はじめに
UPROPERTYの指定子であるEditConditionは知っている方も多いかと思います。
UE4 EditConditionsについて - PaperSloth's diary
[UE4]プロパティ指定子"EditCondition"でできること
UPROPERTY(EditAnywhere)
bool bUseHoge = false;
UPROPERTY(EditAnywhere, meta = (EditCondition = "bUseHoge"))
int32 Hoge = 0;
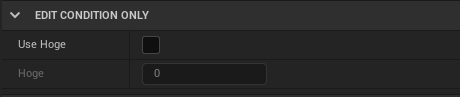
こんな感じでEditConditionで指定した条件がtrueならそのプロパティが編集できるようになります。

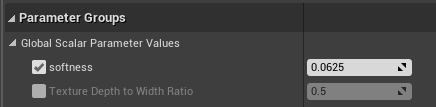
これだけでも便利ですが、以下の様なマテリアルインスタンスのプロパティのようにチェックボックスを対象のプロパティの行に表示する方法をこの記事ではご紹介します。

やり方
UPROPERTY(EditAnywhere, meta = (InlineEditConditionToggle))
bool bUseHoge = false;
UPROPERTY(EditAnywhere, meta = (EditCondition = "bUseHoge"))
int32 Hoge = 0;
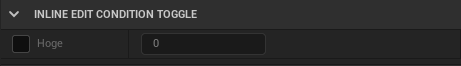
先程のEditConditionのコードのフラグのプロパティ側のメタ指定子にInlineEditConditionToggleを追加します。

変数名が表示されなくなりますが、BlueprintReadWriteかBlueprintReadOnlyを追加すれば普通に変数として使用できます。
おわりに
割と細かいことなのでしなくても良いといえばそうですが、マケプレに出品するプラグインを作ったり、他職種の人が触る機能を作る際にひと手間加えると使う側の人が喜ぶかもしれません。