【追記】調査用アプリ
調査で利用したWEBアプリは今後もiOS, Androidバージョンアップ時に利用する可能性がありそうなためHerokuで公開しておきました。(無料プランのためしばらくアクセスがなかった場合はページが表示されるまで少し時間がかかります)
https://pwa-localstorage-test-app.herokuapp.com/

調査内容
WEBアプリをPWA(プログレッシブウェブアプリ)として起動した場合にブラウザのlocalStorageが引き継がれるか確認する。
調査対象
- iOS 11.3
- Android 8.0
調査の背景
参考:【調査】WEBアプリをPWAとして起動した場合にブラウザのCookieが引き継がれるか確認する - Qiita
iOS(11.3)のPWAではブラウザとCookieが共有されない&前回起動時のCookieは引き継がれないため、これまでのWEBアプリのようにCookie(Session)にログイン情報を保存しておくということができない。
PWAではオフラインストレージの利用が想定されているため、ログイン(ユーザ認証)済みであることを示す情報をlocalStorageに保存した場合、どのようにブラウザ/PWA間で引き継がれるのか確認した。
確認方法
set tokenリンクをクリックするとlocalStorageにtokenとしてランダムな英数字を格納するアプリを作成。
事前にブラウザでtokenをsetしておき、PWAとして起動した場合に、
- valueの値がブラウザと同じであれば、localStorageが引き継がれている
- valueの値が空欄であれば、localStorageが引き継がれてない
と判断する。

結果
まとめ
iOS 11.3 はブラウザとPWAでlocalStorageが共有されない。
PWAを再起動してもlocalStorageのデータは保持される。
ブラウザとPWAでlocalStorageは独立している。
Android 8.0 はブラウザとPWAでlocalStorageが共有される。
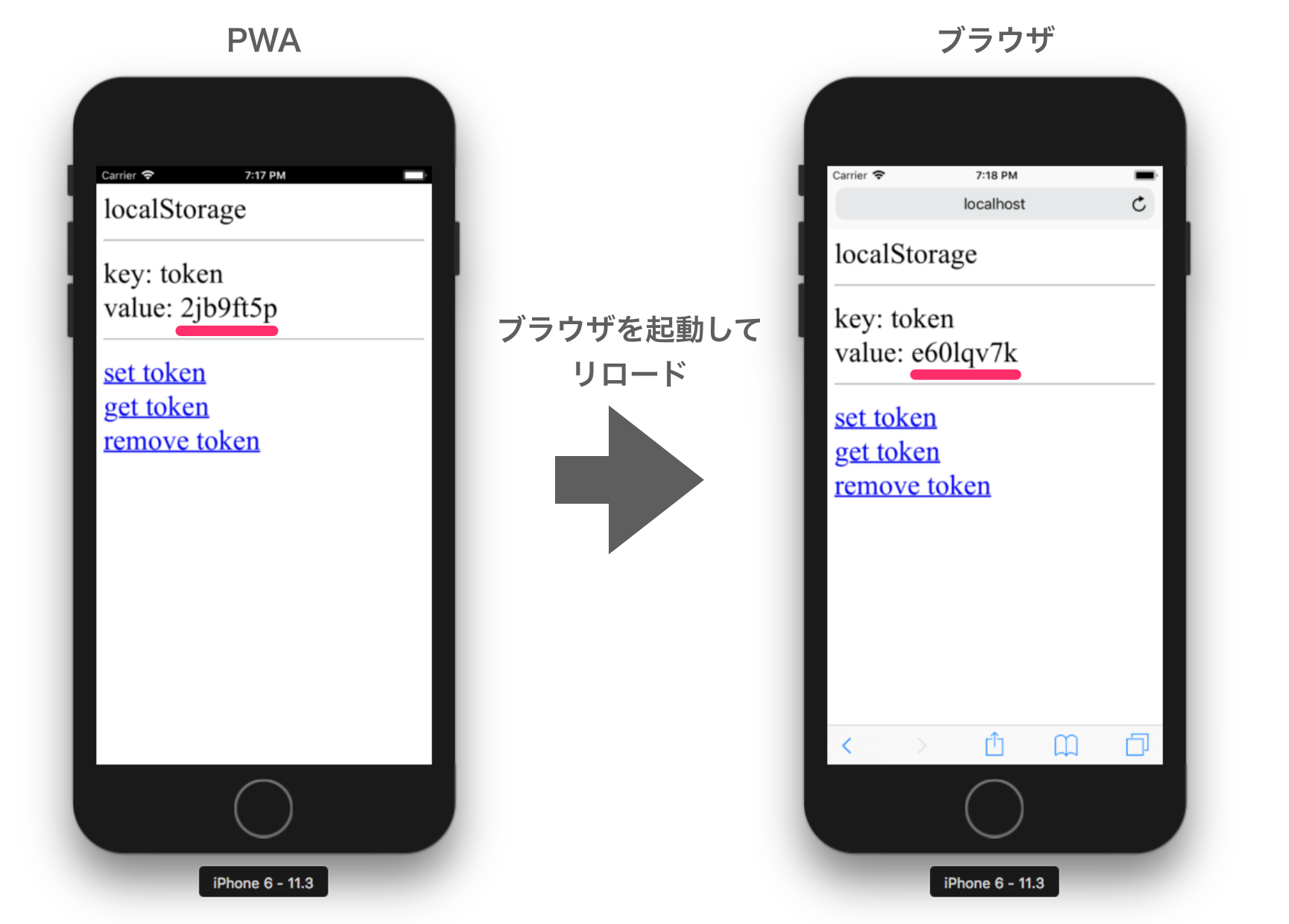
詳細:iOS 11.3
- ブラウザのlocalStorageはPWA起動時には引き継がれない
- PWAを再起動(HomeScreenから再度開く)した場合、前回PWA起動時のlocalStorageは引き継がれる
- PWAでlocalStorageに値を設定しても、ブラウザのlocalStorageには反映されない
詳細:Android 8.0
- ブラウザのlocalStorageはPWA起動時に引き継がれる
- PWAを再起動(HomeScreenから再度開く)した場合、前回PWA起動時のlocalStorageは引き継がれる
- PWAでlocalStorageに値を設定したら、ブラウザのlocalStorageにも反映される
スクリーンショット
iOS 11.3



Android 8.0



補足
調査用アプリのソースコード(Ruby on Rails)
NaokiIshimura/Qiita-PWA-LocalStorage
補足:localStorageへのset/get/removeはJavaScriptだけで操作できますが、
Cookie調査時のソースコードを流用したためRailsアプリとなってます。。。
HTML/JS部分のみ確認したい場合はこちらをご参考ください。