自己紹介
みなさんこんにちは。なんでもトークンです。
『目標:世界のすべてをトークン化』として日々トークンの開発をしています。
ブロックチェーンエンジニアとして活動しています
趣味はブロックチェーンを使った手品、ブロックチェーンマジックです。
最近は仮想通貨を持っているだけでお金が減る手品が得意です。
暴落しとる…orz

ブロックチェーンマジシャン
…気をとりなおしていきましょう。
マジックと言えばキーワードは『消失』
あるはずのアレが消えてビックリするやつです
ビックリすることを目指して、消える手品を作ってみましょう。
手品の開発
何を消してみましょうか?
ブロックチェーン上のNFTで、消してはいけないものを消してみる手品はどうでしょう……?
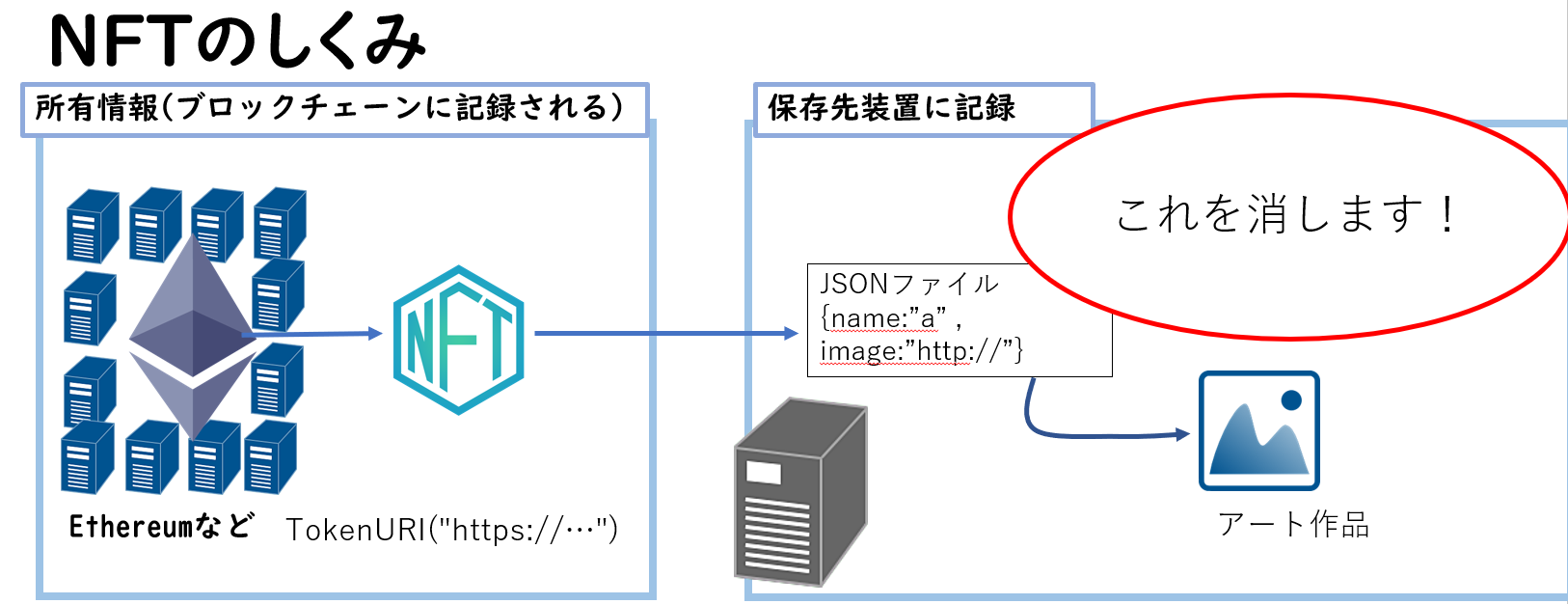
………今回は『サーバ』を消します!
NFTにおける画像や動画などが保存されている装置
下の図の右側ですね!

手品のネタを仕込む
さて、手品のためのネタを構築していきましょう。
まず、さきほどの図の右側のサーバを構築していきます
ひとまず、ざっくりとConohaVPSでサーバをデプロイしてみます

サーバはUbuntuにしました。
(もちろん、お仕事の場合はもっと真面目に構築してください)

apacheをインストールして
sudo apt update
sudo apt install -y apache2
NFT用の画像ファイルをアップロードしました
# ls /var/www/html/
image.png
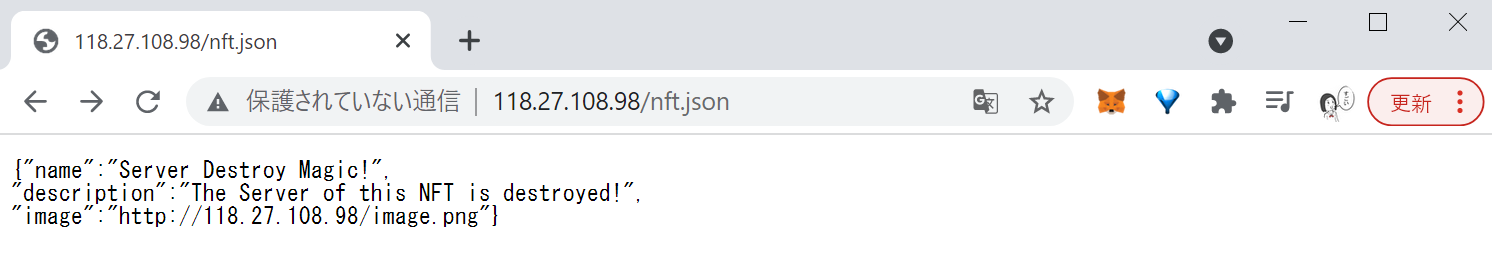
そのあと、NFT用のjsonファイル(メタデータ)を作成しましょう
vim /var/www/html/nft.json
{"name":"Server Destroy Magic!",
"description":"The Server of this NFT is destroyed!",
"image":"http://118.27.108.98/image.png"}
ファイルを確認します
# ls /var/www/html/
image.png nft.json
NFTとしてデプロイ
こちらもRemixを使ってざっくりとデプロイしてしまいましょう
https://remix.ethereum.org/

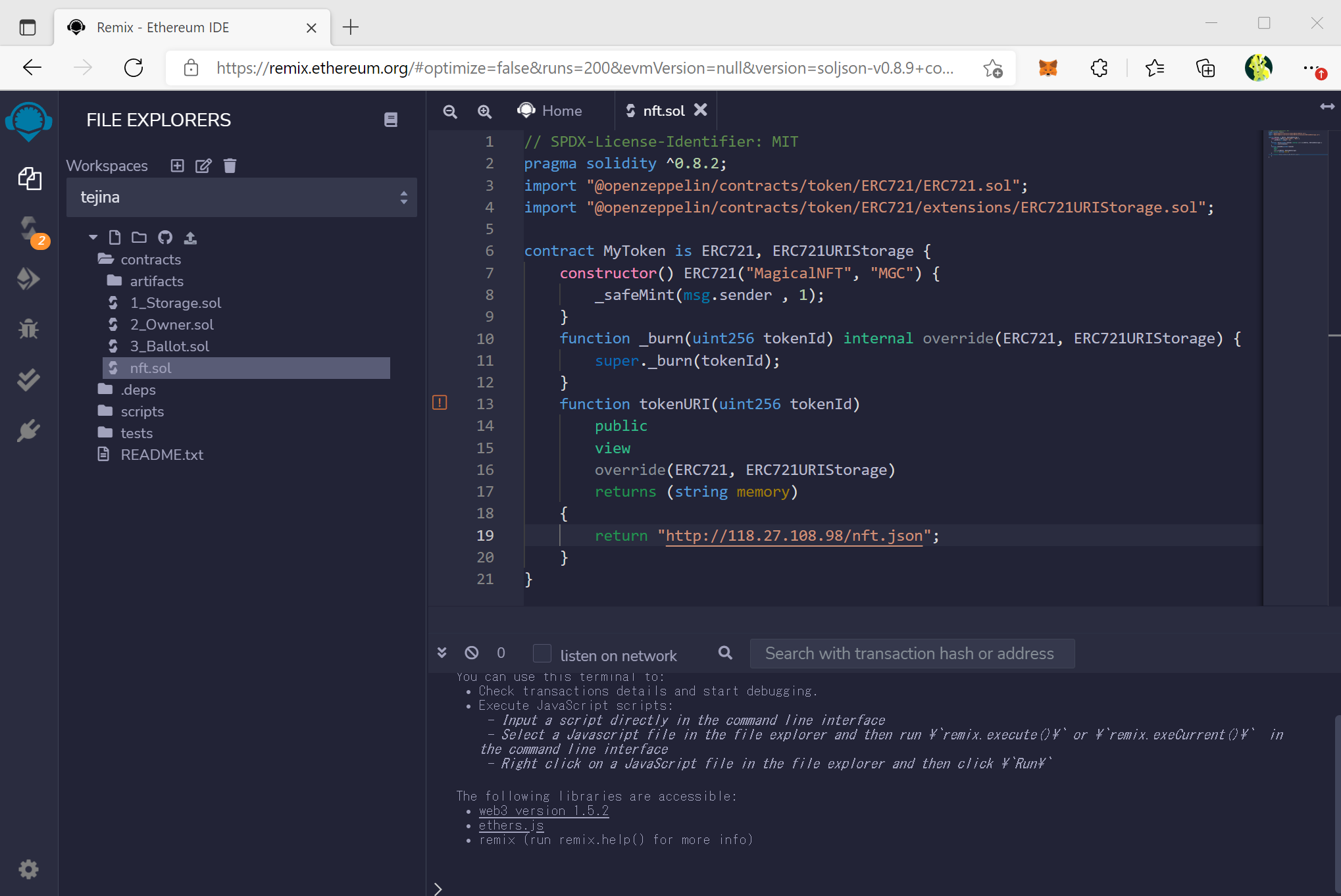
中に記載したコードはこちら。
ポイントはtokenURI関数の戻り値が、先程作成したJSONファイルになっていることです。
// SPDX-License-Identifier: MIT
pragma solidity ^0.8.2;
import "@openzeppelin/contracts/token/ERC721/ERC721.sol";
import "@openzeppelin/contracts/token/ERC721/extensions/ERC721URIStorage.sol";
contract MyToken is ERC721, ERC721URIStorage {
constructor() ERC721("MagicalNFT", "MGC") {
_safeMint(msg.sender , 1);
}
function _burn(uint256 tokenId) internal override(ERC721, ERC721URIStorage) {
super._burn(tokenId);
}
function tokenURI(uint256 tokenId)
public
view
override(ERC721, ERC721URIStorage)
returns (string memory)
{
return "http://118.27.108.98/nft.json";
}
}
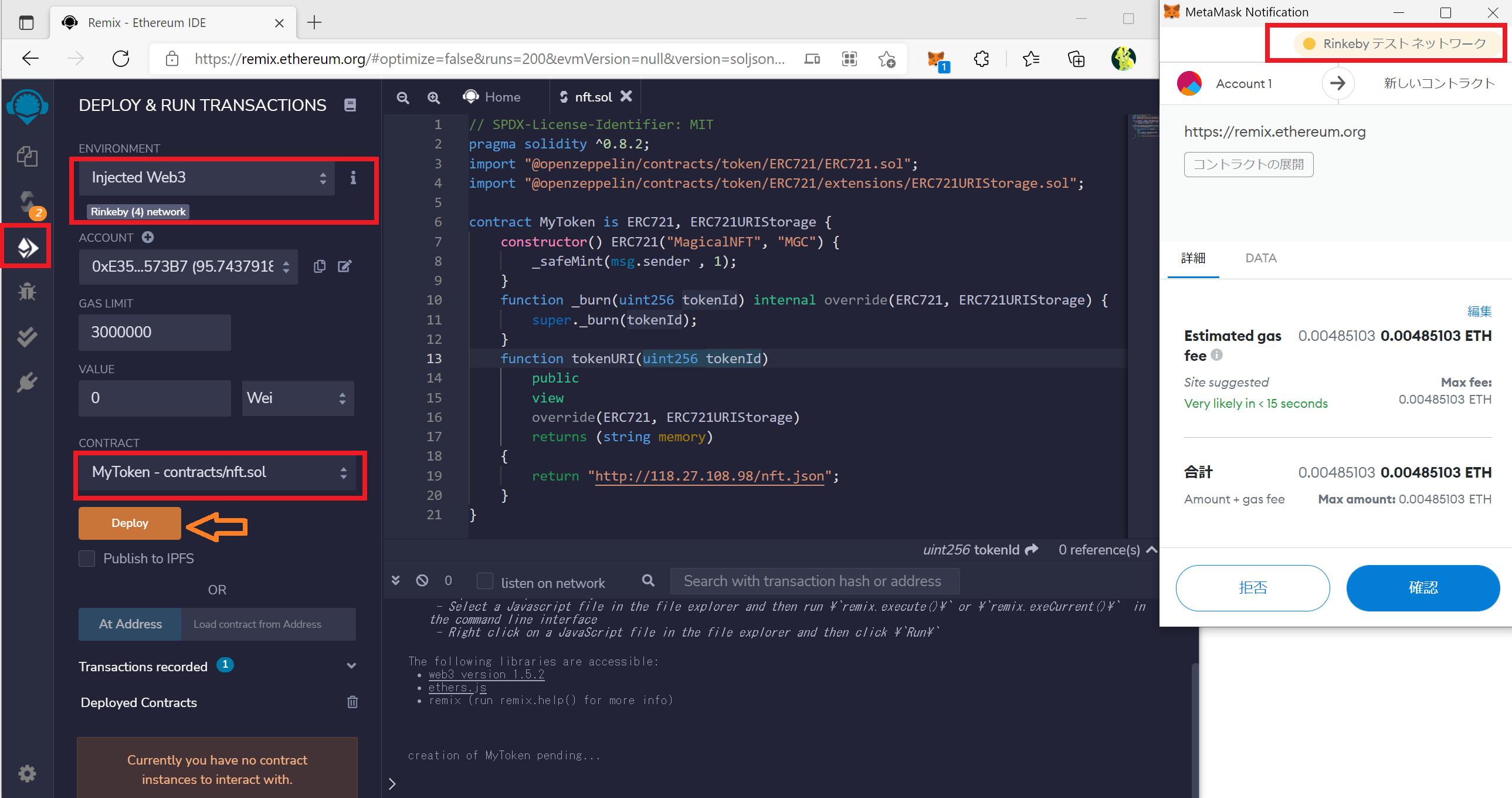
さあ、デプロイしましょう(今回はRinkebyテストネットを利用)
赤色で囲ったところを選択して、オレンジのデプロイボタンを押します

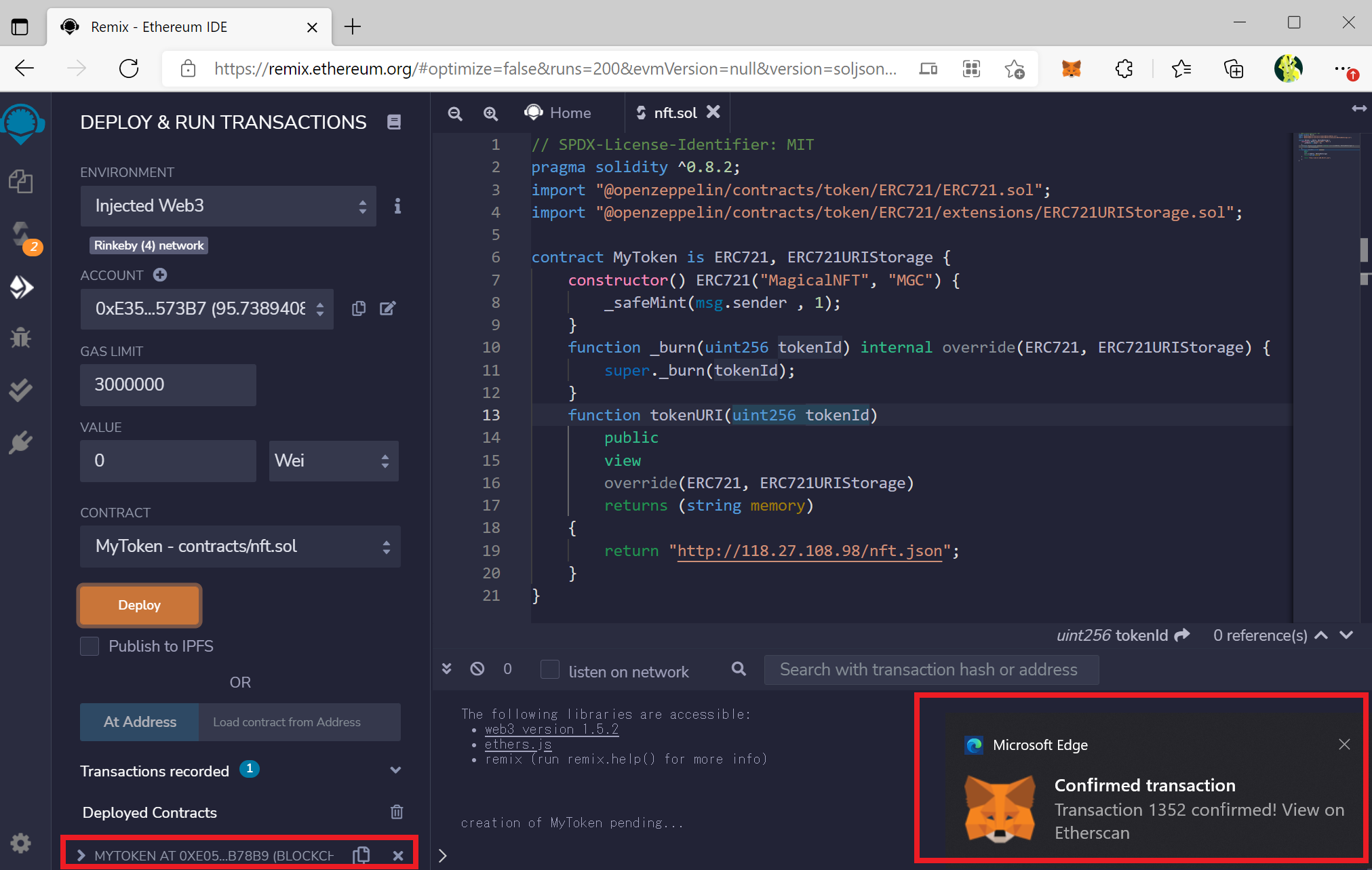
1分ほど待つと、右下に🦊が出て、左下にスマートコントラクトができました。

このボタンを押すと、スマートコントラクトのアドレスを確認できます

NFTを確認しよう
次のURLでNFTを確認できます。
Ethereumメインネットの場合
http://opensea.io/assets/スマートコントラクトのアドレス/1
Rinkebyテストネットの場合
http://testnets.opensea.io/assets/スマートコントラクトのアドレス/1
なので、今回の確認に使うURLはこちらになります
http://testnets.opensea.io/assets/0xE059fD294F4C354FC1c070C77923A16414DB78b9/1

サーバを消そう
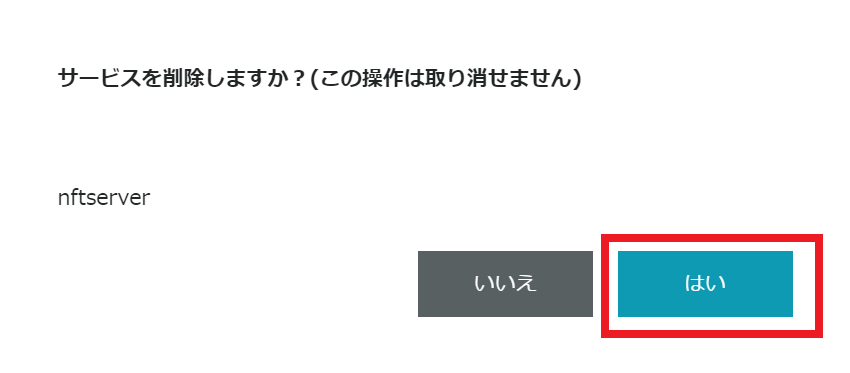
サーバを消すのは簡単です。
クラウドであれば削除ボタンを押すだけ。
他にも管理者がクラウド会社へのクレジットカード支払いを忘れる、
運営会社の倒産など、様々な理由でサーバは消えます。

サーバがなくなりました。JSONファイルや画像のデータも参照できなくなっています。

何が起こる…?
もう画像データも、JSONファイルも、もうサーバ上に存在しないのに、なぜでしょう?
まさにマジックです!
たねあかし
OpenSeaで表示されるデータの場合…
基本的に1度読み取られた後は、
OpenSea側でキャッシュされるのです。

なので、NFTのデータが無くなってしまった後でも、
OpenSeaがひとまずバックアップを取ってくれるのですね。
さすがOpenSea、世界トップのNFT企業です!!
……もちろん、NFT事業者とOpenSeaが両方とも倒産したときには、
このような、データをサーバに保存する方式のNFTは、データが本当に見られなくなってしまいます
OpenSeaの寿命を超えるには
OpenSeaの寿命を超えるには、データの保存先をしっかりと検討しないといけません。
Pinataなどを使ってIPFSネットワークに保存する、
Arweaveストレージに保存するなどの方法があります。
そして、さまざまな仕組みを組み合わせながら、どこかの企業が倒産したり装置が故障した際に、データが消えないような仕組み作りを、しっかりと行う必要があります。
このあたりのテーマは一晩語れるぐらい沢山の論点があるのですが、この記事では省略します。
なぜなら、これは手品の記事ですので…
おわりに
ブロックチェーンマジシャンでは、ブロックチェーンを利用した手品を開発しています。
もしも、面白い手品のネタを思いついたら、この記事のコメントで教えて下さい。

それでは…
Let's Blockchain Magic!