AWS(api gateway, lambda, SES, S3)を用いてお問い合わせフォーム付きウェブサイトを作成する
こんな感じでシンプルに件名とメッセージだけ入れてメールで送信します。

AWSのapi gateway, lambda, SES, S3を用いて、S3上にアップロードした静的ウェブサイト上からメールを送信したので、その手順を記録しておきます。
大まかに以下のような手順となります。
- SESへのメールアドレスへの登録
- lambdaを用いてメールの送信用の関数を作成(今回はPythonで行った)
- api gatewayへのlambda関数の登録
- apiを叩くためのwebサイトの作成
- 作成したwebサイトをS3上にアップロードし、公開する。
SESへのメールアドレスの登録
まずSESに送受信するメールアドレスを登録します。
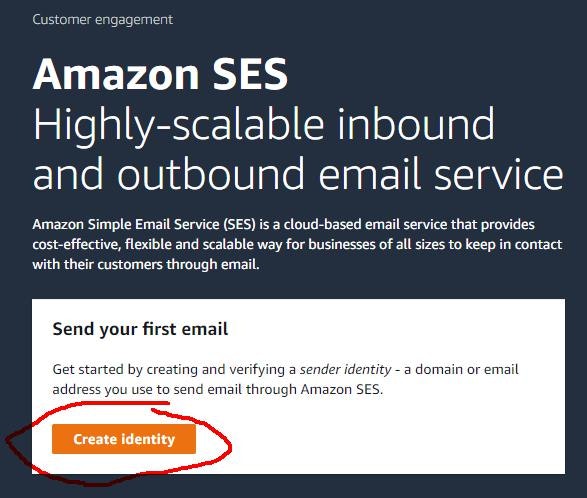
Amazon SESコンソールにアクセスして、Create identityを選択します。
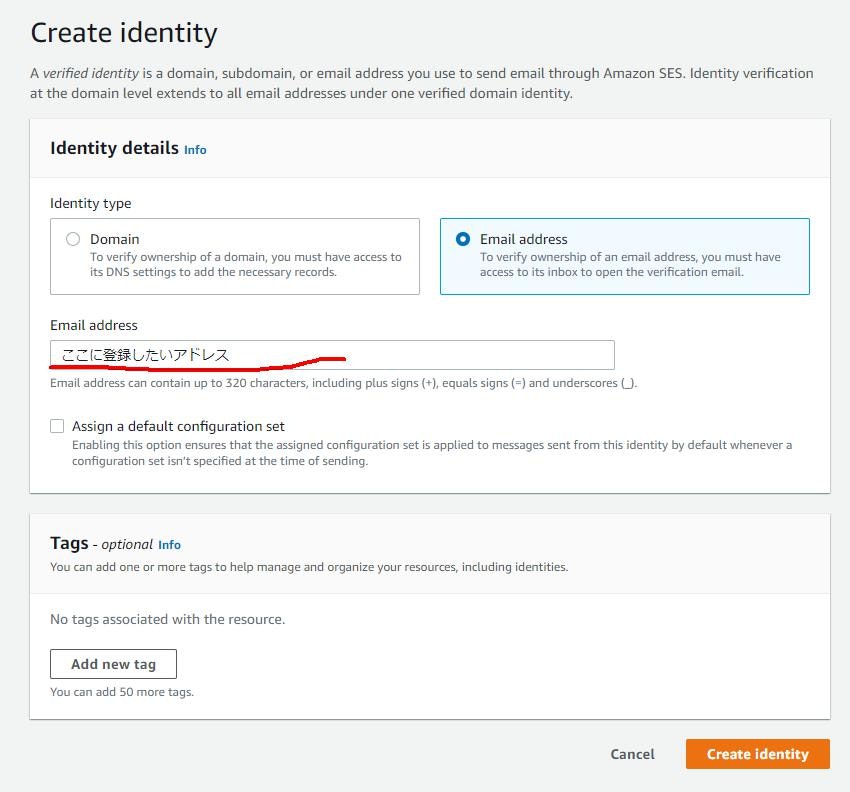
Email addressを登録します。メールアドレスを入れて、Create identityを選びます。
認証メールが届くので、クリックして認証を行ってください。(ここで飛ぶリンクは変な場所にリダイレクトされますが、認証はされるので問題ありません。)
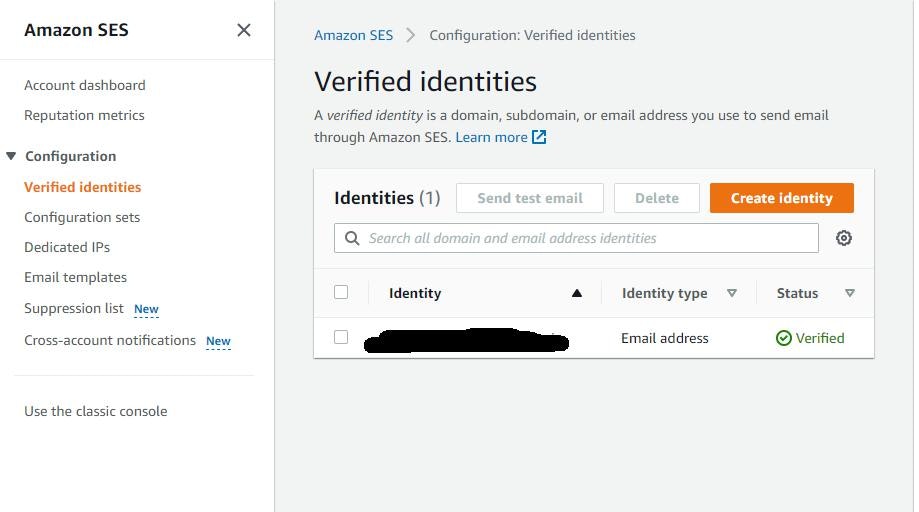
Verified identitiesから登録したメールアドレスを確認できます。
lambdaを用いた処理作成
基本的な作成処理
AWS
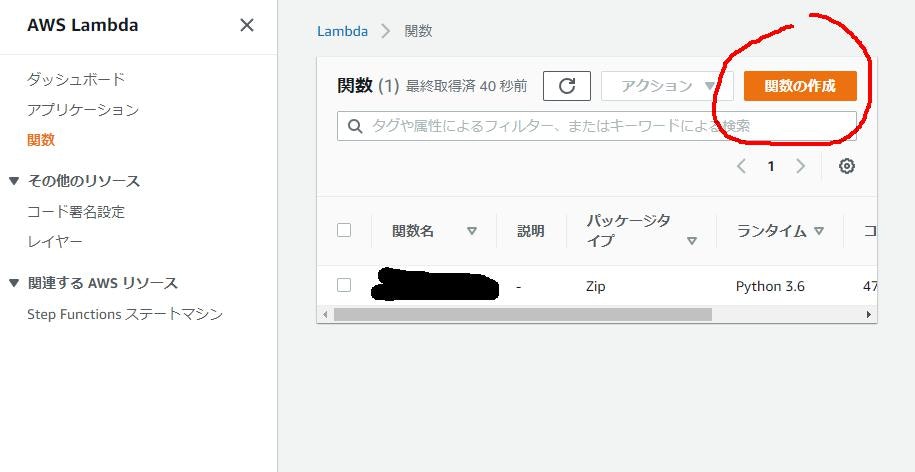
lambdaのコンソールにアクセスし、関数の作成をクリックします。
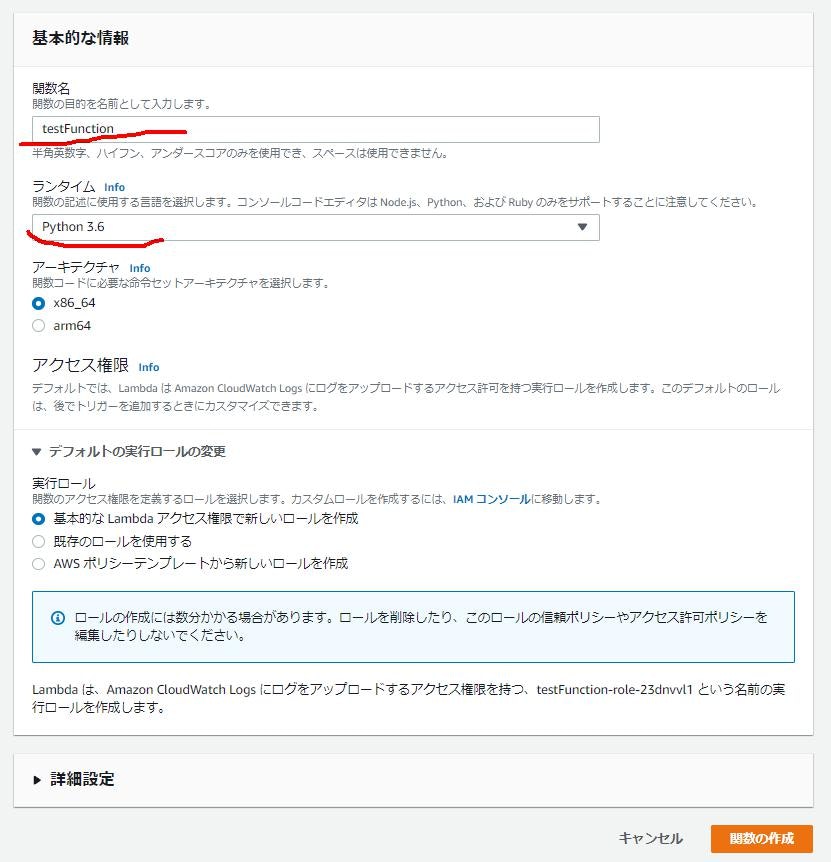
関数名、使う言語(今回はPython)を選択します。関数の作成をクリックします。

実行ロールは後から設定するので、ひとまず適当に設定しました。
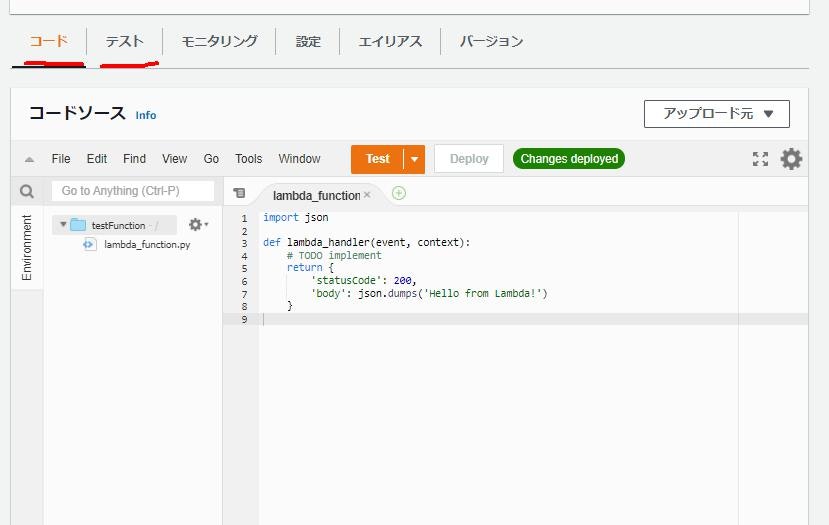
このような画面が現れます。
- コードのタブからコードを書きます。
- Deployを押さないと変更が反映されないので注意してください。
- Testボタンで動かすことができます。
- テストのタブでテストとして送信する値を設定できます。
- 設定した値は関数lambda_handler()内でeventとして受け取って動かすことができます。
以下のようにコードを書き換えます。
import boto3
import json
SRC_MAIL = "登録したメールアドレス-送信元"
DST_MAIL = "登録したメールアドレス-送信先"
REGION = "ap-northeast-1" #使用するリージョン
def send_email(source, to, subject, body):
client = boto3.client('ses', region_name=REGION)
response = client.send_email(
Source=source,
Destination={
'ToAddresses': [
to,
]
},
Message={
'Subject': {
'Data': subject,
},
'Body': {
'Text': {
'Data': body,
},
}
}
)
return response
def lambda_handler(event, context):
r = send_email(SRC_MAIL, DST_MAIL, event["subject"], event["text"])
return r
テストする際は以下のjsonを使用してください。
{
"text": "本文",
"subject": "件名"
}
IAMロールの設定
LambdaからSESにアクセスするために、IAMロールを割り当てます。
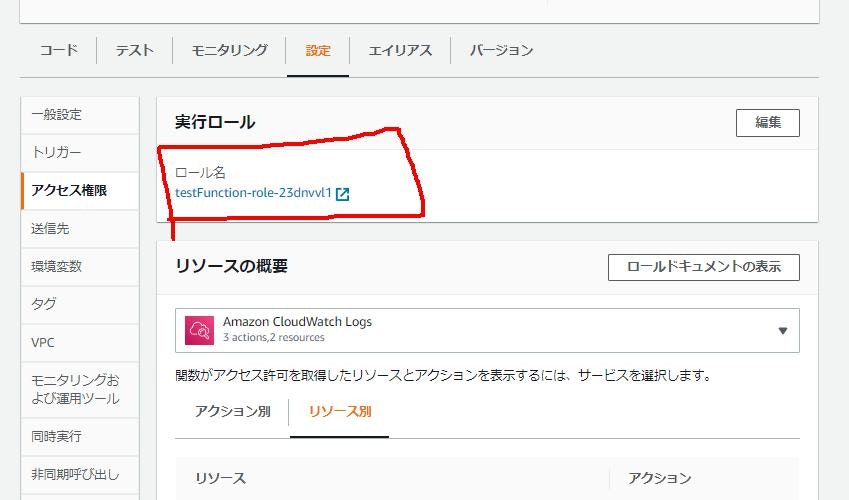
現在実行しているロールが見えるので、これをクリックします。
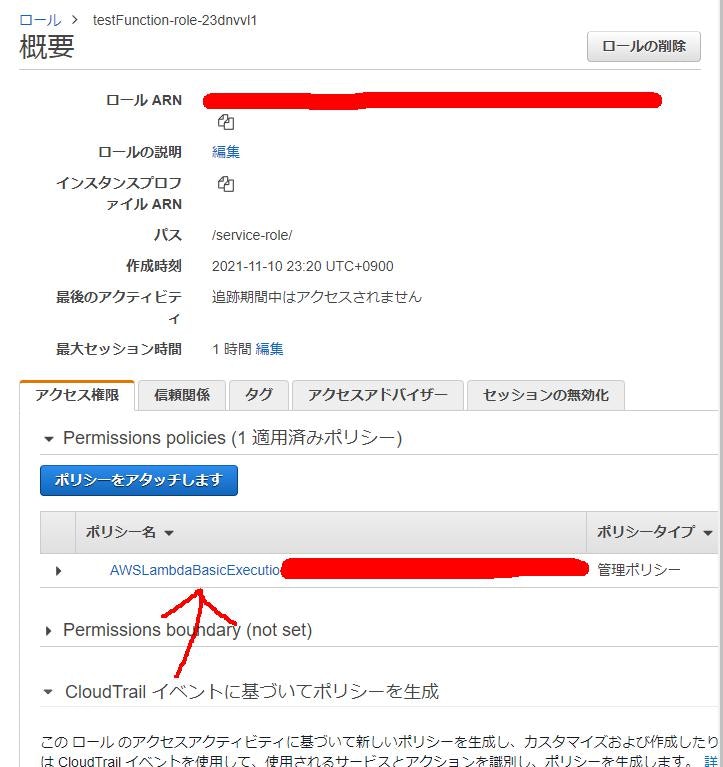
IAMコンソールが開きました。ここで割り当てられているロールをクリックしてみます。
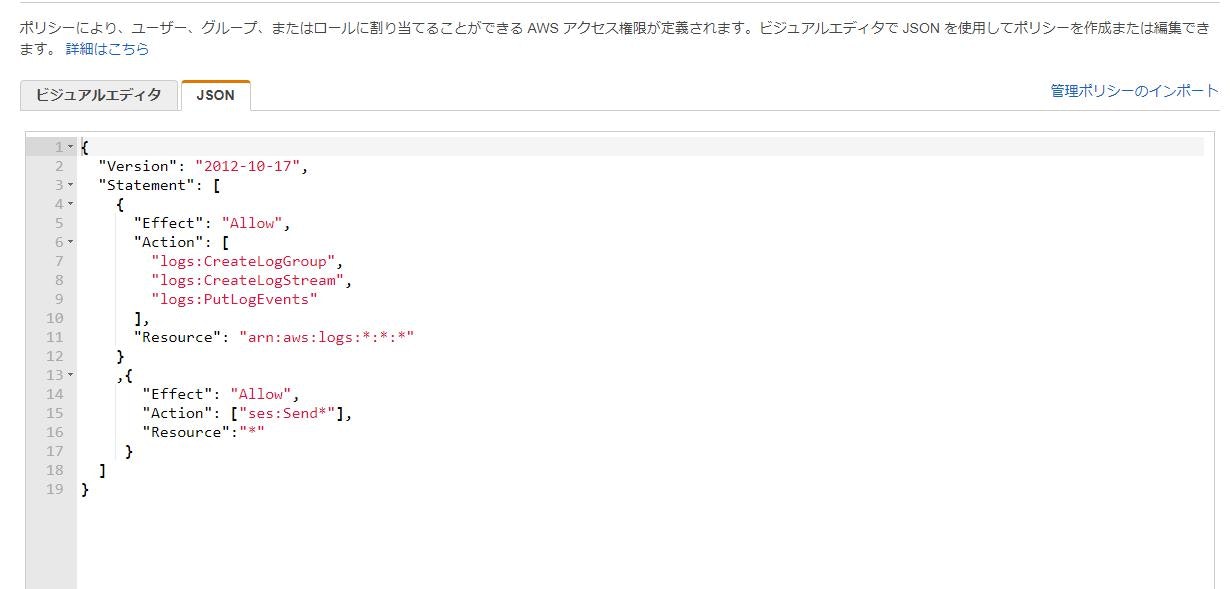
ポリシーの編集→JSONとクリックし、以下のように設定を書き換えます。
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"logs:CreateLogGroup",
"logs:CreateLogStream",
"logs:PutLogEvents"
],
"Resource": "arn:aws:logs:*:*:*"
}
,{
"Effect": "Allow",
"Action": ["ses:Send*"],
"Resource":"*"
}
]
}
この内容はこの記事をそのまま参考にしました。
api gatewayへの関数の登録
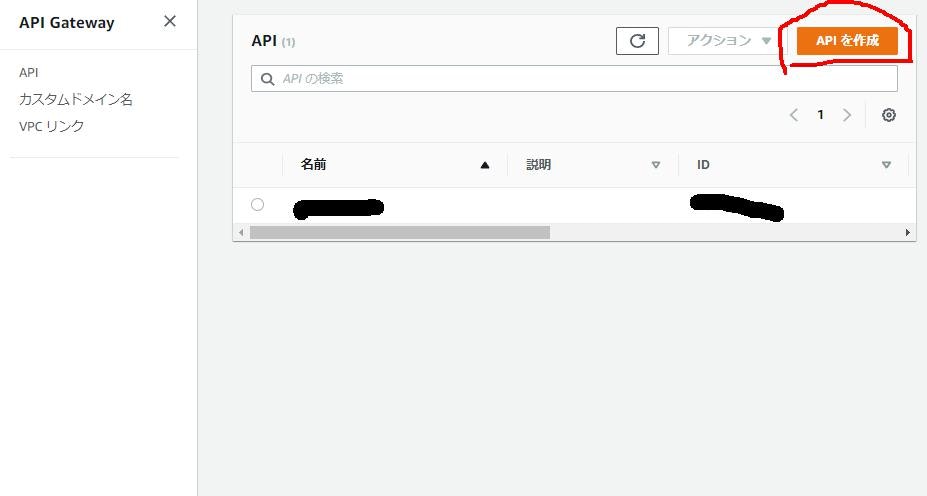
api gatewayコンソールを開き、「APIを作成」を押します。
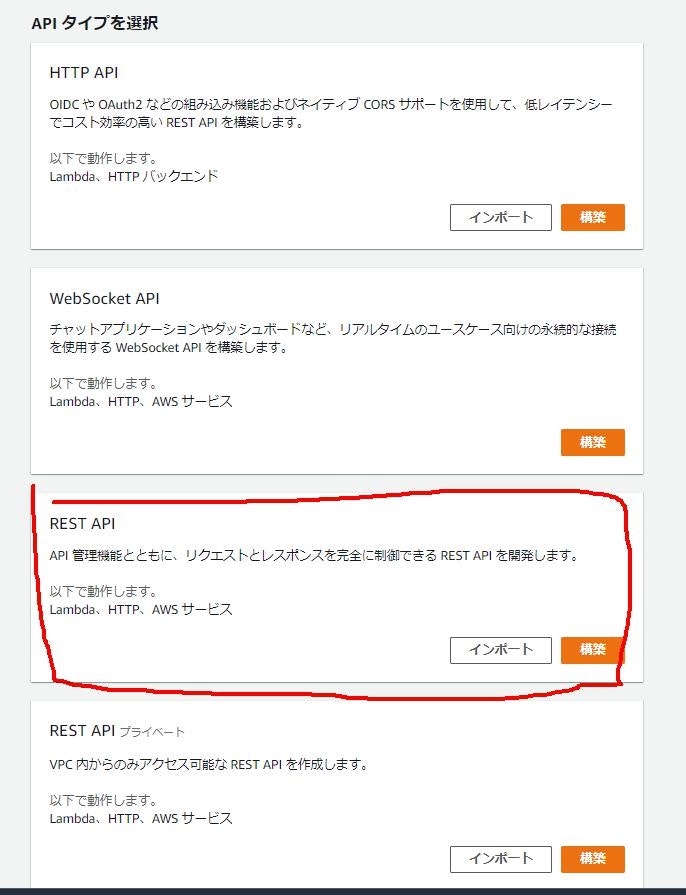
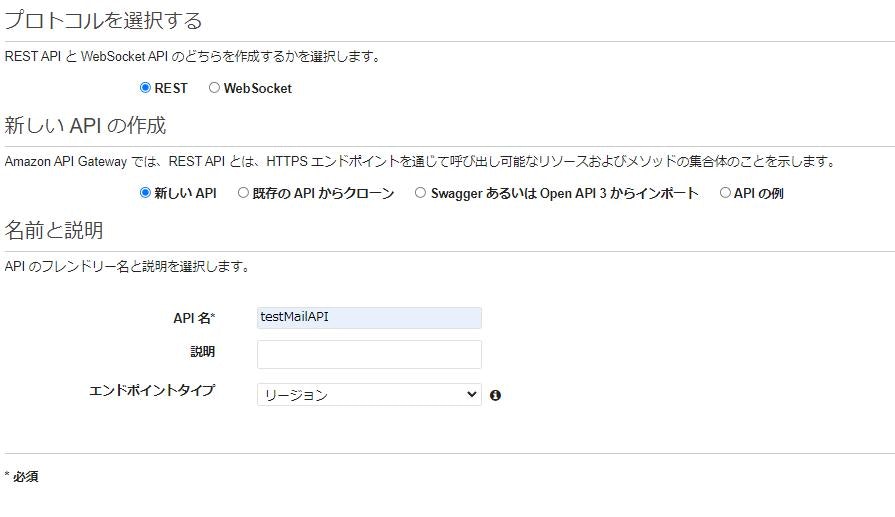
REST APIを選択します。

名前等を設定し、作成を行います。

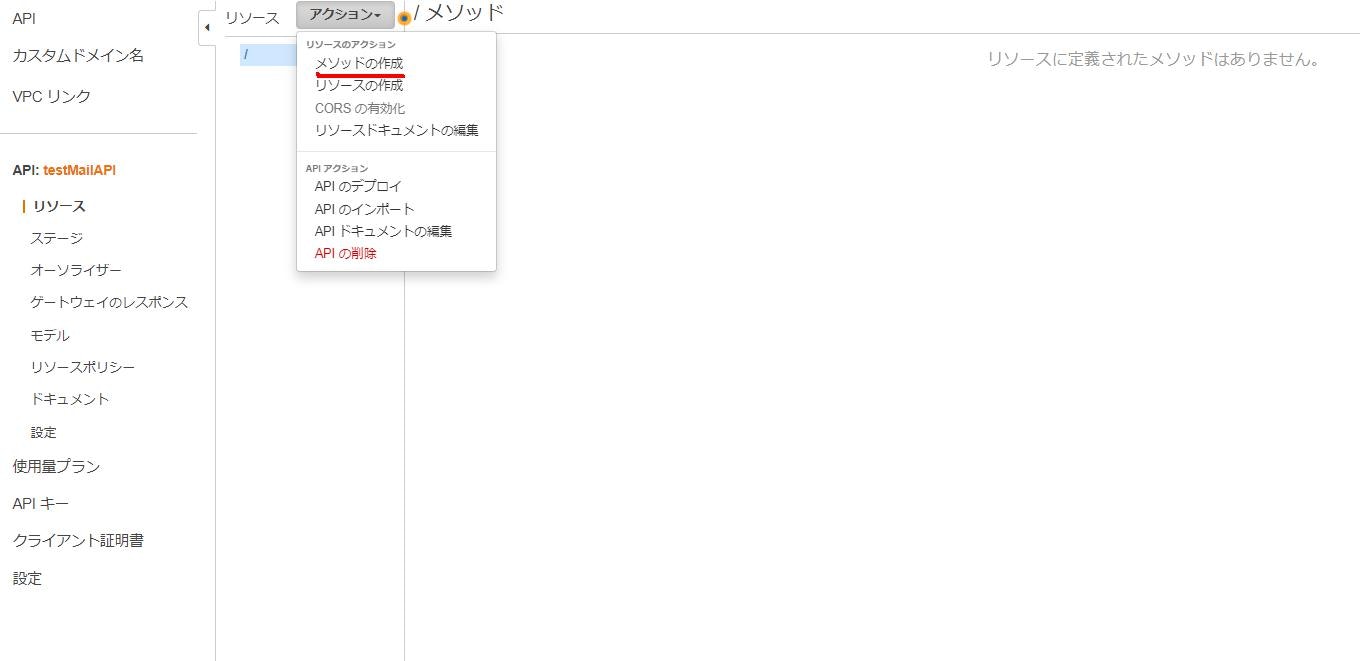
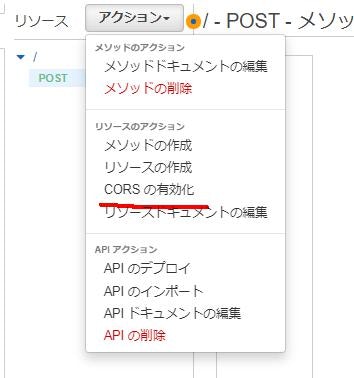
このようなページが開くので、アクション→メソッドの作成を選択します。

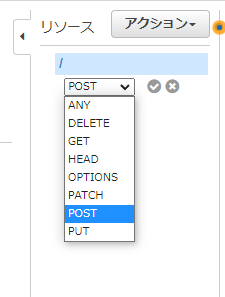
作成したメソッドをPOSTに設定し、チェックをつけて決定します。

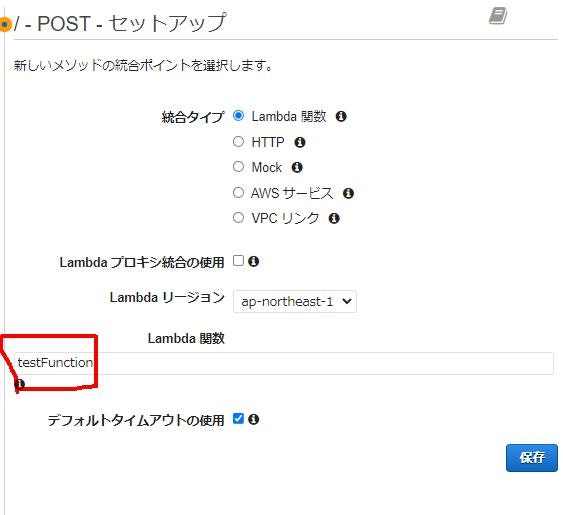
そうすると設定画面が出るので、ここで先ほど作成した関数を設定します。

決定すると、lambdaにアクセスする権限について聞かれるので許可します。
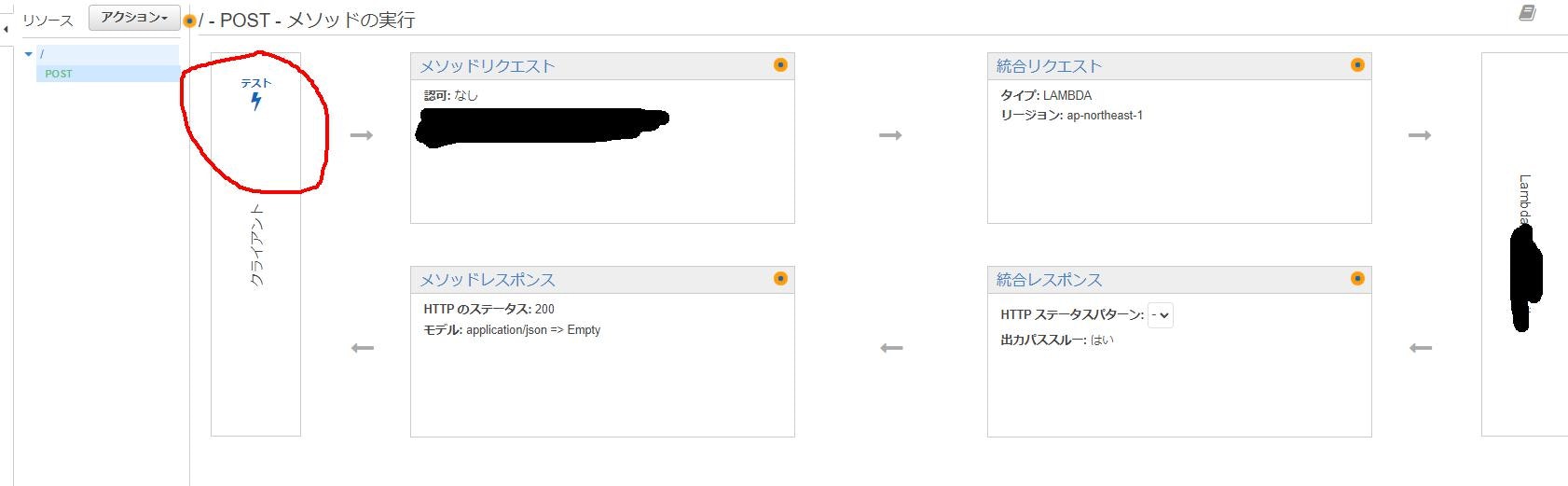
これで作成ができました。
このような画面が表示されるので、「テスト」を押してみます。
リクエストとして先ほどと同様に以下を送信します。
{
"text": "本文",
"subject": "件名"
}
メールが届けば成功です。
CORSの有効化
apiを叩くため、CORSの有効化をしておく必要があります。

以下のような画面が表示されます。そのまま決定してしまいましょう。

デプロイ
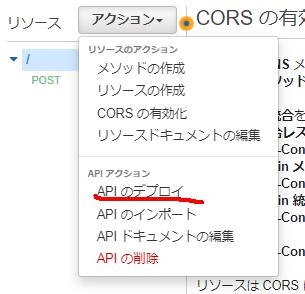
作成したapiをデプロイしましょう。APIのデプロイを選択します。
ステージ名を適当に設定し、決定します。
そうするとステージのタブからデプロイしたapiを見ることができて、実際に使用するURIを取得することができます。
これでapi gatewayの設定は完了です。
html、javascriptでページの作成
html,javascriptはそれぞれ以下のように書きました。
<html>
<body>
<script src="https://apis.google.com/js/client.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.js"></script>
<script type="text/javascript" src="test.js"></script>
<p>subject</p>
<input type="text" id="subject">
<p>text</p>
<input type="text" id="message">
<input type="button" value="submit" onclick="testRequest()">
</body>
</html>
let testRequest = () =>{
const str1 = $("#message").val();
const str2 = $("#subject").val();
$.ajax({
type:"POST",
url: "作成したURL",
data:JSON.stringify({
"text": str1,
"subject": str2
}),
success: function(data){
console.log(data);
}
});
}
S3へのアップロード、公開
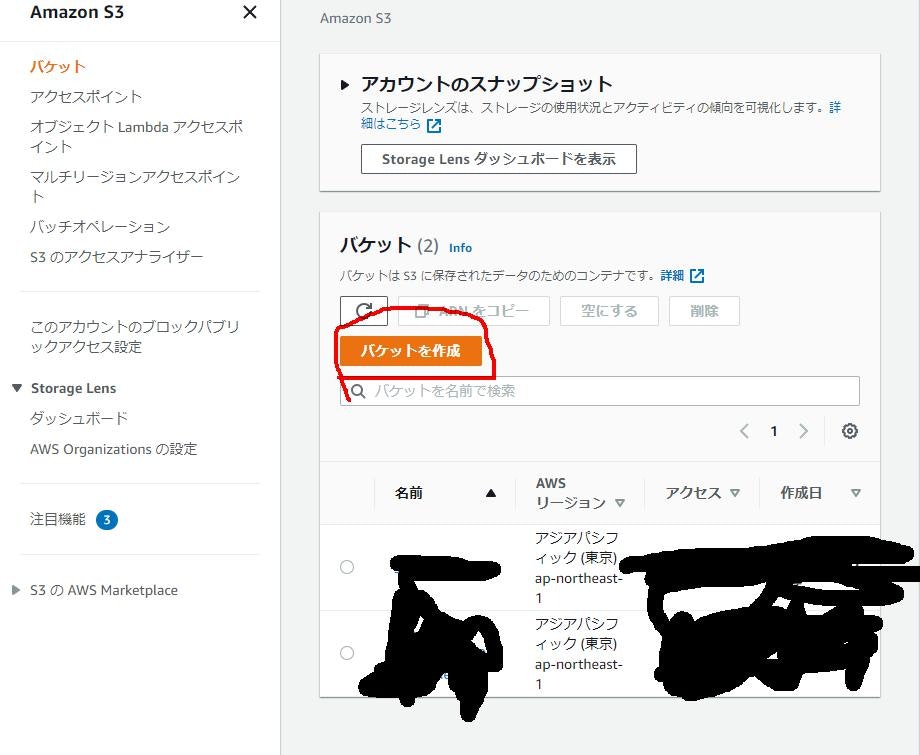
S3のコンソールにアクセスし、バケットの作成を行います。

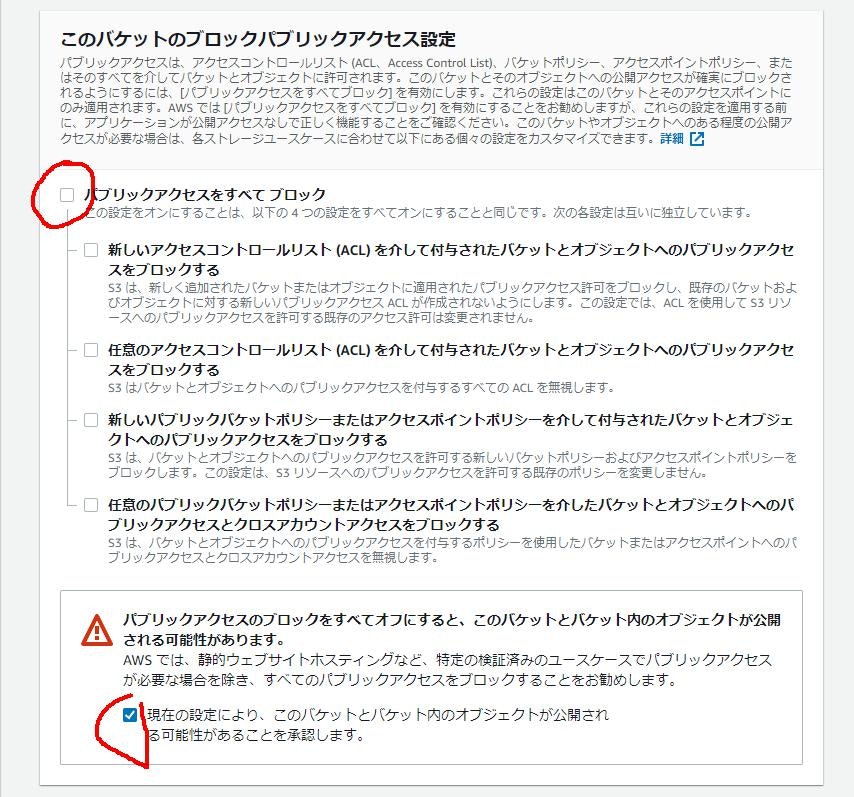
公開するものなので、作成時に「パブリックアクセスをブロック」のチェックを外します。

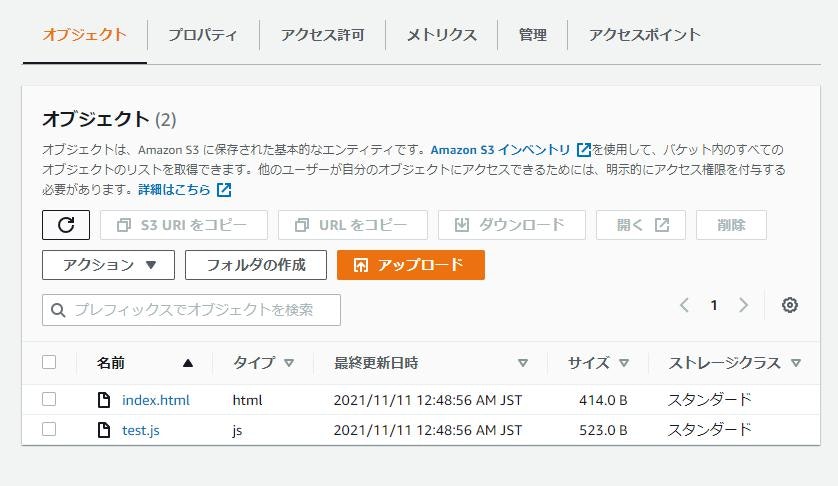
作成したバケットにファイルをアップロードします。
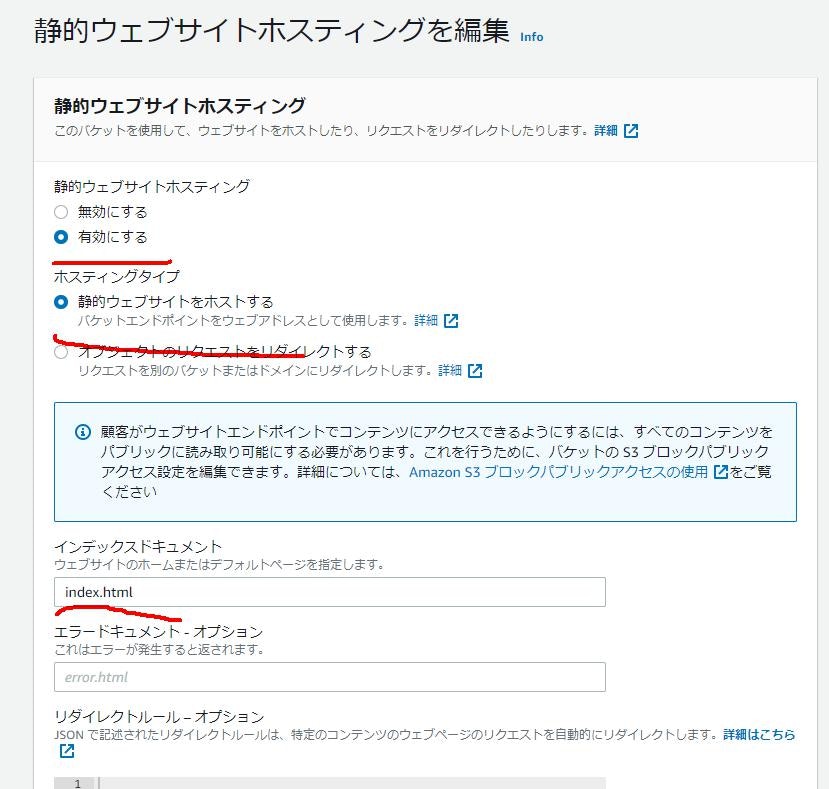
プロパティ→静的ウェブサイトホスティングから、静的ウェブサイトホスティングの設定をオンにします。
さらにアクセス許可→バケットポリシーから、以下のバケットポリシーを設定します。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadForGetBucketObjects",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::バケット名/*"
}
]
}
もう一度静的ウェブサイトホスティングの設定を見ると、公開されるURLが表示されています。
これでアクセスしてみましょう。

目的のページが表示され、送信→メール受信まで確認できたら完了です。
こうして書くと長い手順になってしまいましたが、目的のページを作成することができました。