GraphQLのAPIを簡単に実行するためのツールがオープンソースで開発されています。こういったツールを使うことで、自分が作ったGraphQL APIを簡単に実行し、挙動の確認を行うことができます。有名なツールとして、GraphiQLとGraphQL Playgroundがあります。
GraphiQL
https://github.com/graphql/graphiql
GraphiQLは、Facebookが開発したブラウザ上で利用できる統合開発環境です。シンタックスハイライト、入力補完、構文エラー検知などの機能が搭載されています。RESTの課題とGraphQL 〜GraphQLを簡単に使ってみる〜でも紹介しましたが、SWAPIのような公開APIには、GraphiQLがホスティングされていることもあります。
https://graphql.org/swapi-graphql
作ったGraphQL APIを公開する場合は、上記のようにGraphiQLのインターフェースを提供することで、利用者に簡単に試してもらうことが可能になります。
また、ホスティングしなくても、スタンドアロンでGraphQL APIを試すことも可能で以下からダウンロードできます。
https://electronjs.org/apps/graphiql
UIは以下の通りシンプルです。
※SWAPIのGraphiQLを利用します(https://graphql.org/swapi-graphql)

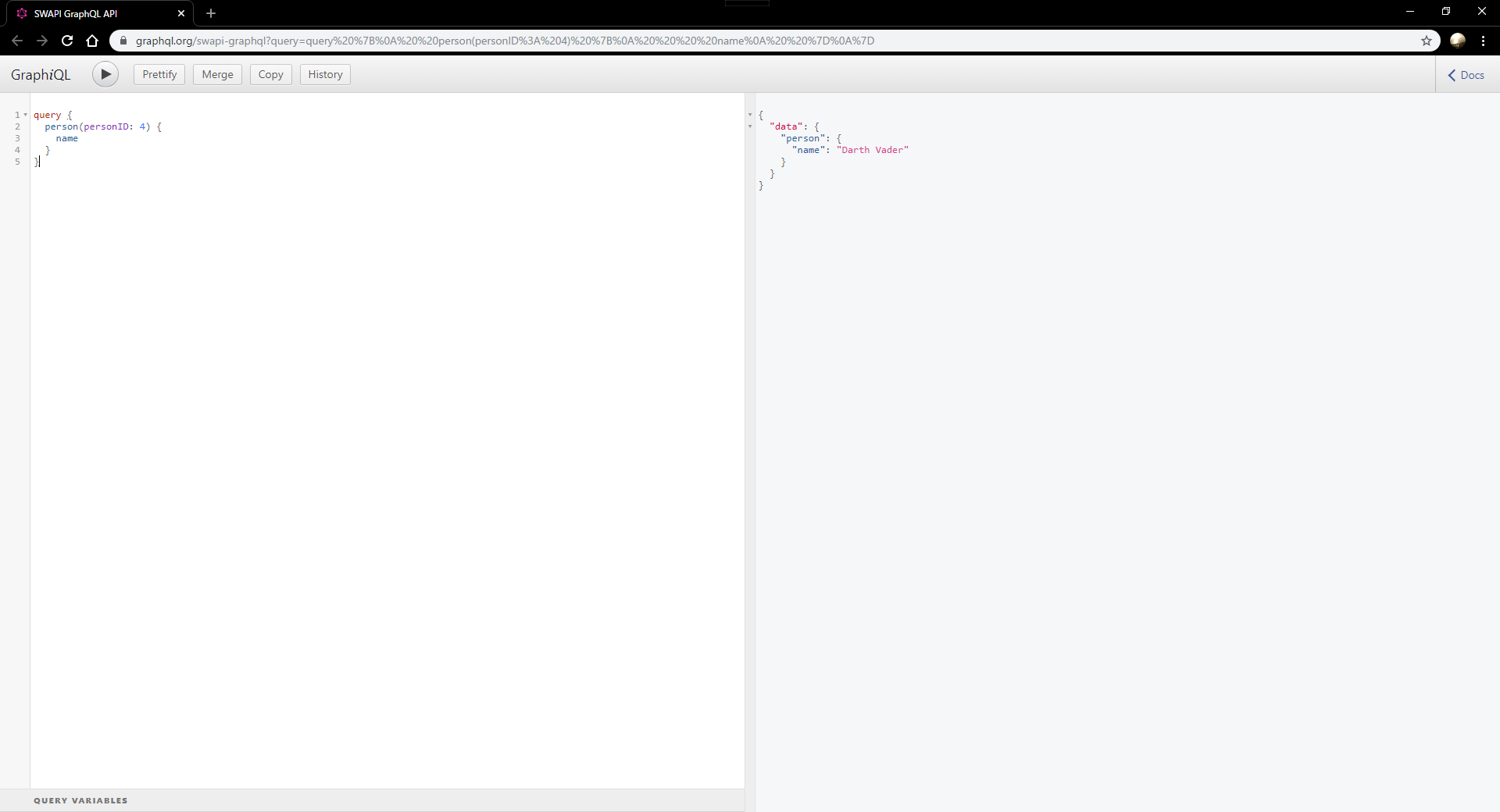
試しに、以下のクエリを発行してみます。クエリを入力し再生ボタンをクリックします。

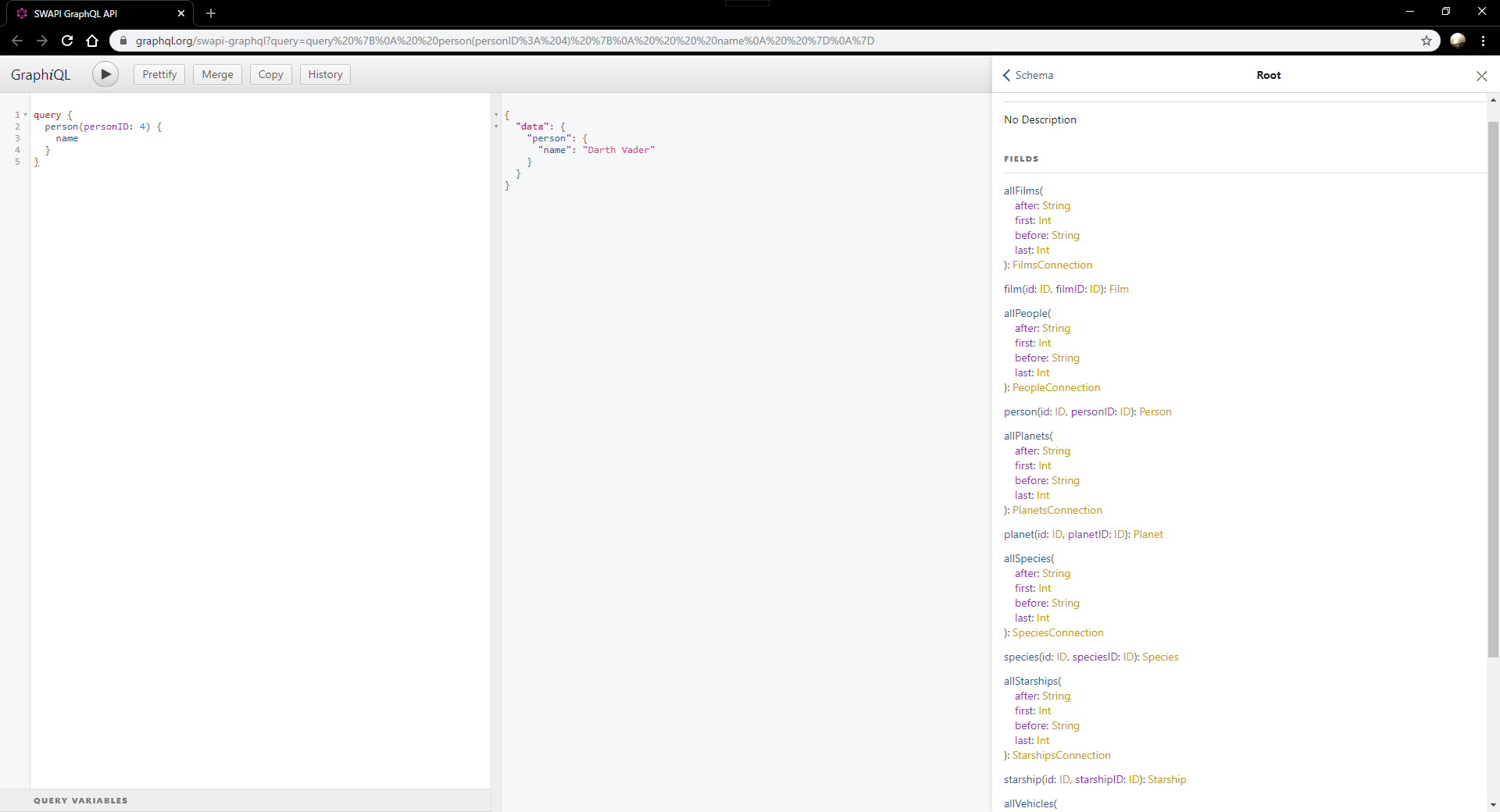
右ペインがレスポンスです。簡単に試すことが可能です。また、クエリドキュメントも右上のDocsから確認できます。

GraphQL Playground
https://github.com/prisma-labs/graphql-playground
Prismaチームによって開発されたツールです。GraphiQL同様、ブラウザ上、スタンドアロン両方で使うことができます。スタンドアロン版は以下からダウンロードできます。
https://electronjs.org/apps/graphql-playground
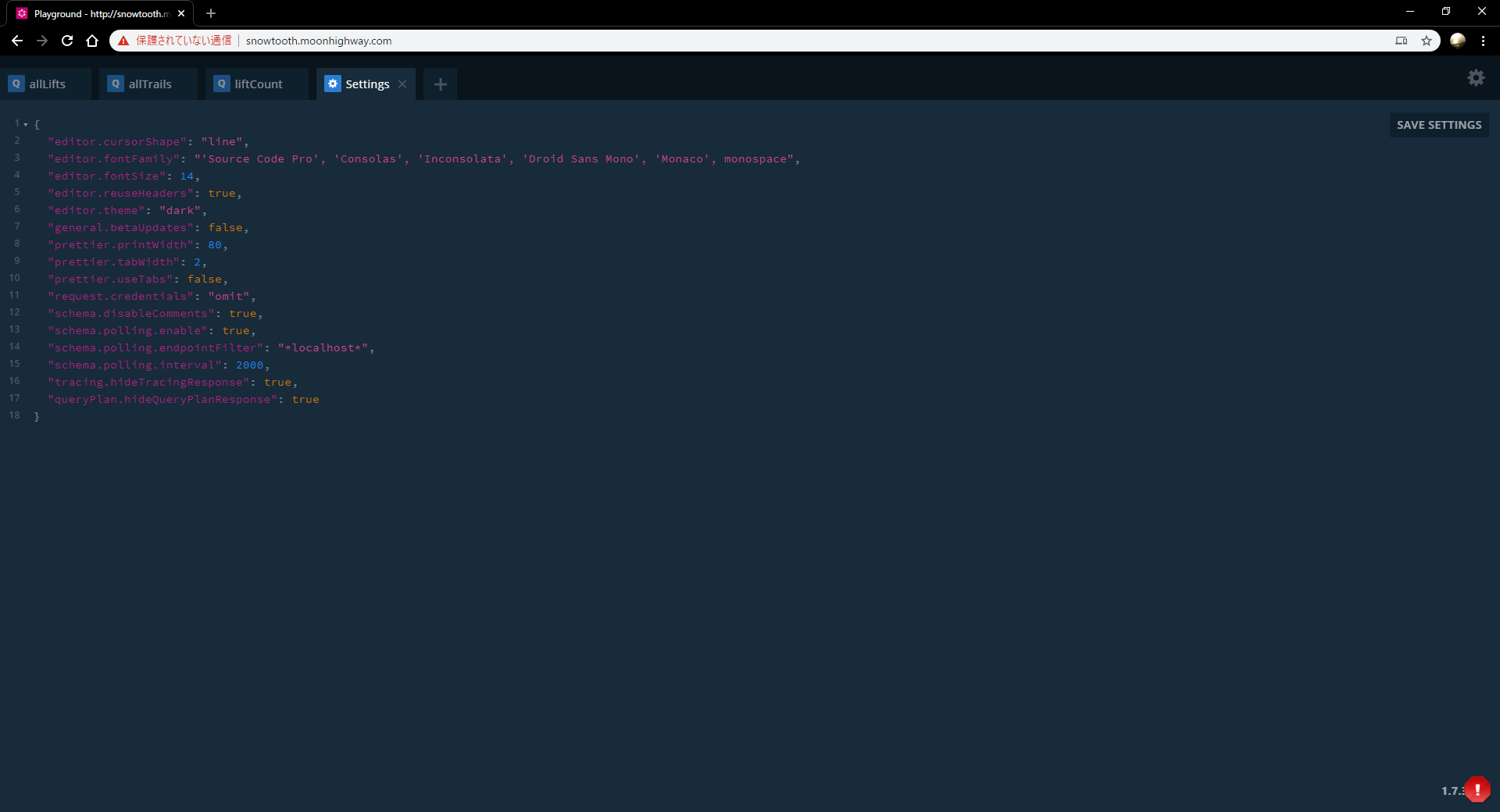
GraphiQL同様、UIは以下の通りシンプルです。公開されているSnowtooth APIで試してみます(http://snowtooth.moonhighway.com/)。

GraphiQLとの違いは以下があります。
ちなみに、curl copyは以下のようにコピーされました。
curl 'http://snowtooth.moonhighway.com/' -H 'Accept-Encoding: gzip, deflate, br' -H 'Content-Type: application/json' -H 'Accept: application/json' -H 'Connection: keep-alive' -H 'DNT: 1' -H 'Origin: http://snowtooth.moonhighway.com' --data-binary '{"query":"# Write your query or mutation here\nquery {\n allLifts {\n name\n status\n }\n}"}' --compressed
以上です。