社内の恒常業務を複数人で処理する場合に処理状態を調べにいくのが手間だったので通知することにした。
こちらを参考にしました
【GAS】Backlogの残タスク(課題チケット)をGASで取得してチャットワークに流す
やりかた
- スプレッドシートを作成
- ツール > スクリプトエディタをクリック
- GASスクリプトに以下をペーストする
function postTask() {
// 開いているスプレットシート取得
let mySS = SpreadsheetApp.getActiveSpreadsheet();
const SEET_NAME = 'xxxx'; // スプレッドシートのシート名を入力
// スプレットシートの書き込む位置
let range = mySS.getSheetByName(SEET_NAME).getRange(1, 1);
// BacklogのプロジェクトID
const PROJECT_ID = プロジェクトIDを入力;
// ChatWorkに投稿する本文
let body = "";
// BacklogのAPIキー
const API_KEY = "APIキーを発行して貼り付ける";
// マイルストーンID
const MILESTONE_ID = xxxx // 環境に応じて入力してください
// APIキーでBacklog認証&取得
const API_PATH = "https://xxx.backlog.com/api/v2/issues?apiKey=";
let resissue = UrlFetchApp.fetch(API_PATH + API_KEY + "&projectId[]=" + PROJECT_ID + "&milestoneId[]=" + MILESTONE_ID + "&statusId[]=1&statusId[]=2");
if (resissue.getResponseCode() != 200) return false;
let issuelist = JSON.parse(resissue.getContentText());
if(issuelist.length <1) return false;
// 一旦、シートをクリアにする
mySS.getSheetByName(SEET_NAME).getRange("A2:G" + issuelist.length + "").clearContent();
for (let i = 0; i < issuelist.length; i++) {
// スプレッドシートに書き込む
range.offset(i, 0).setValue(issuelist[i]["issueKey"]);
range.offset(i, 1).setValue(issuelist[i]["summary"]);
range.offset(i, 2).setValue(issuelist[i]["description"]);
range.offset(i, 3).setValue(issuelist[i]["assignee"]["name"]);
range.offset(i, 4).setValue(issuelist[i]["priority"]["name"]);
range.offset(i, 5).setValue(issuelist[i]["status"]["name"]);
range.offset(i, 6).setValue(issuelist[i]["dueDate"]);
// 投稿するメッセージの本文
body += issuelist[i]["issueKey"] + " ";
body += issuelist[i]["summary"] + " ";
body += "担当:" + issuelist[i]["assignee"]["name"] + " ";
body += "優先度:" + issuelist[i]["priority"]["name"] + " ";
body += "ステータス:" + issuelist[i]["status"]["name"] + "\n";
body += "https://xxx.backlog.jp/view/" + issuelist[i]["issueKey"] + "\n[hr]";
}
//チャットワークへの通知設定
let client = ChatWorkClient.factory({ token: "チャットワークのAPIトークン" });
client.sendMessage({
room_id: xxxx, // 通知するルームID
body: "[info][title]SSL証明書更新タスクの進捗状況[/title]\n" + body + "\n現在の残タスクになります。完了しているタスクについてはステータスを変更してください。\n [/info]"
});
}
必須設定
APIキーの設定
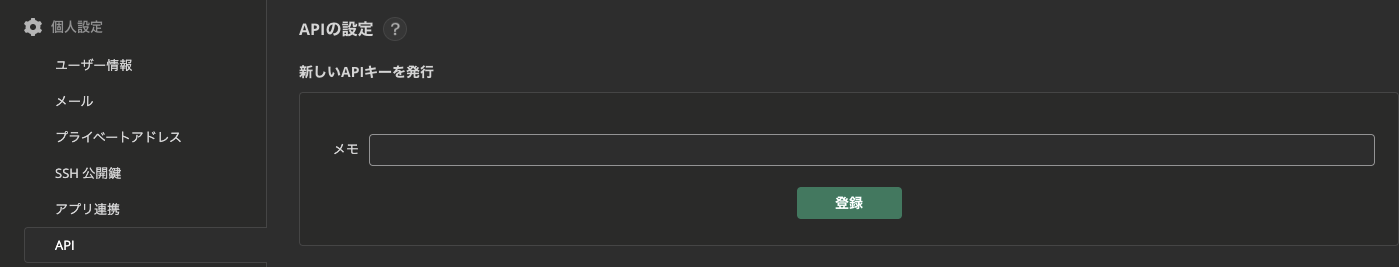
1.Backlogの個人設定からAPIページへ遷移。
2.APIキーの説明をメモに入力し「登録」をクリック
3.発行されたAPIキーを入力する

const API_KEY = "APIキーを発行して貼り付ける";
プロジェクトIDの設定
xxxの部分をご自身の環境に応じて変更してください
// https://xxx.backlog.com/dashboard
const PROJECT_ID = プロジェクトIDを入力;
マイルストーンIDの設定
1.Backlogのボード画面に遷移する
2.マイルストーンを抽出したいマイルストーンに変更
3.&milestone=xxxxに表示されたIDを設定する
// マイルストーンID
const MILESTONE_ID = xxxx // 環境に応じて入力してください
ChatWorkClientライブラリを追加
1.GAS画面からライブラリをクリック
2.chatwork-client-gasに表示されたスクリプトIDをライブラリの追加画面で貼り付け。
3.検索完了後ライブラリを追加する
let client = ChatWorkClient.factory({ token: "xxxxx" });
実行すると対象のタスクがあれば指定したルームIDに通知されます