誰でもインスタのエフェクトが作れちゃうSpark AR Studio というツールを見つけたので、
ちょっと触ってみました!!という記事です。
今回は弊社の猫営業部会長、ふたば会長にご協力頂きまして、
「ヒト社員も猫社員に変身!?エフェクト」を作っていきたいと思います🐈
Spark ARとは#
Facebook社が提供している機能で、Instagram / Facebook 上で動くARエフェクトの名称です。
無料で公開されているSpark AR Studioを使えば、誰でも自由にエフェクトを作ることができます。
Spark AR Studikoは、Facebookのアカウントさえあれば誰でもすぐ始められます!
↓ダウンロードは以下公式サイトより
Spark AR 公式サイト
Spark AR Studioで猫耳エフェクトを作ってみる#
猫耳素材の準備##
弊社のふたば会長のお写真を用意し、Photoshopでお耳を切り抜きました。
(会長、お耳お借りします…)
画像の切り抜きは、こちらを参考にさせていただきました!
→ ipad版 photoshopを使用して、ネコチャンの画像を切り抜く

編集画面##
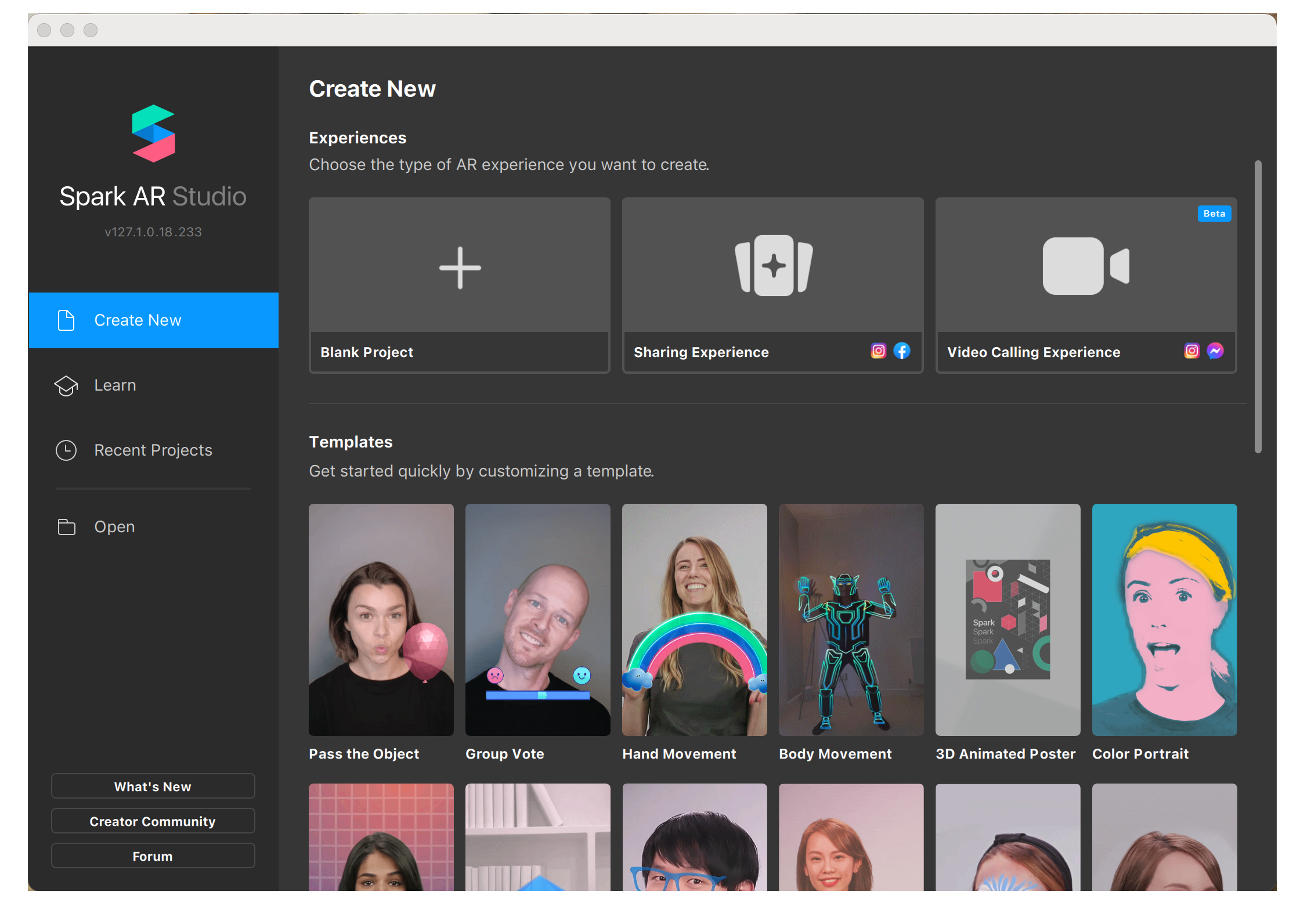
ダウンロード後、Facebookにログインが完了すると、以下のような画面になります。
今回は「Create New」の「Blank Project」から作っていきます!

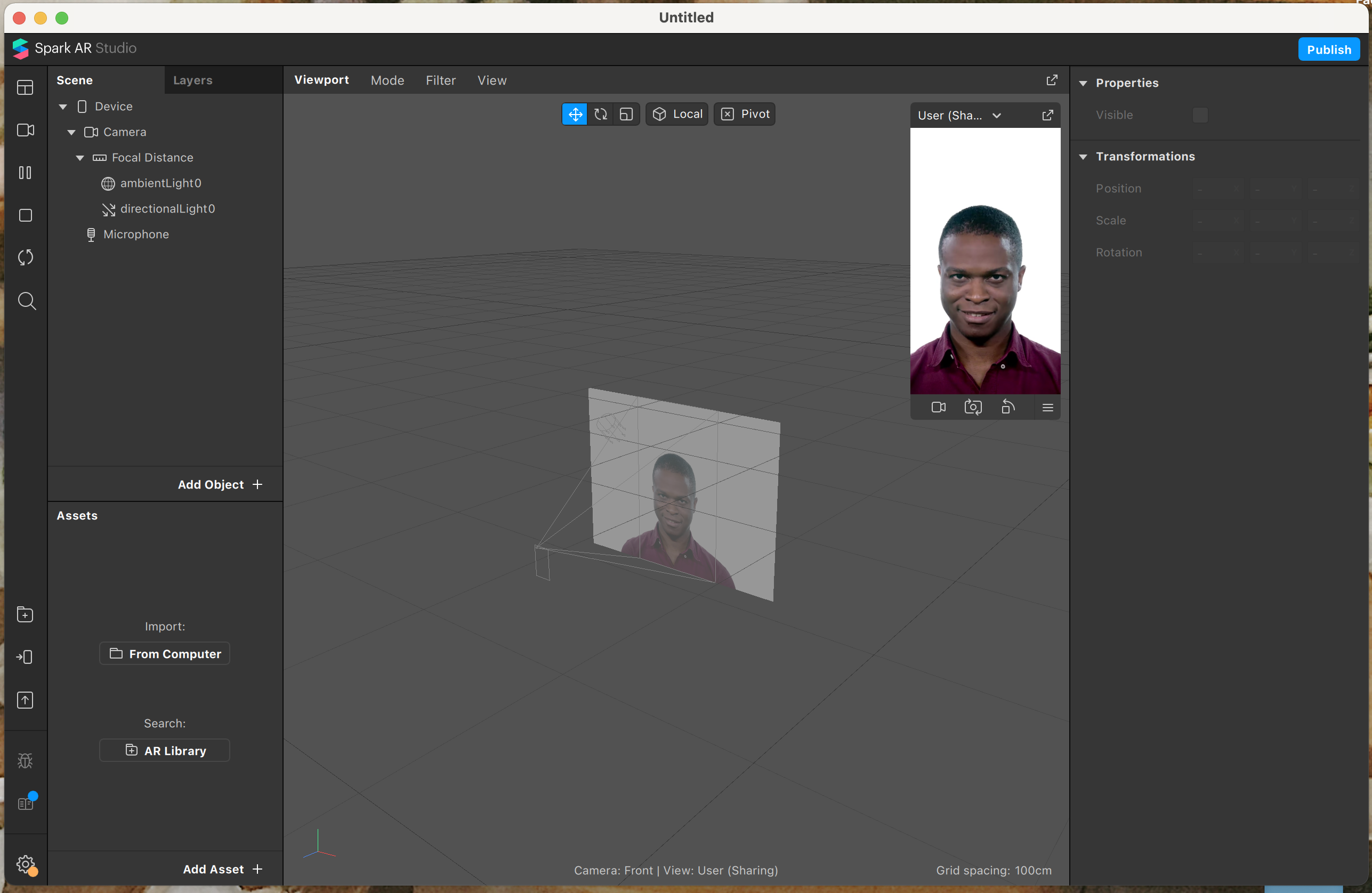
「Blank Project」を開くと、次のような編集画面になります。
中央やや右上に表示されているウィンドウは、エフェクトを使用した時の実際の見え方が表示されています。
デフォルトはiPhone8ですが、設定で端末を変更することもできます

猫耳エフェクトの作成##
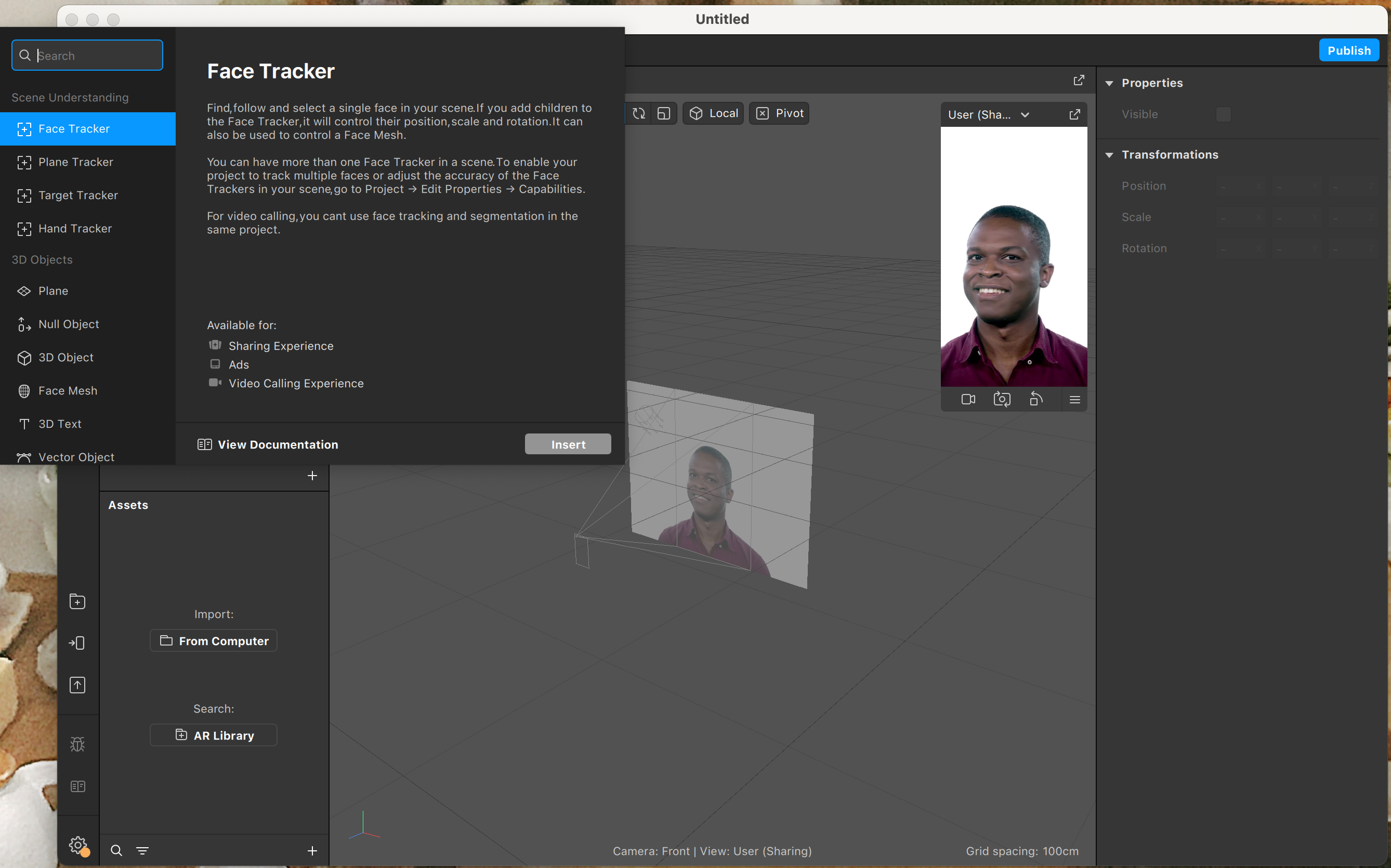
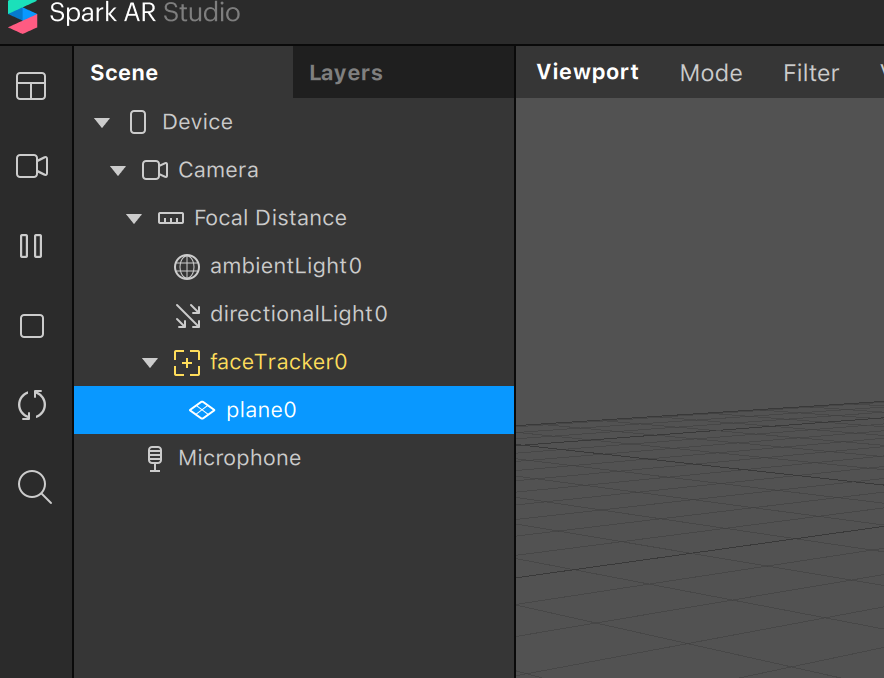
①Face Tracker、Insertの追加###
左の「Scene」タブの右下の+ボタン「Add Object」をクリック、
「Face Tracker」を選択し「Insert」を押してください。

また、同様の手順で「Plane」も追加します。
ただし、「Plane」は「Face Tracker」の配下において下さい。

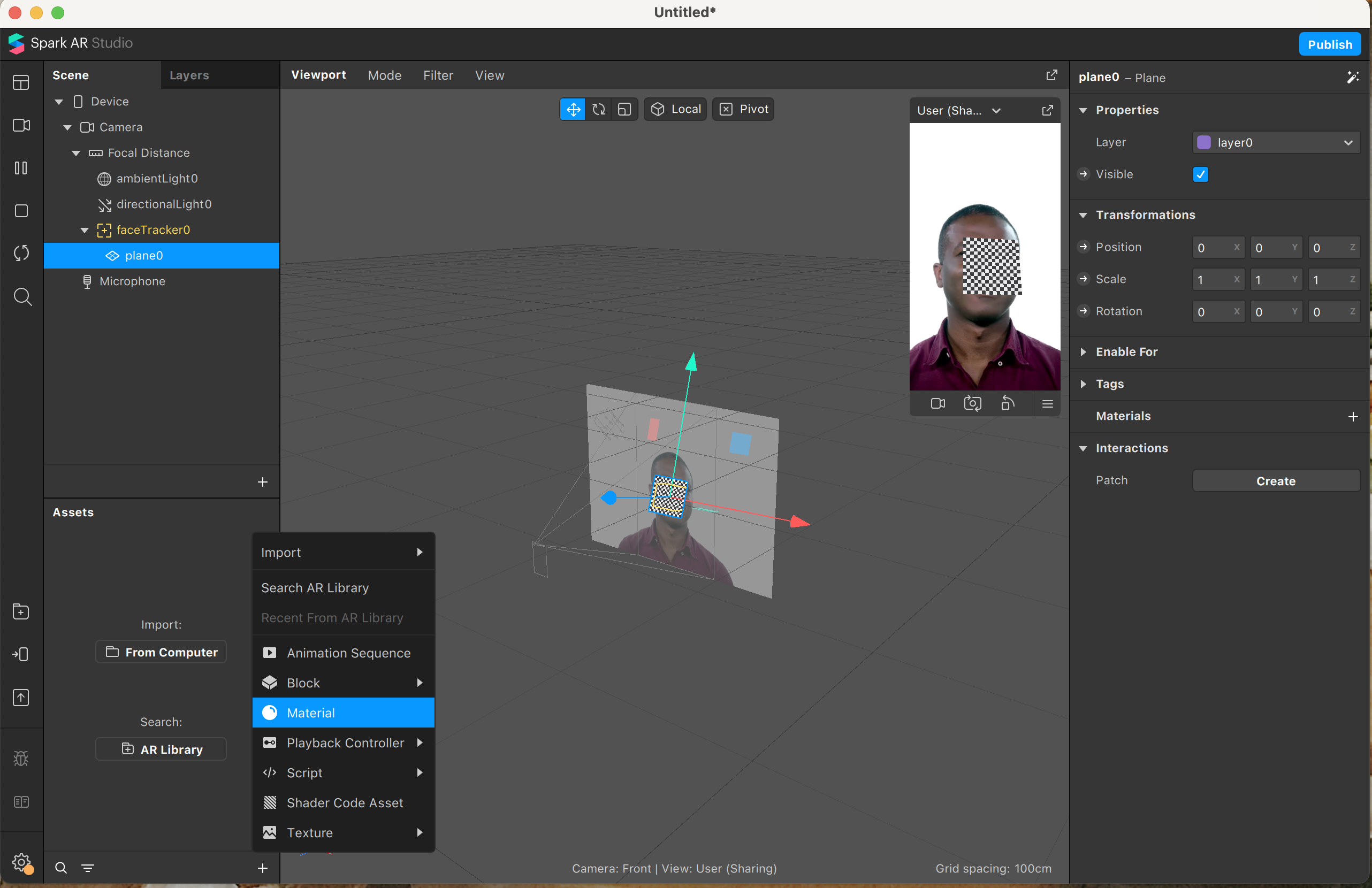
②Materialの追加###
左の「Assets」の右下の+ボタン「Add Assets」をクリック、Materialを追加します。

また、ここで切り抜いたふたば会長のお耳.jpgも追加します。
同様に+ボタン「Add Assets」から「Import」「From Computer...」をクリックし、
素材を追加しましょう!

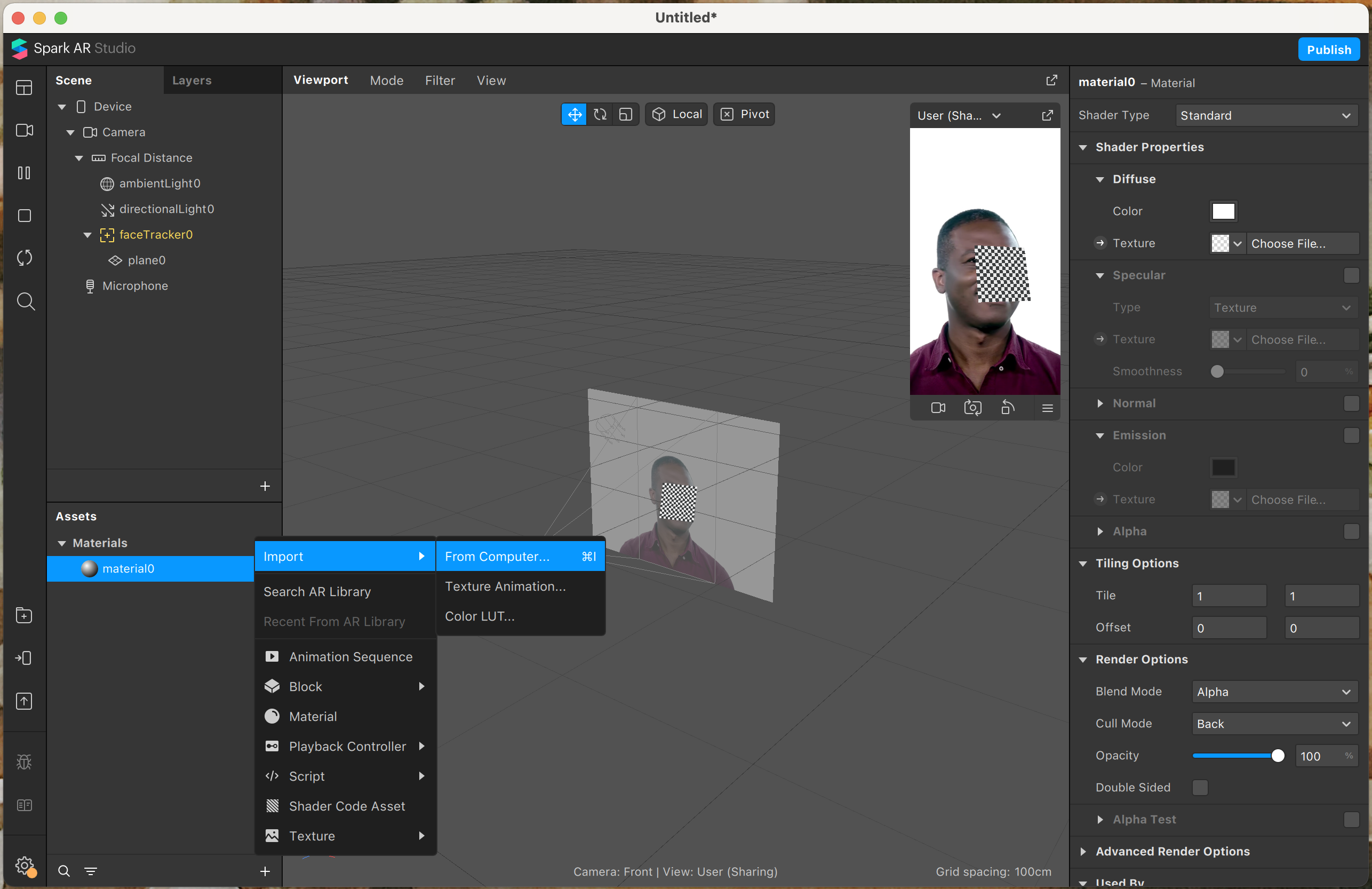
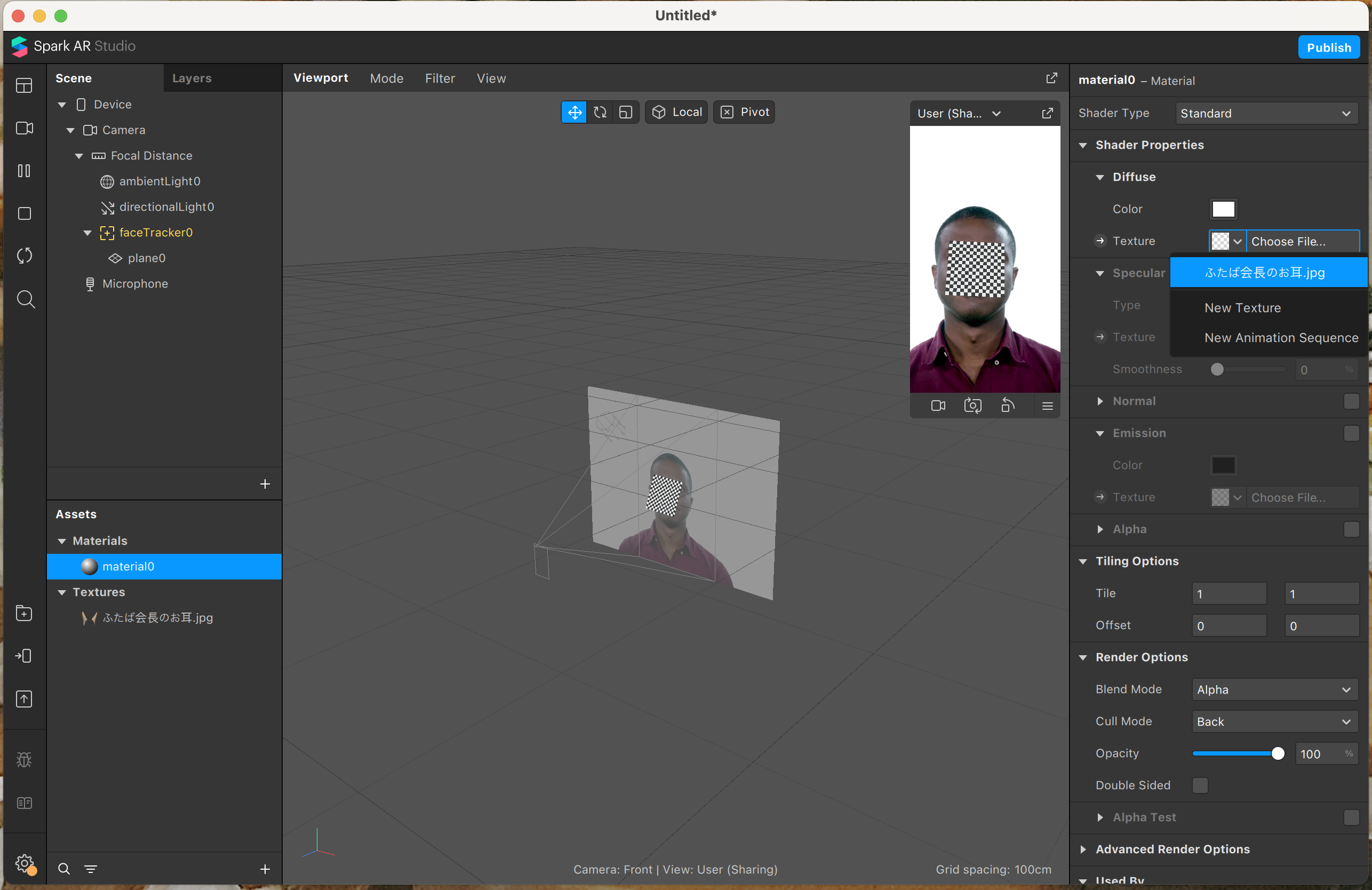
③Materialに素材画像を反映###
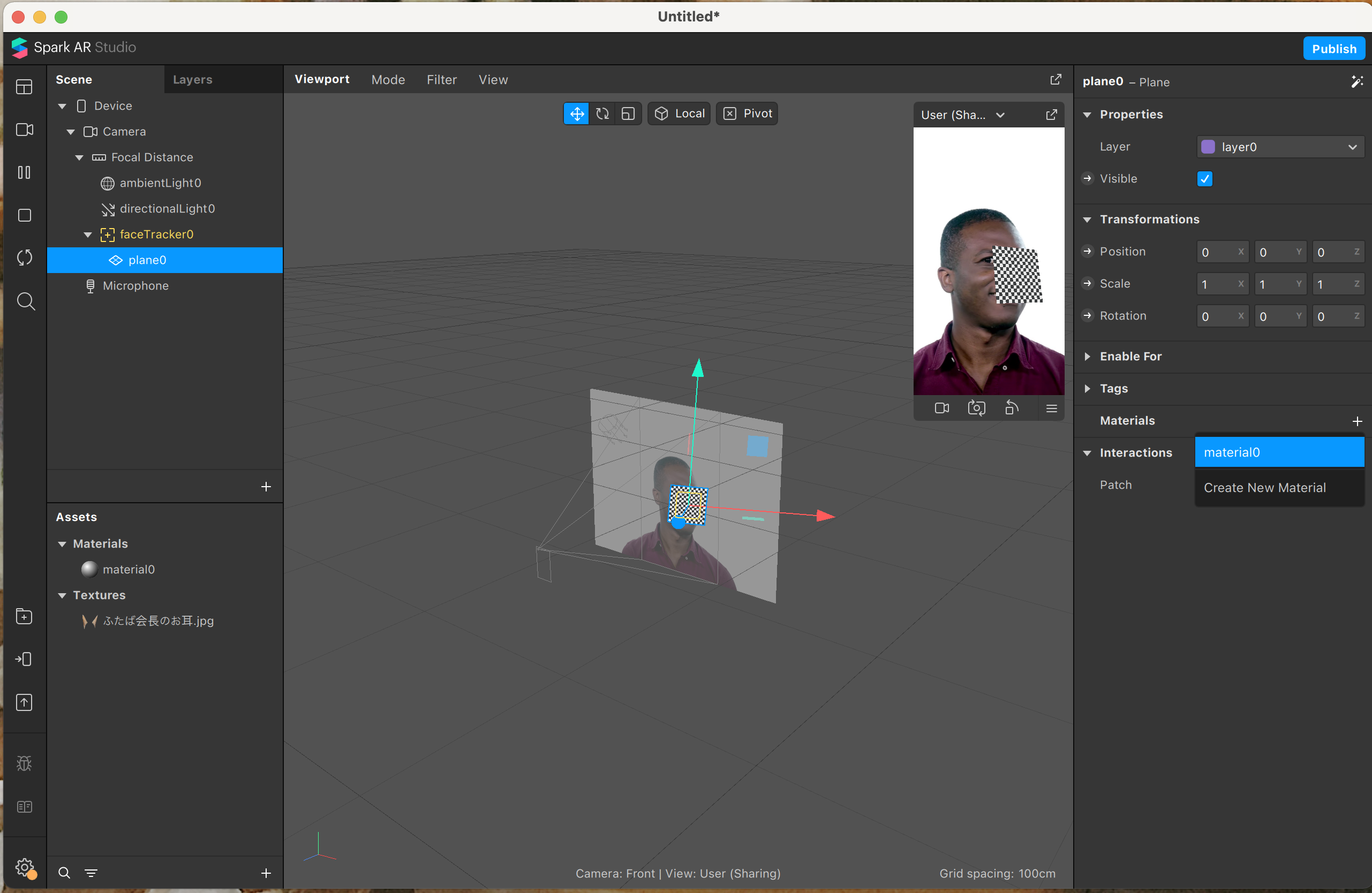
追加した「material0」を選択、
「Shader Properties」タブの「texture」→「追加した素材画像」を選択しましょう!

④material0にをPlaneに反映###
Materialに素材画像が入ったら、
左の「Plane」を選択して、右の「Materials」から「material0」を選択して下さい。

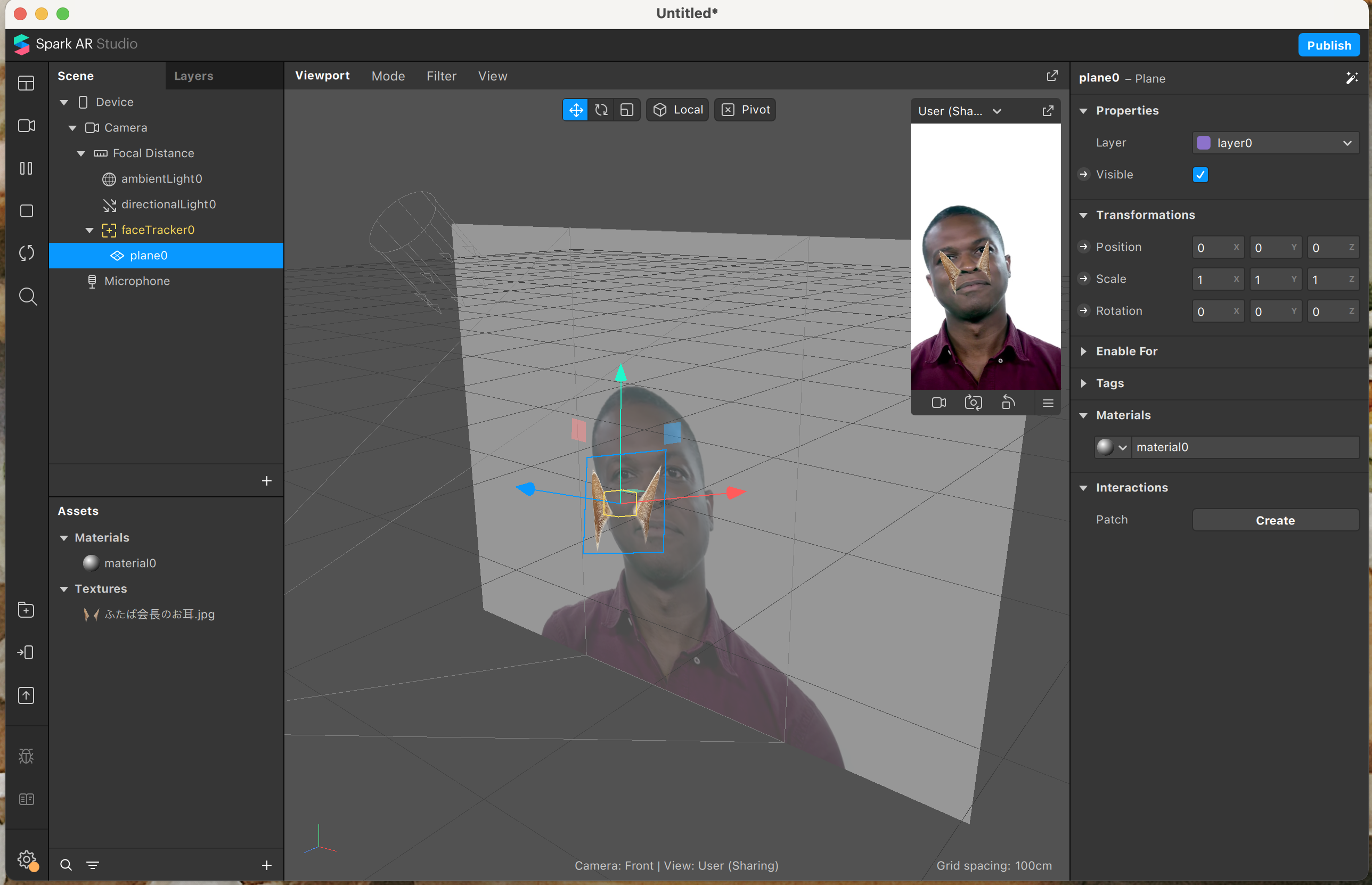
すると、やっと「ふたば会長のお耳.jpg」が画面に現れました!👏

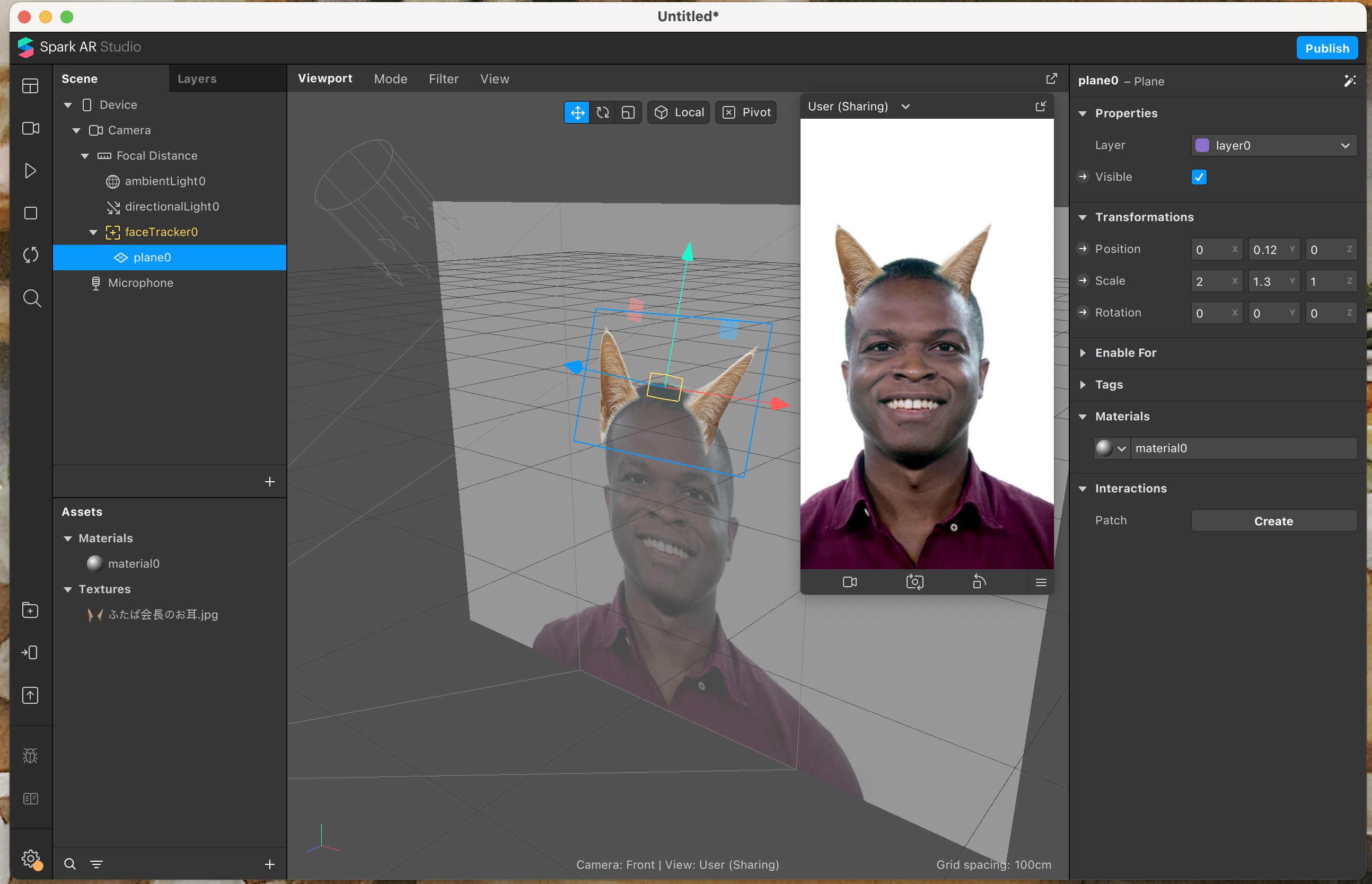
あとは右にある「Transformations」から位置を調節して完成です!やった〜!!

最後に#
いかがでしたでしょうか!切り抜いた素材さえあれば簡単に作れちゃうので、
ぜひ一度やってみて下さい!
でも横向くとお耳がペラペラになっちゃうので、いつかは3Dverも挑戦したいです!
ここまで読んで頂きありがとうございました〜!!🐈
