前提
- Google Chrome 79.0.3945.130
- なお94.0.4606.71でも変わってなかった
DevToolsで確認したかった
ちょっとした処理を実行する際、scriptタグ内や.jsファイル内に書いて実行するより心理的ハードルが低いDevToolsのConsoleで実行することがあると思います。
今回実行したのは以下のようなコードでした。
console.log('hello, world');
<- undefined
あれ?undefinedだけ?
狙ってたのはこういう出力なのに、何故か表示されない。どうして??
console.log('hello, world');
hello, world
<- undefined
小一時間頭を抱えたので原因をさらしときます。
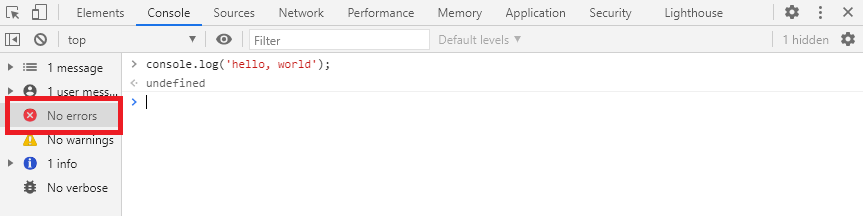
原因1:左ペインがエラーのみになっている
入力する右ペインしか見ていないと気付きづらいですが、左ペインで表示するメッセージの種類を切り替え可能になってます。
エラーのみ表示の場合、infoレベルであるconsole.log()は出力されません。
「messages」「user messages」「info」のいずれかに切り替えると表示されます。
面倒ならmessagesにしておけばどのレベルのメッセージも表示されるのでOK。
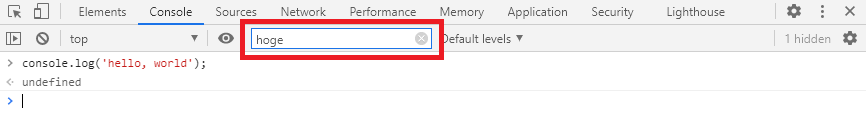
原因2:Filterが有効になっている
切り替えても表示されない場合、表示欄の上にある「Filter」テキストボックスに何らかの値が入力されていないか確認しましょう。
一度Filterを使用すると、閉じて再度開こうが、別のページで開こうが、しつこく覚えています。
おまけにFilterを入力していないときはFilterと表示されているため、何か入力してあっても無意識のうちに無視しがち。
Filterは全てのログレベルで有効なので、原因1で切り替えても表示されないときはここを疑いましょう。