プロを目指す人のためのRuby入門に書かれているエディタの環境構築をVSCode上で行いました。
この記事を最後まで読むことで、プロを目指す人のためのRuby入門に書かれている以下の環境構築をVSCode上で行えるようになります。
また、書籍内に書かれていたのおすすめ機能に加えてVSCode上でRubyを実行する設定も行います。
これによって簡単にVSCode上でRubyの実行ができるようになります。
1.シンタックスハイライトを設定する
2.複数行の一括コメントアウト、コメント解除
3.矩形選択・矩形編集
4.タブキーによるインデント幅の設定
5.endキーワードの自動入力、自動インデント
6.複数ファイルの同時編集、タブ表示
7.ウインドウの分割
8.ファイルツリーの表示
9.インデントの可視化
10.やる気の出るカラースキームや背景画像
11.全角スペースの可視化(2020.2.29追記)
12.Rubyの実行環境を構築する
※1-11に関しては著者Qiitaより抜粋しました。
https://qiita.com/jnchito/items/0ad568263f3419775d33
1.シンタックスハイライトを設定する
VSCodeの拡張機能から「Ruby」をインストールします。
導入後
if文の中で使われているnumber変数にもシンタックスハイライトが効くようになりました。
(導入前はこんな感じ)

2.複数行の一括コメントアウト、コメント解除
※[Ctrl]+[K]→[C]キーの操作例
[Ctrl]キーと[K]キーを同時押しした後、[Ctrl]キーから指を離さずに[C]キーを押してくださいと言う意味で書いています。
現在選択中の行をコメントアウトする。
Windows/Linux:[Ctrl]+[K]→[C]キー
macOS:[Command]+[K]→[C]キー
現在コメントアウトしている行を選択してコメントアウトを解除する。
Windows/Linux:[Ctrl]+[K]→[U]キー
macOS:[Command]+[K]→[U]キー
3.矩形選択・矩形編集
Windows:[Ctrl]+[Shift]+[Alt]+矢印キー
macOS:[Shift]+[Option]+[Command]+矢印キー
Linux:既定ではショートカットなし(らしい)。
設定のOpenKeyboardShortcutから設定できます。
4.タブキーによるインデント幅の設定
Rubyのインデント幅を2に調整します。
※既に他のインデント幅でインデントが挿入されているファイルへは適用されない?(要確認)
①VSCode上で
Windows/Linux:[Ctrl] + [Shift] + [P]
macOS:[command] + [Shift] + [P]を押す。
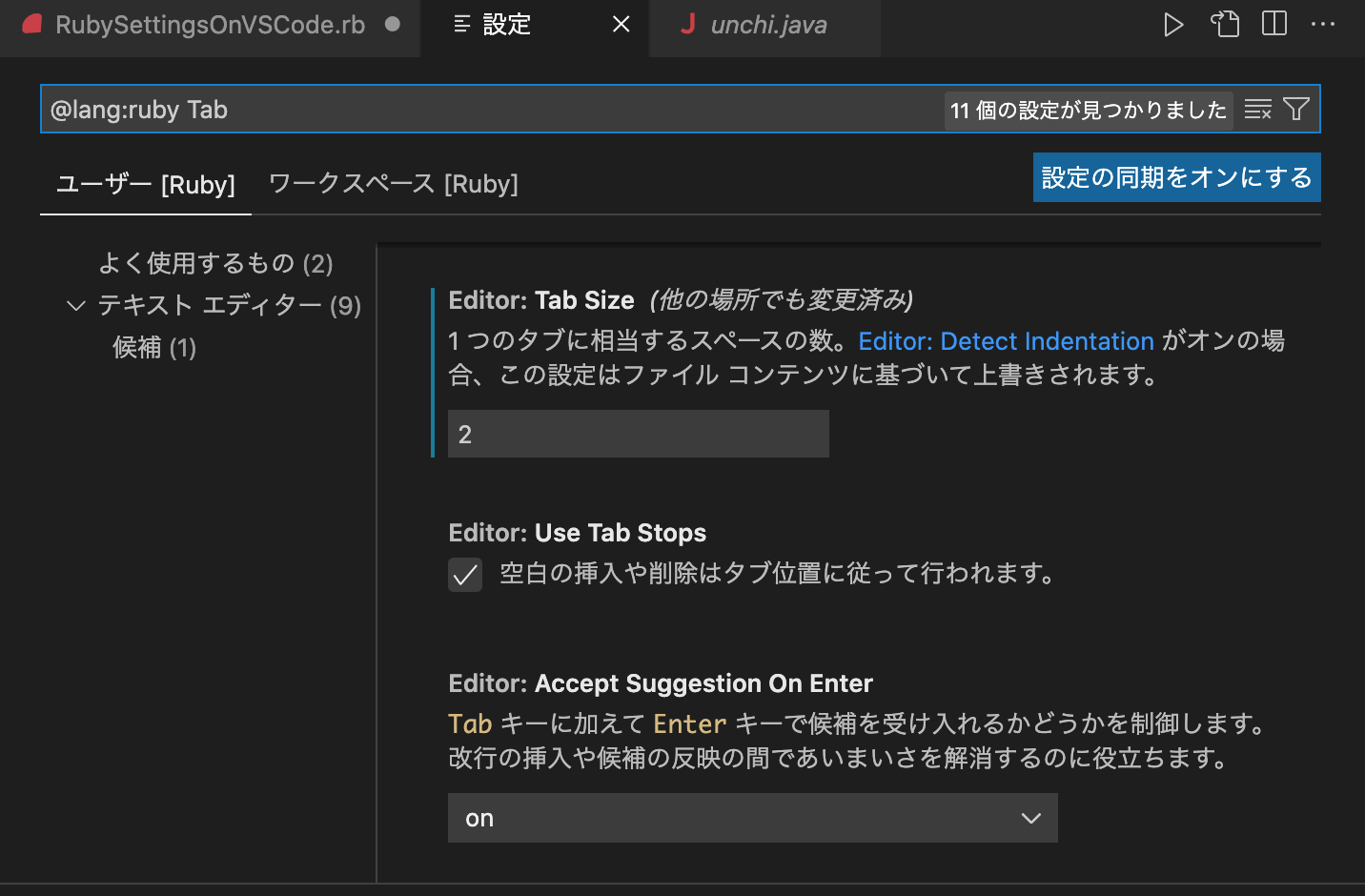
②入力画面に「Preferences: Configure language specific settings」を入力する。
③言語をRubyで指定する。
④editor.tabSizeプロパティから設定できます。デフォルトの4を2に設定してください。
VSCodeの右下のスペースの表記が4から2になっていれば適用されています。
(インデント幅4で作成したrbファイルかrbファイル以外をを開いている最中は4と表示されます。)

5.endキーワードの自動入力、自動インデント
拡張機能「endwise」を導入します。
導入後、ifと打つとendが自動で挿入されます。
6.複数ファイルの同時編集、タブ表示
VSCodeでデフォルトで出来ていると思いますので省略いたします。
7.ウインドウの分割
「表示」タブの「エディターレイアウト」から好きなレイアウトを選ぶことができます。
ショートカットの場合
Windows/Linux: [Ctrl] +
macOS:[command] + \
8.ファイルツリーの表示
VSCodeでは実現されているので省略いたします。
9.インデントの可視化
拡張機能の「indent-rainbow」を導入します。
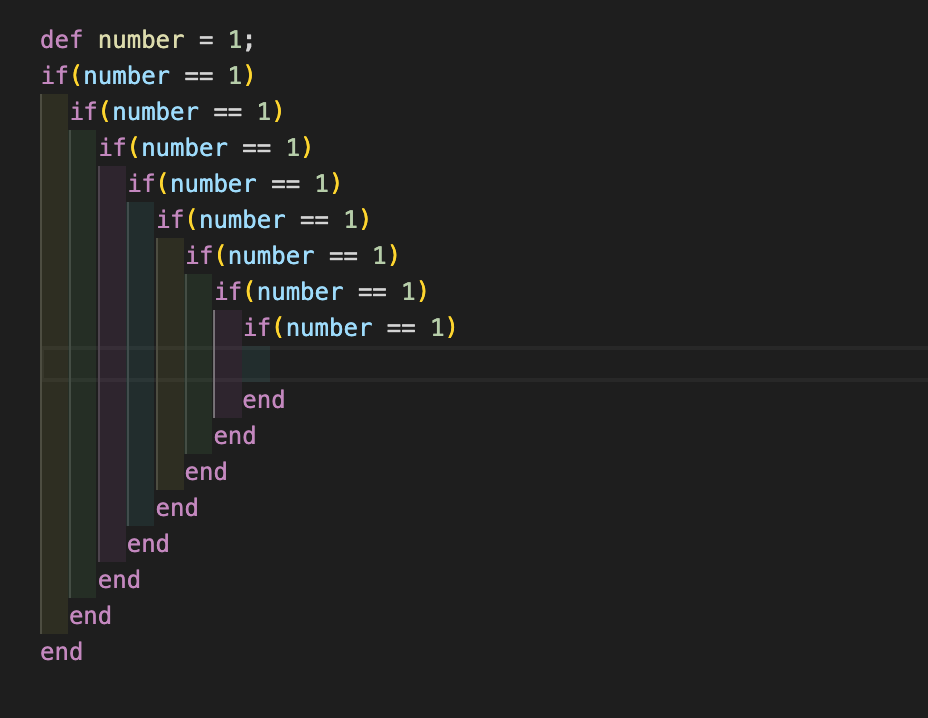
導入後
インデントが見やすくなりました。
好みでない方はアンインストールをお願いします。
10.やる気の出るカラースキームや背景画像
VSCodeはデフォルトでそれなりに綺麗なので個人的に大丈夫だと思います。
必要な方のみ基本設定の「配色テーマ」からカラースキームの変更ができます。
背景画像は拡張機能「background-color」を導入することで簡単に設定できるそうですが、筆者の環境ではうまくいきませんでした。
11.全角スペースの可視化(2020.2.29追記)
VSCodeの場合デフォルトで適用されています。
コメント内などの全角スペースなどもハイライト表示させたい場合、拡張機能「zenkaku」をインストールしてお使いください。
12.Rubyの実行環境を構築する
拡張機能「code runner」を導入します。
デフォルトのショートカットキーがファイルの新規作成とかぶっているのでショートカットキーを変更します。
(※macOSの場合、Windows/Linuxの場合は必要ないかもしれません。)
Windows/Linux:[Ctrl] + [Shift] + [P]
macOS:[command] + [Shift] + [P]
を押して入力画面にOpenKeyboardShortcutを入力して開きます。
以下のRun Codeのキーボードショートカットを編集します。

鉛筆マークを押して割り当てたいショートカットキーを入力してください。
わかりにくい場所などありましたら
駆け足で書いてしまったのでわかりにくい場所もあるかと思います。
気付いた箇所につきましてはコメントにて連絡お願いいたします。