目次
1. 対象読者
2. 自己紹介
3. まえがき
4. 作ったサイトについて
5. 使った言語やライブラリなど
6. 勉強法?
7. 作ったアプリの反省
8. 今回得たこと
9. 今後の展望
10. 終わりに
1. 対象読者
この記事の読者対象は次のような方にオススメです
-
Webアプリケーションを作ってみたいけど何から学べばよいか分からない
-
ある程度HTMLやCSSは触れるけど、バックエンドの知識は全くない
2. 自己紹介
- 電気通信大学の学部4年生で情報系の専門です
- プログラミング歴については大学に入ってから始めたので3年ほどになります
- Web開発については何から始めてよいのか特にバックエンド側の知識はありませんでした
3. まえがき
春休みだったということもあり、Webアプリケーションについて何か作ってみたいと思っていました。しかし、Webアプリケーションの開発についての知識は、大学では1年か2年生の頃の授業で少しHTMLとCSSを触ってみたのと3年生の実験でJavaScriptを少し触ったくらいで、バックエンド側の知識は簡単なSQL文など断片的な知識しかありませんでした。つまり全く何から作り始めればよいか分かりませんでした。
4. 作ったサイトについて
学習管理アプリを作りました。作り始めるときのモチベーションとしては自分が少しでもいいから使うかもと思えるようなサイトを作ることでした。(自分が全く興味のないものを作ってもやる気が起きないと思ったため)
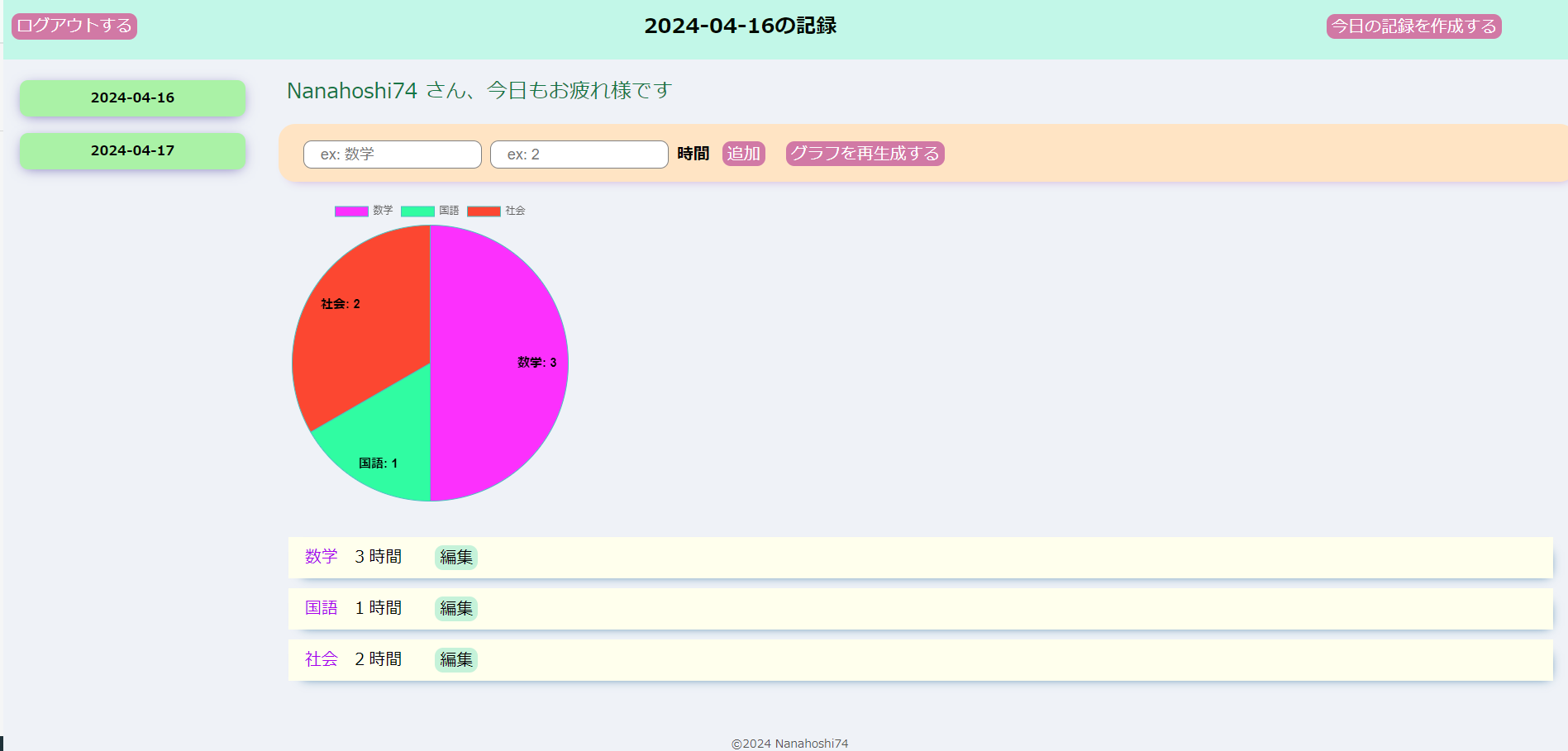
機能について
- ログインや新規登録などを実装しユーザそれぞれが記録を残せる
- ユーザは日にちごとに勉強した記録を残せる
- 過去の記録はサイドバーの日付を押すことで参照できる
- 記録した日にちごとにグラフが作成される
サイトの設計など色々と反省はあるのですが、それは最後の方の章に記載します。

全体に公開をするという予定はないため、ここではデプロイした際のサイトのリンクを記載いたしません。ご了承ください。
代わりにGitHubのリポジトリを記載いたしました。
5. 使ったライブラリなど
フロントエンド側 : React(JavaScript)
バックエンド側 : Express(JavaScript)
DBはMongoDBでNoSQLとなります
グラフの作成にはChart.jsというライブラリを用いました
これらのライブラリなどを選んだ理由
次の章で述べるのですが、春休みにUdemy で勉強していた講座でこのMongoDB + Express + React + Node.js を用いていたから。。というのが実直な理由なのですが実際にその講義を受けてみて、私のような初心者でもとても扱いやすいライブラリなどの組み合わせで、まず作りたいアプリを作るのに適していると感じたためです。私の持論ですが、どんな技術選定でもまずは何か1つ作ってみることが大事だと思っています
6. どうやって勉強したの??
これが本題だと思います。
前の章で述べた技術のワードなどは聞いたことがあったものの使い方など何も知りませんでした
勉強するときに使えるもの
技術を勉強するときに一般的に使えるものとして以下のような挙げられると思います
- 本
- Udemy などの有料教材
- YouTube
- Web サイトから拾ってくる
結論から言うと今回私が用いたのは2番のUdemyなどの教材です。1-4はそれぞれの人のレベルによって適しているものが違うと思います。私のような初心者には体系的に学べる本やUdemyなどの教材を選ぶのが適切だと思います。YouTubeやWeb サイトなどでは断片的な知識は山のように散らばっていますが、まとめて0から説明してくれているのもは私が探した限りではほとんどありませんでした。
本は確かに細かく書いてあるのですが、買ってから自分が思っていたものと違った、逆に細かく書かれて過ぎているみたいなことが起こりえるためUdemyで学習をしました。
どんな講座をとったのか
1.【完全保存版】MERNフルスタック開発で本格的なSNSアプリを1から自分の手で構築してみよう
こちらでは、MongoDB + Express + React + Node.jsで0からフロントエンド側、バックエンド側ともにハンズオン形式でXのようなsnsアプリケーションを作るという講座です。私のようなWebアプリを作ってみたいけど、何から始めてよいか分からないという人にとてもオススメです。私が今回作成したアプリケーションはこの講座からほぼ学んで実装をしました。別に宣伝というわけでは全然ないのですが、言語やフレームワークなどに拘りがなくWebアプリケーションまず作ってみたいという人には強くオススメします。
2.【最新ver対応済】モダンJavaScriptの基礎から始める挫折しないためのReact入門
こちらはフロントエンド側のReactについての講座です。こちらは私が1番で提示した講座においてReactの基本的な知識がある前提で進めていくため事前に取っておきました。こちらの講座は素のJavaScriptでTodoアプリを作った後にReactで改めて作り直すという講座です。Reactの基本的な使い方などを理解しながら、Reactの便利さをサクッと理解することができます。
3.【フルスタックAWSデプロイ】Next.jsとExpressでTodoアプリを作ってAWSへデプロイして運用する実践講座
こちらの講座では、Next.jsとExpressを用いてTodoアプリを作成しデプロイまでをするというものです。私が提示した講座1においてはデプロイまでを行う講座ではなかったため、デプロイをする方法を知るために受講をしました。
私が学習管理アプリをデプロイした際もこの講座の手順通りにフロントエンド側をAWS Amplify、バックエンド側をAWS App Runnerを用いました。こちらは少し料金が掛かりますが、私のようなインフラ周りの知識がほぼない人でも簡単にデプロイすることができるためオススメです。
注意
Udemyはよくセールを行っているため学習の際に定価で買わないようにすることをオススメします
まとめると
- まず、Webアプリを作ってみたいという人は1番の講座をとって手を動かして学習をする
- 自分が作りたいようなアプリケーションを考える
- 1番の講座で書いたコードをいくら参照してもいいからコードを書いてみる
考えて試行錯誤してもどうしても自分でやりたい機能が実装できないなら、ChatGPTなどに聞くことが大事だと思います。そもそも勉強し始めの分野で知識があまりないのですから、分からなければ聞いて学習をするというのが大事だと私は思います
7. 作ったアプリの反省
これはとても沢山あります。
特にサイトの設計の面です。これはデプロイ後に大学の友達から意見を貰ったものです。
-
ログインをするとすぐに当日の学習記録画面に行くがホーム画面を挟んだ方がよい(ホーム画面で見たり記録をつける日付を選択できるようにするべき)
-
ある日の学習記録として円グラフを作成しているが円グラフの意味があまりないかも(学習管理アプリなら折れ線グラフとかの方がためになりそう)
-
整数の時間で設定できるようになっているが、h時間m分などのように分単位で記録したい
-
タグなどを設定できてそのタグごとに週や月単位で何時間何分勉強したのかなどをグラフなどを用いて視覚的に見られると良い
-
ログアウトボタンは三本線などを押したときに{ホーム、ログアウトする...}などが書かれたサイドバーが現れるようにする
個人的に思った反省
- 学習の記録をつける日付をurlから遷移できない
これはとても大きな反省だと思っていて、ある日の日付を~~/record/2024-04-19などのようにして見られた方がユーザとしても私としても管理をしやすかったと思います。
8. 今回得たこと
反省で書いたことをまとめることにはなるのですが、しっかり作り始める前にページのデザインや設計を事前に綿密に考えておくべきであったことです。
これは反省でもあり、まず手を動かして作り始めた自分を褒めるべき部分でもあるのですが作りながら今回設計を考えていたので、コードを書いてからこういう設計にすればよかったと後悔をすることが多々ありました。これをすると修正が沢山必要ですし、修正したときにバグが発生することもあるため事前に設計を練ることの大切さをとても身に染みて感じました。
9. 今後の展望
- 作ったアプリの反省で記載した反省点について修正をして使いやすいサイトにする
- ER図などをしっかり作成し、SQLを用いたWebアプリケーションの作成
10. 終わりに
私が今回提示した勉強の仕方は必ずしも全員に適しているとは限りません。しかし、Web開発の勉強の始め方の候補の1つとして頭の片隅に置いていただけると幸いです