これは Wano Group Advent Calendar 2023、12/8(金)の記事です。
1つ前の記事は@iuchimさんの「Amazon Personalizeを試してみた時のメモ」ですね。いいですねレコメンド。Amazon Personalize、私もやりたい。
今回はブラウザのセッションリプレイという分野がおもしろかったので、その記事を書きます。
はじめに
運用している一部サービスで「セッションリプレイツール」の導入を試しています。
しばらく試験運用してみたらすごく良かったので、実際の導入に当たり考えるべきことと各SaaSの特徴をまとめ、ツール選定するまでの雑感をつらつら書いていきます。
(ブラウザ)セッションリプレイツールとは
いわゆる「ブラウザ操作録画」です。
総じてサイトデザインとクリックや遷移の動きを保存し、動画などとして再現できます。
セッションリプレイ攻撃とかのやつではないです。
操作再現と聞くとRPAや業務自動化の文脈に聞こえますが、 やることは録画そのものです。
UX改善のためのモニタリングやWebサイトデバッグのために「実際のサービスに仕込んで」運用することが想定されています。
選定候補
大きく分けてセッションリプレイ系のツールには2系統の出自があるといっていいかと思います。
1.マーケティング/行動分析
【2023年最新版】ヒートマップツールおすすめ10選を比較!選び方も紹介 - LISKUL
いわゆるヒートマップツールに代表されるようなUX計測ツールの一機能としてセッションリプレイが紹介されているケースが多いです。
開発者向けのデバッグ/パフォーマンスモニタリングというよりは、視点がWebマーケティングやユーザーサポートに向いています。
2.開発者向けモニタリング
Web開発者では知っている人も多いDatadogやSentryは、もともとアプリケーションのモニタリングツールとして有名ですが、実はブラウザのセッションリプレイ機能も搭載されています。(これらにセッションリプレイ系の機能がついたのはマーケ界隈に比べて近年のことになります。)
ブラウザのコンソールログやエラー出力と操作録画をトレースし、「いつどこでどういう操作をしてエラーがおきたのか」を視覚的な情報と結びつけることで、問題の再現と特定が容易になります。
今回はどちらかというとこの「開発者の視点」方面でSaaSを検討しました。
セッションリプレイツール候補
今回候補となるサービスは以下になります。
それぞれ7-30日ほど開発環境を中心に運用しました。
各サービスをざっくり紹介
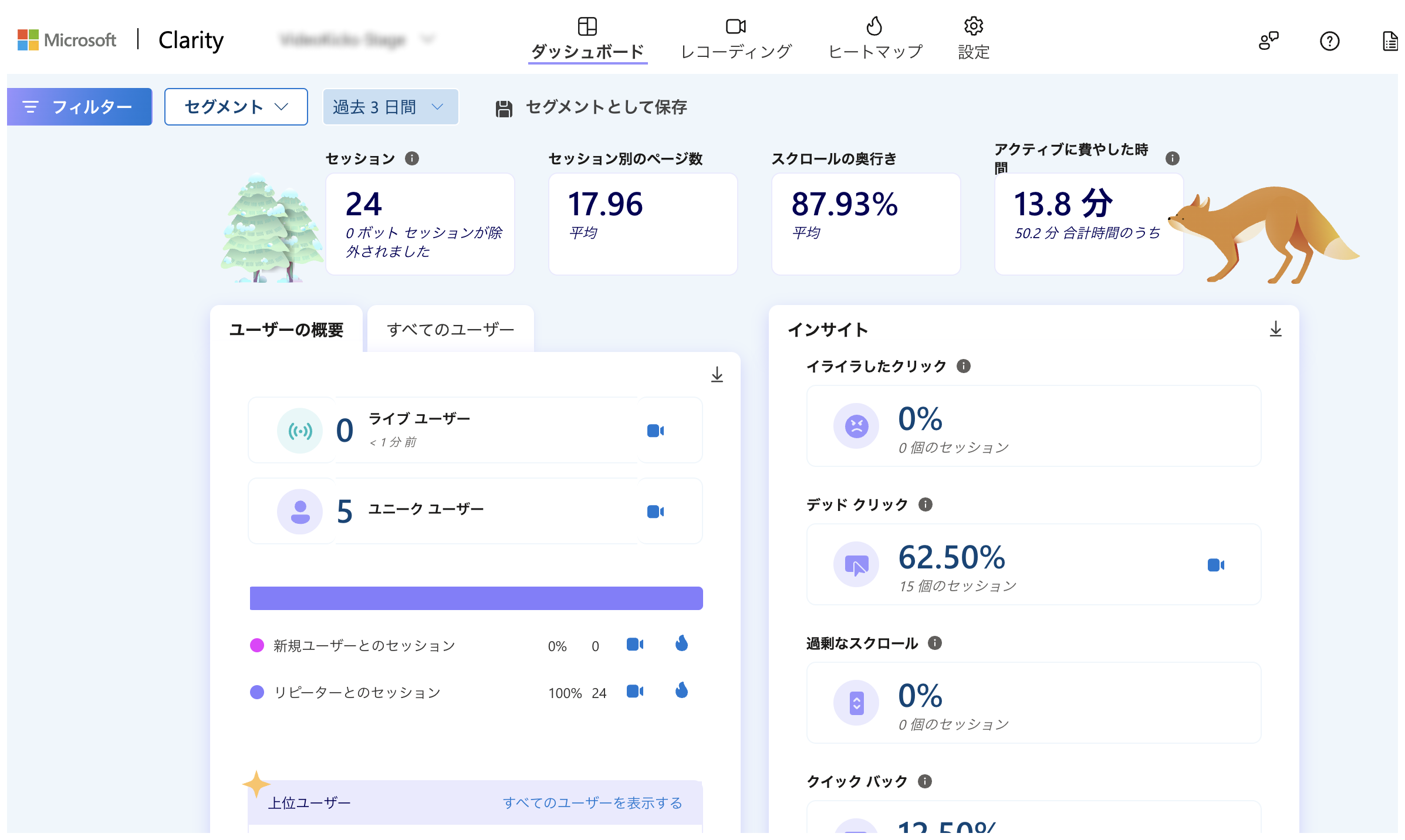
MicroSoft Clarity(クラリティ)
価格:無料
Pros
- 無料!無料!
- 「お気に入りの録画」を保存可能
- UI/導入がシンプル
- 日本語あり
- ヒートマップ対応
- GA4連携ができる
- Clarity Copilot (AI)によるユーザー行動の自動分析と要約
- ネイティブアプリ向けあり
Cons
- コンソールエラーなど開発者向けの機能がない(?)
- リプレイ反映が遅い
- SDKでカスタムイベントを送ったりはできなかった
- AIの学習モデルに使うなど若干データの扱いが不透明
ここまでのものが無料はすごいですね。
公開Webサイト/メディアにはとにかくすぐ導入してしまっても良いかと思います。
後述しますがどちらかといえばマーケ寄りのツールでした。
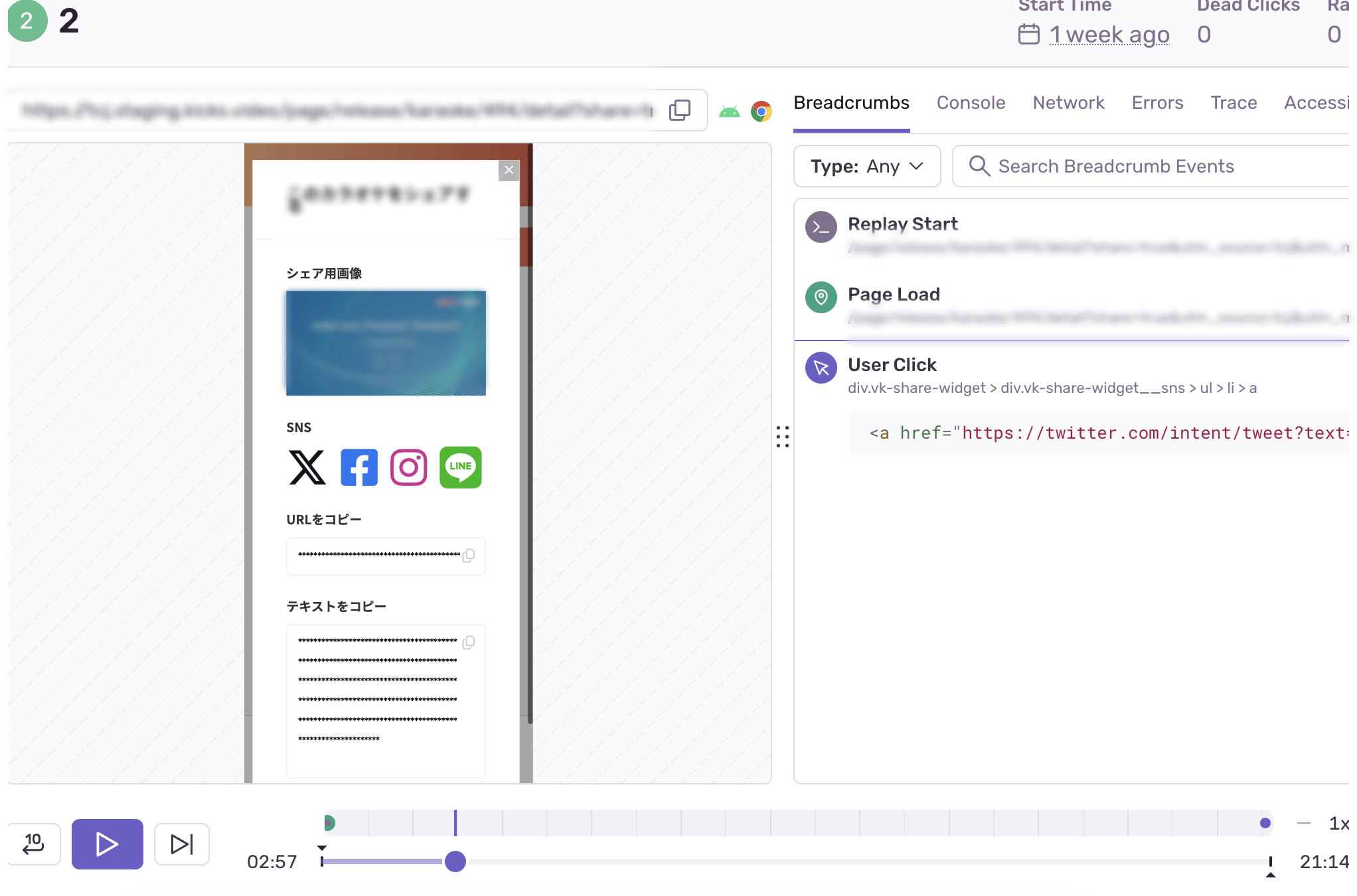
Sentry

価格: チームプラン $26/mo ~ (超過上限設定あり)
Pros
- 代表的なフロントエンドモニタリングツール
- 複雑な画面でもリプレイの質/再現度は一番高い
- 既存のコンソールアラート通知ともうまく連携している
- Dev向けではあるが多職種でもリプレイ探しやすいUI
Cons
- ヒートマップツールなどがない(フロントのログ/問題を扱う以上の関心事項はなし)
フロントエンドの(エラー)ログ収集でよく名前を聞くSentry。こちらにもリプレイはついています。
履歴もとても見やすいです。仮にすでにSentry導入している場合であればそのまま使っちゃうかなと思います。
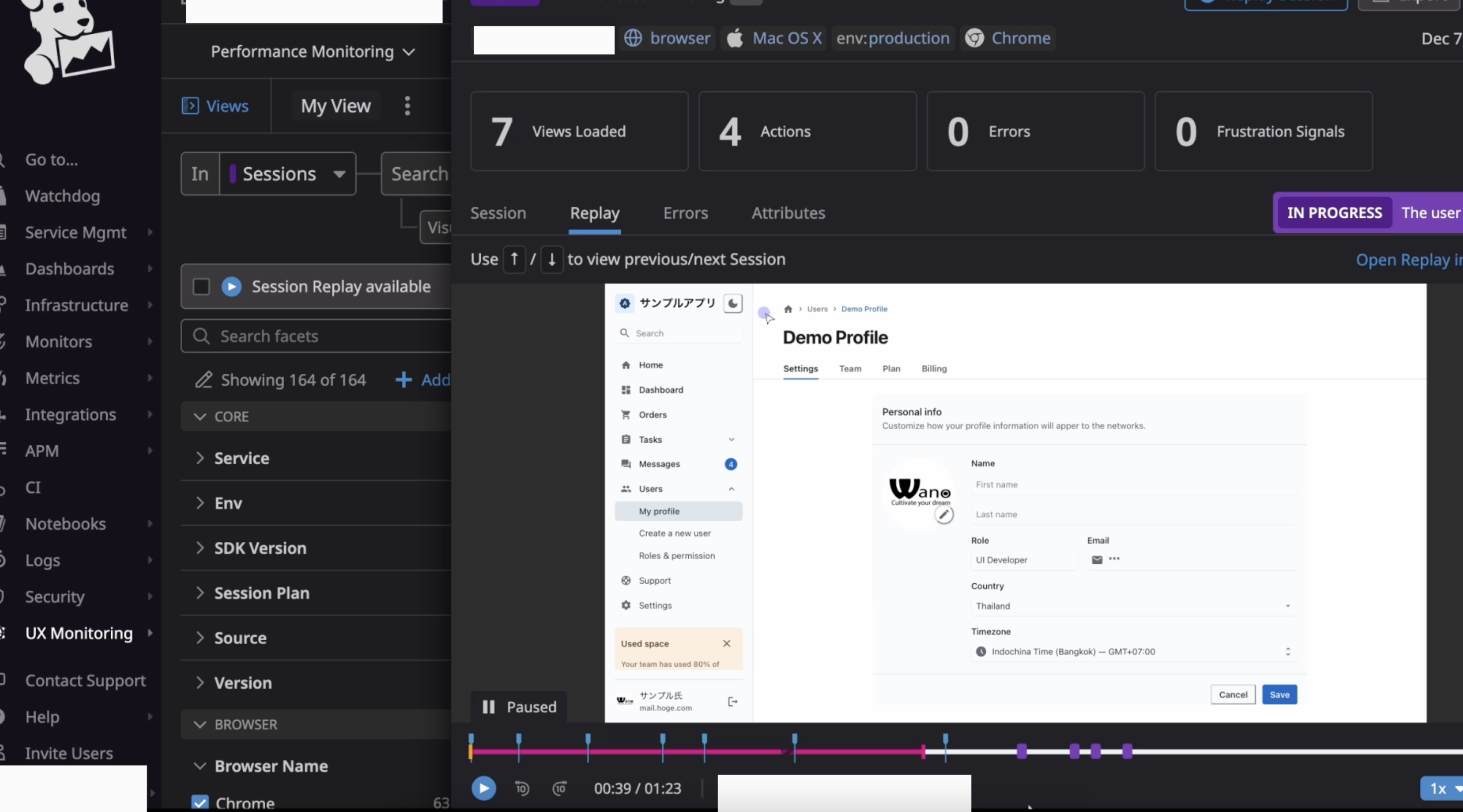
Datadog
価格: 1 Session (最大60min)ごとの課金扱い。 1000sessionごとに$3ほど
Pros
- (弊社のサービス特性だと)価格が安い
- Session Replay単体で導入可能
- ヒートマップツールがある
- サーバーサイドでDataDogを導入している場合はデータ連携して分散トレーシングみたいなことができる
- ネイティブアプリ向けあり
- リプレイの分類/プレイリスト機能がある
Cons
- Datadog自体機能が多いので、Session Replayしか使わない場合はUIに若干迷いが出るかも
サーバーサイドのパフォーマンス測定のイメージが強いDataDogですが、2021年ごろからWebフロントエンドのセッションリプレイ機能も提供しています。
後述しますが導入難易度や使い勝手としてはSentryと同等くらいな印象です。
選定までの詳細
結論からいうとDatadogのSession Replayを使うことになりました。
検証した観点や知見を以下に記載していきます。
1.セキュリティ/プライバシー 👉 同程度
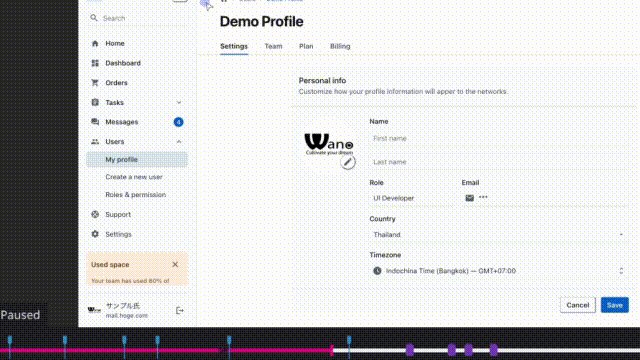
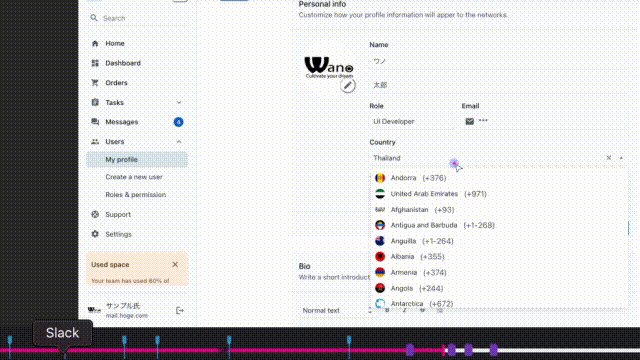
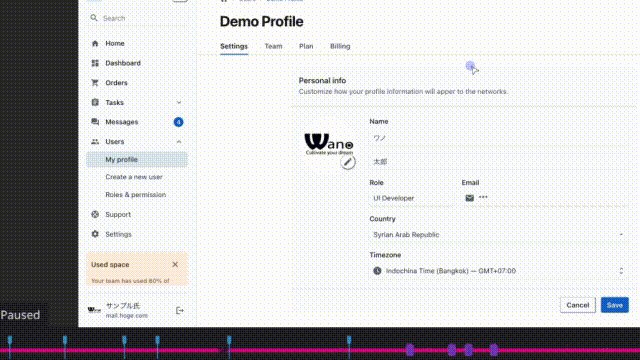
マスキング
まず意識すべき必須の機能として、「マスク機能(データマスキング)」が挙げられます。
当然ですが、会員制サービスに仕込む場合、ユーザーのプライバシーに関わる項目や入力は「録画」してはいけません。
(例)
・氏名
・住所
・電話番号
・メールアドレス
・パスワード
・アクセストークン
・クレジットカード番号
このへんはロギングで気にすべきデータマスクの観点と基本的に一緒ですね。
(チームによってはPマークやISMS等で追加要件があるかもしれませんので、追加確認しましょう。)
Clarity も Datadog も Sentry も、 inputタグのmailやpasswordはデフォルトでマスクされています。
どれにも特定のDOM属性値やcssセレクタで情報をマスクする機能があるので、必要に応じて追加設計するといいでしょう。
この点ではどのサービスも必要十分であるといえます。
送信したデータがどう利用されるか
各業者がデータを蓄積としてAIの学習データとして利用する...みたいなことも多い昨今において、データ利用規約には一応目を通しておきます。
他の落とし穴はあるか?
ClarityはGA4連携ができますが、同時に気をつけるべきことも増えるようです。
【情報漏洩に注意】ClarityとGAを統合する際に気をつけたいこと - デジマ便利帳
導入に関してのセキュリティ面でいえば、最近では電気通信事業法の話もあるので、使用するサービスをポリシーに記載するなどの対応も行ったほうが良いかと思います。
総じて各サービス同程度という判断になりました。
2. パフォーマンス 👉 同程度?
セッションリプレイのことを「録画」と記載しましたが、技術的にはスクリーンのレンダリングしたバッファを送り付けているわけではありません。
「DOM構造とユーザー操作記録の送信」と「サービスサイドでの復元」によってできています。
サービス側にスタイルや操作時点でのDOMのスナップショットを送りつけて、リプレイ時はそれを時系列で再現するわけですね。
だいたいはどこも Mutation ObserverによるDOMの監視と差分の送信によって構成されています。
この仕組み上、「とても軽い!」というわけではありません。
各社ベンチマークは公開していますが、Sentryの場合、UIスレッドのブロック時間が合計最大100ミリ秒だったとされています。
DOM差分で記録するため、アニメーションやインタラクションもなるべくrequestAnimationFrame的なものでなくCSSアニメーションを活用するとよさそうです。
Sentryに関しては、セレクタレベルでDOMの記録そのものをやめるオプションもあるので、細かくチューニングができるかと思います。
常に30FPS~でどこかが更新される大きめのWebアプリケーションでいろいろ試しましたが、正直誰も体感するほどのラグがありませんでした。
ですので、ツールごとのフロント/ネットワーク負荷はそこまで真面目に計測しておりません。
一般的なFormアプリならなおのこと気にすることもなさそうな印象です。
3. 再現度 👉 Sentry
Sentryが一番再現度が高いです。
ただしこの差はあくまで、
- 自前の仮想スクロールライブラリ
- 60fpsで動く動画プレイヤー系プロパティ
...などかなりトリッキーな機能を実装した画面の話なので、大抵のケースではほとんどどれも一緒かと思います。
共通する再現の制限に関して
ちなみに、ユーザープライベートなリソースなどは、Cookieが必要なものに関してはリプレイ上は当然表示されません。cloudfrontのsignURLなど期限付きのものに関しては、期限内であればリプレイ上でも表示できます。 (セキュリティ上送信するかはまた別の話ですが)
また、DOMを再構築するという技術特性上、どのサービスも canvas には弱いので、WebGLコンテンツなどの記録は難しいでしょう。
4. デベロッパのための機能 👉 DataDog
ユーザーユニーク
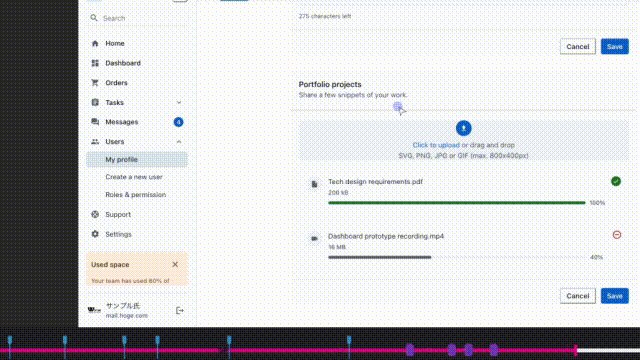
どのサービスも、現在ブラウザを動かしているユーザーに対して識別子を付与できるようです。
そして、後から識別子でリプレイを検索できます。
ユーザー個別で起きた問題を特定・検証するのに非常に役立ちました。
🎉問題の再現/特定が簡単🎉
SentryとDataDogはデバッグ周りの機能が満載です。
consoleログやネットワークエラーの発生時間と詳細ログ/リプレイ動画が結びつくことで、「ユーザーがどの状態でどういう操作をしてこのエラーが起きたのか」までの特定がかなり容易になります。
実際に、新規機能を他のメンバーにテストしてもらっている際に、なんとなくのユーザーIDと発生時間を聞いておくだけで、「実際に見た目上おかしい挙動はなんだったのか」が具体的かつ迅速にわかるようになりました。
...Clarityはこのへんの機能がいまいち弱いので、残念ながらここで選定からは漏れました。
Sentry vs Datadog ですが、特に専任のフロントチームがいるわけでもないのと、分散トレーシングに対する将来も鑑みてDatadogのほうを高機能とみなすことにしました。
このへんはチームによってだいぶ判断が変わりそうですね。
参考:
https://docs.sentry.io/platforms/javascript/install/npm/
https://github.com/DataDog/browser-sdk
5. マーケティング/UX計画支援 👉 Clarity
ヒートマップ
前述の通り、あまりマーケ由来の機能はそこまで重視していなかったのですが、いざ導入したWebアプリの「ヒートマップ」を見てみると「よく使われているボタン/使われていないボタン」などが一目瞭然で、大変便利でした。
UXのA/Bテストの計測はもちろんロギングによって数値化すべきですが、いざ実際の画面で図示されると一目で印象づけられるものだな、という感じです。
新規プロダクト/機能でのユーザーテストにかなり有効かもしれません。
ヒートマップはClarityとDataDogには搭載されており、判断のプラス材料になりました。
お見せできないのでDALL-Eが考えたヒートマップ(全然こうではない)

GA連携 / AIによるユーザーUX要約
MicroSoft ClarityではGA4との連携や、AIによるユーザー操作の要約/レビューが生成できるようです。
4.の時点でClarityは候補から落ちたので判断には使わなかったのですが、以下の記事のイメージがわかりやすいです。
6. 価格 👉 Clarity...を除いてDataDog
各サービスの価格について再掲しますが、
-
Clarity
-
Sentry
- チームプラン $26/mo ~ (超過上限設定あり)
- プランごとにリプレイ上限あり。追加購入可
-
DataDog
となります。
当然無料のClarityに軍配が上がるはずですが、選定から落とす気になっていたので、残りの2つを検証します。
DataDogとSentryは従量課金なので、ユーザーや操作の数に依存します。
デフォルトでは全ユーザー全アクションで記録を行いますが、それぞれSDKでリプレイするユーザーの割合や録画開始/停止をコントロールできるので、気になるようであれば設定するといいかと思います。
運用しているWebサービスの場合だと、一人あたりの滞在時間が長いので、1Session 60min 扱いのDataDogはかなりお得になります。
全ユーザーで有効にできそうなDataDogに軍配が上がりました。
所感👑
最終的に価格と将来のデータ活用への展望からDataDogを選びました。
UX計測はあまり追っていない世界でしたが、大きめの新規機能の開発当初からあると良かったなあという印象です。運用も楽になりそう。
選評から早々に漏れたClarityも、公開記事メディアなどであればノータイムで入れちゃっていいと思いますし、全サービスなんらかの形でセッションリプレイしてもいいんじゃないかという印象です。
おそらくまだまだ追いきれていない観点や各サービスの機能もあるかと思いますので、実際の運用の中で確認していきます。
最後に
明日は@FunyaFunyaの「おじいさんエンジニアの本棚」です。
EDOCODEアドベントカレンダーも併せてよろしくお願いします。
現在、Wanoグループでは人材募集をしています。興味のある方は下記を参照してください。
wano