Chromiumを取り入れたことにより、今までの使い辛さが一新され、復活を見事果たしたEdge。しかし、かつてのEdgeHTML版Edge(以降旧Edge)にもいい部分はある。それは<select>要素にTabキーを使ってフォーカスした際に分かる。
なんと、CSSのoutlineを0にしていても、必ずフォーカスした要素の中身を青塗りしてくれるので、フォーカスしているのが分かりやすいのだ。
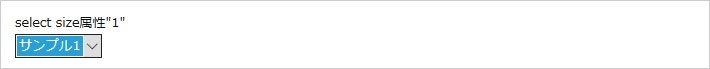
クロノドライブのHTML辞典さんのサンプルを旧Edgeで開いてみると…

これはIEの表示を引き継いでいます。技術的負債の代表格と言えるIEだが、これはGJ。

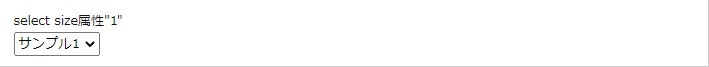
こちらはChrome。きれいな白だろ。うそみたいだろ。フォーカスしてるんだぜ。これで。なお、中身が同じ新生Edgeも同様。退化してるじゃん。

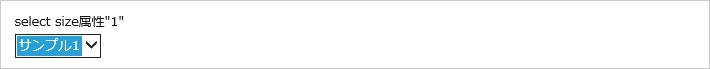
Firefoxは申し訳程度にふちを着色します。旧Edgeに比べるとしょぼいです。わかりづらい。

知り合いのMacを借りてSafariを見てみたが、やはりフォーカスが無い。
なんということでしょう。アクセシビリティを考えると、旧Edge(およびIE)は大変素晴らしいではありませんか。かろうじて次点が~~人気の無い(けど私は好き)~~Firefox。まあ、outlineを消さなければいい話なのだが。
他のブラウザでもこの挙動を再現してみる
<select>の中身が青く塗られていて、見やすい旧EdgeのフォーカスをCSSで再現してみると…
select:focus {
color: white !important;
background-color: dodgerblue !important;
}
select:focus option {
color: black !important;
background: white !important;
}
これでChromeでも、selectを選択していることが丸わかりになるぞ。ちなみにfocusフォーカスした<option>の色はブラウザで決まっていて、Chrome、旧Edge、IEはdodgerblue、Safariもおそらくdodgerblue、Firefoxは青系統だがdodgerblueより濃い色、新生Edgeは渋い灰色だ。
See the Pen Chromeでも旧Edge風select by Nagayama Toshiaki (@NagayamaToshiaki) on CodePen.
そもそも、見てくれがかっこよくても使い勝手が悪ければ悪印象だ。良い子のみんなは:focusのoutlineを上書きしないようにな。そのうえで、今回の青背景を採用するとさらにユーザーにやさしくなるぜ。マウスが動かせない人だけじゃなく、マウスを触るのがおっくうな人もいる(アクセシビリティは、しょうがいを持った人に対する特別な配慮に留まらない)ことを忘れないようにしてくれ。お兄さんとの約束だぞ!