本記事は、Qiitaの記事投稿キャンペーン、「markdown AIを使った記事を投稿しよう!」の参加記事です。
markdownAIとは
markdown AIはマークダウン形式で簡単にWebサイトを作成することができるwebアプリケーションです。
公式サイトによると、markdownAIのコンセプトは、「エンジニアだけでなく、子どもたちも簡単にウェブサイトを作成し、世界中の人々と交流できるようにすること」らしいです。
「(The concept is not only for engineers to easily exchange information, but also for children to easily create websites and interact with people around the world.)」
ということで、小学生に向けたつもりで、markdownAIのガイドを書いてみることにしました。
1.Googleアカウントを取得する
markdownAIを使用するためには、Googleアカウントが必要です。
Googleアカウントを持っていなければ、Googleアカウントをつくる必要があります。
Googleアカウントは、markdownAIのみではなく、いろいろなサービスと連携することができます。
ただし、Googleアカウントを作ることができるのは13歳以上です(日本)。
13歳未満の人はGoogleアカウントを作成できないので、ファミリーリンクを使用し、保護者に手伝ってもらう必要があります。
名前を入力します。姓は省略可能です。
これは、だれかに見られてもだいじょうぶな名前にしましょう。
本名で作ることもできますが、私のおすすめはニックネーム(orペンネームorハンドルネーム)をつけることです。もしくは、下の名前だけにしておくと安心です。
大学生・社会人は、これを、お仕事で見られてもよい名前にしましょう。Gmailの差出人の名前はアカウント名が表示されます。
ほか、GoogleMapの口コミや、連携した時のYoutubeの名前など、結構いろいろなところで表に出ます。
(あとは……なにげなく共有されたGoogleDocumentを開いたときにGoogleアカウントにログインしていると、名前が出たりします!)
思いがけないところで表示されてしまうので、名前は気を付けてください。
生年月日と性別を入力します。
メールアドレスを決めます。
いくつか候補が表示されますが、自分で決めることもできます。
一度決めたメールアドレスは変更できません。
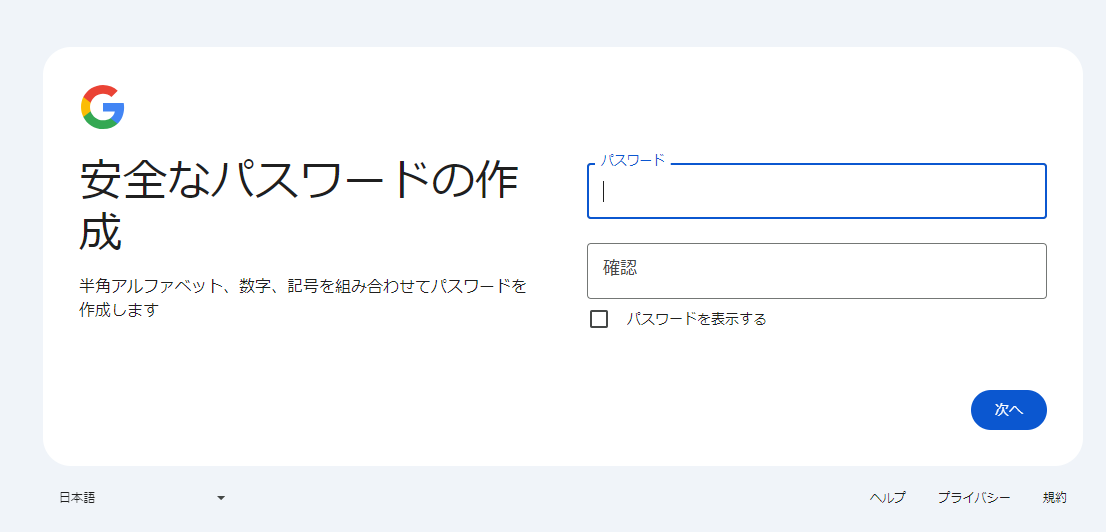
パスワードを設定します。
半角アルファベット、数字、記号を組み合わせてパスワードを作成します。
パスワードは、むずかしいパスワードであるほどよいのですが、なかなか覚えていられません。
私のおすすめは、パスワードを管理するための、パスワードマネージャーなどを使用することです。
再設定用のメールアドレスを追加します(やっても、やらなくてもいい)
パスワードを忘れたときも安心です。
ほかに、電話番号を登録することができます(これも、やっても、やらなくてもいい)。
markdownAIを使ってみる
では、さっそく、markdownAIを使用してみましょう!
2.markdownAIのアカウントを作る
markdownAIにアクセスします。
英語で「MarkdownAI βにアクセスしてね」と書かれています。
ベータ(β)とは、お試し版の意味です。
「Continue with Google」をクリックします。
Googleのサインインを求められるので、サインインします。
アカウント情報をきめます。
メールアドレスと、ニックネームが必要です。
メールアドレスはGoogleアカウントのGmailのものが指定されていますから、ニックネームを決めます。
さいしょはGoogleのアカウント名が入っていますね。
これも、ニックネーム(orペンネームorハンドルネーム)や下の名前だけにしておくのがおすすめです。
どういう名前にするか困ったら、目の前にあるおやつの名前とかがおすすめです。
OKを押すと、アカウントが作れているはずなので、そうしたら、こんどは右上から「Sign in」してください。
3.さっそく、何か書いてみよう
画面は、すべて英語です。
(とはいえ、普通に日本語が書けるので、英語ができなくても大丈夫です!)
エンジニアの世界では、新しいものを使おうとすると英語なのはよくあることです。
β版は、画面もシンプルなので、慣れていきましょう。
メニュー
左に「+」と「Del」、そして「Top-down,you can...」と書かれた部分がありますね。
「Top-down,you can...」は最初から存在するお手本ファイルです。
右は「元に戻す」らしき矢印と、「View」「Image」「Save」。
そして、入力欄です。

全体としてはこうなっていますね。
「Top-down,you can...」というのは、初めに用意されているファイルです。
マークダウンの書き方の例が書いてあります。
markdownAIでは、マークダウンを使用して文章を書きます。
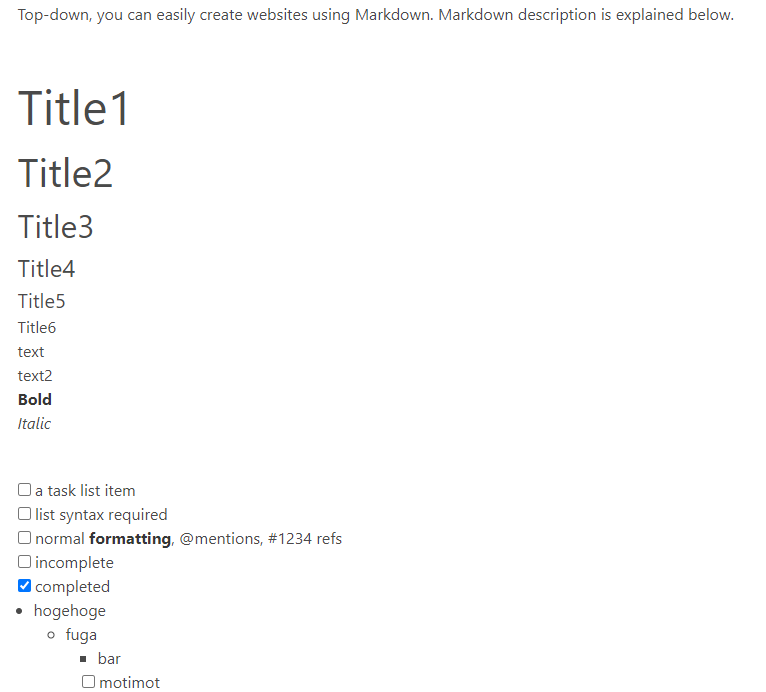
ためしに、「View」を押してみましょう。
マークダウンで書かれたものが、実際にはどう見えるのか、プレビューが表示されます。
下にスクロールしてみていってください。
箇条書きやテーブル表現、コードブロックや水平線も書けます。
試しに編集してみる
いったいどこがどうなっているのか?
調べるには、勝手に書き換えてしまうのがいいです。
あとでまた使うので、この「Top-down,you can...」を手動でコピーして遊んでみましょう。
- 「+」ボタンを押してファイルを作成する
-
もういちど「Top-down,you can...」を開く
-
パソコンなら、キーボードの「Ctrl+A」ですべて選択し、「Ctrl+C」でコピーする。
(右クリックから「すべて選択」して、「コピー」でもよい)。 -
さっき作ったファイルに戻って、ペースト。
キーボードなら、「Ctrl+V」。
(右クリックで貼り付けでもよい)。
Title1の部分を「夏休みの宿題」に書き換えてみました。
「Save」して「View」してみる。
きちんと、「夏休みの宿題」になっている!
マークダウン記法とは
マークダウン記法とは、テキストベースの軽量マークアップ言語です。上のように、テキストで気軽に書いたものを、専用のエディタで見ると、とても見やすく装飾したものになります。
# 見出し
この#は「見出し」の意味で、「これは一番大きなタイトルにしてね」というような指示になっています。二番目に大きな見出しは## 見出し2で三番目に大きな見出しは### 見出し3。
「それじゃあ見出しの3って、どのくらい大きくすればいいんだっけ?」というのは自分で決める必要はなくて、エディタに任せることができます。
このマークダウン記法で書かれたものは、専用のエディタで見るとちゃんときれいに書かれているように見えますし、Webページに使用されるHTMLなんかへの変換もすぐできます。
markdownAIで書いたものは、いろいろなところで表示することができる共通の形式です。
サンプルとしては、このGithubの例がわかりやすいかな、と思います。
あるいは、こちらのQiitaの記事なんかもよいですね。
注意すること
人に見られてはこまることは書かない(たとえ、非公開でも!)
公開しているものも、していないものも、人に見られてこまることは書いてはいけません。
何かのはずみで公開されてしまうかもしれません。
そういったものは、Webサービスにおいておくべきではありません。
また、他人のものであるイラストを勝手に利用したりしてはいけません。
また、人のものである文章を書きうつすときにはとても注意が必要です。
(出典を明確にして、きちんと「引用」する必要があります。)
マークダウンは、実際のお仕事でも使われている(例:GithubのReadmeなど)とても役に立つ記法です。
すてきなサイトを作りましょう。
あとがき
小学生のころは自分で思っていたよりはバカで、大人が思っていたよりはかしこかったなあと思います。
いろいろなことをやらかすのが人間だと思いますが、周りの大人にはだいぶ手心を加えられ、親切にされてきたものです。
もちろん、良い面ばかりではありませんでしたが、あの頃の経験があってこその今ではあると思います。
下手なモンしか作れないキッズでしかなかったときに肯定してもらったからこそ今の自分がいます。
(自分も、お世話になったぶん、そんな大人になれるといいな、と思うのですが……。)
markdownAIには、今のところ書く機能だけあります。
これからどういう風に発展し、どういうプラットフォームになっていくのかはわかりません。
ただ、テキストベースのミニマルなところから始まる個人サイトというコンセプトはとても素晴らしい。
しかもそれは、大人のエンジニアが日常で使用しているホンモノです!
もちろん、悪さができないとは言えません。
テキストだろうと、いくらでも問題のある内容を投稿できてしまいますし、画像だって埋め込むことができます。JavaScriptも書けるようにできる構想があるらしいので……まあそれは掲示板なんかと一緒ですね。
キッズにマークダウンを教えようと思うと、まず環境をそろえてあげる必要がありますが、Visual Studio Codeなんかはいろいろなことができすぎるな、と思うので……。
真剣に考えると、子供に使わせたいか、使わせていいかどうか、判断の材料になるのは、やはりSNS機能や、プラットフォーム自体の治安です。とりあえず、SNS機能についてはほんとうに、これからだと思います。
交流機能のない今の段階で嬉々として遊んでるキッズはほっといても大丈夫だろう。たぶん。
今後搭載される予定の、AI機能のほうも気になります。
現状のAI(ChatGPT)は結構適当で嘘もつきますから(ハルシネーション)、転んでもあまりけがをしない、安全に遊べるような、よいお砂場になってくれたらいいなと思います。何か書いたら反応がある、というのはとてもうれしいことです。
あとは、親として気になるのは、課金要素があるかどうかなんかでしょうか。
課金要素については、予定されているのが、
Q.How long will the current features be free?
We plan to continue to offer existing and future server AI features for free.
The paid version will be available early next year, and we plan to offer functions such as the ability to obtain your own domain name, Google Analytics integration, and collaborative team editing with Git in the paid version.
(意訳)独自ドメイン名の取得やGoogle Analyticsとの連携、Gitによるチーム共同編集
らしいので、かわいいスタンプとか、着せ替えのアバターとか、子どもが欲しがって過剰に課金してしまいそうな機能ではなさそうです(大人向けですね。)
自分だけのスペースで、自分の好きなもののことを語る良さがあります。
Cドライブ内に個人ホームページを作成して楽しんでいたあのころ……。
そんな喜びを、キッズたちが安心して体験できるプラットフォームになってくれればいいなと思います。