はじめに...
私がはじめてmatplotlibに出会った時、全く使い方がわかりませんでした。
なんと、$y=ax+b$の直線やsin曲線でさえ書くことができませんでした(笑)
そんな私の目の前にあるのは、英語だらけのmatplotのdocumentと、長いコードと専門用語満載のQiitaブログ、、、。
プログラミング初心者だった私は、それらを読んでもどうやってコーディングするのか全く理解できなかったのです。
そんな私のようなmatplotlib難民を減らすべく「初心者でも楽しく、Excelのように簡単にグラフを作れる」ということを目標に書いていきたいと思います。
とにかく簡単に直感的に描画していくことを目標にしているので、コードが泥臭くなるかもしれません。
テンション的には、**「書いた→実行→なんかできた!よっしゃー!」**みたいなイメージです。
ある程度、このブログで描画に慣れてきたら、下の記事やmatplotlibのtutorial、Kaggleのカーネルなどで美しいplotの仕方、ちゃんとしたオブジェクト指向方式でのplotを学んでいってください。
Matplotlibとは
簡単にいうと、グラフ描画ツールです。
インストールに関しては、他にもたくさん記事があるので省略させてください。。。
基本的にJupyter Notebookで表示することを想定しています。
ライブラリのimport
まずは、必要なライブラリのimportをしましょう。
今回はmatplotlibの他に、numpyという数値計算ライブラリもimportします。
どんな魔法にも呪文が必要です。ハリーもシーツにくるまりながら「ルーモス!」と唱えていました。
この呪文は覚えてください。2、3回書けば(紙のノートに書かないでくださいね?)すぐ覚えられますよ!
import matplotlib.pyplot as plt
import numpy as np
%matplotlib inline
この魔法の意味は簡単。
「matplotlib.pyplotをpltとして召喚。
numpyをnpとして召喚。
matplotで生成した図をjupyter上に表示」
といったところです。
まずは好きな座標に点をプロットしてみよう!
使うメソッド
plt.plot(x座標, y座標,marker = '点の形',color = '点の色',markersize = 点のサイズ)
まずは一点「$(1,1)$ の位置」にplotしてみましょう。
座標とマーカーだけ指定して実行すると、下のように書くことができます。
# 座標(1、1)にplot
plt.plot(1,1,marker='.')
複数の点のplot
今度は複数の点のplotしてみましょう。
matolotlibでは**「メソッドを重ねる」ことで一つのグラフ上に点や線をplotしていく**ことができます。
ちなみに複数グラフを書くときはplt.subplot()などを使います。(これに関してはまた今度!)
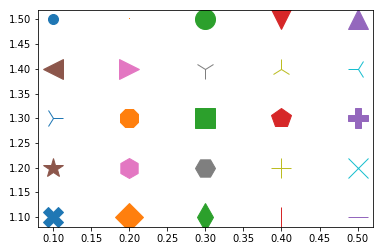
せっかくなので、例として25種類あるマーカー全てを同じグラフにプロットしてみましょう。
# 左上から順番にplotしている。
plt.plot(0.1, 1.5, marker='.', markersize=20) # 点
plt.plot(0.2, 1.5, marker=',') # ピクセル(絵を描くときなどに使える????)
plt.plot(0.3, 1.5, marker='o', markersize=20) # 円
plt.plot(0.4, 1.5, marker='v', markersize=20) # 下向き三角形
plt.plot(0.5, 1.5, marker='^', markersize=20) # 上向き三角形
plt.plot(0.1, 1.4, marker='<', markersize=20) # 左向き三角形
plt.plot(0.2, 1.4, marker='>', markersize=20) # 右向き三角形
plt.plot(0.3, 1.4, marker='1', markersize=20) # 下向き棒三角形
plt.plot(0.4, 1.4, marker='2', markersize=20) # 上向き棒三角形
plt.plot(0.5, 1.4, marker='3', markersize=20) # 左向き棒三角形
plt.plot(0.1, 1.3, marker='4', markersize=20) # 右向き棒三角形
plt.plot(0.2, 1.3, marker='8', markersize=20) # 八角形
plt.plot(0.3, 1.3, marker='s', markersize=20) # 四角形
plt.plot(0.4, 1.3, marker='p', markersize=20) # 五角形
plt.plot(0.5, 1.3, marker='P', markersize=20) # プラス
plt.plot(0.1, 1.2, marker='*', markersize=20) # 星型
plt.plot(0.2, 1.2, marker='h', markersize=20) # 縦向き六角形
plt.plot(0.3, 1.2, marker='H', markersize=20) # 横向き六角形
plt.plot(0.4, 1.2, marker='+', markersize=20) # 細いプラス
plt.plot(0.5, 1.2, marker='x', markersize=20) # バツ
plt.plot(0.1, 1.1, marker='X', markersize=20) # 太いバツ
plt.plot(0.2, 1.1, marker='D', markersize=20) # ダイヤ
plt.plot(0.3, 1.1, marker='d', markersize=20) # 細長いダイヤ
plt.plot(0.4, 1.1, marker='|', markersize=20) # 縦ライン
plt.plot(0.5, 1.1, marker='_', markersize=20) # 横ライン
X軸とY軸の調整とタイトルの表示
使用するメソッド
plt.xlim(始点, 終点) X軸の調整
plt.ylim(始点, 終点) Y軸の調整
plt.title('タイトル名', fontsize=フォントサイズの調整) タイトル名の表示
plt.xlabel('X軸のラベル', fontsize=フォントサイズの調整) X軸のラベルの表示
plt.ylabel('Y軸のラベル', fontsize=フォントサイズの調整) Y軸のラベルの表示
例えば、初めのplotでは、下の図のように真ん中に点が来るように自動的に調整されていました。

このグラフのX軸、Y軸のスケールをそれぞれ0〜5に変え、タイトルとラベル名もつけてみます。
plt.plot(1,1,marker='.')
plt.xlim(0,5)
plt.ylim(0,5)
plt.title('Title',fontsize=15)
plt.xlabel('X',fontsize=10)
plt.ylabel('Y',fontsize=10)
このようにして、調節することができます。
タイトルや軸も上の様に表示することができます。
ちなみにタイトルや軸ラベルはデフォルトでは、英語でしか入力することができません。
設定でフォントを変えると日本語でも表示することができます。
この設定に関しては、また違う記事で紹介しましょう。
水平線と垂直線の表示
座標に対して下の様にX軸、Y軸を特定する様な線が描きたい時に使うのが下のメソッドです。
水平線の表示
plt.hlines(Y軸のどの高さを指定するか,X軸の始点の指定,Y軸の終点の指定, '色の指定',linestyle="線の指定")
垂直線の表示
plt.vlines(X軸のどの位置,Y軸の始点の指定,Y軸の終点の指定, '色の指定',linestyle="線の指定")
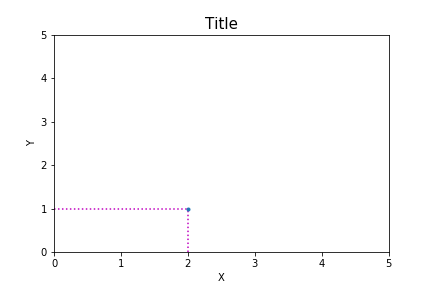
では初めの図に座標に対する補助線を描きます。
水平線を1の位置に0から2まで、垂直線を2の位置に0から1までそれぞれ引きます。
補助線の色はマゼンタ、線は点線にします。
plt.plot(2,1,marker='.')
plt.xlim(0,5)
plt.ylim(0,5)
plt.title('Title',fontsize=15)
plt.xlabel('X',fontsize=10)
plt.ylabel('Y',fontsize=10)
plt.hlines(1,0,2, "m",linestyle=":")
plt.vlines(2,0,1, "m", linestyle=":")
この様に引くことができました。
まとめ
このように「plt.〜」を重ねることでグラフを作成したり調節できることがわかりました。
まずは単純なplotをたくさんやって慣れていきましょう。