npmのインストールからJasmine-nodeでJavaScriptのテストを実行するまでのメモ
1.npmのインストール
下記のURLよりNode.jsをダウンロード、インストールしてください
https://nodejs.org/en/
2.Jasmine-nodeのインストール
npm install jasmine-node -g
3.テストを作成
テスト対象JS("Hello Jasmine-node"の文字列を返すfunctionをもつJS)

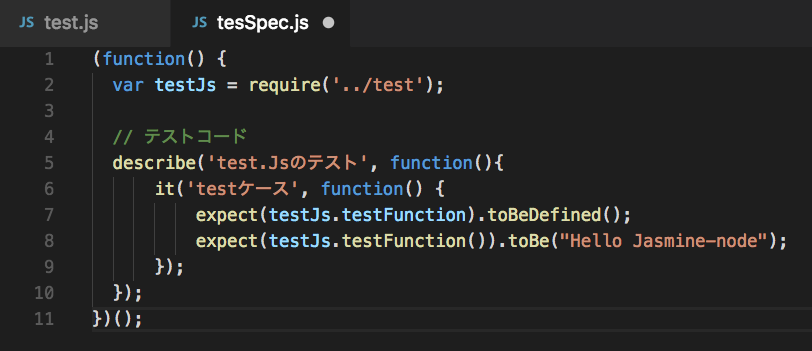
テストコード(testFunctionが存在していることと、返り値が期待値と同じであることを確認)

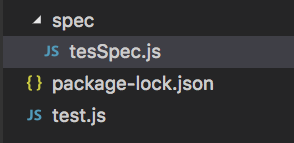
フォルダ階層
テストコード(test.jsの一つ下の階層として"spec"フォルダを作成し、その下にテストコードtesSpec.jsを作成)

4.テスト実行
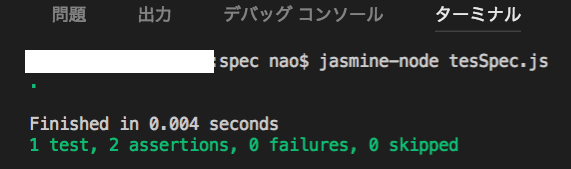
下記のコマンド実行(specフォルダ内でテストスクリプトを指定して実行する)
jasmine-node tesSpec.js
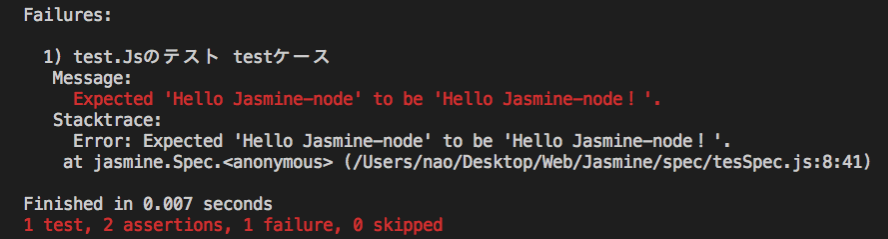
メモ
成功時についてはどのテストケースが成功したかのメッセージがないため、
Jasmine-runner等で出力を改善した方が良いと思います
環境
OS : Mac
エディタ:Visual Studio Code