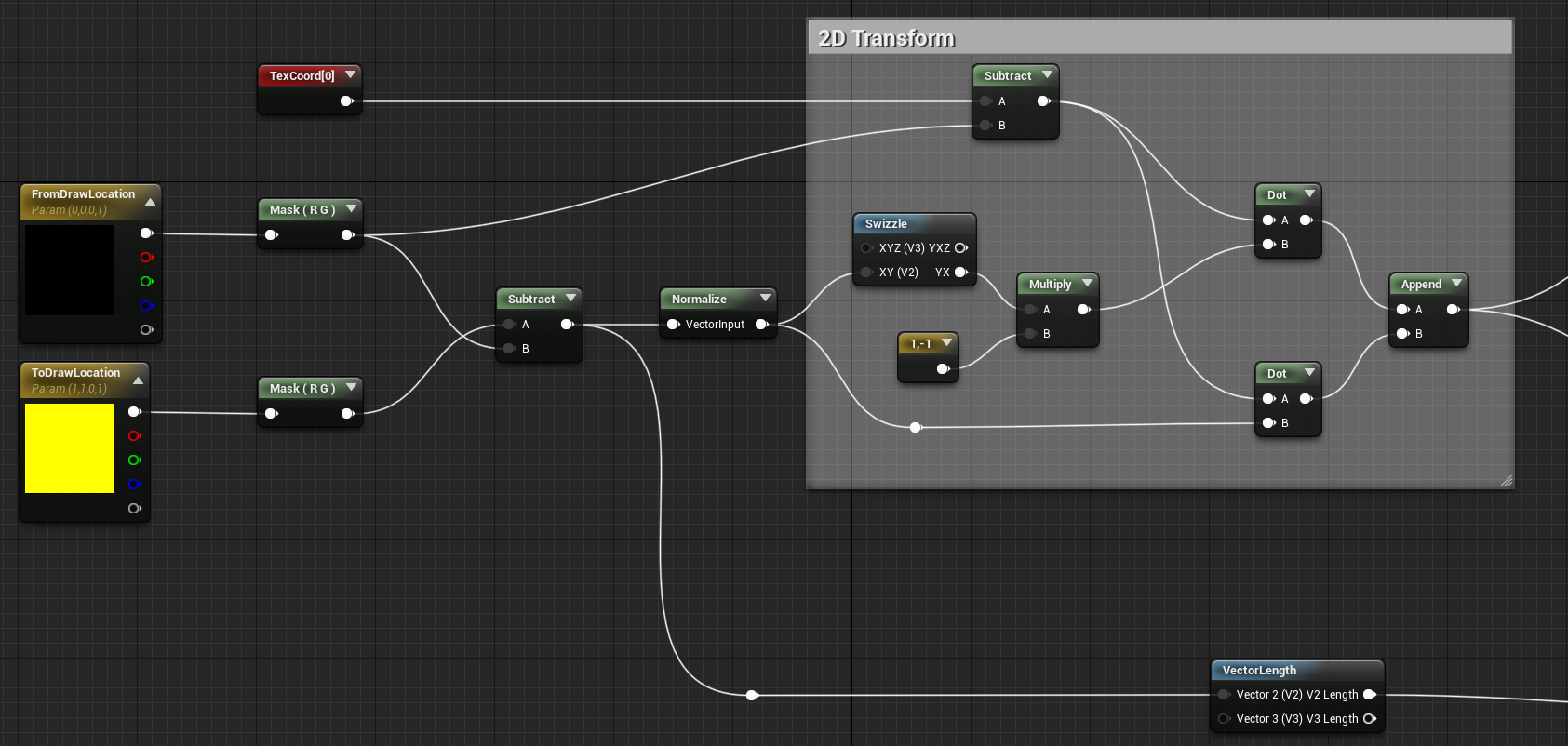
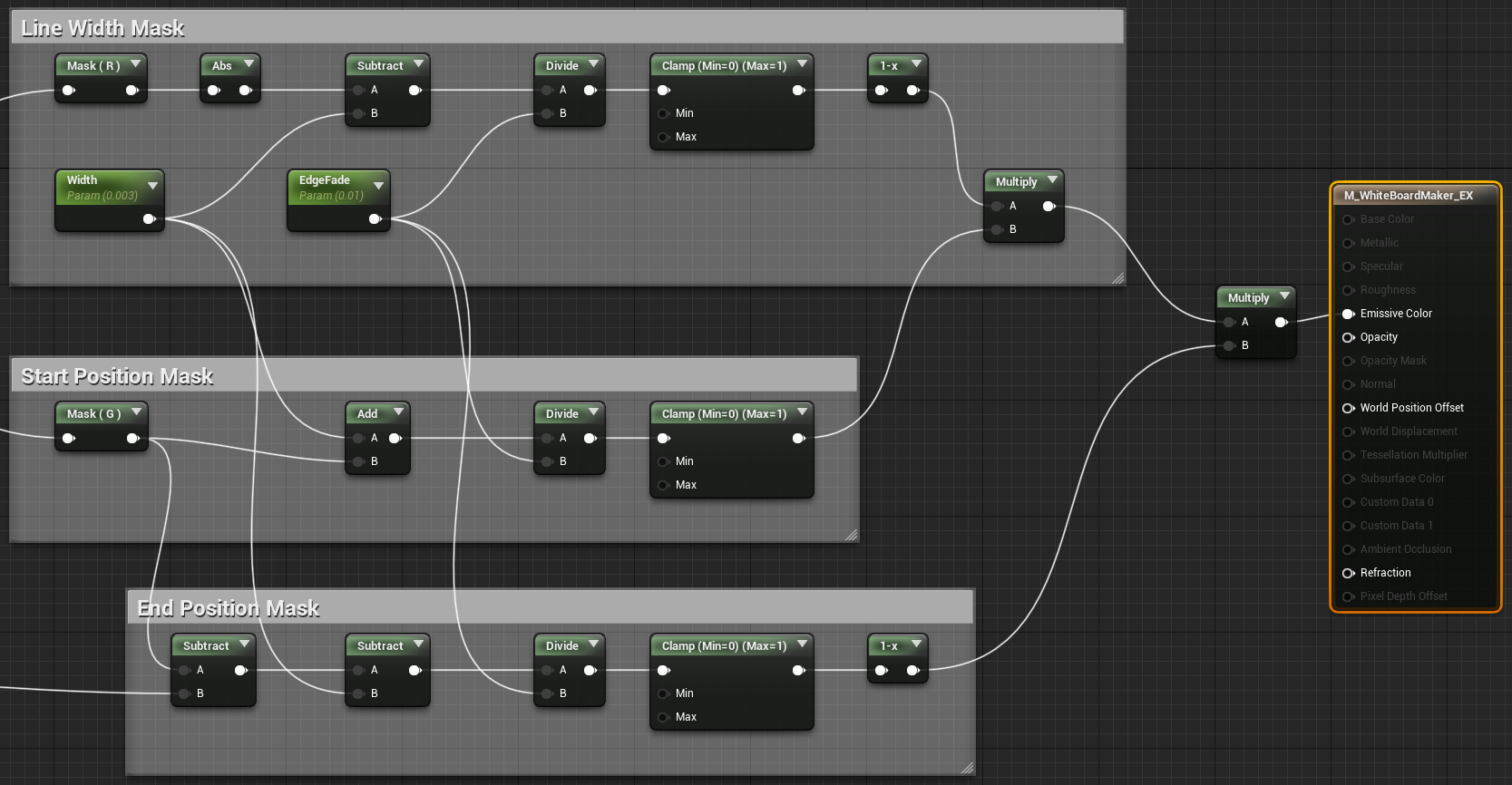
このようにノードを組みます。これで二つの座標から線を描画するマテリアルが完成です。
パラメータは以下の通りです。
- FromLocation ・・・ 線の始点
- ToLocation ・・・ 線の終点
- Width ・・・ 線の太さ
- EdgeFade ・・・ 線の強さ
ホワイトボードアクター

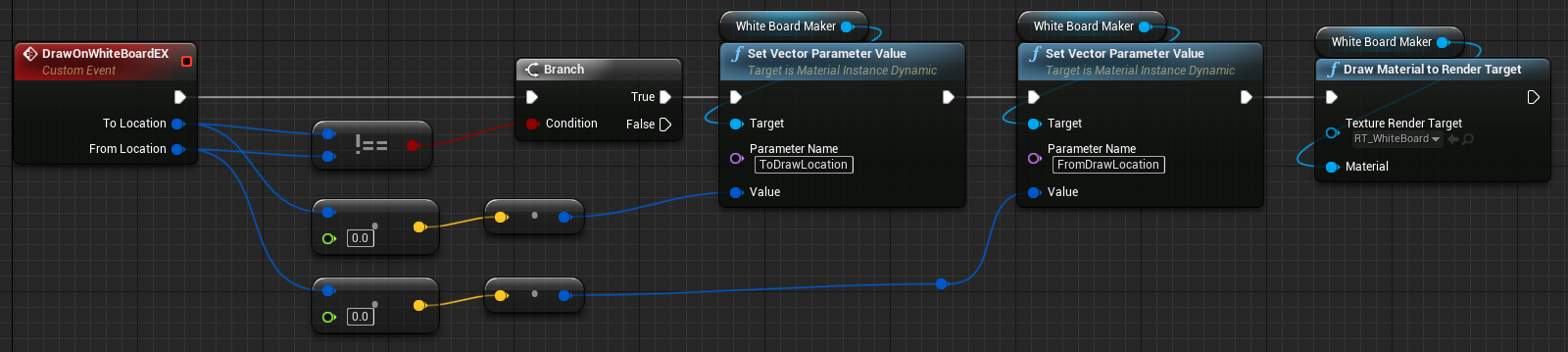
このようにノードを組みます。DrawOnWhiteBoardEXイベントの引数はどちらもVector2D型です。その他の部分は前回と同様です。
書き手のアクター

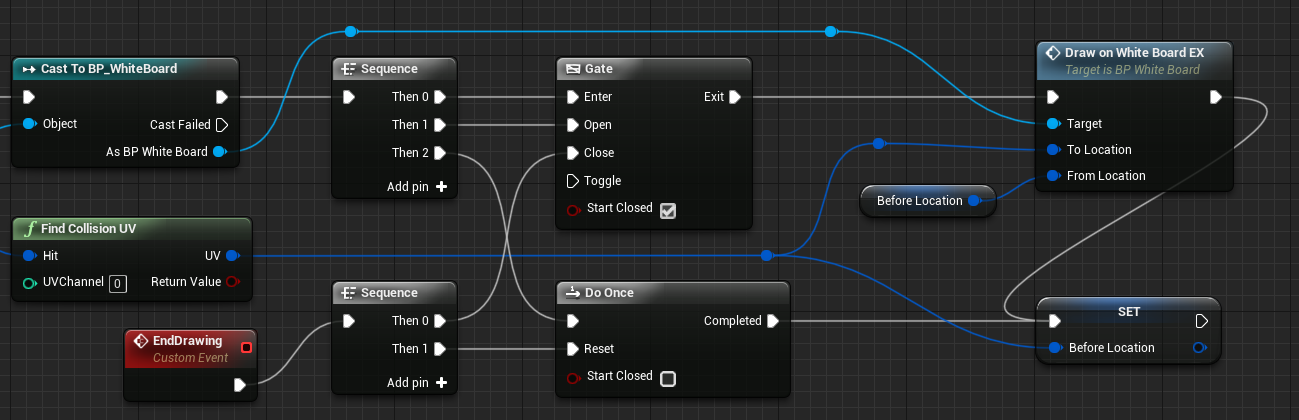
前回作成した処理のキャスト以降をこのようにします。「BeforeLocation」は前フレームの位置を保持しておくVector2D型の変数です。

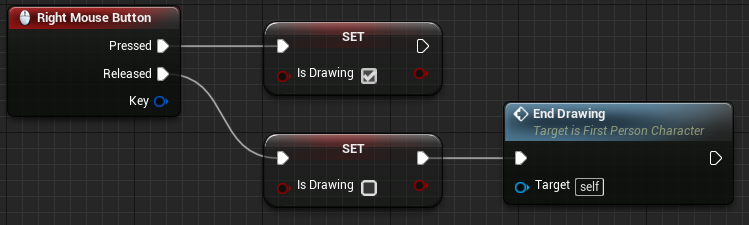
同じく前回作成したこちらの処理のボタンを離した際にEndDrawingイベントを呼び出すようにしてあげます。
なにやら面倒くさそうなことをしていますが、これは書き始めのフレームはBeforeLocation変数に位置を記録して次にフレームから処理をするということをしています。このようにしないと書き始めでBeforeLocation変数の初期値から線が引かれてしまうなど意図しない線が入ってしまいます。
勢いよく線を描く

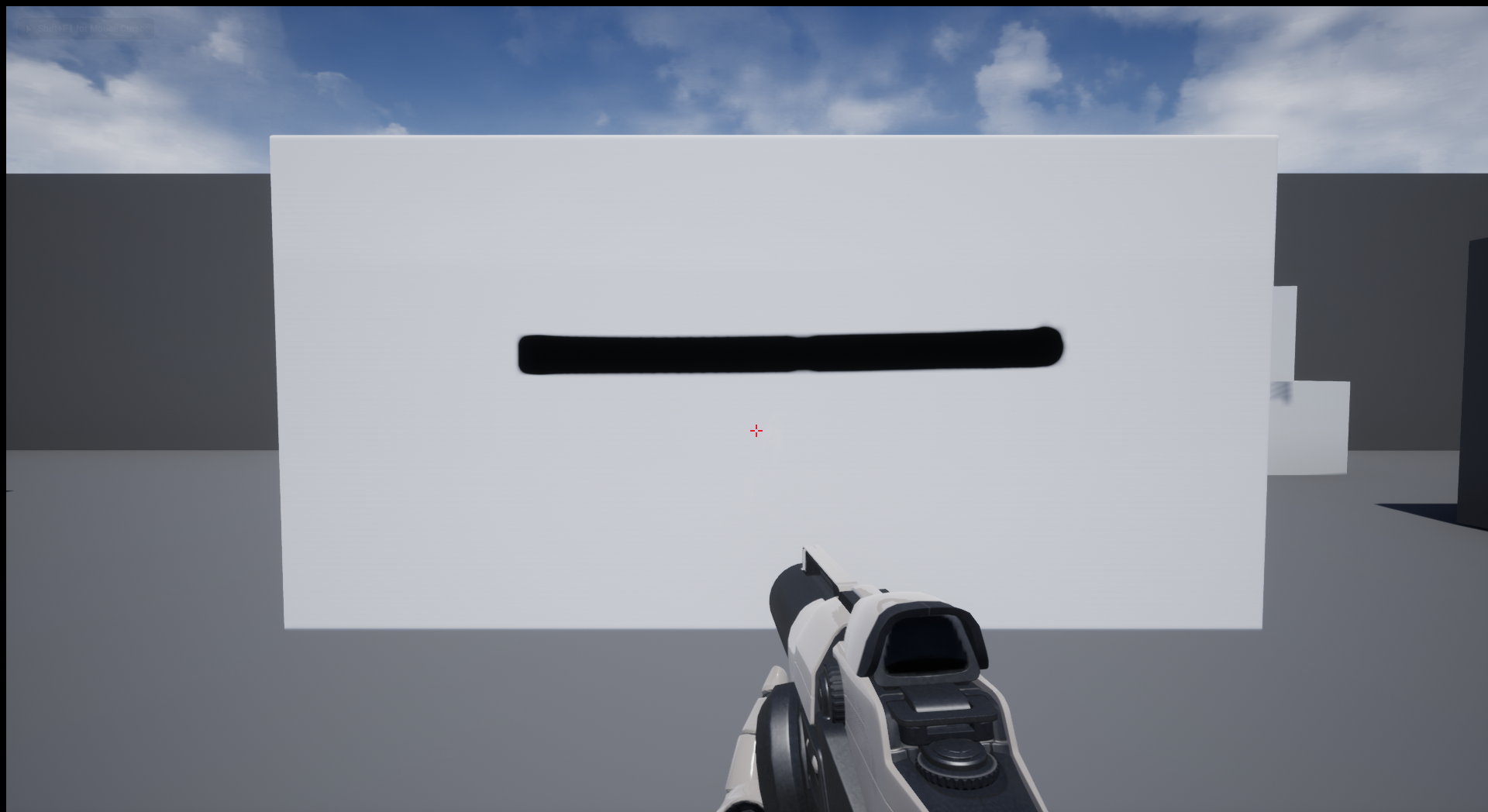
このようにきれいに補間されました。マーカーのマテリアルの「Width」と「EdgeFade」を調節するするといい感じの線になります。
おわりに
昨日の記事のコメントにてabey1192さんよりアドバイスを頂きました。ありがとうございました!
直線での補間、スプラインでの補間、Catmull-Romでの補間などがあるそうですが、今回は直線での補間を行いました。
また、FMathクラスにCatmull-Romの関数がありました(BPには公開されてない)ので気になった方は試してみてはいかがでしょうか。
サンプルプロジェクト
今回作成したプロジェクトはこちらからダウンロードできます。
https://github.com/Naotsun19B/WhiteBoard