こんにちは~
みなさん果物はお好きですか?
私は1人暮らしを始めてもう10年くらいになっているのですが、
毎晩必ずと言っていいほど、果物を食べて寝ています。
そんな毎晩のルーティーンである
果物タイムで果物の甘さを最大限に感じつつ、今日も楽しかったと思えるために
obnizと温度センサー、LINEBotを使って作ってみました!
どんな実装をしたのか
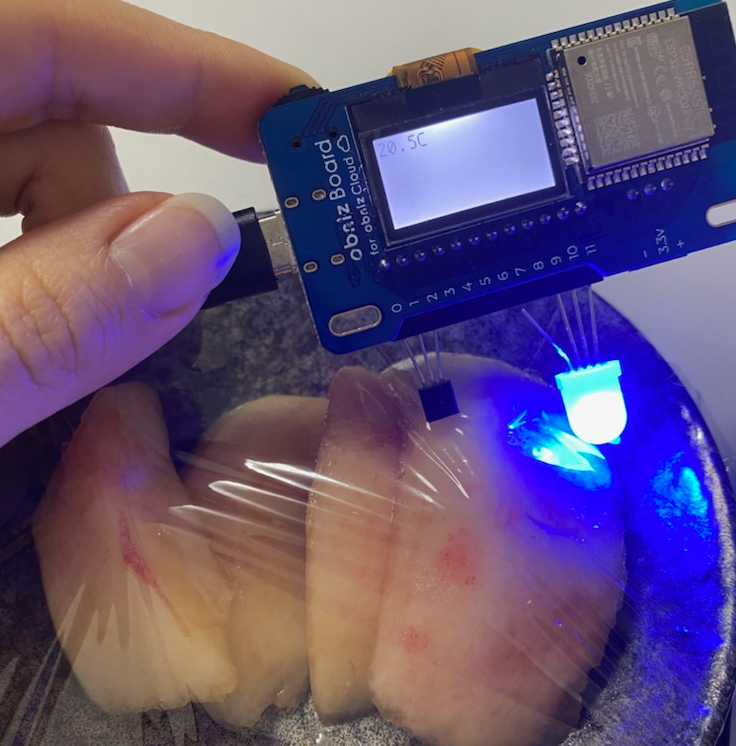
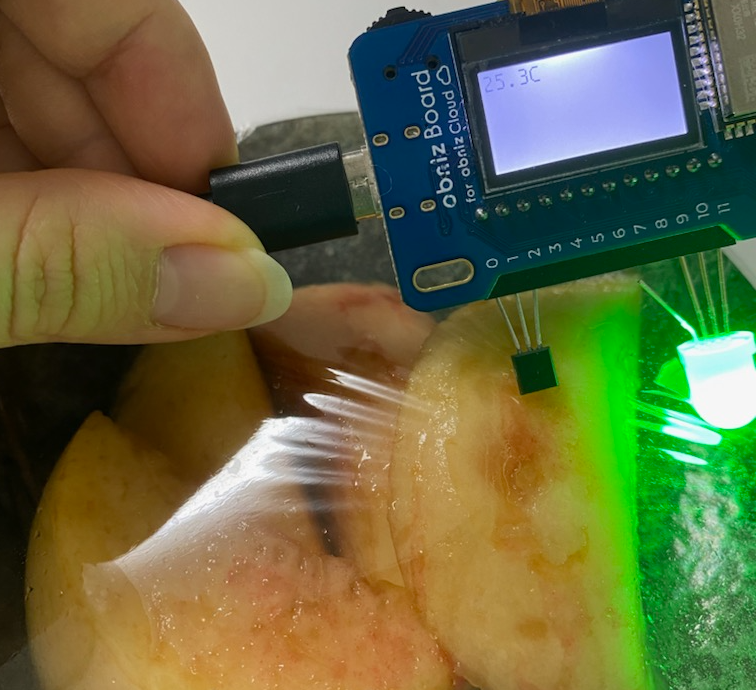
①果物をより甘く感じるために温度センサーで食べごろ温度を測る
果物はそれぞれ甘味を感じやすい温度があるらしいです!
なので果物を食べる前に温度センサーで温度を測り、
甘い果物を食べられるようにしました。
今回はすいか・桃・マンゴーの適温を知れるよう設定しました。
②今日も楽しかったと思えるために芸人の力を借りる
大好きな芸人「かまいたち」が温度判定結果を画像で返すように設定。
でも、かまいたちはしゃべらないと面白くない!!!!
「食べてええで」の判定をしてくれたら
かまいたちのYoutube動画をランダムに送ってくれてるよう設定しました。
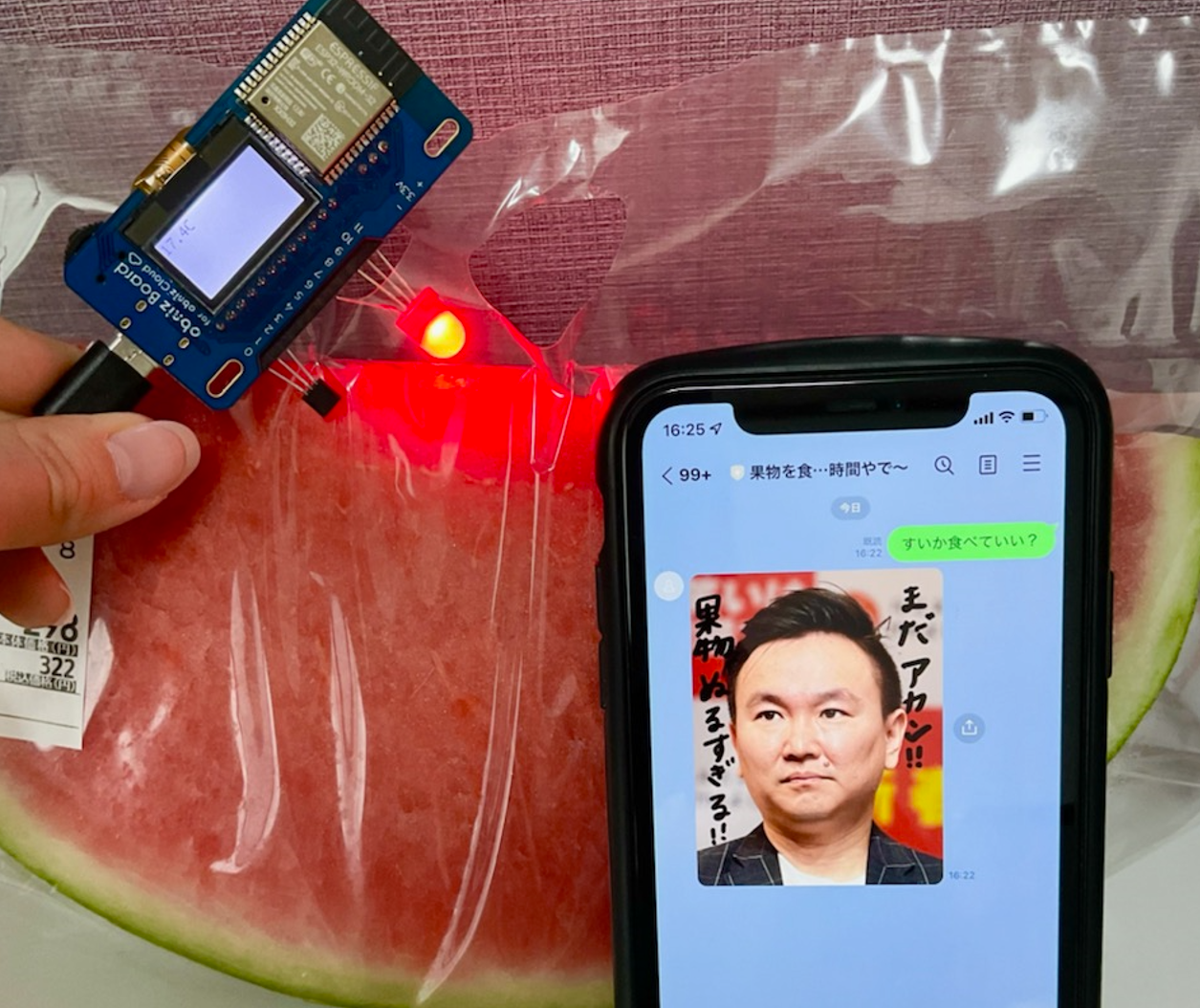
完成したものはこちら
「もも食べていい?」とLINEで送信して適正温度だったら
LEDが緑に光り、かまいたちから「たべてええで!」と返信が来ます!
果物タイムを楽しむためのYouTube動画もランダムで送られてきます!

まだ果物が冷えてなかったら・・・

山内くんのシュールな画像とLEDが赤色に光り、
まだ冷やした方がいいことを知らせてくれます。
そして冷やしすぎも厳禁です!!
冷やしすぎたら甘さを感じにくい果物もあるので気をつけないといけません。

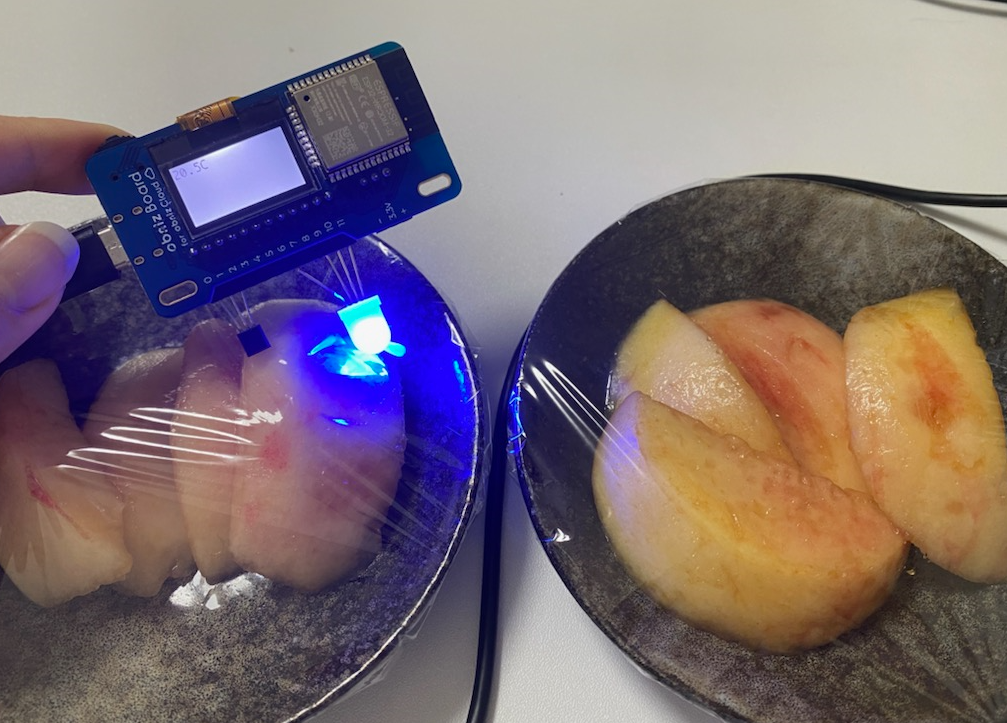
せっかくなので、温度の違う桃の食べ比べをしてみる!
今回食べ比べたのは山梨県産の桃2個入り
左側が2日間冷蔵庫の中で冷やした桃(20.5℃)
右側が2日間常温で管理して、甘味を感じやすいと言われる温度の桃(25.3℃)


ちなみに桃は、温度が上がるにつれて酸味が減り、甘味が減るそうです。
参考ページ:あま〜い桃を食べるには、桃の温度が重要だった!?
いざ実食!!!!
うん!いつも通り!(私は毎日果物をキンキンに冷やしているから気にならない。)
次に食べたのが常温で甘味を感じやすいといわれている温度の桃

うん!先ほどの桃よりも甘い!
もちろん全部あまーい!!という感じでは無いけど、
先ほどよりも甘いと感じる回数が多いし、特に酸味が少ないのは私でもわかった!
良い感じ!!!!
これで果物タイムは理想に近づいた!!(感想)
実装は結構大変だったし、温度センサーが正常に反応しなかったり
ドタバタしたけど・・・
よりおいしく果物を食べれたから嬉しい!!
そしてより美味しくなった果物は一瞬でなくなる(笑)
かまいたちのYoutube動画は洗い物をするときのBGM化したけど
めんどくさい洗い物も楽しい時間になる!!
(笑い転げてはいない笑)
てことで終わります!
最後まで読んでいただきありがとうございました。

作り方
実際に作成したコードはこちら
"use strict";
// obniz呼び出し
const Obniz = require("obniz");
const obniz = new Obniz("*********"); // Obniz_ID に自分のIDを入れます
const express = require("express");
const line = require("@line/bot-sdk");
const PORT = process.env.PORT || 5000;
// Messaging APIで利用するクレデンシャル(秘匿情報)です。
const config = {
channelSecret: "***********",
channelAccessToken:
"***********************",
};
const app = express();
// LINEクライアントに接続
const client = new line.Client(config);
// HTTP POSTによって '/webhook' のパスにアクセスがあったら、POSTされた内容に応じて様々な処理をします
app.post("/webhook", line.middleware(config), (req, res) => {
// 検証ボタンをクリックしたときに飛んできたWebhookを受信したときのみ以下のif文内を実行
if (req.body.events.length === 0) {
res.send("Hello LINE BOT! (HTTP POST)"); // LINEサーバーに返答します(なくてもよい)
console.log("検証イベントを受信しました!"); // ターミナルに表示します
return; // これより下は実行されません
} else {
// 通常のメッセージなど … Webhookの中身を確認用にターミナルに表示します
console.log("受信しました:", req.body.events);
}
//あらかじめ宣言しておいた "handleEvent" 関数にWebhookの中身を渡して処理してもらい、
// 関数から戻ってきたデータをそのままLINEサーバーに「レスポンス」として返します
Promise.all(req.body.events.map(handleEvent)).then((result) =>
res.json(result)
);
});
async function handleEvent(event) {
if (event.type !== "message" || event.message.type !== "text") {
return Promise.resolve(null);
}
let video_url_list = [
"https://www.youtube.com/watch?v=kkXgr5jb5xM",
"https://www.youtube.com/watch?v=2SEWTr1mmIE",
"https://www.youtube.com/watch?v=tUDroDs3pZ8",
];
const message = event.message.text;
const watermelon_text = "すいか食べていい?";
const mango_text = "マンゴー食べていい?";
const peach_text = "もも食べていい?";
if (
message === watermelon_text ||
message === mango_text ||
message === peach_text
) {
let max_temp = 0;
let min_temp = 0;
if (message === watermelon_text) {
max_temp = 15;
min_temp = 10;
} else if (message === mango_text) {
max_temp = 15;
min_temp = 10;
} else if (message === peach_text) {
max_temp = 30;
min_temp = 20;
}
console.log("max_temp: " + max_temp + ", min_temp: " + min_temp);
getAskObnizTempsens(
event.source.userId,
max_temp,
min_temp,
video_url_list
); //処理が終わったらプッシュメッセージ
// 今日も1日お疲れさま
} else if (message === "ごちそうさまでした!") {
client.replyMessage(event.replyToken, {
type: "image",
originalContentUrl:
"https://bespoke-blini-aa8f32.netlify.app/otukaresama.jpg",
previewImageUrl:
"https://bespoke-blini-aa8f32.netlify.app/otukaresama.jpg",
});
}
}
// obniz接続
obniz.onconnect = async function () {
obniz.display.clear();
obniz.display.print("obniz meets LINE Bot!");
};
const getAskObnizTempsens = async (
userId,
max_temp,
min_temp,
video_url_list
) => {
// 温度センサの利用
const tempsens = obniz.wired("LM60", { gnd: 0, output: 1, vcc: 2 });
// RGB LEDを利用
const rgbled = obniz.wired("WS2811", { gnd: 9, vcc: 10, din: 11 });
// 同期で取得
const temp = await tempsens.getWait();
if (temp < max_temp && temp > min_temp) {
// たべてええで!
rgbled.rgb(0, 250, 0);
await client.pushMessage(userId, {
type: "image",
originalContentUrl: "https://bespoke-blini-aa8f32.netlify.app/okj.jpg",
previewImageUrl: "https://bespoke-blini-aa8f32.netlify.app/okj.jpg",
});
await client.pushMessage(userId, {
type: "text",
text: video_url_list[Math.floor(Math.random() * video_url_list.length)],
});
} else if (temp >= max_temp) {
// もっと冷やして!の画像
rgbled.rgb(250, 0, 0);
await client.pushMessage(userId, {
type: "image",
originalContentUrl: "https://bespoke-blini-aa8f32.netlify.app/ng.jpg",
previewImageUrl: "https://bespoke-blini-aa8f32.netlify.app/ng.jpg",
});
} else {
// 冷やしすぎ!の画像
rgbled.rgb(0, 191, 250);
await client.pushMessage(userId, {
type: "image",
originalContentUrl: "https://bespoke-blini-aa8f32.netlify.app/ng2.jpg",
previewImageUrl: "https://bespoke-blini-aa8f32.netlify.app/ng2.jpg",
});
}
// ターミナル表示
console.log("obniz temp:", temp);
// obnizディスプレイ表示
obniz.display.clear();
obniz.display.print(temp + "C");
};
app.listen(PORT);
console.log(`ポート${PORT}番でExpressサーバーを実行中です…`);
使用したもの
画像のURL発行の仕方
スーパーの鮮魚売場でお魚くわえた3Dドラ猫を出現させたい
上記記事の3DモデルをNetlifyにアップロードする方法を参考にしてください。